Boost your team’s collaboration and efficiency with Visily’s Figma plugin! This plugin makes it simple for teams working in Visily to hand off designs seamlessly to Figma users: ideate in Visily, refine in Figma.
Install the Visily Plugin on Figma
To install the Visily plugin in Figma:
- Open a Figma file and click the “Resources” button on the bottom bar.
- Go to the “Plugins & widgets” tab and search for “Visily.”
- Select the Visily plugin from the results, then click “Run” to install and start using it.
Using the Visily Plugin to Export Designs to Figma
After installing the plugin, you can transfer designs from Visily to Figma with Visily plugin in two ways: copy-paste, or export from Visily and import to Figma. All of the designs will be converted into Figma-compatible elements and can be edited freely.
Copy-pasting your designs to Figma
In your Visily board, select the screens or elements you want to convert, then copy them by:
- Pressing shortcut
CmdC(for Mac) orCtrlC(for Windows) - Right-clicking on the selection and select “Copy” from the context menu
In Figma, run the Visily plugin, click the Copy & Paste pop-up inside the plugin, and paste your content by pressing the shortcut Cmd V (for Mac) or Ctrl V (for Windows).
Exporting your designs to Figma
Export from Visily:
- In your Visily board, select the screens or elements you want to convert, then export them by right-clicking the selection and choosing “Convert to Figma.”
- Or, clicking the Share button in the top menu, switching to the “Convert to Figma” tab, selecting the screens, and clicking “Export.”
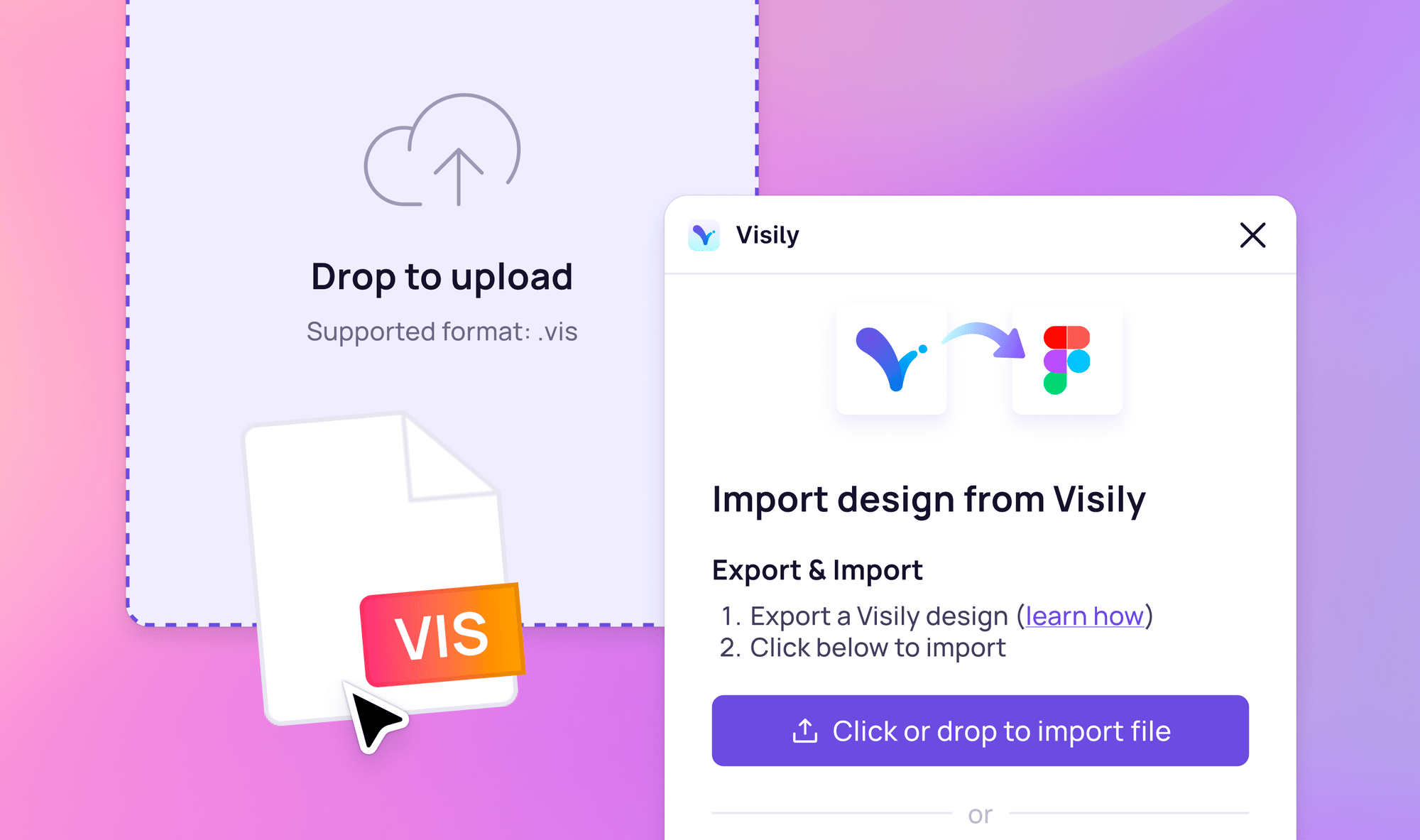
The exported file will be saved to your local storage as a .vis file.
Import into Figma: Open Figma and run the Visily plugin. Then drag and drop the .vis file into the plugin window, or click “Click or drop to import file” to upload it.