

Simplifying Prototyping in UX with the Best Prototyping Tool
Turn your wireframes into hyper-realistic, interactive prototypes in minutes
Rapid prototyping
Faster feedback
Turn your wireframes into hyper-realistic, interactive prototypes in minutes

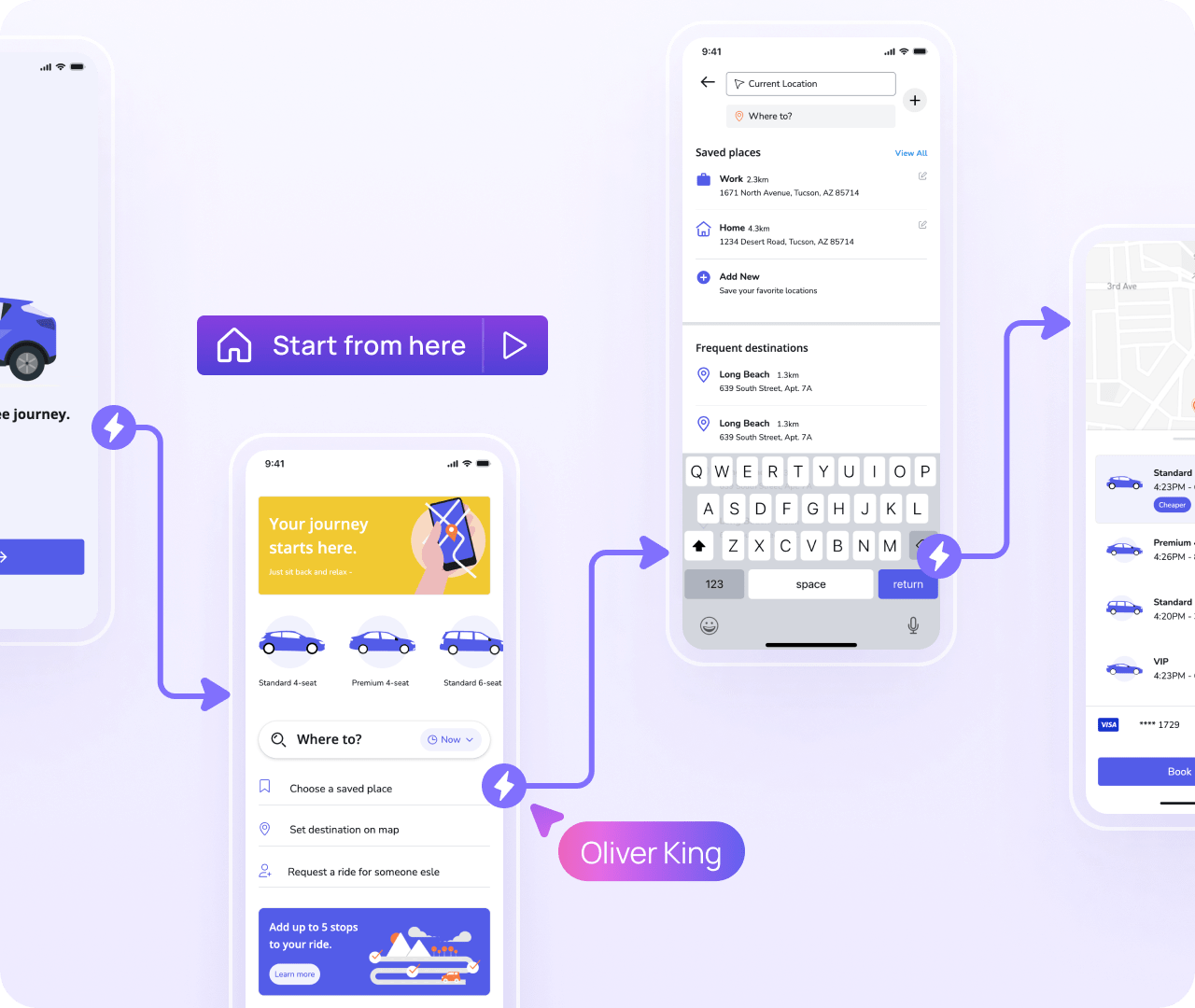
Transform Your Designs into Interactive Prototypes
Visily's UX prototyping tools and UI prototyping features allow you to simulate seamless screen transitions and button clicks to show the experience and not just screens.
Show the experience by simulating screen transitions and button clicks.

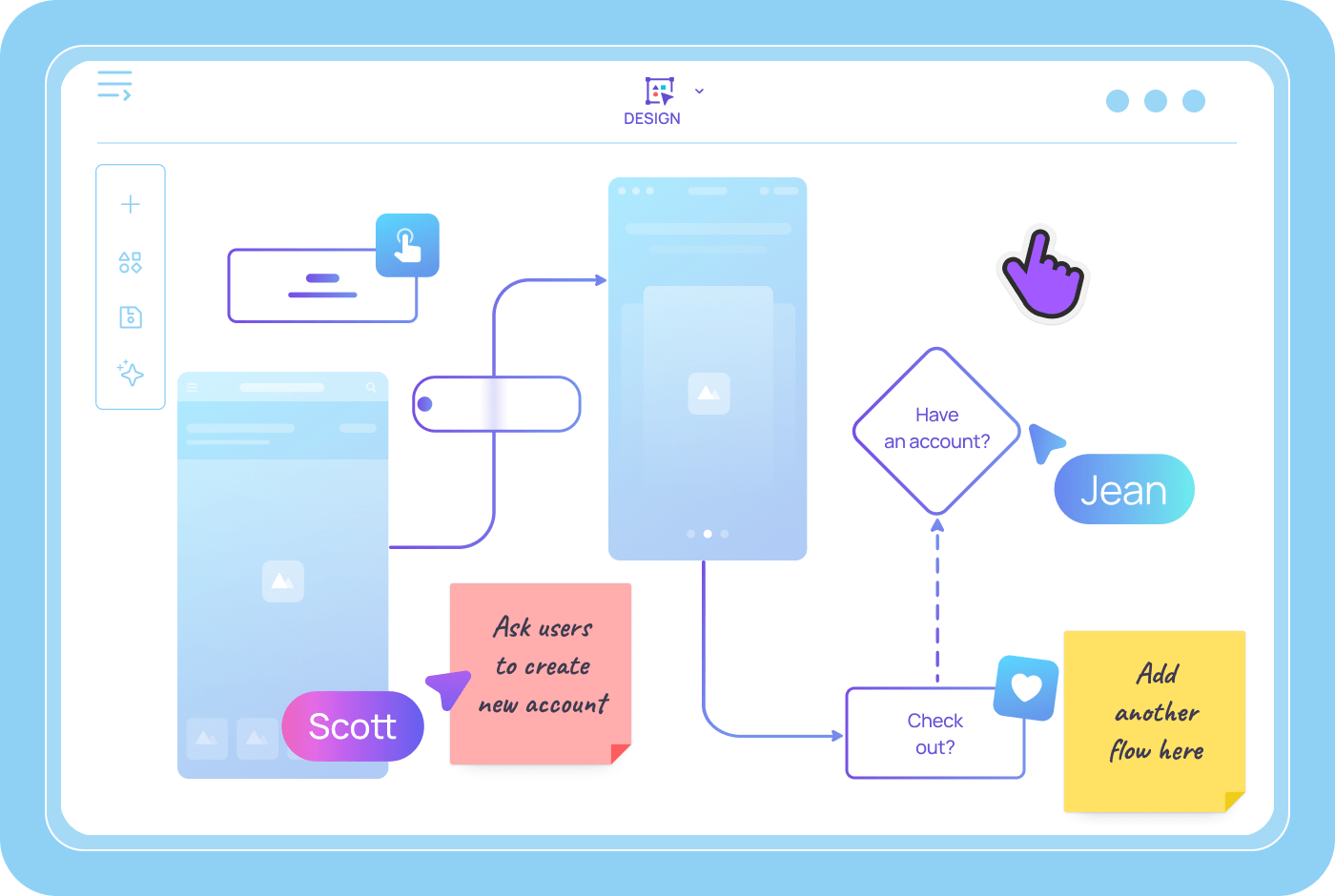
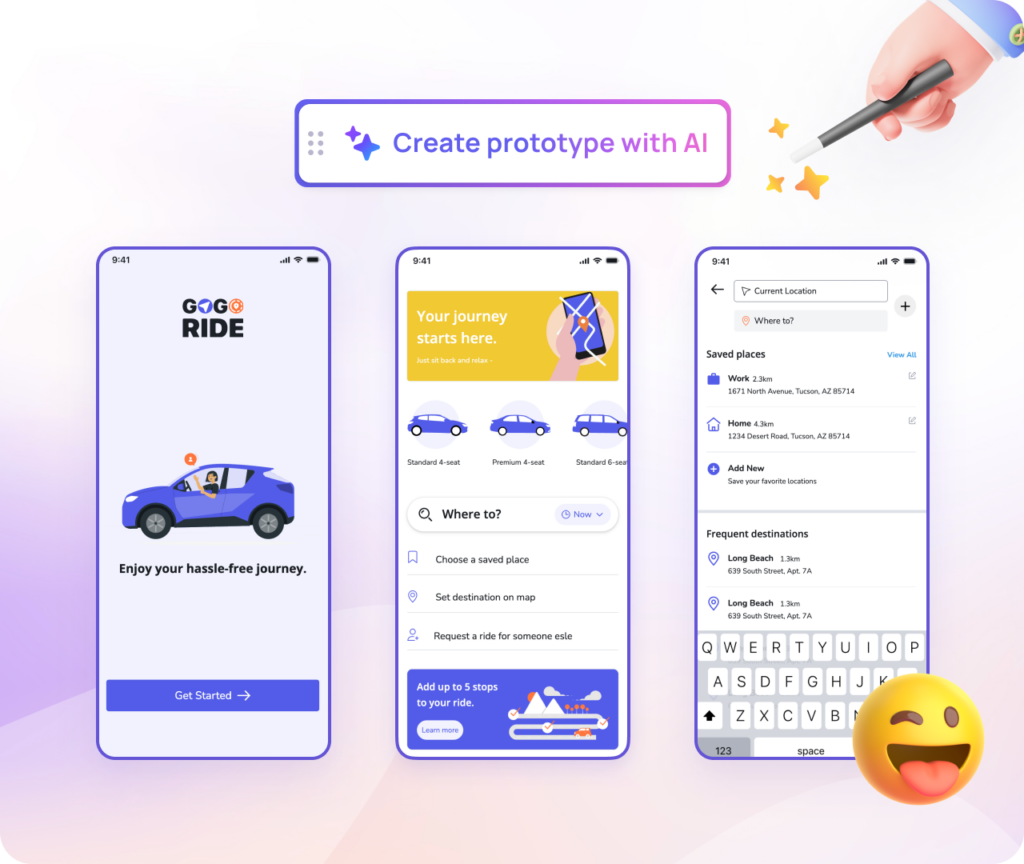
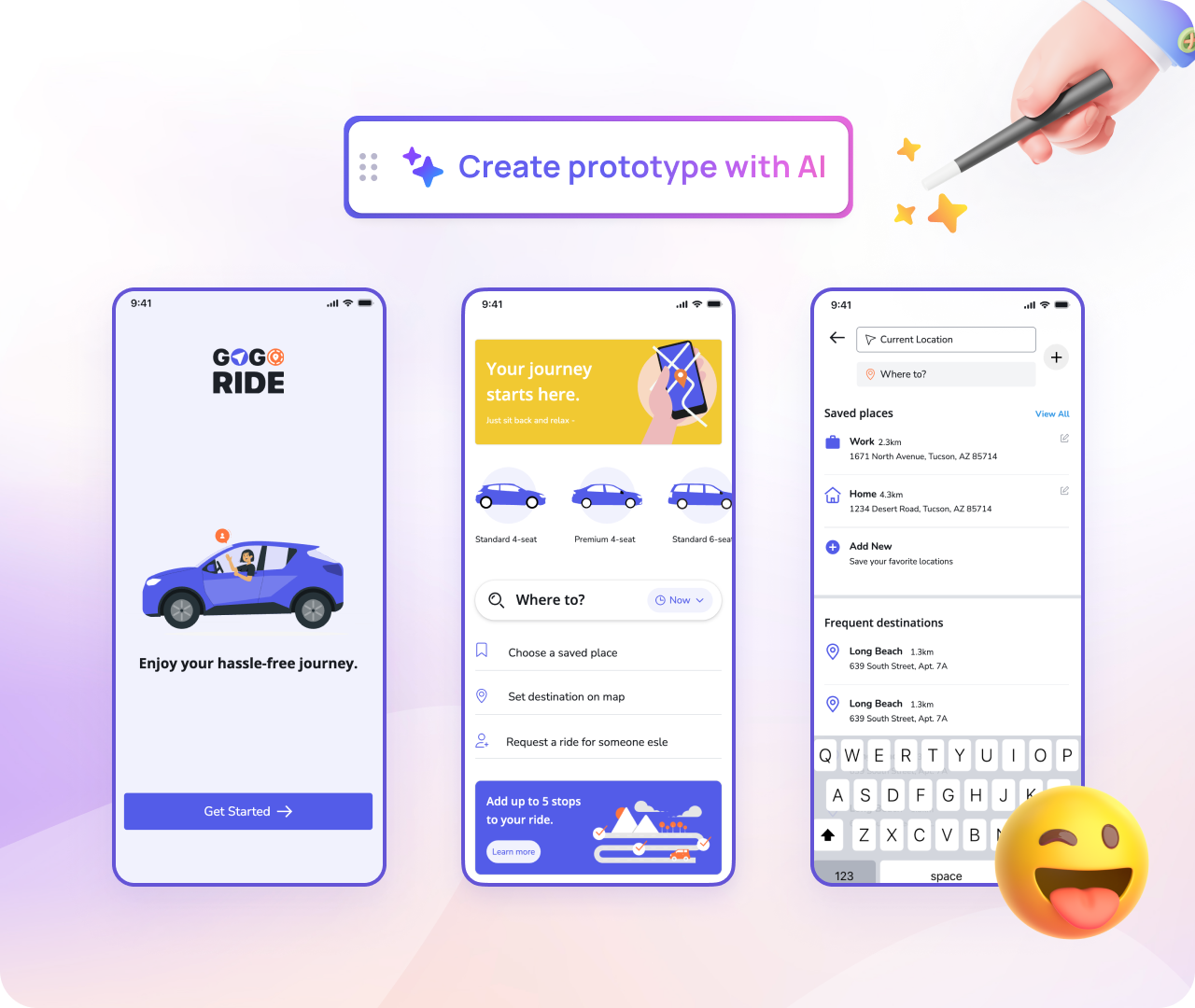
Instant Interaction from Designs
Manually linking screens is slow, tedious, and kills your momentum. Auto-Prototype does the heavy lifting for you—instantly generating interactive flows with AI.

Manually linking screens is slow, tedious, and kills your momentum. Auto-Prototype does the heavy lifting for you—instantly generating interactive flows with AI.
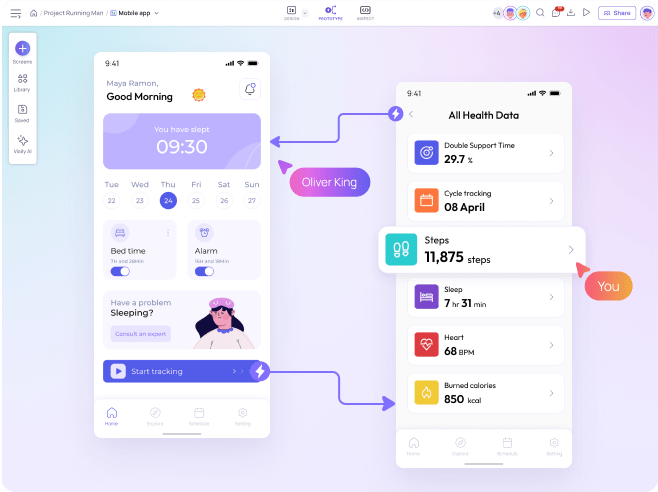
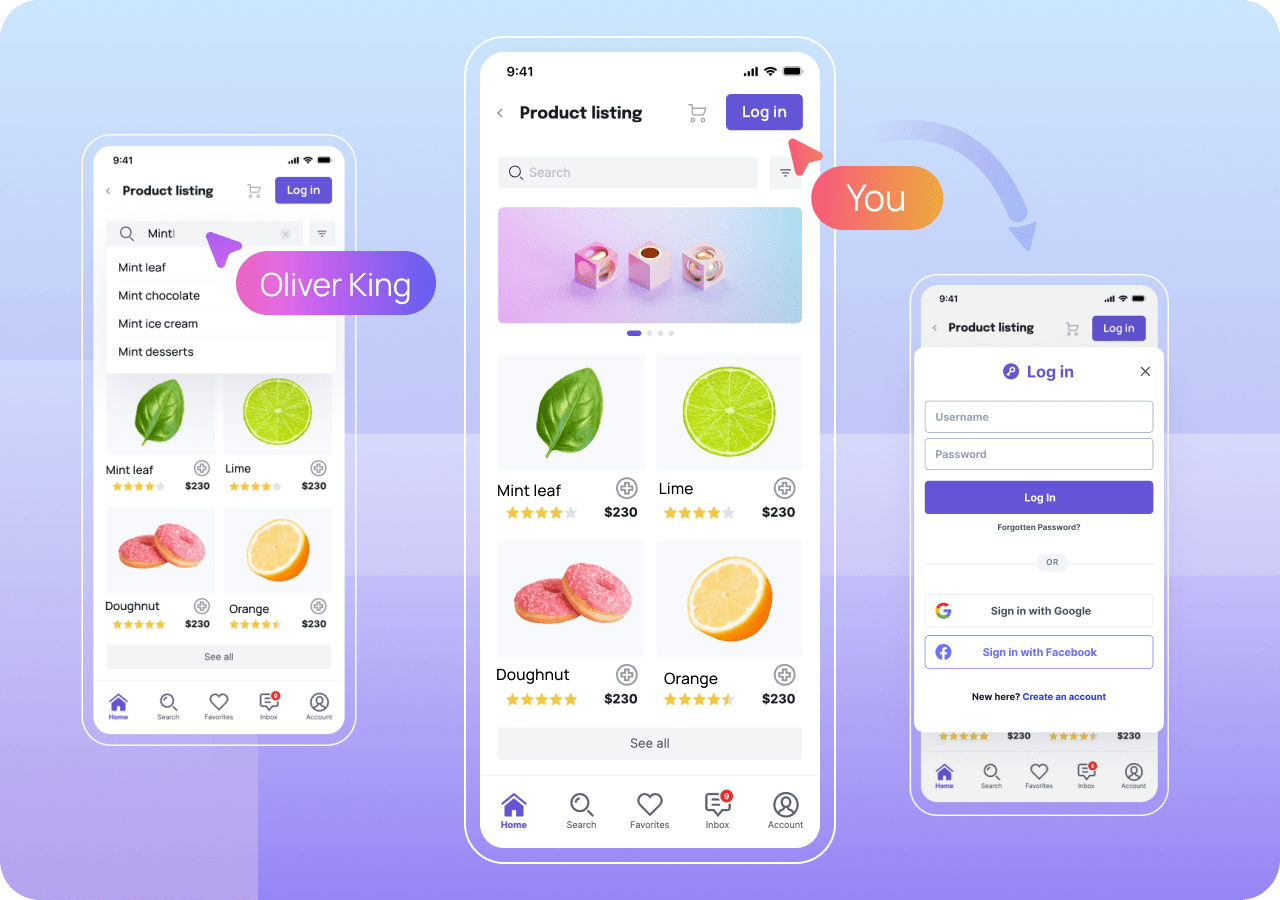
Create complete flows
Easily connect components to their destination screens, creating a complete app experience.

Explain the destination of each actions in your designs by connecting the components to designated screens
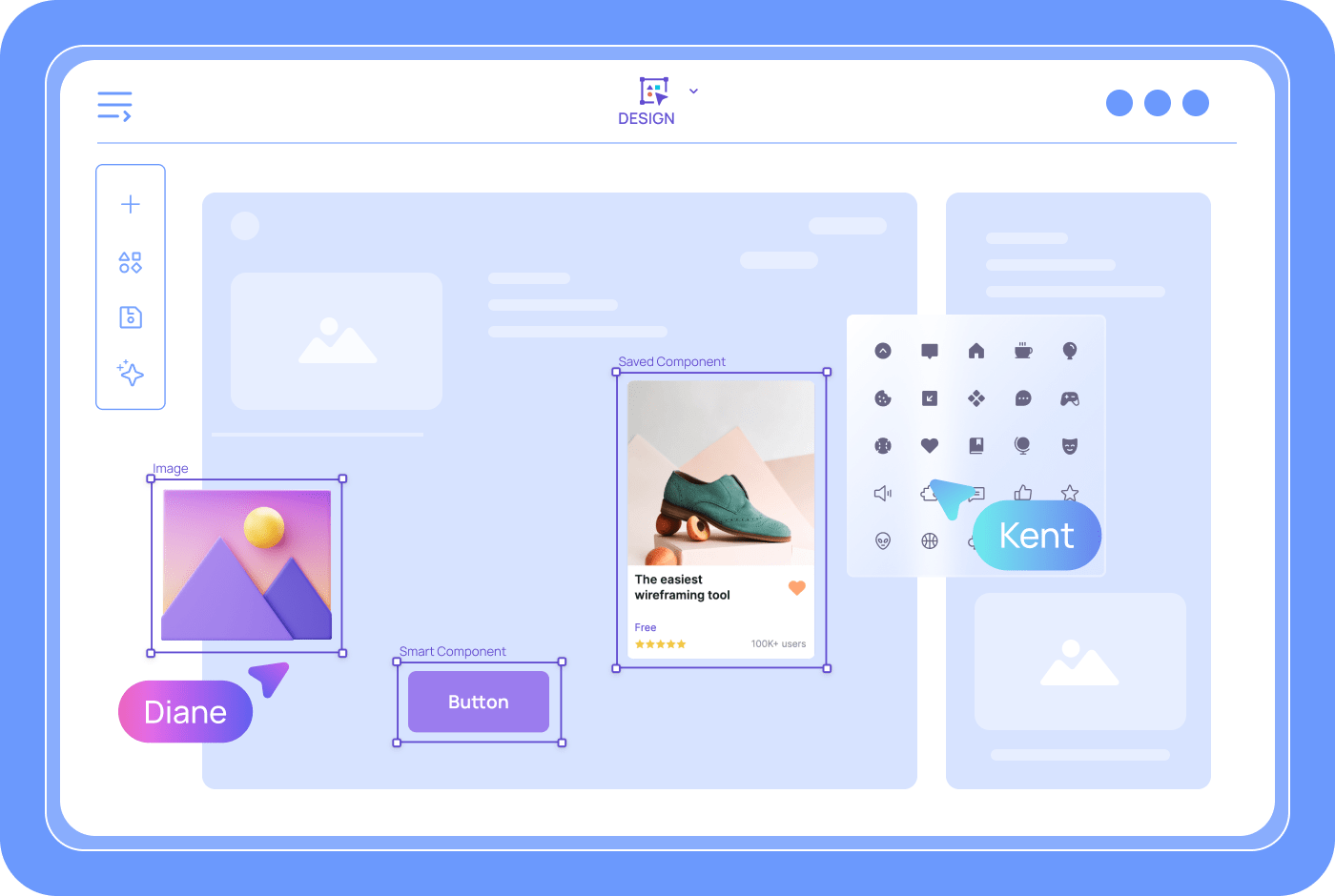
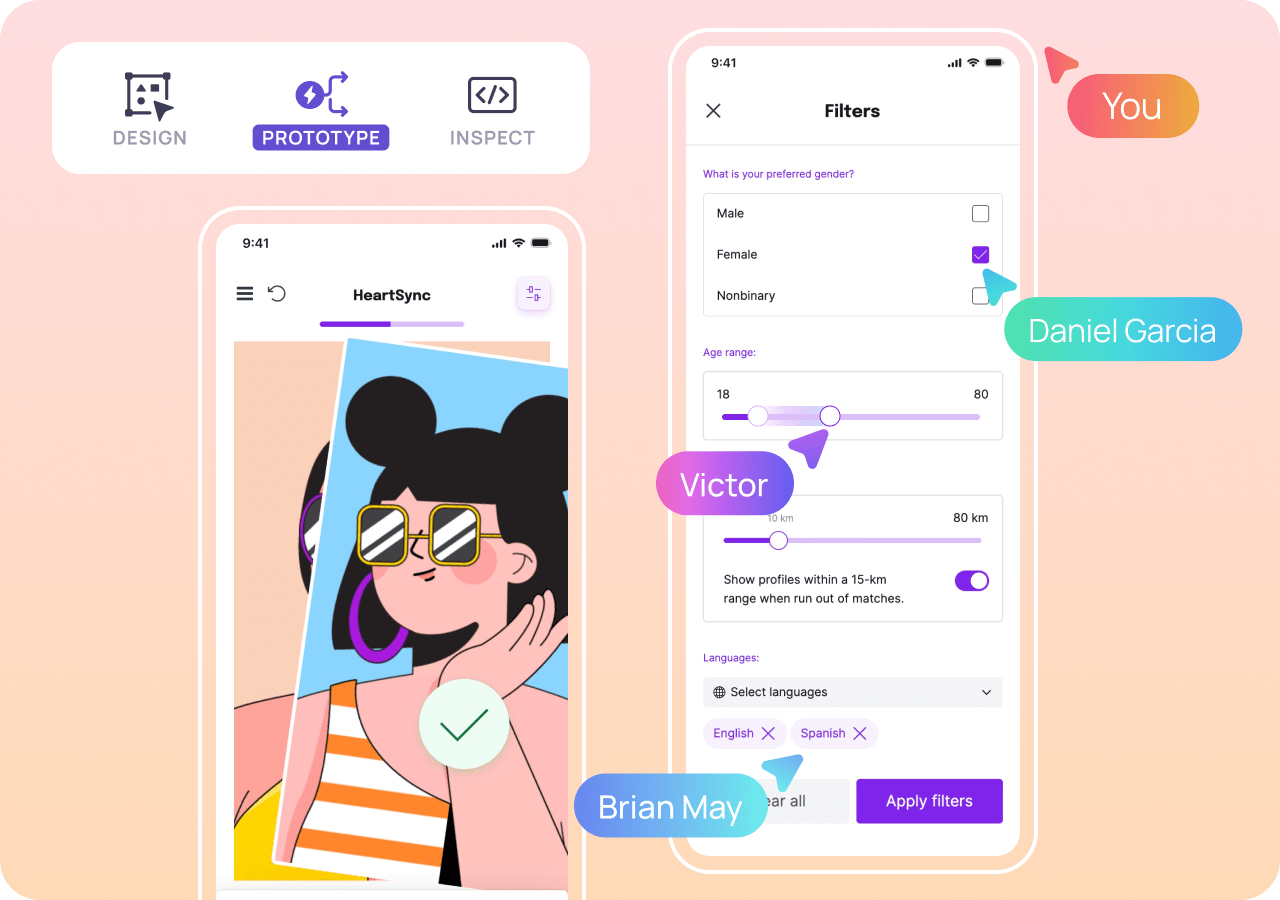
Improve designs with Smart Components
Add fully interactive Smart Components like sliders, buttons, and tags to bring your prototype to life.

Add fully interactive Smart Components like sliders, buttons, and tags to bring your prototype to life.
Add dynamic interactions

Polish off your prototype with dynamic elements such as pop-up modals, parallax scrolling, typing, and more.
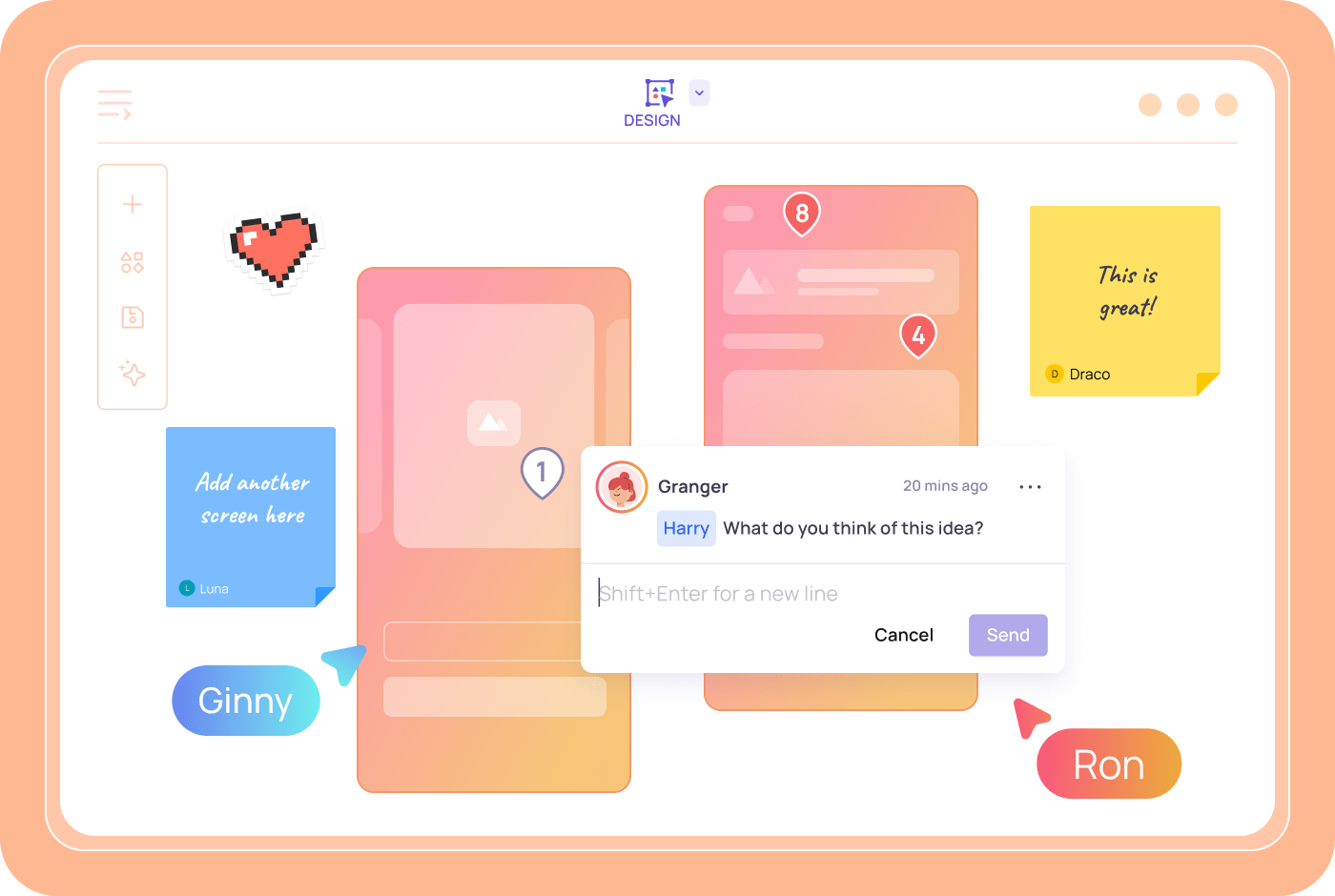
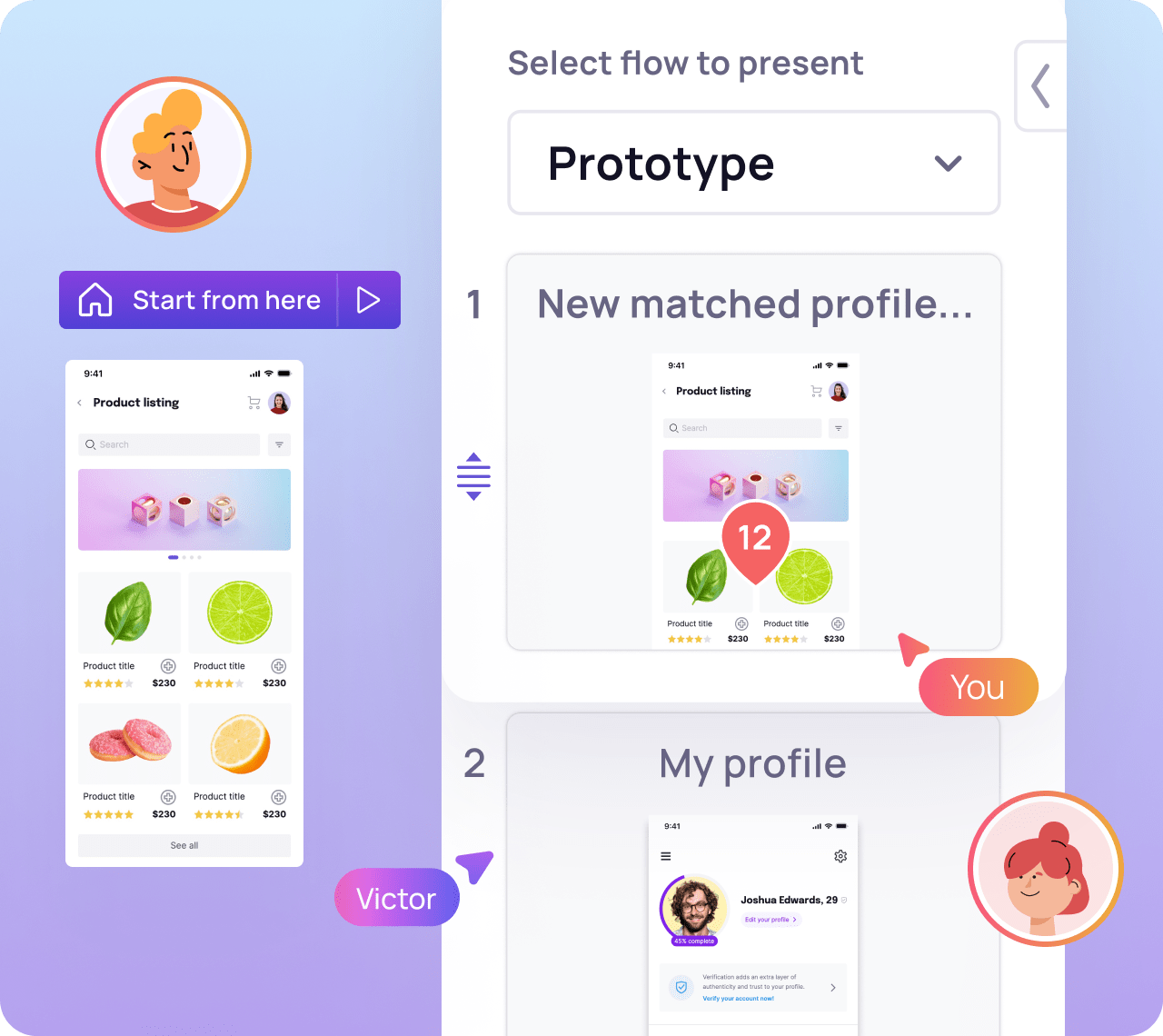
Present & Gather Feedback On App UI Prototypes
Share prototypes with anyone, anywhere and receive instant feedback.
Present and gather feedback
Share prototypes with anyone, anywhere and receive instant feedback.

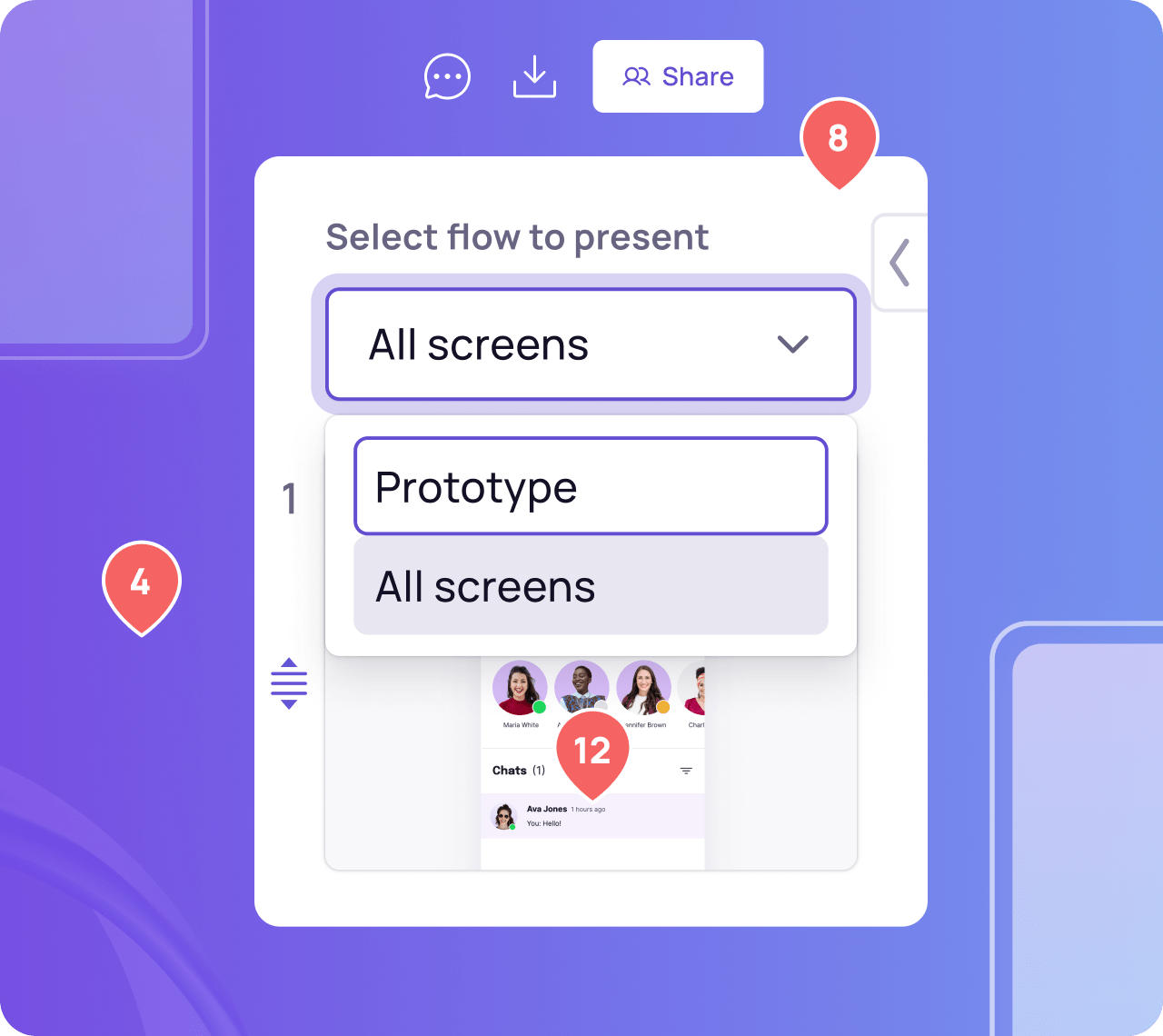
Share as a prototype or presentation
Choose to share prototypes as slide presentations or clickable simulations.
Collect comments
Allow your team to comment from any device while in presentation mode.
Customize screen order
Start prototypes from any screen you want.
Easily export to PDF
Settled on something you like? Take things offline with easy PDF exports.

Comprehensive Prototyping Resources
Explore Visily's comprehensive library of resources on prototyping, interactive designs, and collaborative tools to elevate your design process. With Visily’s intuitive UI prototyping tool, teams can create high-fidelity prototypes effortlessly, collaborate in real time, and bring ideas to life faster.
Frequently Asked Questions About Prototypes and Prototyping, and Prototyping Tool
Got questions? We've got you covered
A prototype in UI/UX is an interactive model of a design that allows designers and stakeholders to test and validate the user interface (UI) and user experience (UX) before the final product is built. Leveraging a UI prototyping tool, designers can create realistic, interactive representations of an app or website. This process, known as UX prototyping, helps visualize user flows, refine interactions, and ensure a seamless experience before development.
Prototyping tools allow designers to create interactive and clickable mockups of their designs. These tools help bring static wireframes to life by adding interactivity, transitions, and animations. With prototyping tools, designers can simulate how a product will function, gather feedback, and refine their designs quickly and efficiently.
The purpose of prototyping in design is to test and validate design ideas early in the process. Prototypes help visualize the user flow, functionality, and usability of a design, providing valuable insights that can guide improvements before development. Prototyping reduces risks, saves time, and ensures that the final product meets the users' needs and expectations.
- Low-Fidelity Prototypes: These are simple, basic representations of a design, often created using sketches or wireframes. They focus on the layout and flow without detailed visuals or interactivity.
- High-Fidelity Prototypes: These prototypes are more detailed and interactive, closely resembling the final product. They include realistic design elements and interactions to provide a more accurate representation of the user experience.
- Throwaway/Rapid Prototypes: These prototypes are built quickly and discarded after they serve their purpose. They are typically used to test concepts and ideas rapidly before committing to the final design direction.