AI Prototype Generator
Turning your concept into a reality has never been easier. Visily's prototyping solution is perfect for UX designers, entrepreneurs, product managers, marketers, and anyone who has a great idea.
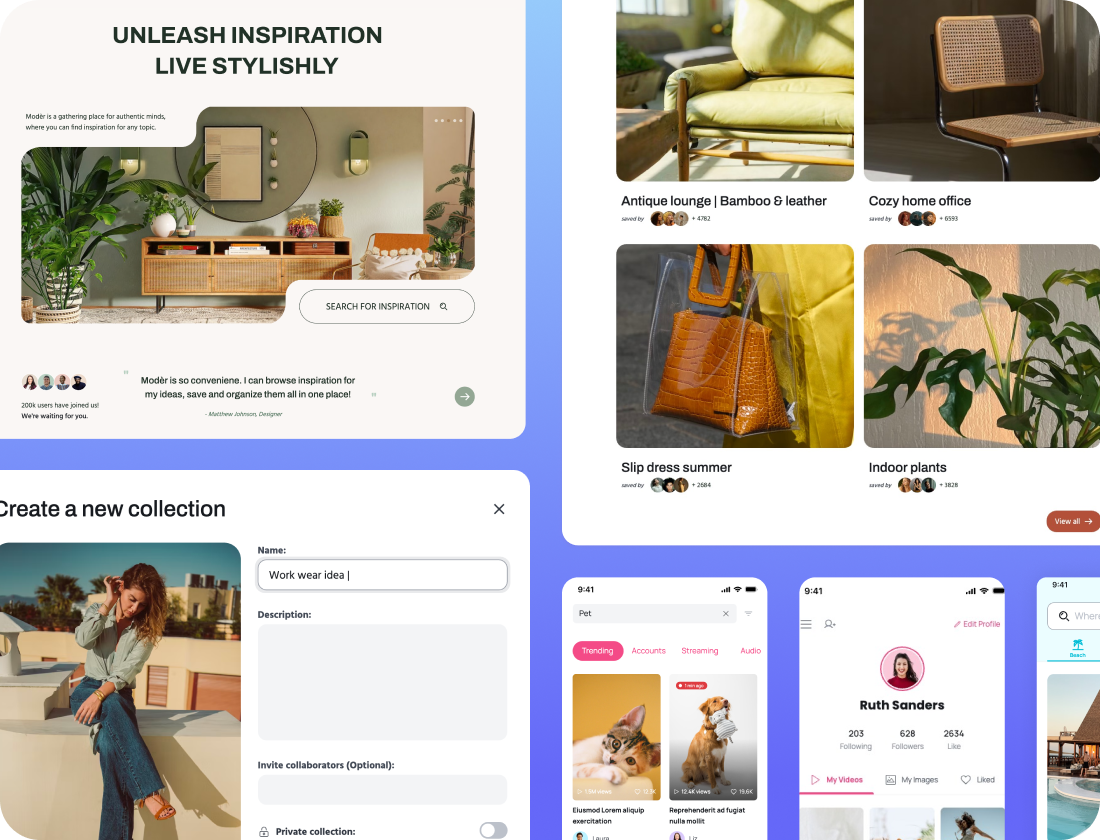
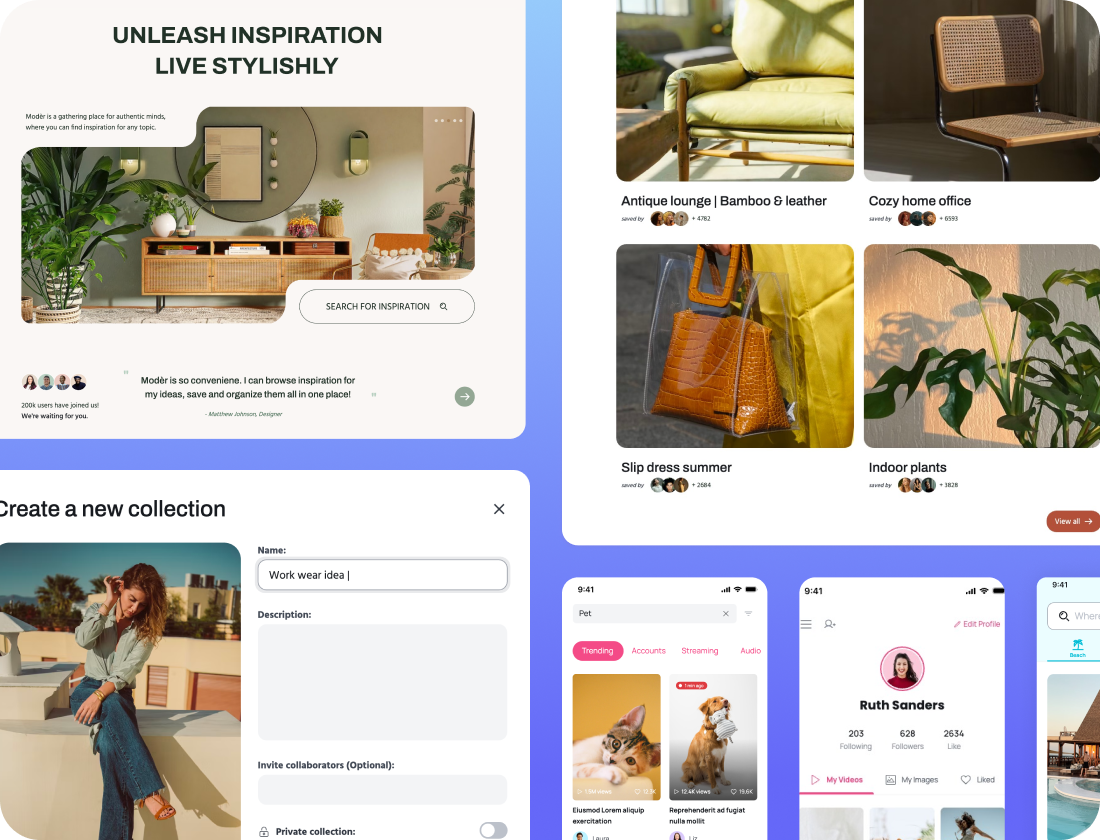
Never start from scratch

Start from 1,500+ Templates

Choose one of our mobile app, web app, or website templates, and tweak it to match the look and feel of your company.
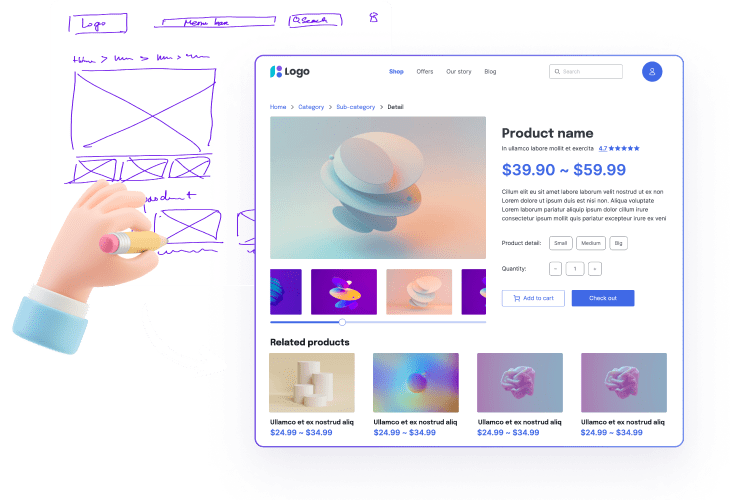
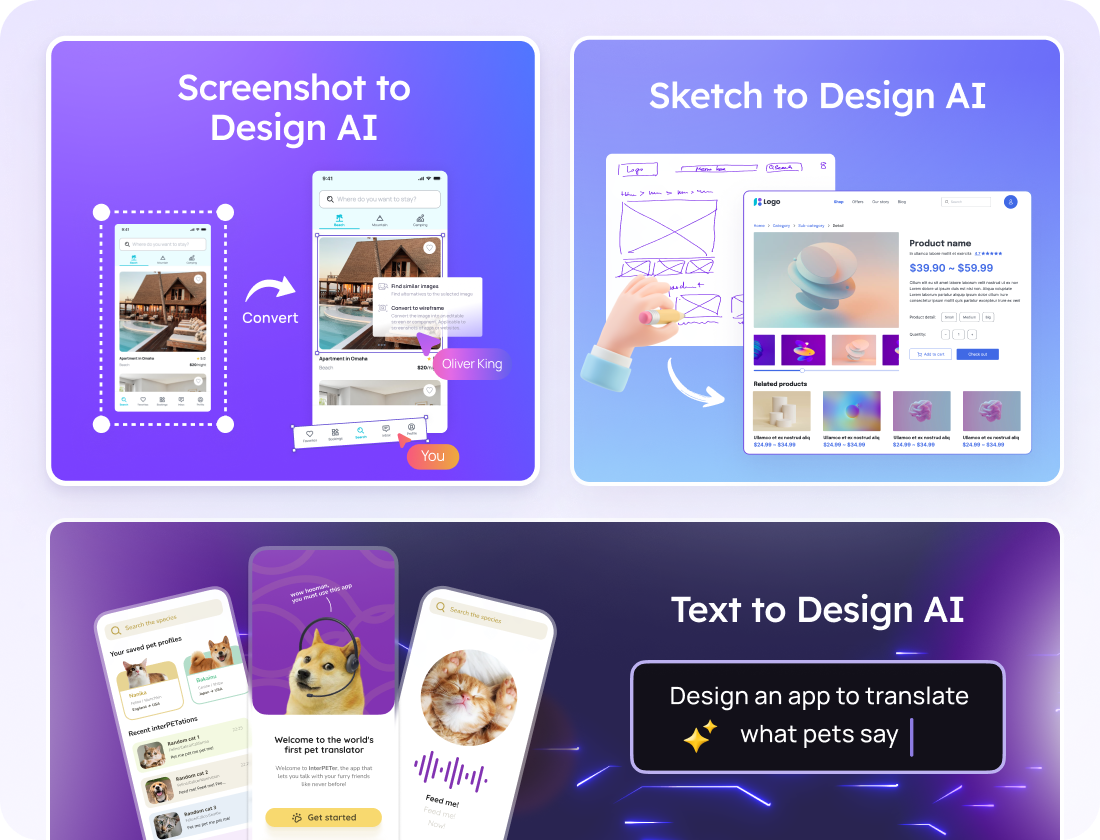
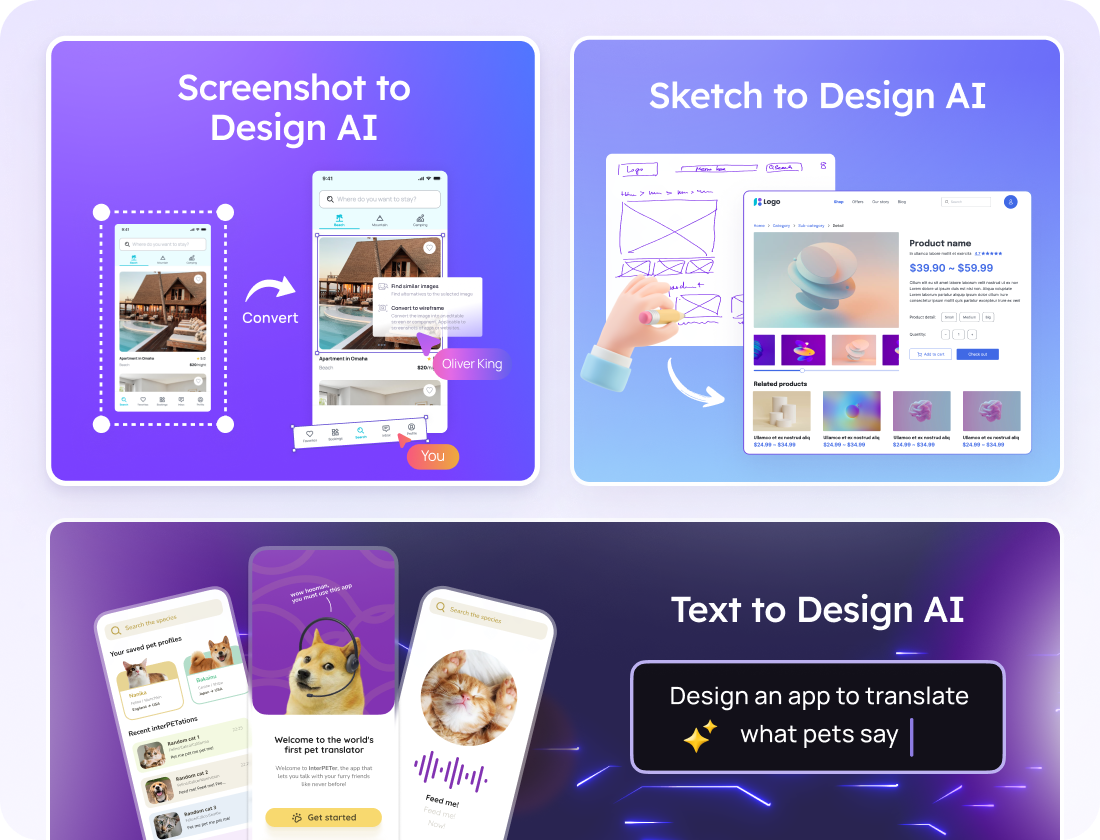
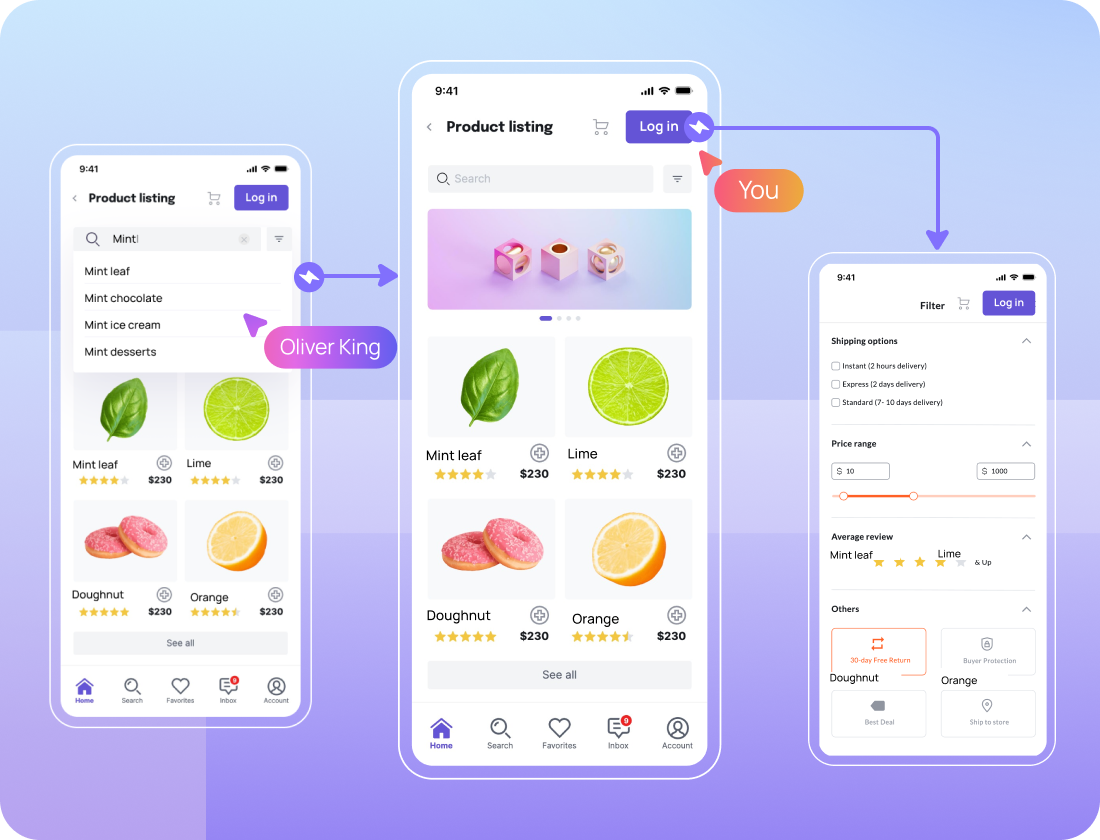
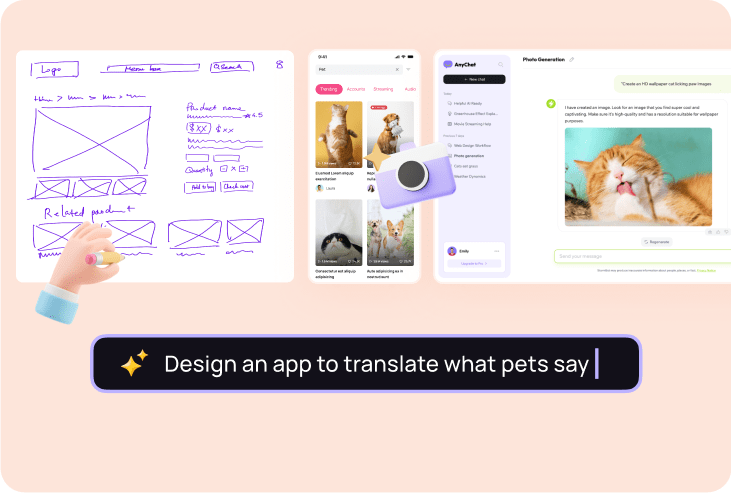
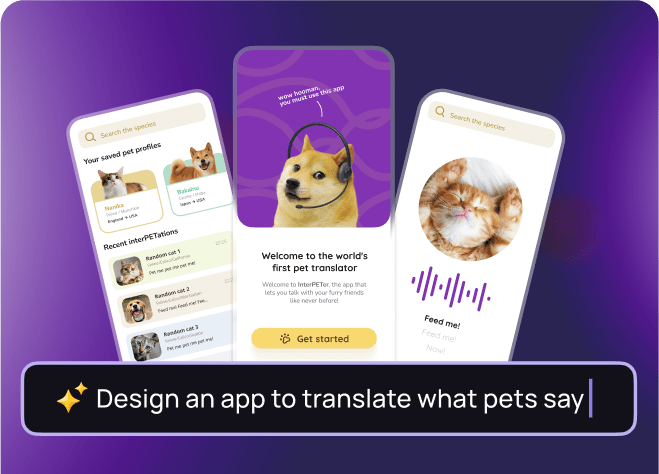
Generate designs in a flash, powered by AI

Effortlessly create beautiful designs based on text prompts, screenshots, or sketches—no design skills needed.


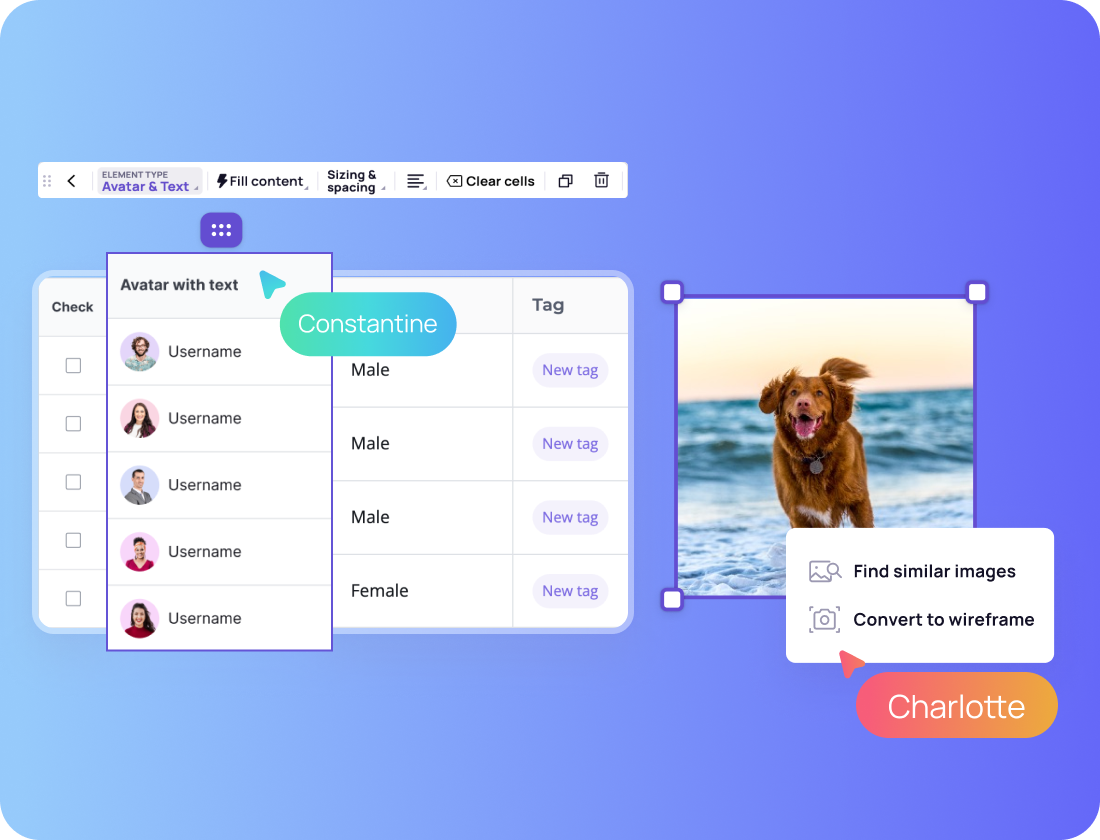
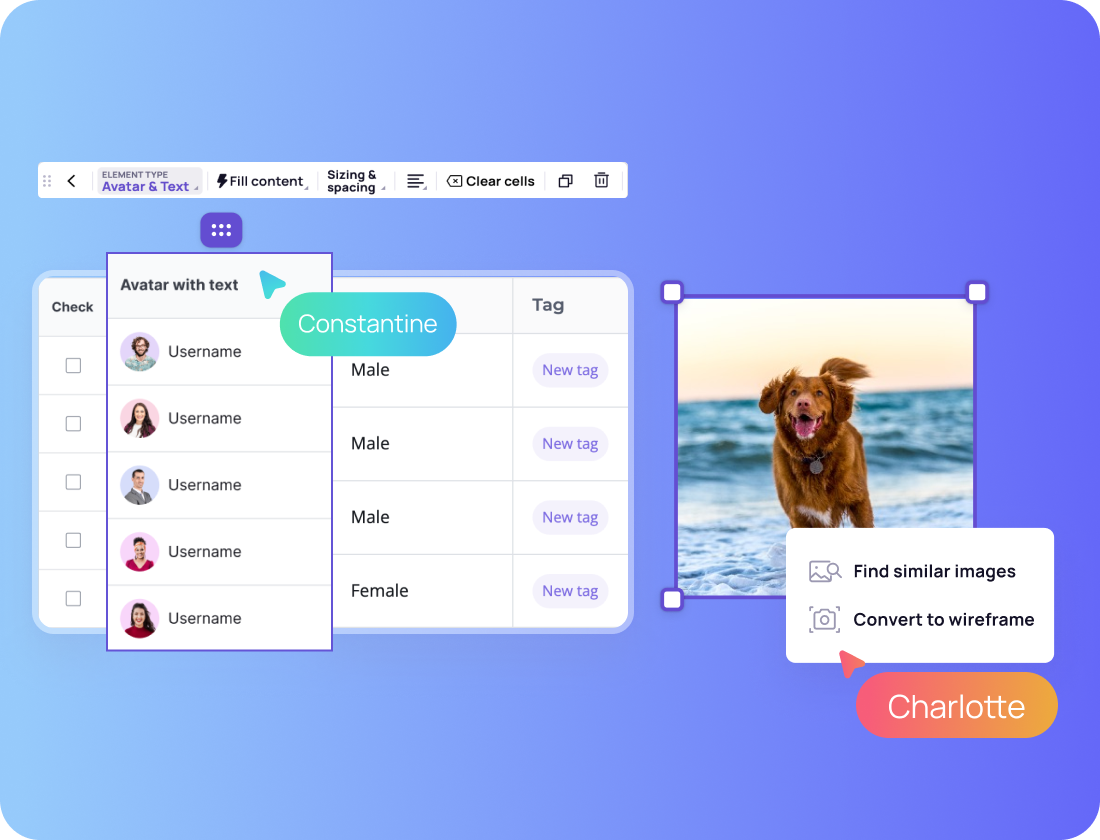
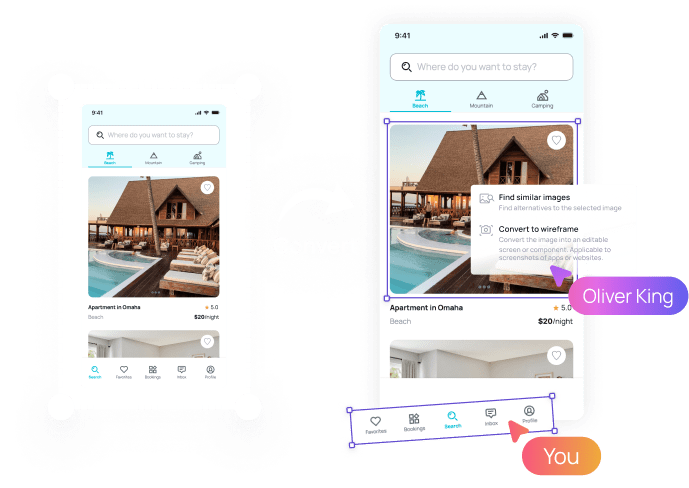
Easily adjust the design on the fly with AI assistant

Try “Magic Image” to discover comparable pictures, and employ “Structured Data Fill” to quickly populate tables with neatly structured data and so much more.
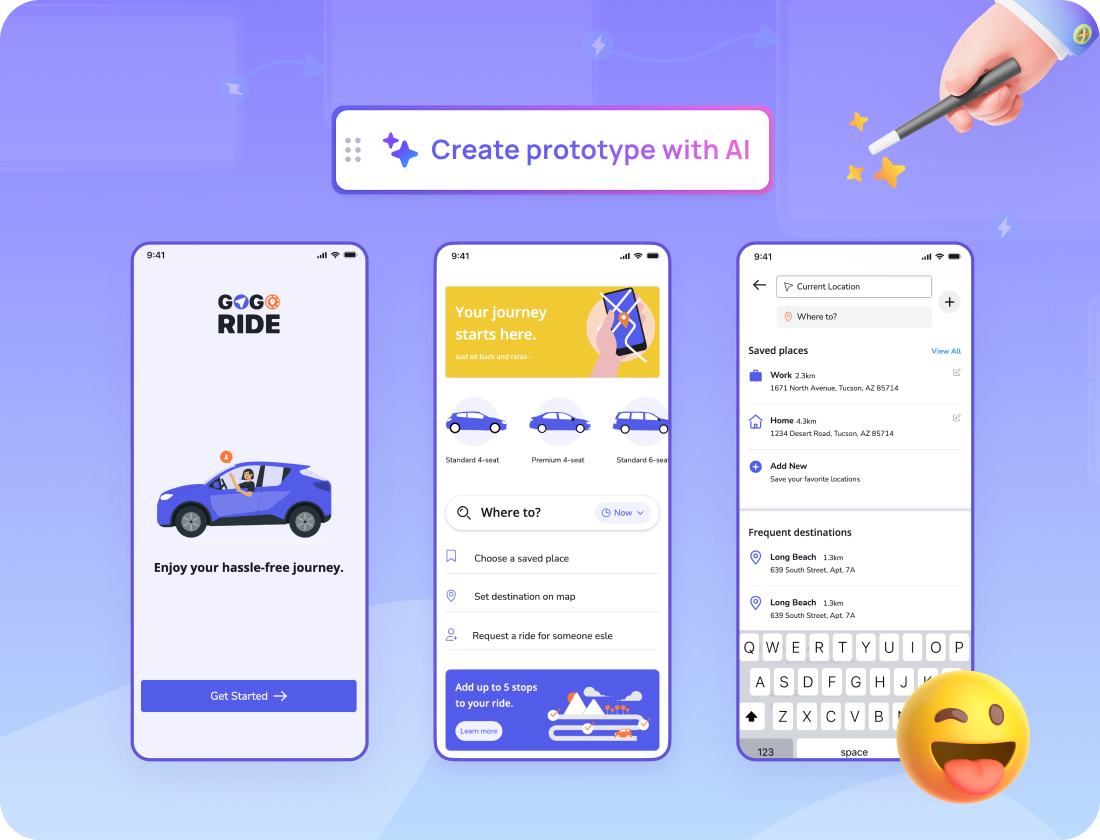
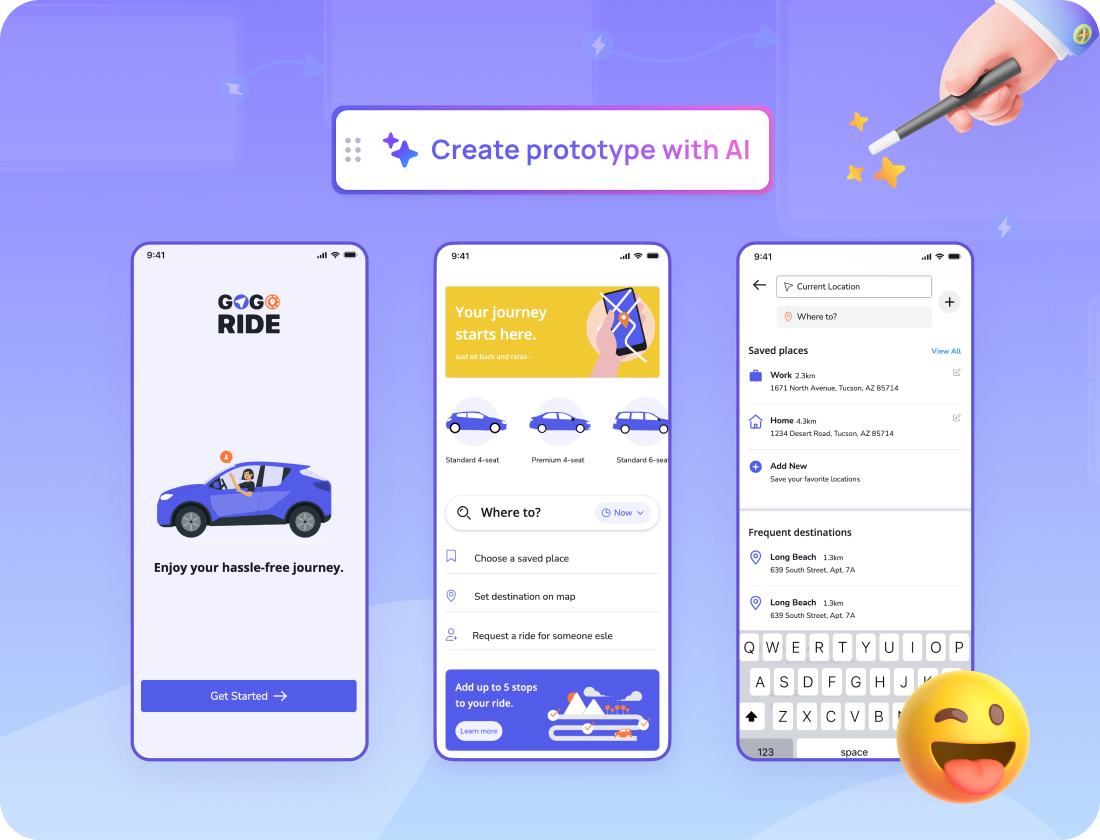
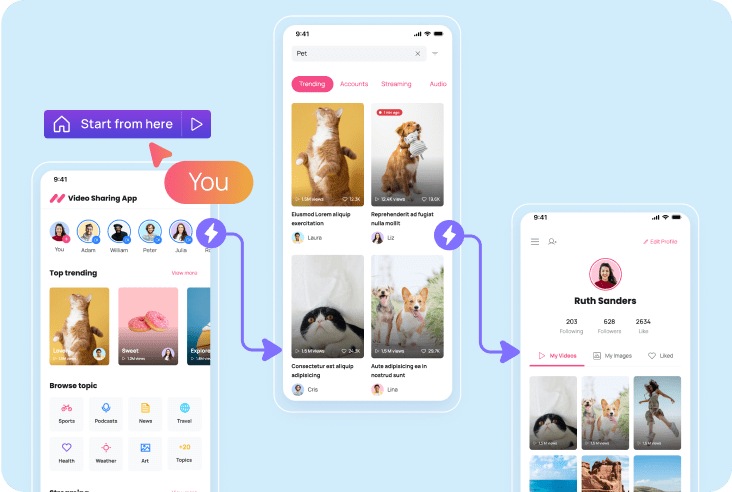
Bring your ideas to life
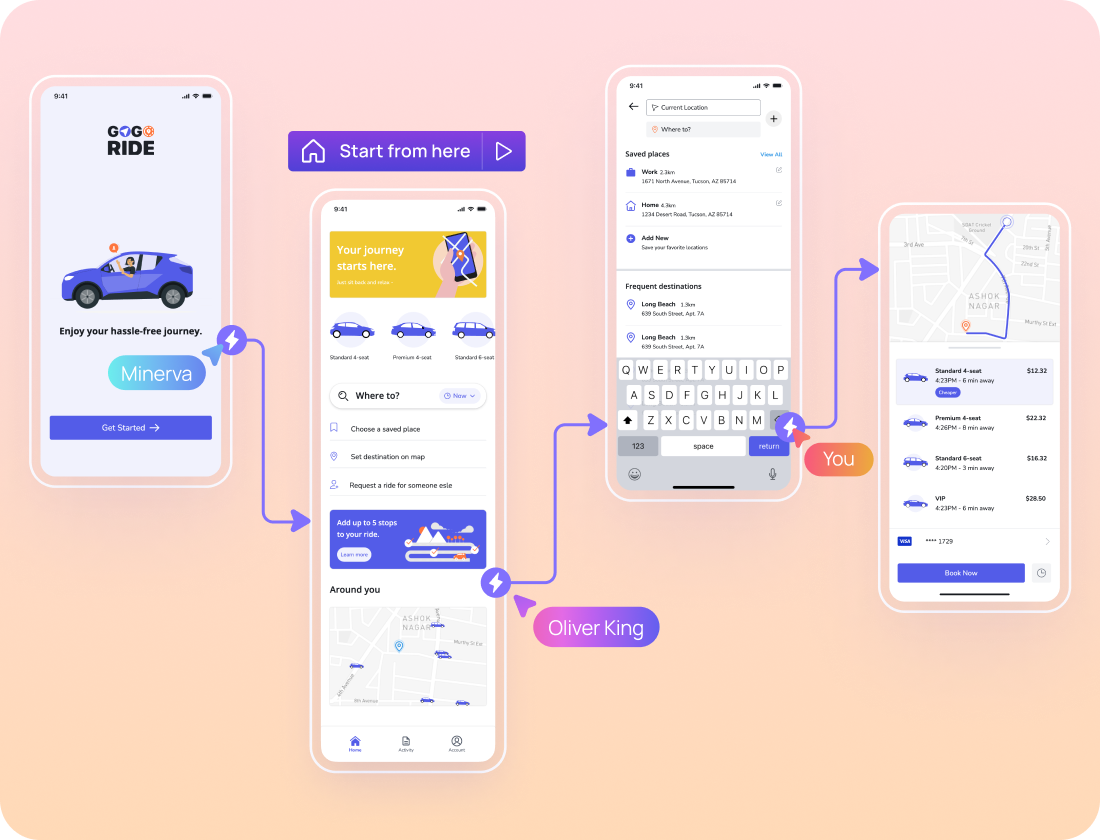
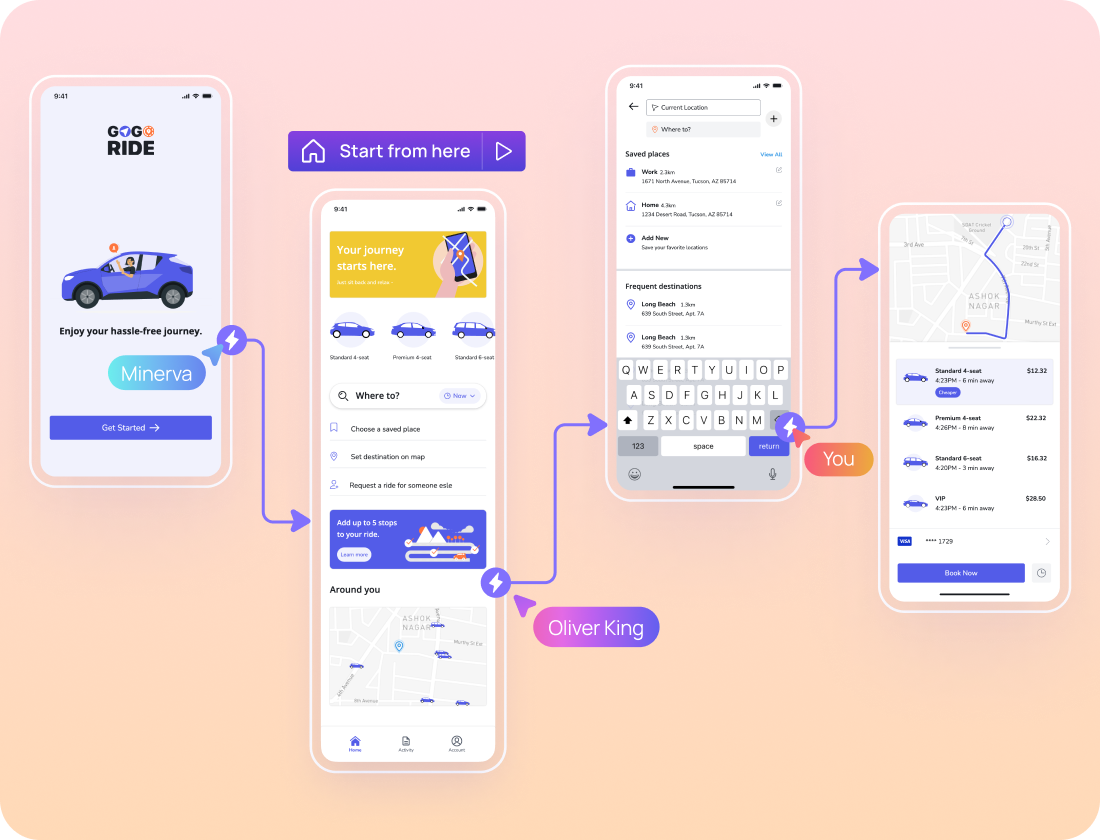
Let AI Build Your Prototype

Skip the manual work and focus on refining your user experience. Auto-Prototype analyzes your screens and creates a navigable prototype, which you can easily customize to fit your vision.


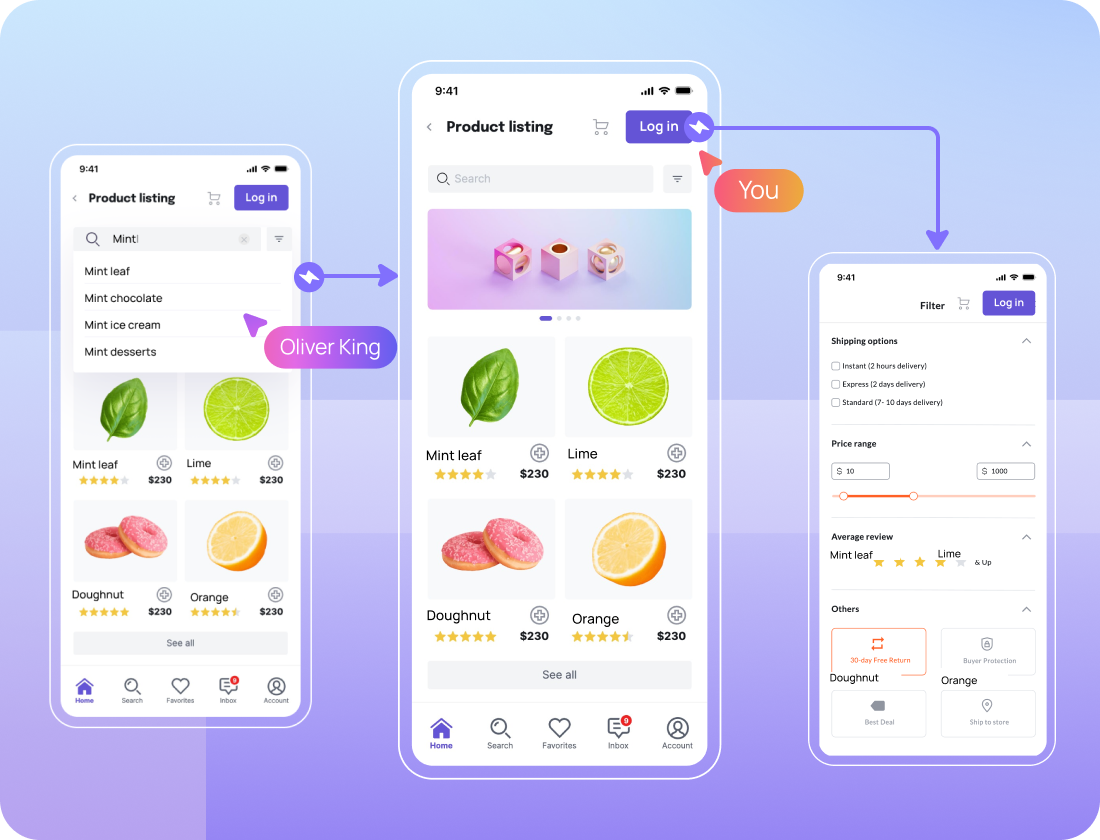
Connect everything with ease

Add interactions (button clicks) between screens to create a seamless user experience.
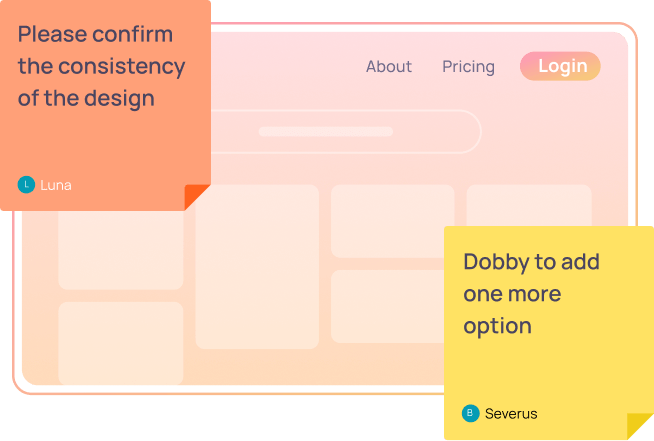
Present your prototype to your team

Collaborate on the project with your team to gather feedback in real-time or use the present mode to present the prototype.

How to use AI Prototype Generator

1
Sign up
Sign up for a free Visily account and start a project

2
Use AI-powered editor to design the mockup
Tweak your mockups effortlessly with Visily's super easy yet robust editor. Plus, Visily's got a bunch of AI features up its sleeve to accelerate your design process.

3
Create interactive prototypes
Once your mockup is complete, you can connect the interactions and then turn it into a clickable prototype.
More than just AI Prototype Generator,
Visily has all features you need.
Screenshot to Design
Turn screenshots of apps or web pages into editable wireframes or mockups.

Text to Design Beta
Beta
Text to Design
Instantly generate a beautiful, fully editable design with a simple text prompt.

Export to Figma
Convert screens and elements created in Visily to fully editable Figma designs.

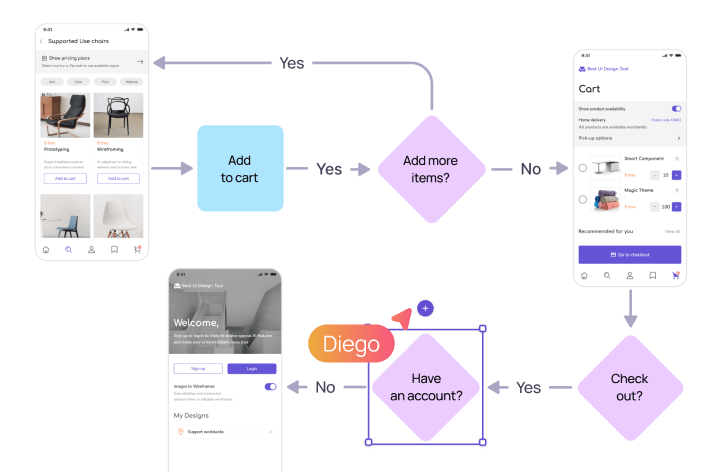
Wireflow
Quickly iterate UX flows & processes with Visily’s flowchart and wireflow features.

Frequently Asked Questions about AI Prototype Generator
Can AI create a prototype?
Yes, AI can create prototypes by transforming your text descriptions or prompts into visual layouts and interactive designs. You can then customize and refine the AI-generated prototype to fit your exact needs.
What is an AI prototype generator and how does it work?
An AI prototype generator turns simple text prompts or ideas into interactive app or website mockups. You just describe the screen you want like “dashboard with sidebar and charts” and the AI builds it instantly. It saves time, removes the need for manual wireframing, and helps non-designers create usable layouts without learning design tools.
Who should use a prototype generator powered by AI?
Anyone building digital products like founders, product managers, UX teams, and even marketers can use AI prototype generators. They're great for quickly visualizing ideas, getting early feedback, and speeding up product cycles.
What is the best AI prototype generator free in 2025?
The best free AI prototype generator right now is Visily. It offers powerful AI-driven features that turn your text prompts into interactive prototypes quickly and easily. You can create wireframes or high-fidelity designs without any coding or design skills. Visily’s includes essential tools for building and refining prototypes, making it ideal for startups, product managers, and designers looking to speed up their workflow without spending money.
What is the easiest way to create a prototype?
The easiest way to turn your website or app idea into a prototype is with Visily. With Visily, you can start from any inspiration, from templates, hand-drawn designs, screenshots, and text prompts into wireframes or mockups. You can then enhance and edit the mockup using Visily's user-friendly and powerful editor, and then add user-click interactions to convert static mockups into interactive prototypes.
What other AI features does Visily have?
Visily has a robust selection of AI features that help with UI/UX design, wireframing, wire flows, and prototypes:
Text to Design: Create an attractive, fully customizable design with a single text prompt right away.
Screenshot to Design: Convert captures of applications or webpages into modifiable wireframes or mockups.
Hand Drawn Sketches to Design: Jot down your ideas on paper and then convert them into modifiable wireframes.
Magic Theme: Change the appearance of your application with the press of a button.
Magic Image & Structured Data Fill: Try “Magic Image” to search for similar photos, and take advantage of “Structured Data Fill” to quickly fill tables with neatly arranged data.