The design world is transforming with artificial intelligence (AI). Creative AI tools rapidly evolve, offering everyone a powerful approach to translating ideas into visual appeal designs. These tools, including the AI design generator, AI image generator, social media graphic generator, or logo generator, unlock a vast array of possibilities to streamline and enhance your creative workflow. Visily, an innovative design platform that leverages the power of AI, is a prime example of this transformative technology.
In this blog, we’ll explore Visily’s diverse AI features, designed to streamline the design process and empower anyone, regardless of experience, to bring their ideas to life. From novice designers to experienced professionals, everyone can benefit from Visily’s user-friendly interface. Let’s dive in and discover how Visily can transform your creative journey.
Discover Visily’s AI for design
Visily goes beyond just design tools – it’s your AI-powered design partner.
Visily boasts a diverse array of AI features, all included in an intuitive AI panel. These AI tools serve as your personal assistant, helping you simplify design tasks and allowing you to validate your ideas in record time.
Visily’s AI features offer a new way to approach design. Imagine generating design concepts, breathing life into initial ideas, and finding relevant high-quality images – all with the help of artificial intelligence. These tools can streamline your workflow, accelerate design iterations, and ultimately benefit your business. Let’s explore how AI can be used in design to enhance creativity and efficiency.
Screenshot to Design: Turn Inspiration into Action with AI Design Generator
Ever come across a UI that sparks a brilliant idea in your mind? Visily’s Screenshot to Design feature is a game-changer, allowing you to instantly turn app screenshots into editable designs with interactive elements and make changes to present your idea on the fly.
Simply upload a screenshot of an existing app or a favorite webpage, and Visily’s AI will convert it into editable wireframes. This feature is perfect for updating designs or integrating external inspirations into your projects.
To make things even smoother, try out our Chrome extension, which lets you capture inspiration directly from any website, ensuring rapid translation of ideas into tangible designs.
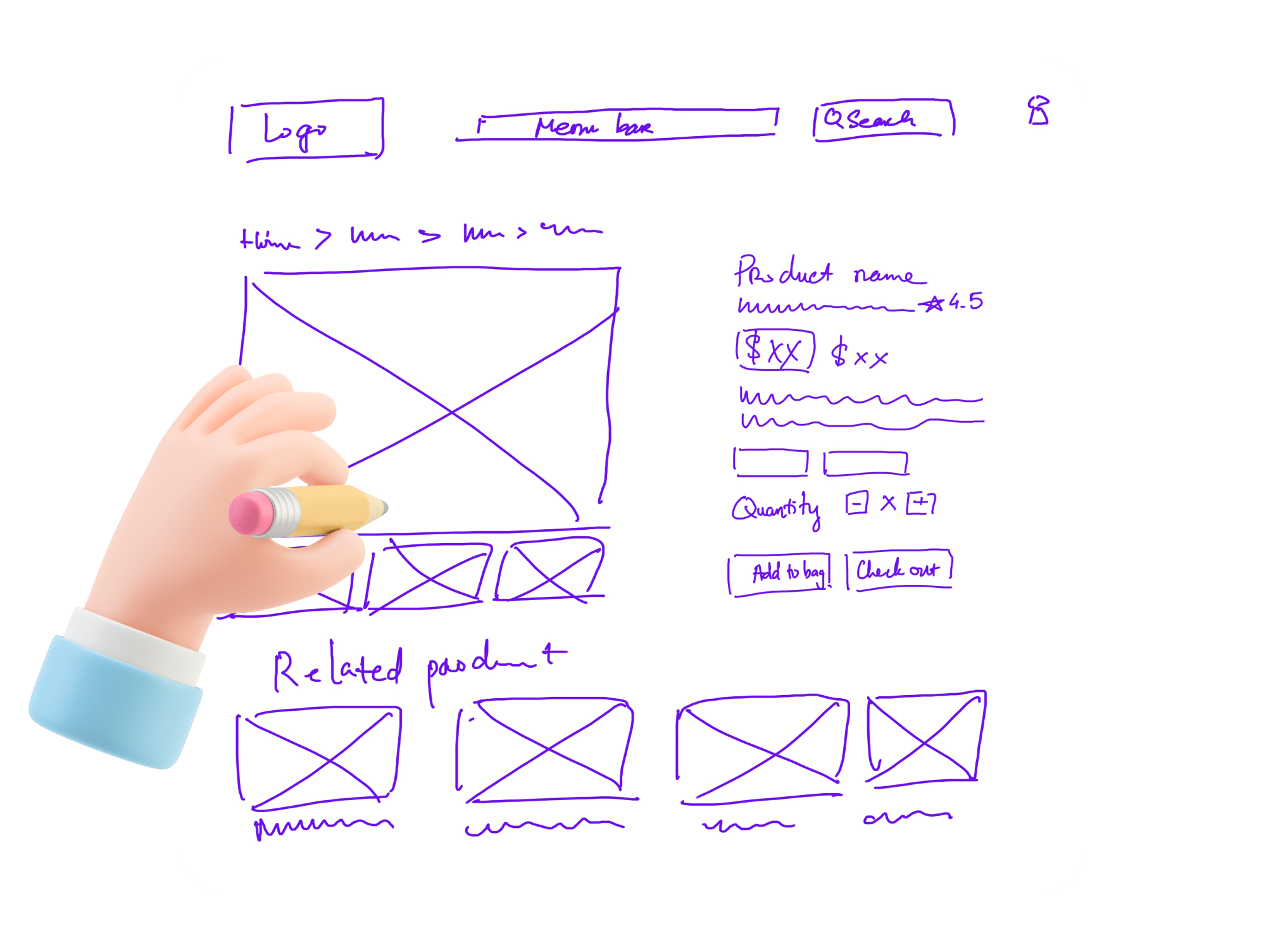
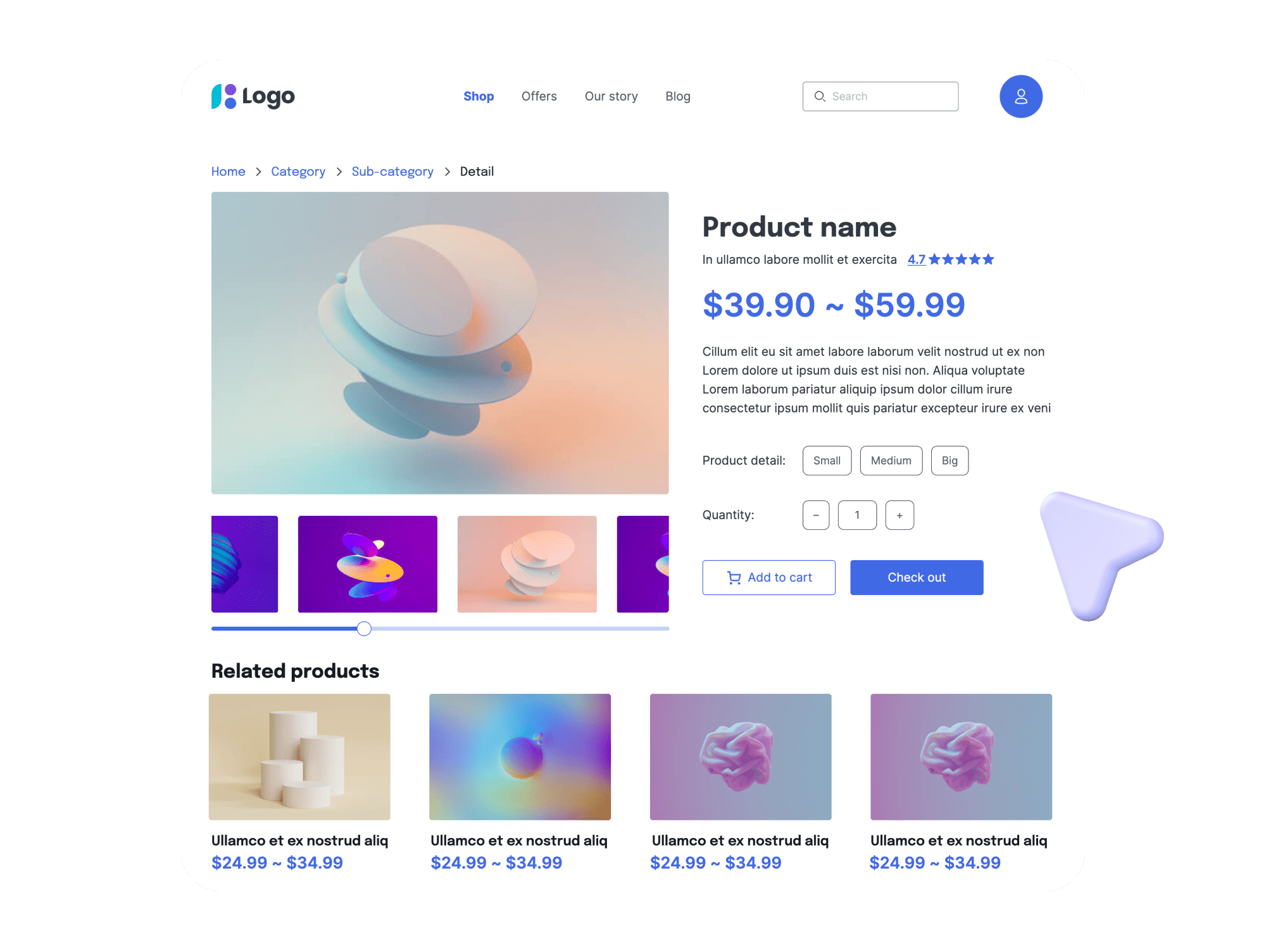
Sketch to Design: From Concept to Reality
Visily’s Sketch to Design would be your perfect solution for those who prefer starting with sketches. This feature transforms the initial concept sketch into polished wireframes effortlessly. Just upload your sketches—whether on paper or digital—and Visily’s AI will transform them into functional wireframes and AI generated designs ready for refinement. It’s the perfect way to bring your initial ideas to life quickly and efficiently.
Side note: Even though the Sketch to Design feature is currently in its Beta version, we invite you to try it out and share your feedback to help us enhance it!


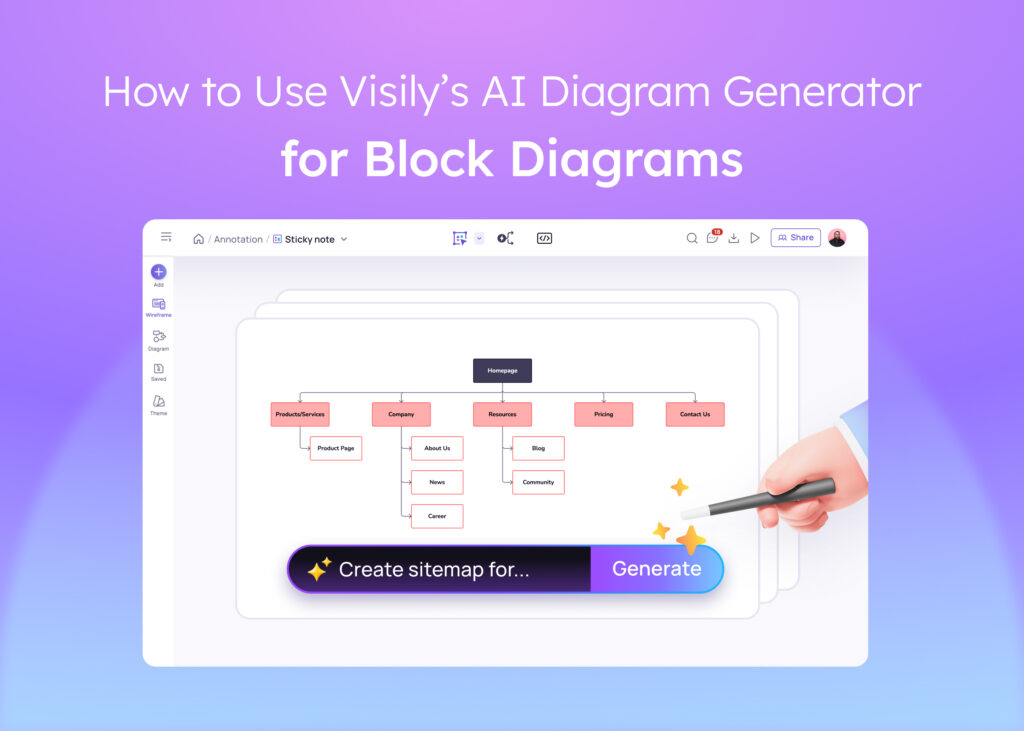
Text to Diagram: Visualizing Ideas Instantly
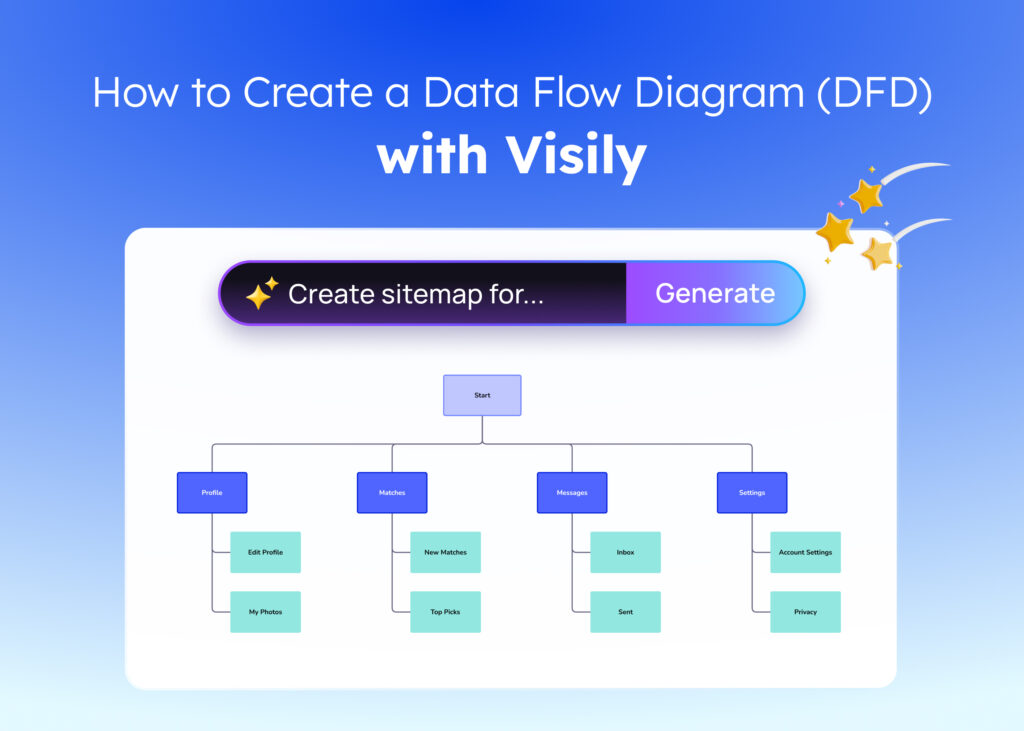
Text to Diagram feature is a diagram maker that transforms initial ideas into actionable items using text prompts. By simply typing text prompts, you can leverage Visily’s Diagram AI to generate a variety of diagrams – including flowcharts, organizational diagrams, network diagrams, and more. Streamline your product design process for faster, simpler creation.
Lo-Fi / Hi-Fi Switcher: Flexible Design Workflow
We understand that design is an iterative process, and the level of “fidelity” can vary among teams. Some prefer to work on low-fidelity designs to better focus on core functionality, while others opt for high-fidelity (hi-fi) designs with colors and images to better visualize the final product. However, creating a high-fidelity version from a low-fidelity (lo-fi) one still requires a significant amount of time.
The Lo-Fi / Hi-Fi Switcher is an intuitive AI tool that helps you easily switch between low-fidelity and high-fidelity designs. You can use the low-fidelity version to validate core functions and then switch to the high-fidelity version to fine-tune your design when you’re ready. This tool provides a flexible and time-saving way to quickly test your ideas without manual work—just a simple click to enhance the visual appeal of your designs.

Magic Theme: Establishing a Cohesive Visual Identity
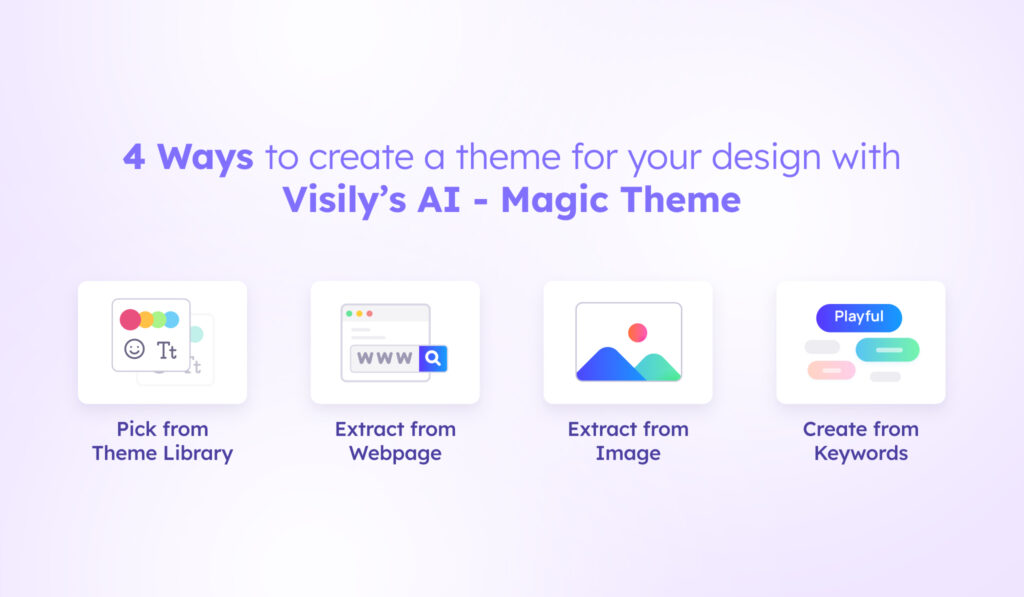
A strong visual identity is the cornerstone of any cohesive design. Magic Theme automatically generates color schemes that perfectly match your brand or design vision, eliminating the need for guesswork. If you find a website or image with a palette that perfectly matches the mood you’re aiming for, Magic Theme lets you extract that color scheme with just a click. Moreover, if you’re feeling uninspired, let the AI designer assist you. Just enter a few keywords that describe your desired aesthetic, and Magic Theme will generate a custom color scheme tailored to your vision.
With 4 options available—extract from an image, extract from a URL, choose a pre-made theme, or generate a color scheme based on keywords—you have everything you need to create a consistent and appealing visual brand theme. This saves you the hassle of manually searching for the right color combinations and helps ensure your design aligns perfectly with your brand.

Magic Image: Easily select image inspirations
Finding the right image to match your design can be both time-consuming and frustrating with many stock photo websites to browse through. Magic Image makes it easier to find similar images to your design.
You can access Magic Image on the AI panel, or select an image and choose Find similar images to access this feature. Once you choose Find similar images, the AI will look up and provide you with a selection of visuals that match the selected image’s style, theme, action, and other factors. This saves you time and ensures that your design remains consistent and cohesive.
With Magic Image, you can effortlessly enhance your projects with perfectly matching visuals, all without the hassle of extensive searching.
Smart Table Data Fill: Streamlining Data Visualization
Transforming the task of filling tables with data can be much easier with Smart Table Data Fill, which leverages AI designs to generate realistic data for your projects. This tool is designed to help you quickly choose from a variety of realistic data types, instantly generating content that makes your mockups look polished and complete. Whether you need addresses, phone numbers, or other data, it’s all readily available.
Smart Table Data Fill also lets you maintain a consistent look throughout your table. You can customize the styles within columns and apply those styles with just one click, giving you a neat and organized appearance in no time. The tool’s flexibility allows you to add, remove, and rearrange rows and columns so your table fits your specific needs perfectly.
Additionally, you have full control over the styling, ensuring that your table looks exactly how you want it to. With these features, Smart Table Data Fill makes managing table data straightforward and efficient.
Color Assistant: Elevating Design Impact
Accessibility is key in design, especially when creating apps and websites. Color Assistant ensures your designs are flawless by suggesting color combinations that meet accessibility standards. Use Visily’s suggestions as a starting point and customize them to reflect your unique design style. This way, you can ensure that your designs are both visually appealing and accessible to all users without getting bogged down in the technicalities. The Color Assistant makes it simple to achieve a harmonious balance between creativity and inclusivity.
Coming soon: Magic Content & Text to Design
Visily is constantly innovating to enhance your design experience. Be on the lookout for these exciting upcoming features:
- Magic Content – Your AI Writing Partner: Struggling with writer’s block or repetitive content? Magic Content is your secret weapon. This AI-powered tool refines existing written content, corrects grammar, and even generates fresh text based on your descriptions. Say goodbye to tedious writing tasks and hello to polished, professional content in record time.

- Text to Design – From Idea to Design in a Flash: Text to Design allows you to describe your desired layout, color scheme, and even the overall mood you’re aiming for. Visily’s AI will then generate initial design screens that perfectly capture your vision. Landing on the perfect design direction has never been faster! Join our waitlist today and be among the first to experience this revolutionary tool.
Conclusion
Visily’s comprehensive suite of AI features empowers you to bridge the gap between creative vision and design reality. From effortlessly transforming inspiration into designs, crafting accessible color palettes, and taking over nitty gritty details, Visily equips you with everything you need to bring your product ideas to life.
Not only does Visily offer a robust suite of AI features, but it also includes powerful tools like Prototyping, Export to Figma, and CSS Inspection capabilities. Collaborate in real-time with your team, seamlessly integrate user research and user flow, and make use of dynamic libraries for wireframing and brainstorming. These features ensure that the entire design and development process is cohesive and efficient.
The best part? Visily is for everyone. No matter your experience level, Visily empowers you to create with confidence. Stay tuned for even more exciting features on the horizon. With Visily by your side, the possibilities for creative exploration are endless.