You know that feeling when you’re using an app or website, and it just doesn’t seem intuitive? You find yourself clicking around, trying to figure out how to do something that should be simple. Frustrated, you close the tab or app and look for another option.
Unfortunately, this experience is all too common. Companies often don’t understand their users or map out their journey through the product. The result is a disjointed experience riddled with pain points.
But it doesn’t have to be this way.
With the right tools and techniques, you can create a positive user experience and collect valuable customer insights.
In this post, we’ll show you how to create a user journey map the easy way using Visily. With built-in templates, AI features, smart components, and real-time collaboration, you’ll be creating useful user journey maps in no time. Your customers will thank you, and your product metrics will too!
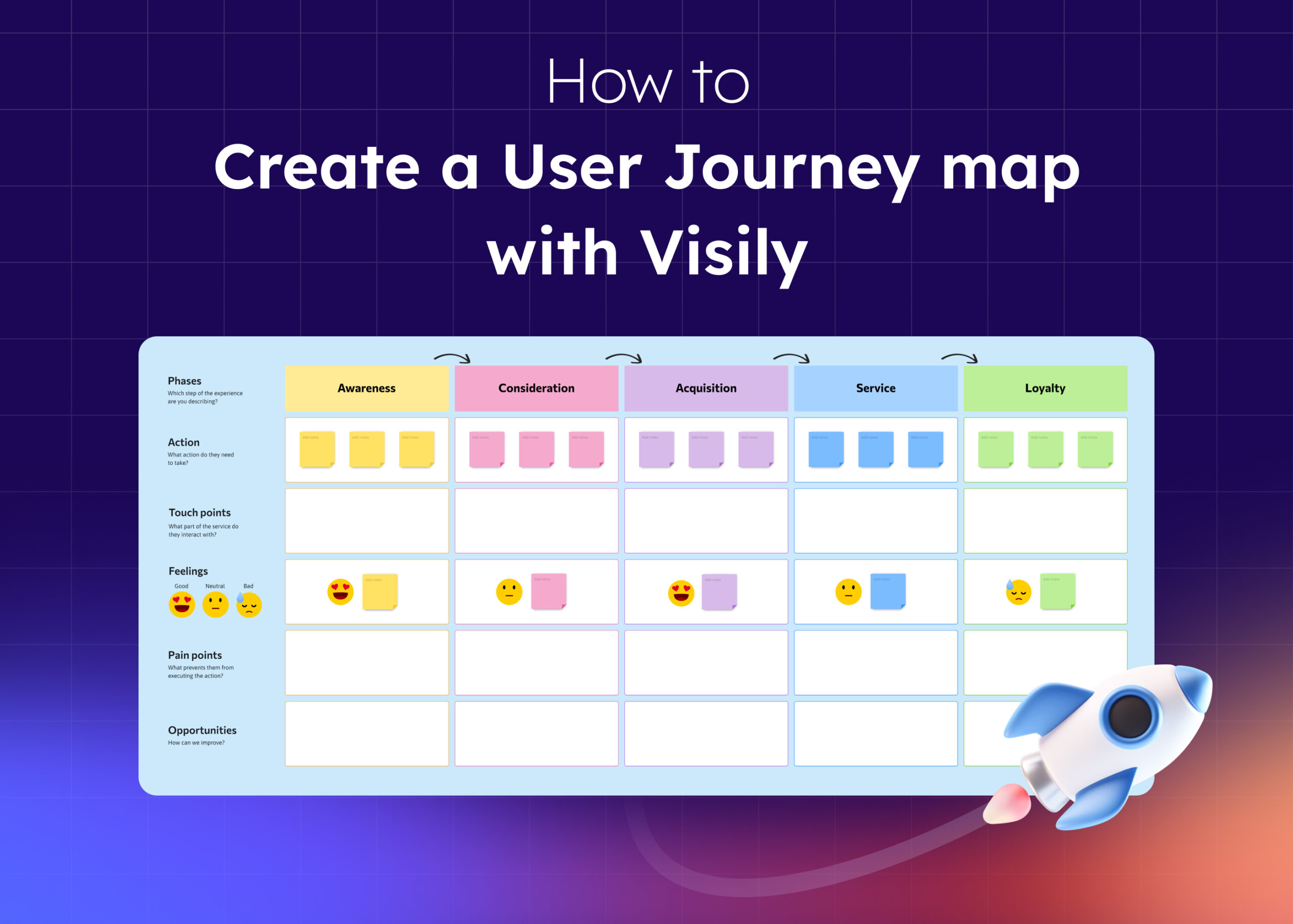
What is user journey mapping?
A user journey map (also often called a customer journey map) is a visual representation of the overall experience a customer has with your product or service while the customers interact with it.

Unlike process maps which focus on the business side, journey maps take an outside-in view centered on users.
Mapping the journey brings user data to life by highlighting exactly where in the process users struggle or become frustrated. This shows you where the product fails to meet user needs so you can focus your redesign efforts on those weak points.
For example, you may notice users struggling to complete a purchase on your website. While examining their journey, you might uncover if the checkout process is too long or confusing. This insight helps you see what you need to do to speed up the process to improve conversion rates.
The benefits of creating a user journey map include:
- Gaining empathy for what customers experience.
- Identifying pain points and obstacles in the user journey.
- Highlighting moments of delight or frustration.
- Aligning teams around delivering better customer experiences.
- Discovering gaps between customer expectations and reality.
- Prioritizing improvement opportunities.
- Building customer-focused products and services.
When to create a user journey map?
User journey mapping is a key step in the design thinking process. It’s also a great tool for:
- Launching a new product or feature.
- Redesigning an existing product.
- Trying to reduce customer churn.
- Identifying causes of customer dissatisfaction.
- Comparing your user experience to competitors.
- After usability testing, you can connect insights to specific steps in the user journey.
- When expanding to a new user segment.
Quite importantly, a user journey map can help you build a product roadmap. It gives you the data you need to prioritize features that’ll excite users.
5 Easy steps to create a user journey map with Visily
With Visily you can create user journey maps in minutes. Better yet, you can share them with stakeholders to gather feedback in real-time, and you can reuse your journey map with ease or iterate on a few different versions.
Step 1 — Sign up for Visily
Before you can create a user journey map, you must sign up and create a Visily account. Creating an account is super easy and free forever.
To sign up, visit this link. If you already have an account, then simply login here.
You’ll be prompted to enter your name, email address, and password to create your account.
Step 2 — Start with a blank canvas
Visily’s digital whiteboard functionality makes it simple to quickly write down ideas. By adding and styling boxes, lines, and sticky notes, you can storyboard key events and touchpoints in the customer experience.
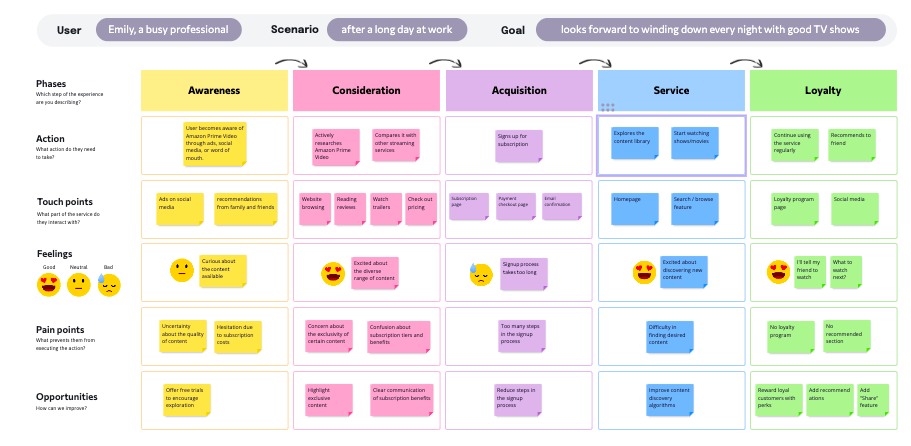
Check out our public board for inspiration, or use it as your template. In this customer journey map example, we used Amazon Prime as the case study and analyzed how it’s typical customer experience signing up.
Step 3 — Use templates
Visily has a library of pre-made user journey map templates that you can customize for your specific needs. These templates are a huge time-saver, as they come with the basic journey mapping framework already laid out.
Step 4 — Customize with components
One of the most useful features of Visily is the ability to customize your user journey map. With just a few clicks, you can add different components to highlight key touchpoints, pain points, or insights.
For example, you can easily add sticky notes to call attention to pain points that need addressing. The notes can include text summarizing the issue or opportunity.
Visily also makes it simple to annotate different steps in the journey with arrows, boxes, or lines. These graphic elements help visualize relationships between touchpoints. You can also color-code parts of the map for clarity.
Finally, mockups of UI elements can be inserted to represent the different interfaces a customer encounters. This further contextualizes the journey in a concrete way. With screenshots of websites, apps, or other digital touchpoints, you can illustrate exactly what customers experience.
Step 5 — Share and collaborate
One powerful feature within Visily is the ability to share your user journey map and collaborate with team members and stakeholders. Within the platform, you can invite others to view, edit, and comment on your map.
Your team’s comments and annotations will allow you to gather diverse perspectives. You may gain valuable insights into pain points you may have overlooked.
Pro tip: We recently launched a new AI feature called Text to Diagram. With this feature, you can quickly generate a user journey map. You can customize it to your needs, and doing it this way will surely save you tons of time!
Create powerful user journey maps
The ability to visualize the entire customer journey is invaluable for identifying opportunities to remove friction and increase satisfaction at every touchpoint. Visily’s versatile features facilitate this end-to-end understanding of the user experience.
With intuitive tools tailored specifically for journey mapping, Visily can help any product team boost customer centricity.
Furthermore, Visily isn’t just for journey mapping; it also features AI tools for wireframing, prototyping, and diagramming. Think of it as a comprehensive solution for all your UX and UI design needs.
Take the first step towards better designs with Visily. Sign up for your free account here.