AI Website Mockup Generator
Bring your ideas to life effortlessly with Visily's mockup solution. It's the ideal tool for UX designers, entrepreneurs, product managers, marketers, and anyone with a great idea.
Breathe life into your website mockup

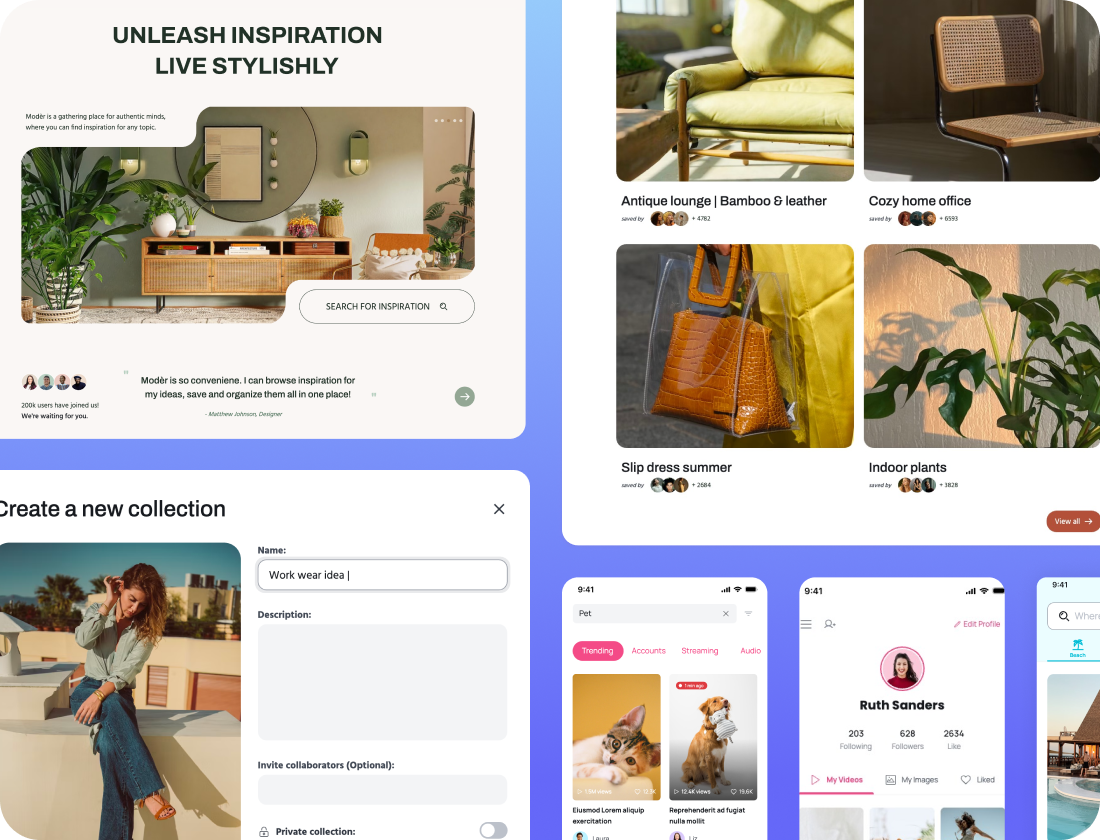
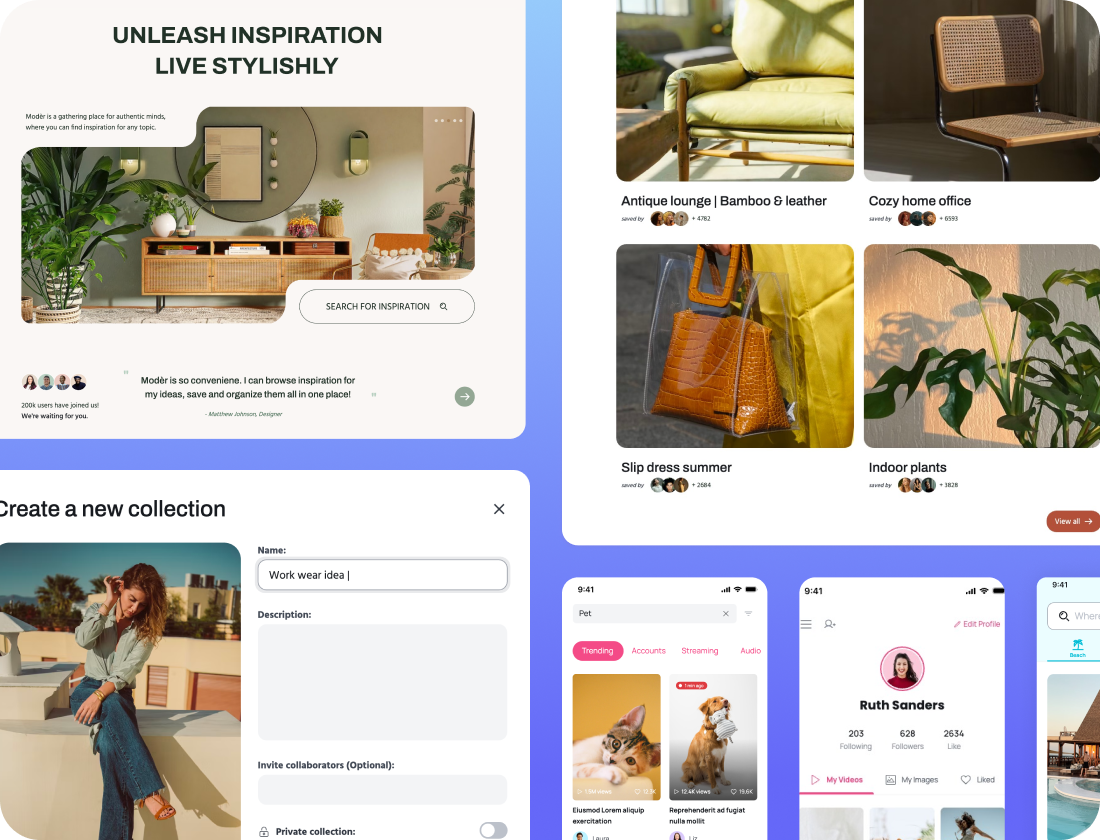
Use our 1,500+ Templates

Select one of our website tempaltes and customize it to reflect your company's style.
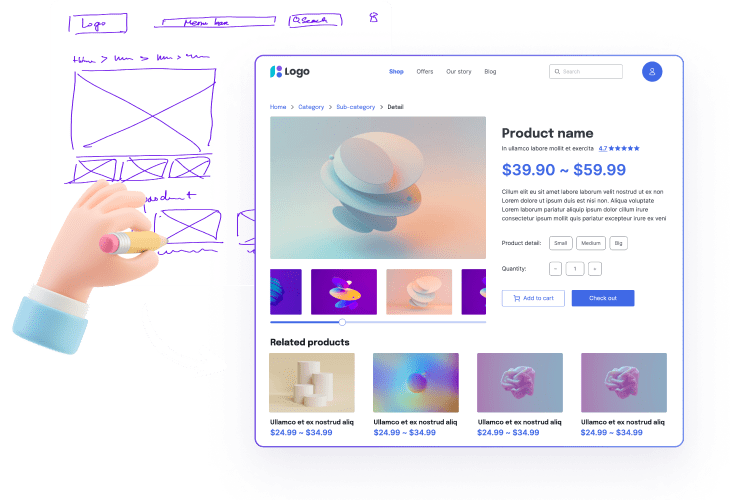
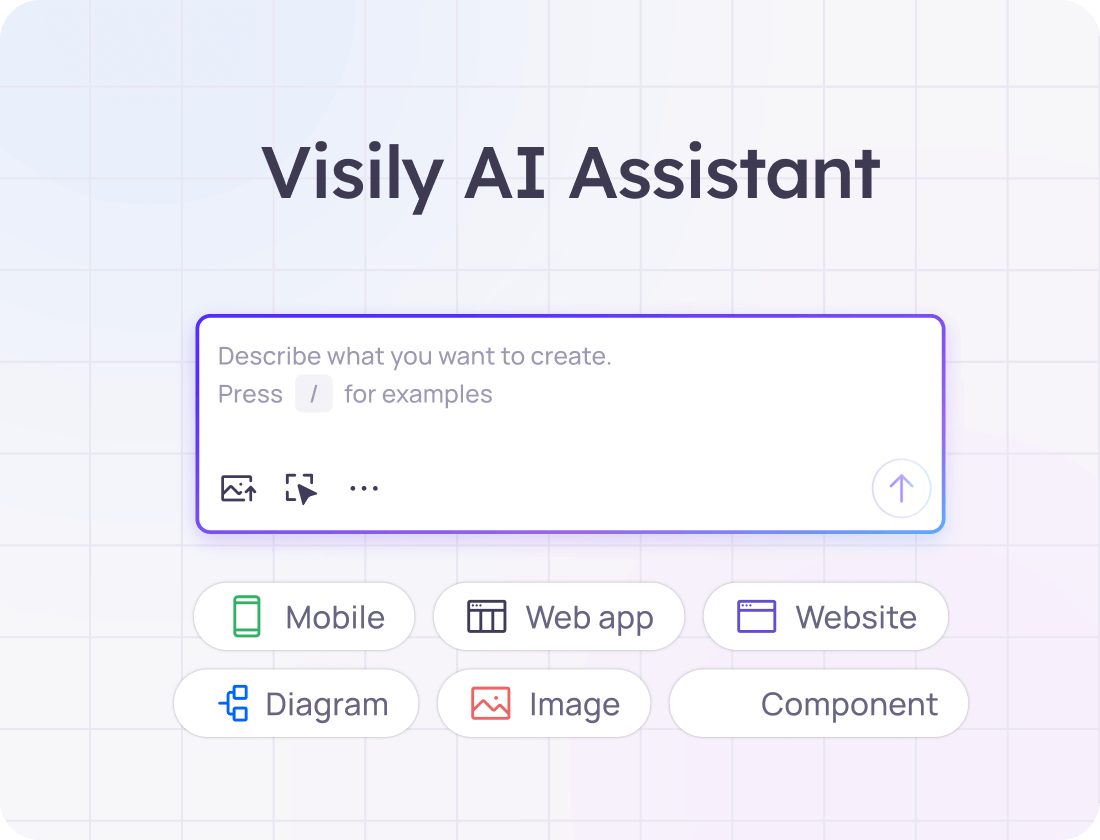
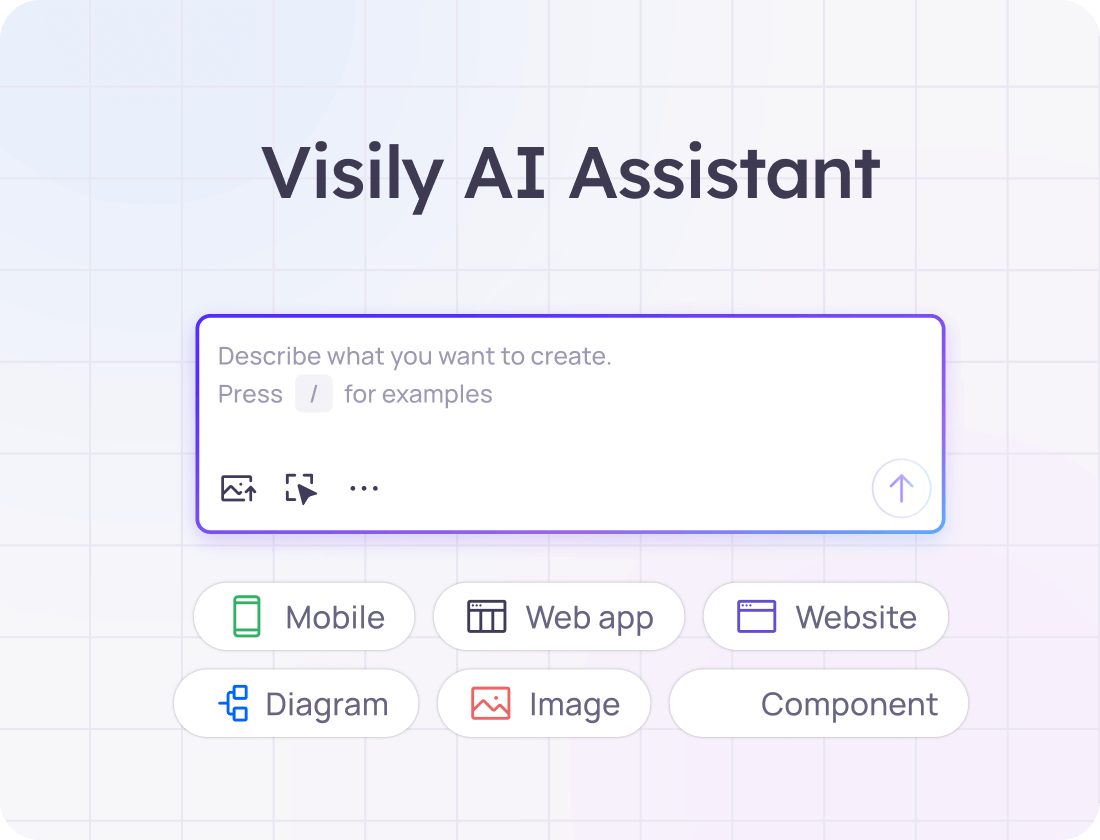
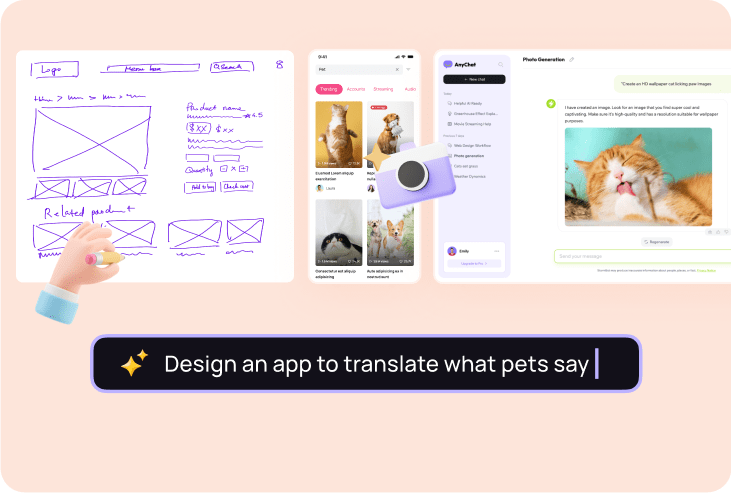
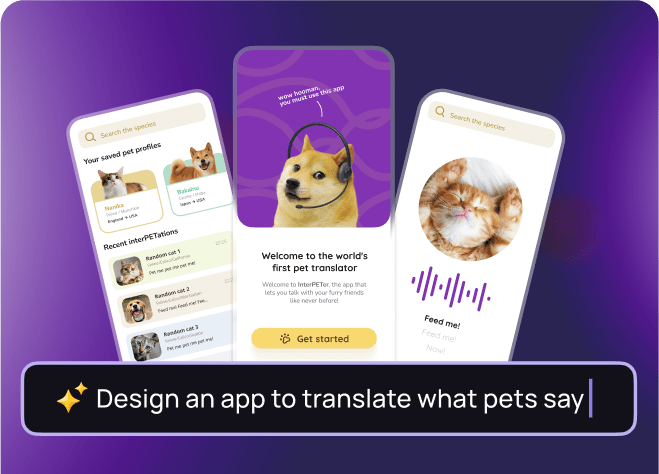
Create designs in an instant with the help of AI

Easily create stunning designs using text prompts, screenshots, or sketches which you can then turn into mockups.

Go beyond just website mockups

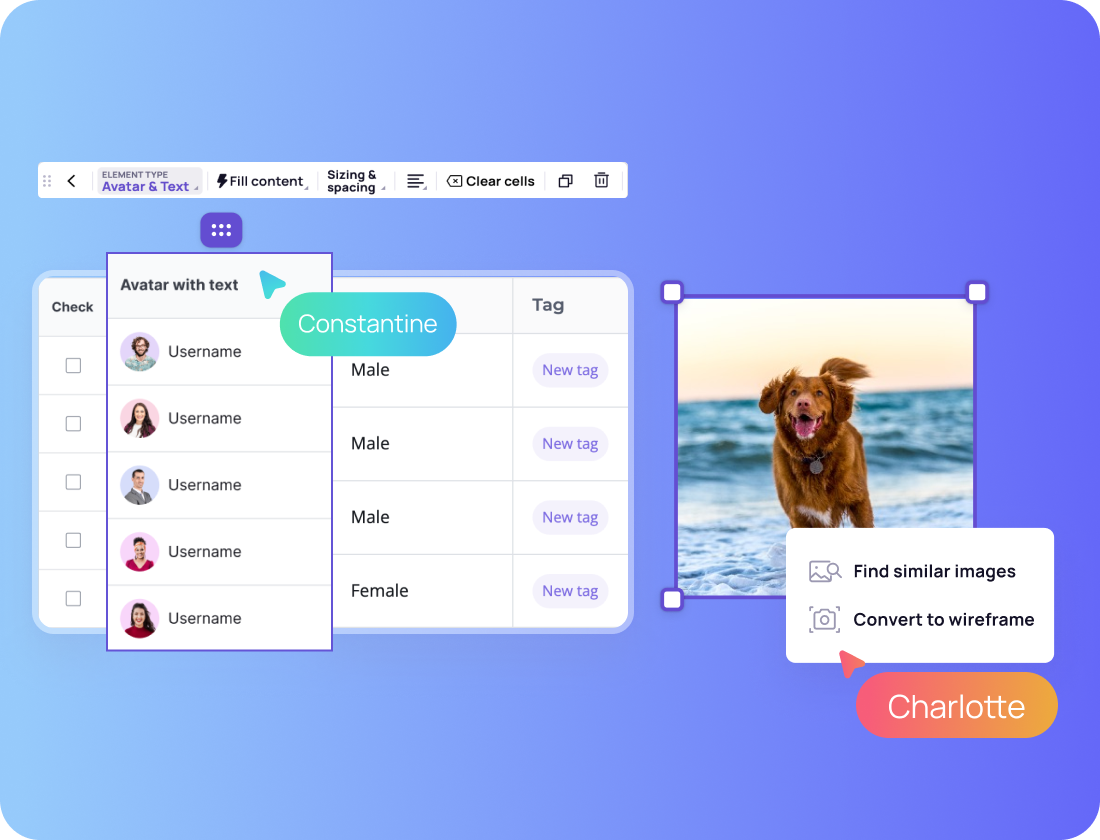
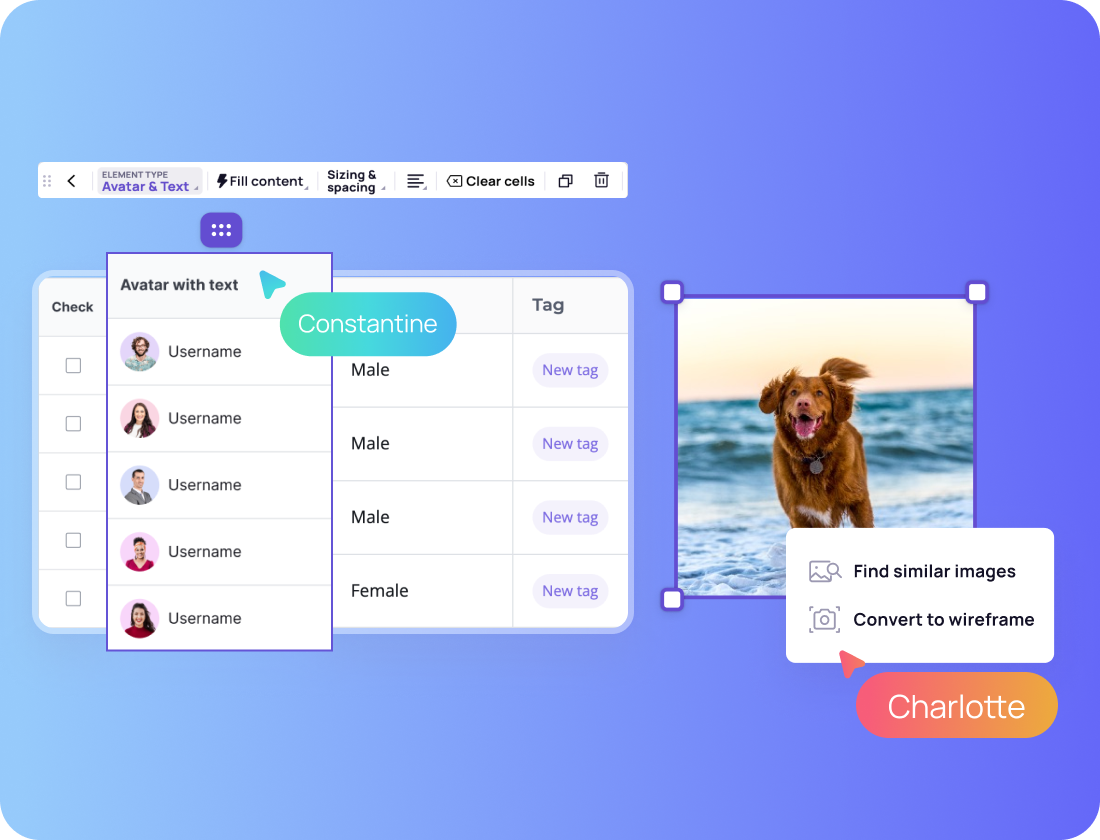
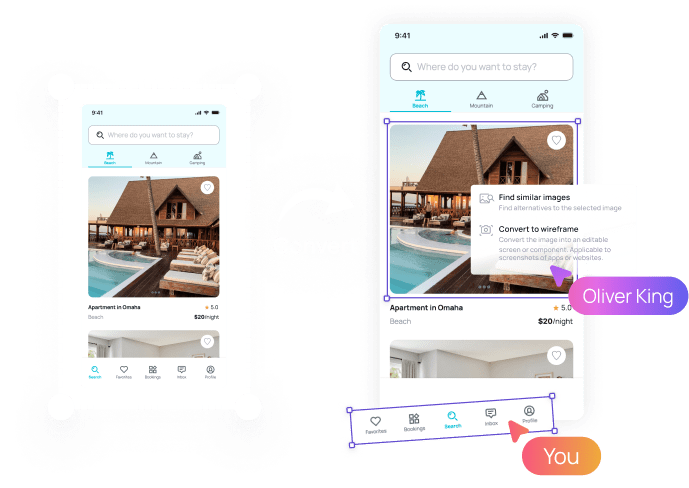
Effortlessly change the design with the help of an AI assistant

Experience the power of “Magic Image” to find similar pictures, and use “Structured Data Fill” to efficiently populate tables with well-organized data and many other features.
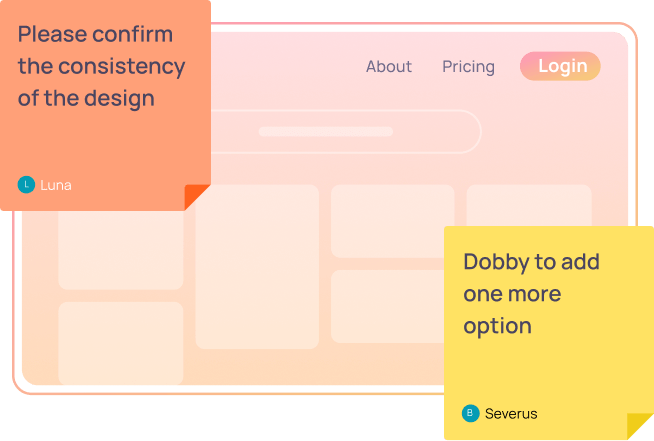
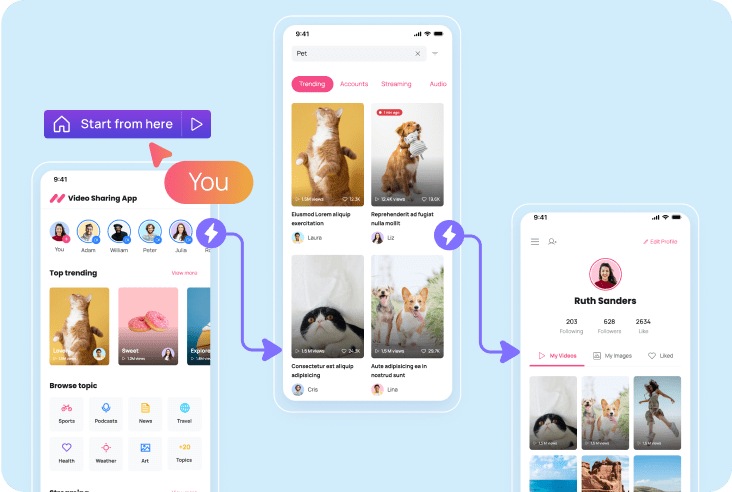
Present your mockup to your team

Gather team feedback instantly or use present mode for mockup presentation during project collaboration.


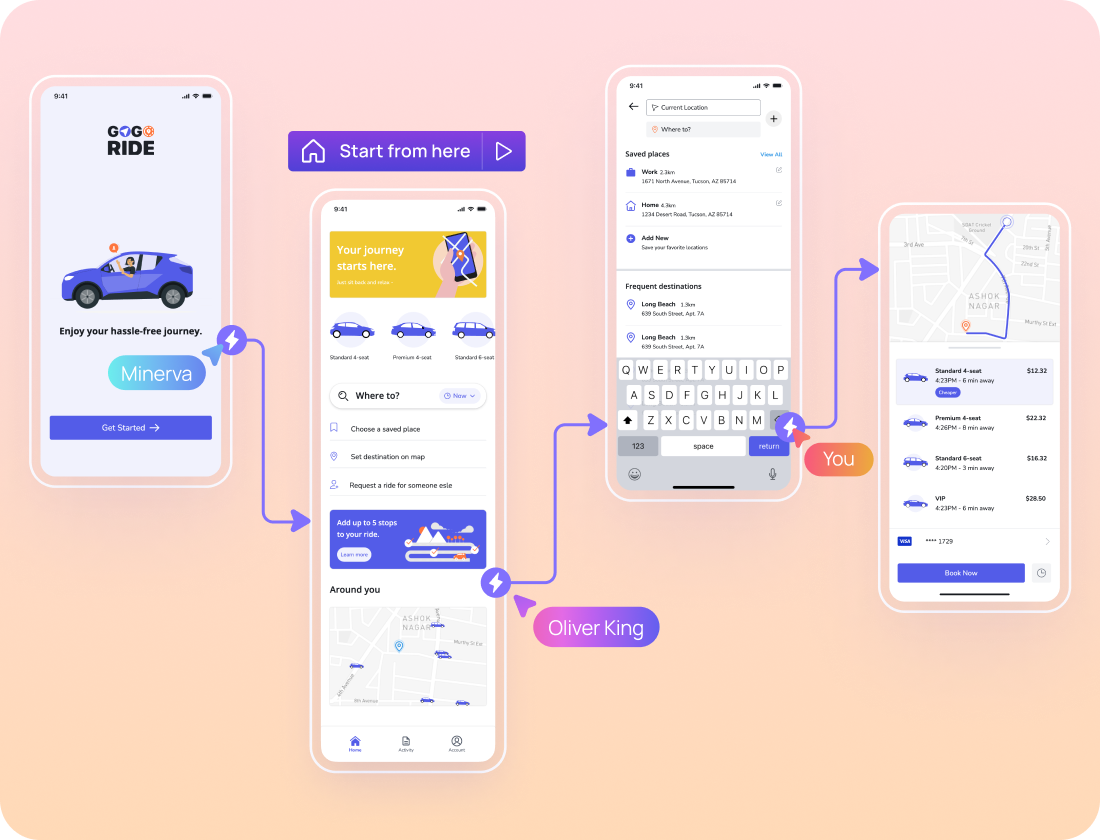
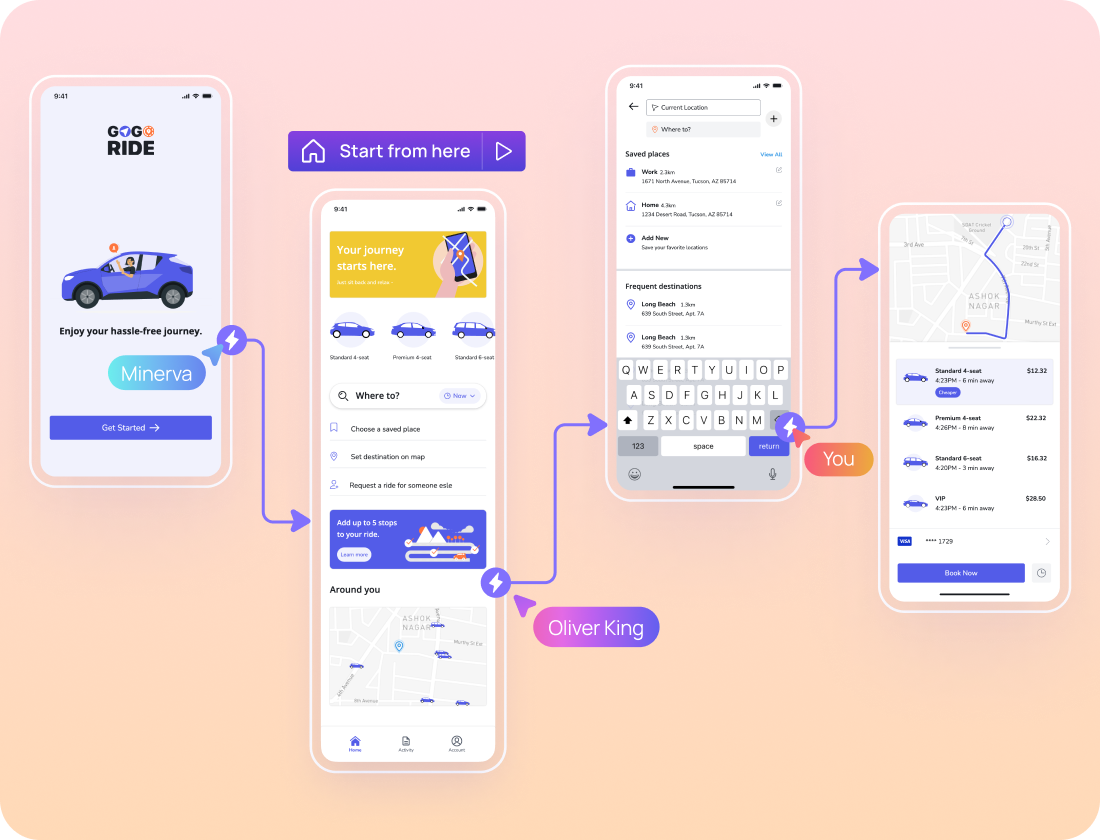
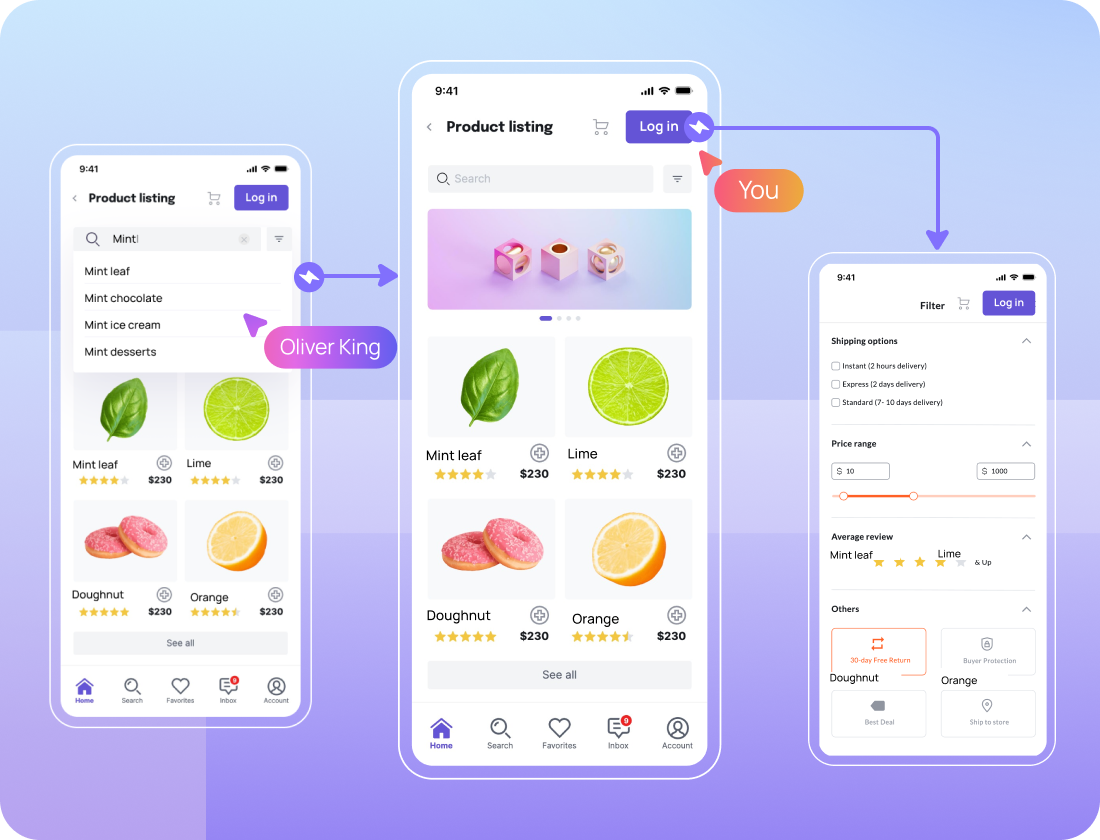
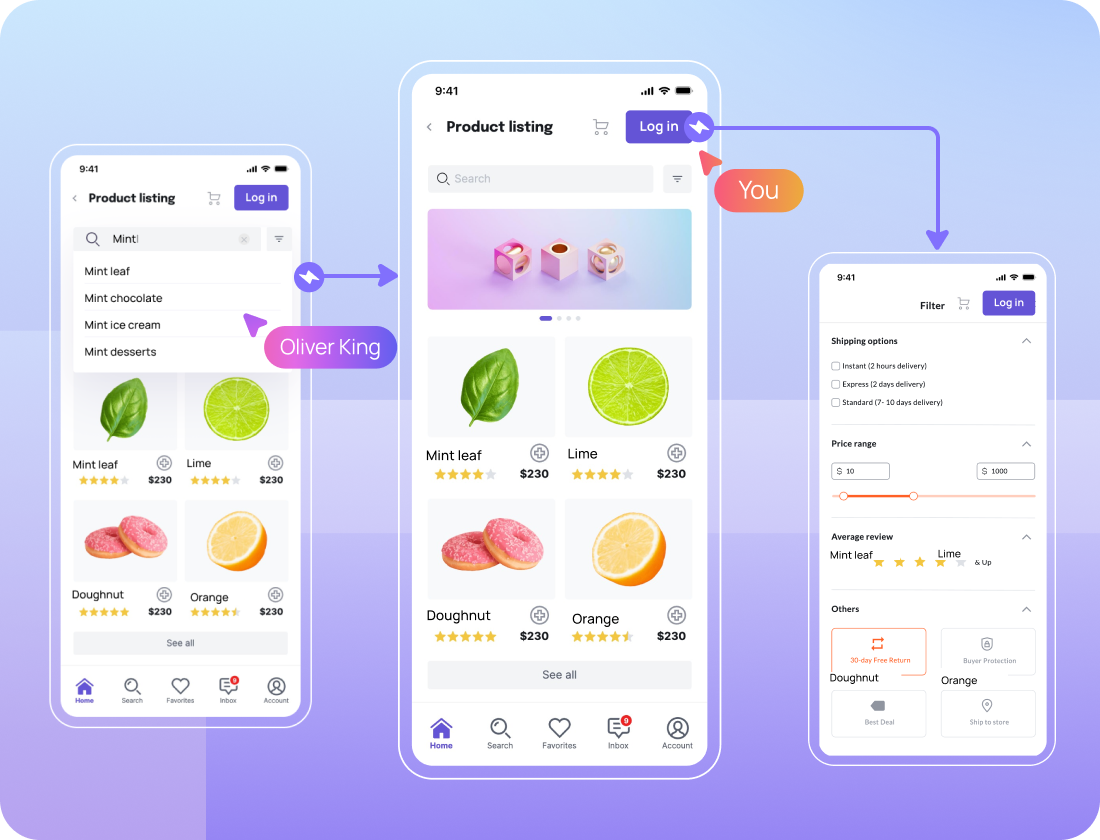
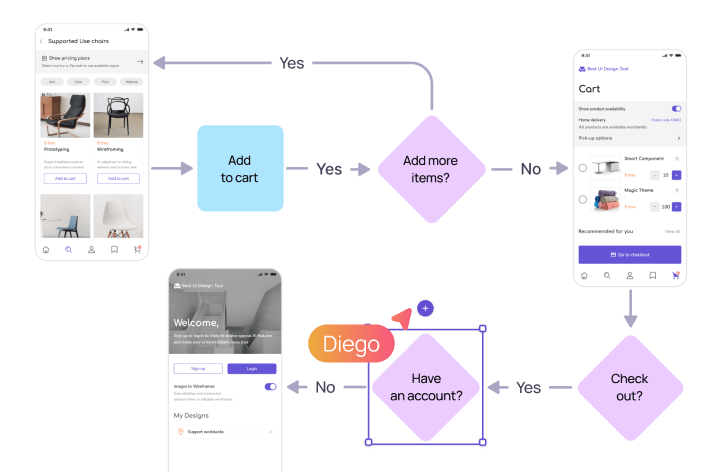
Connect components with ease

Incorporate screen interactions, such as button clicks, to enhance the user experience and make it more seamless.
How to use AI Website Mockup Generator

1
Sign up
Sign up for a free Visily account and start a project

2
Use AI-powered editor to design the mockup
With Visily, you can start with text prompts, screenshots, sketches, or templates.

3
Edit the mockups and present them
Once your mockup design is complete, you can connect the interactions and then present them to your team or client.
More than just an AI Website Mockup Generator,
Visily has all features you need.
Screenshot to Design
Turn screenshots of apps or web pages into editable wireframes or mockups.

Text to Design Beta
Beta
Text to Design
Instantly generate a beautiful, fully editable design with a simple text prompt.

Export to Figma
Convert screens and elements created in Visily to fully editable Figma designs.

Wireflow
Quickly iterate UX flows & processes with Visily’s flowchart and wireflow features.

Frequently Asked Questions about AI Website Mockup Generator
A website mockup is a visual representation of how a webpage or website will appear on various screens and devices before its launch. This means you can preview the website's layout and organization, and indicate the placement of design components such as the header, navigation menu, text, buttons, and images.
Web design mockups are important in creating a website because they show a clear picture of the final product. Designers can receive feedback and make changes to improve the website through these mockups. They also help identify and fix any initial design or functionality issues.
Visily utilizes advanced artificial intelligence to transform your inputs—such as text prompts, screenshots, or sketches—into polished website mockups. This AI-driven approach streamlines the design process, allowing users to produce high-quality mockups with minimal effort.