The wireframe tool loved by non-designers
Visily's free wireframe tool is the fastest & easiest way to convey your website & app UI ideas


Loved by product builders at























Why Visily isn't just another website mockup tool
Creating wireframes shouldn't require a design degree
Visily was designed for non-designers with big product ideas. That means no more attempts to learn complicated design software—Visily's free wireframing tools make it so damn easy to get professional mockups, wireframes, and prototypes, you'll wonder how you ever managed without it.
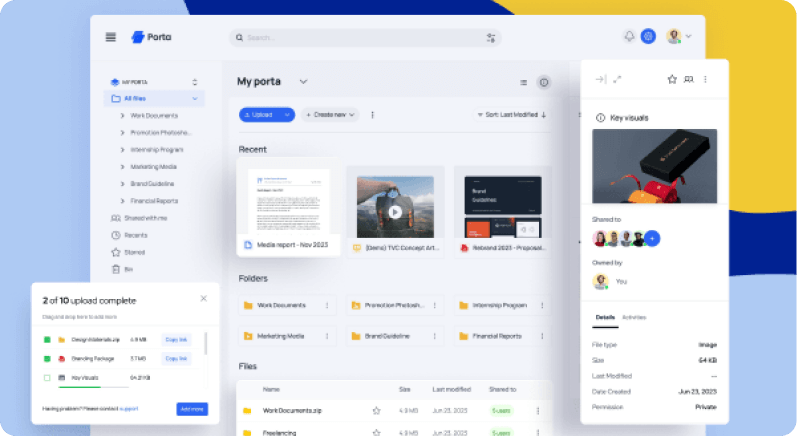
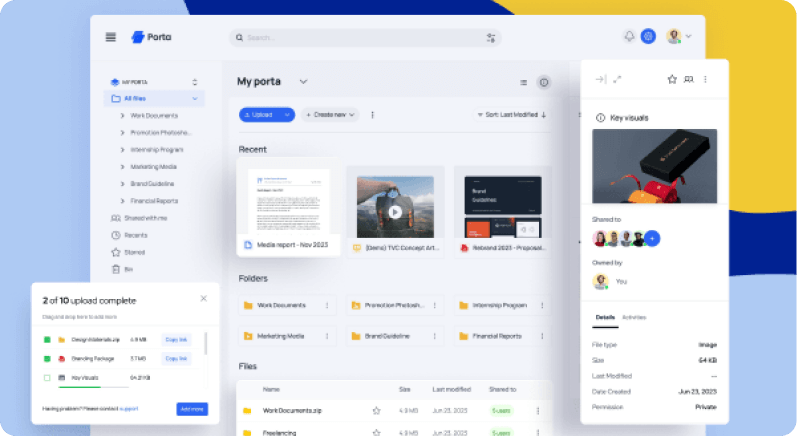
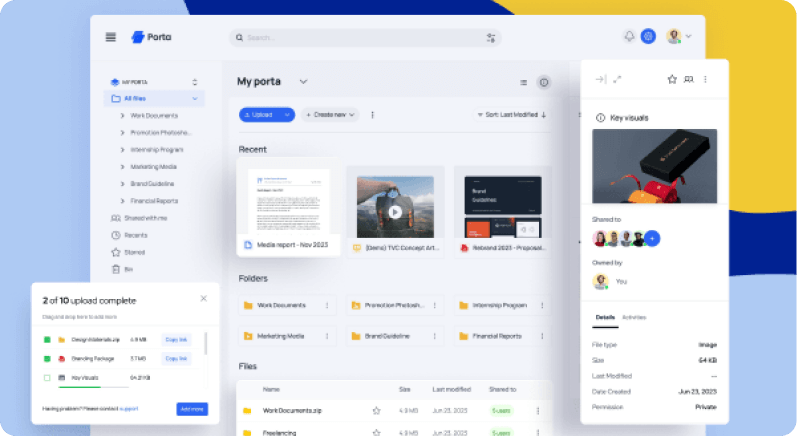
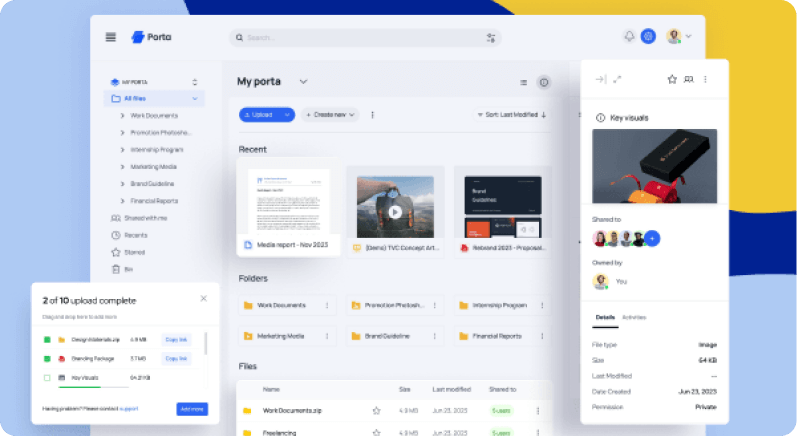
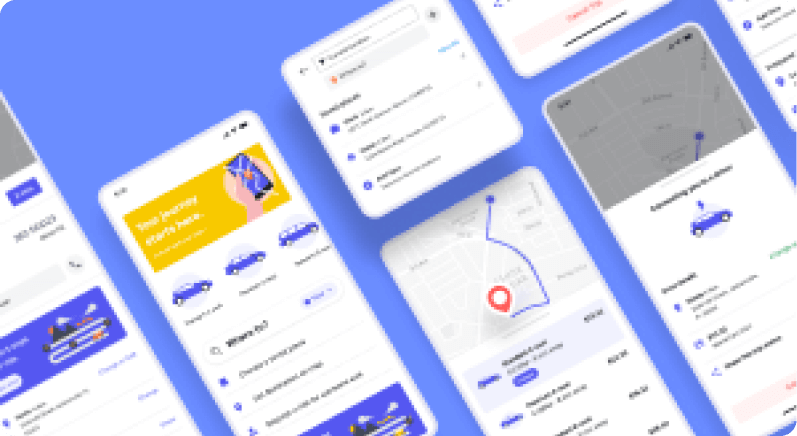
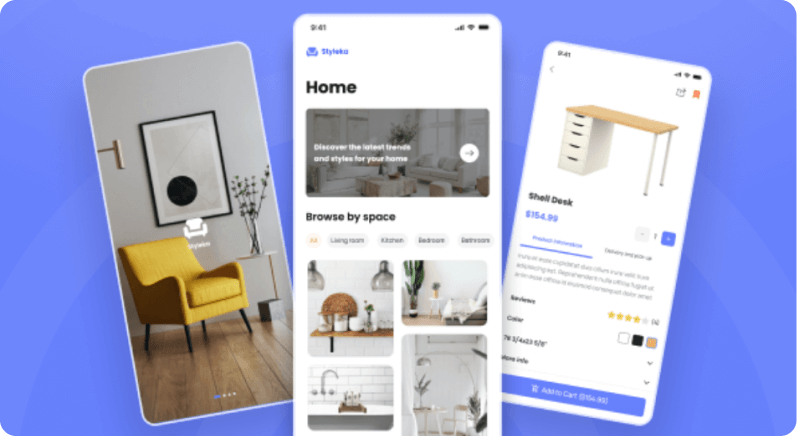
Simplified wireframes
—not simplistic wireframes

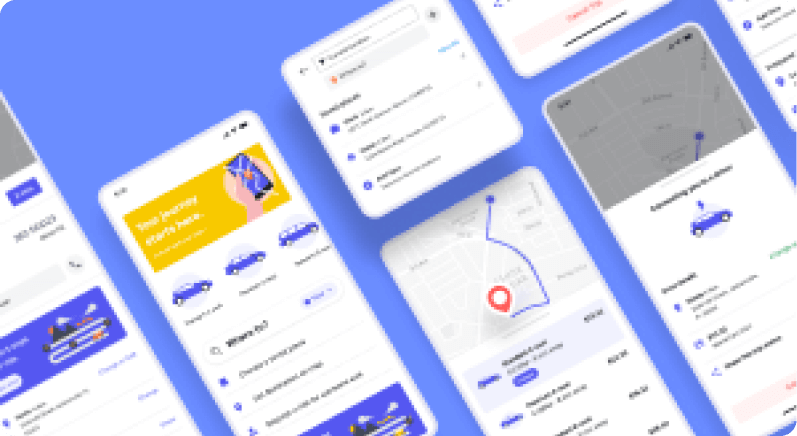
Designed for speed—and quality
Unlike most UI mockup tools, Visily perfectly balances speed and quality of design.
We do this by combining our AI wireframing tools—such as Screenshot to Wireframe AI and Text to Wireframe AI—with thousands of pre-built components and templates. The end result? A beautiful wireframe created in minutes (not hours…or days).


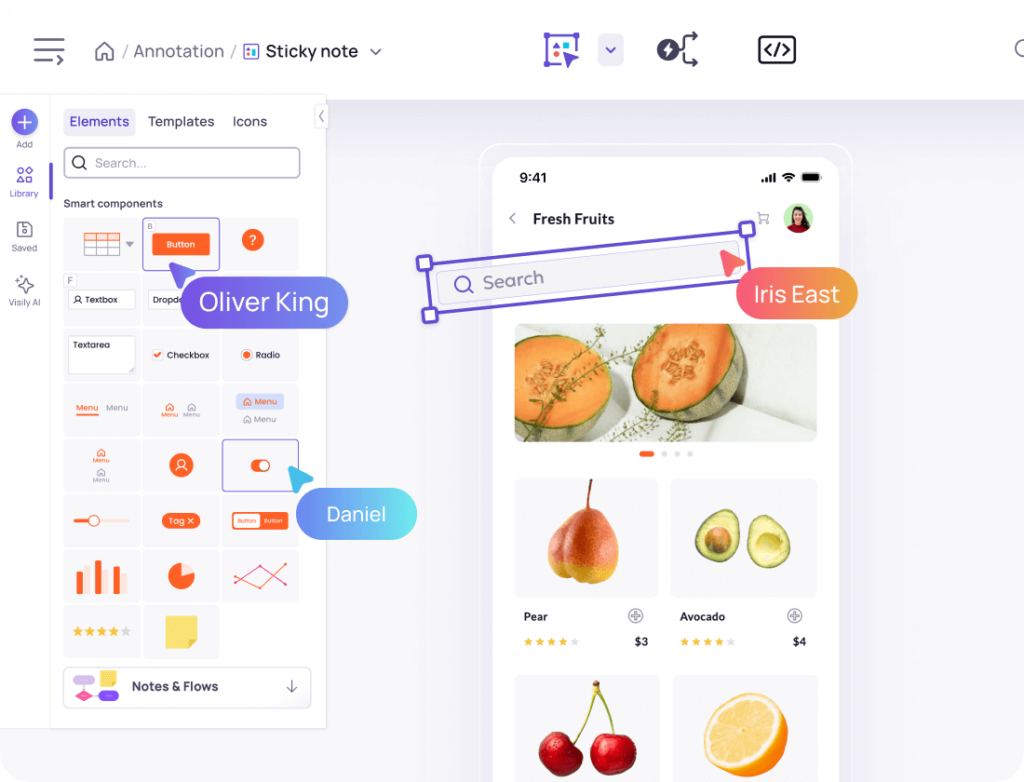
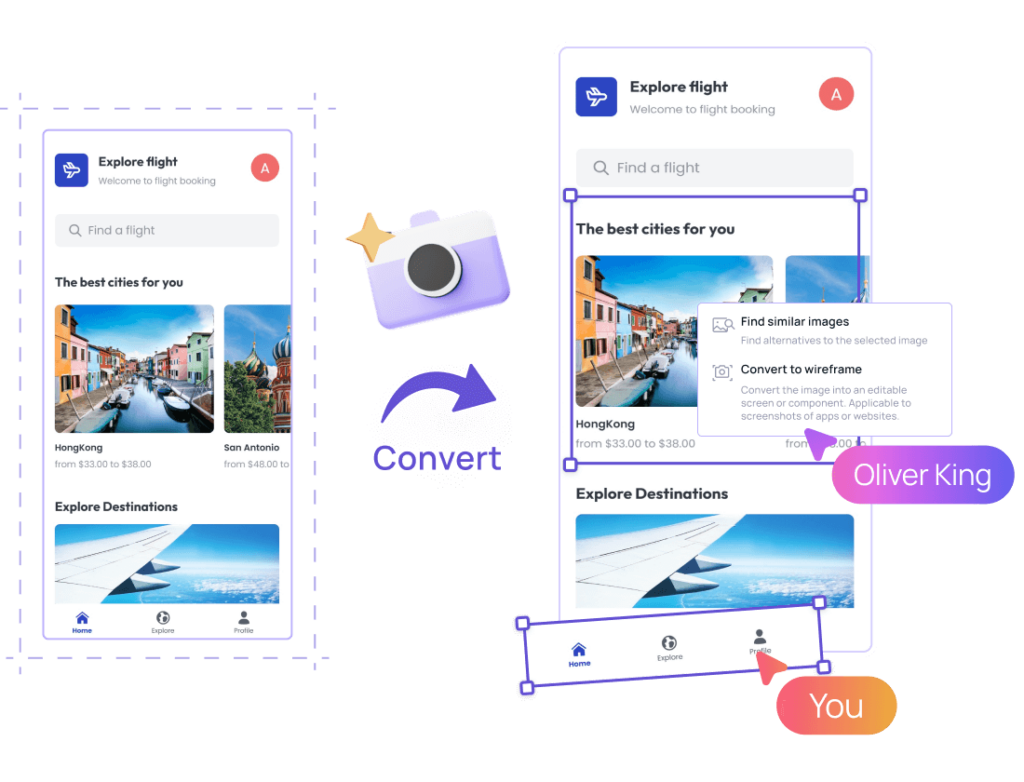
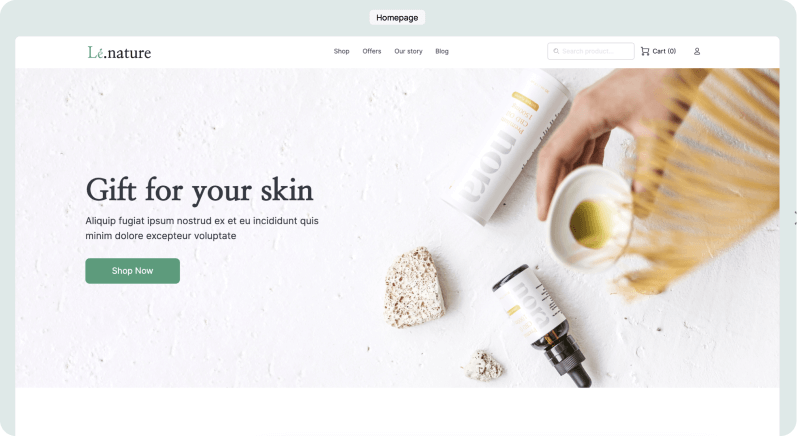
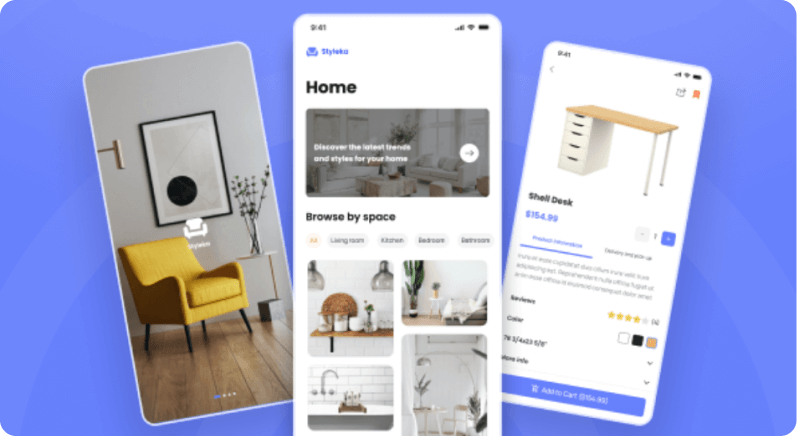
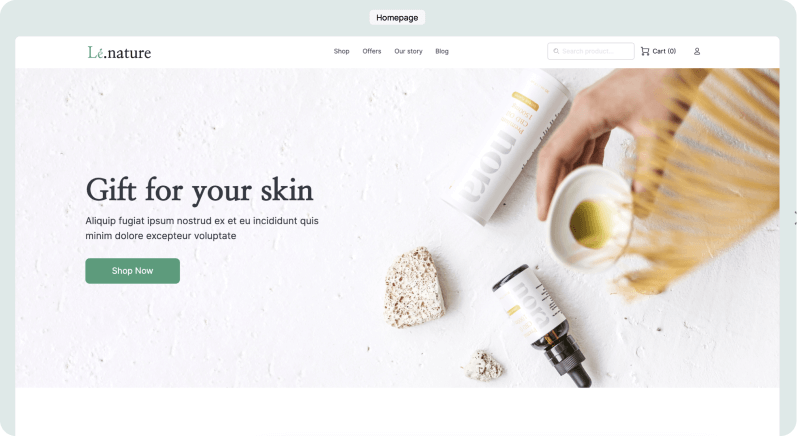
Create wireframes from existing websites & apps

Need to simply tweak an existing screen to convey your idea? Visily’s Chrome Extension or Screenshot to Design is all you need to convert existing designs to fully modifiable wireframes.
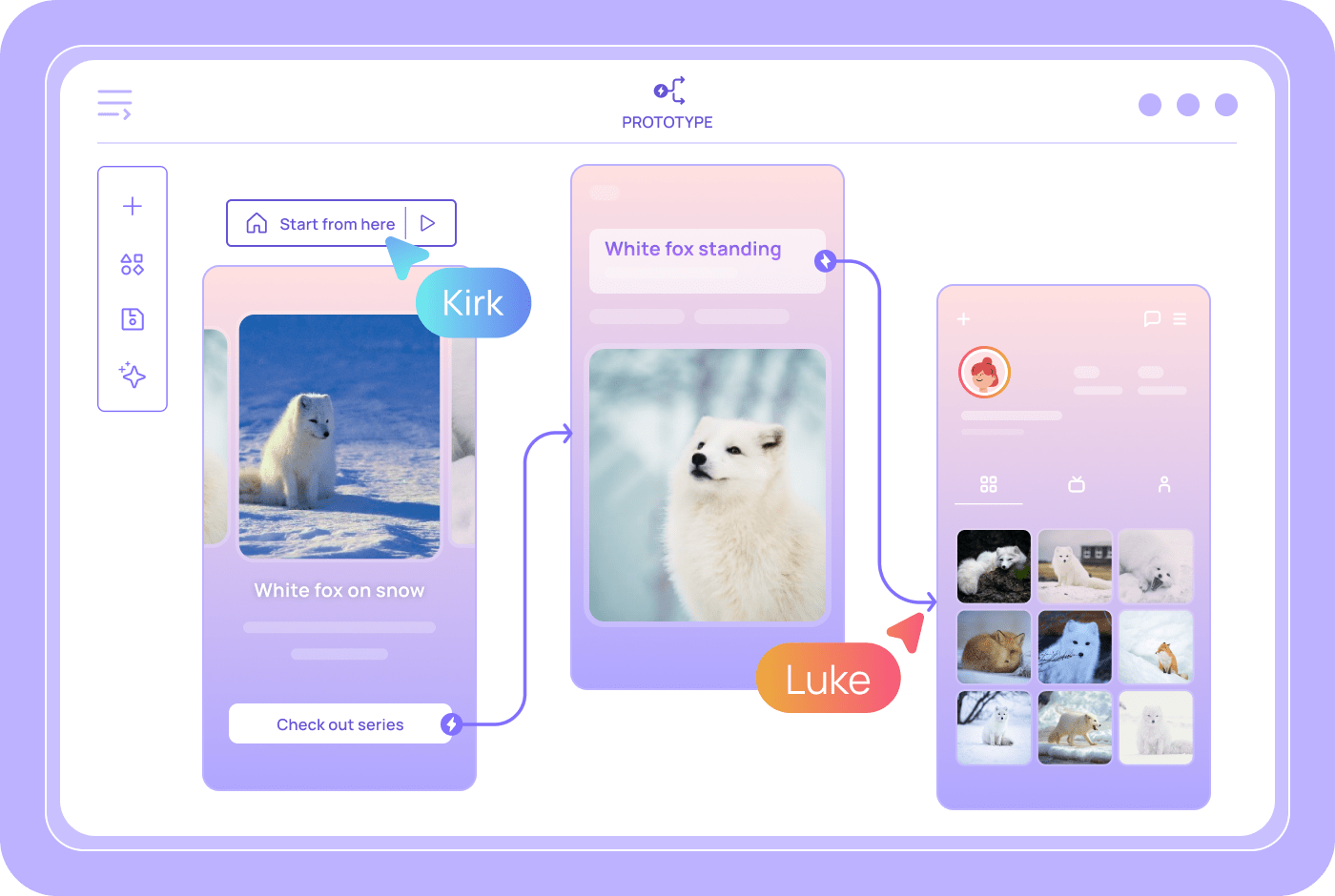
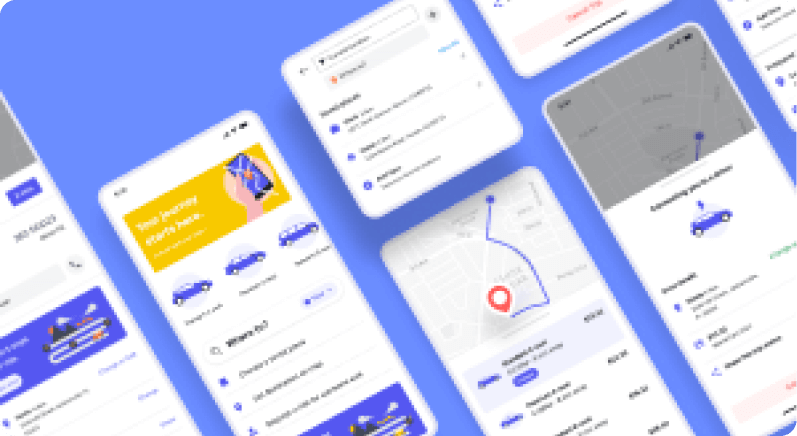
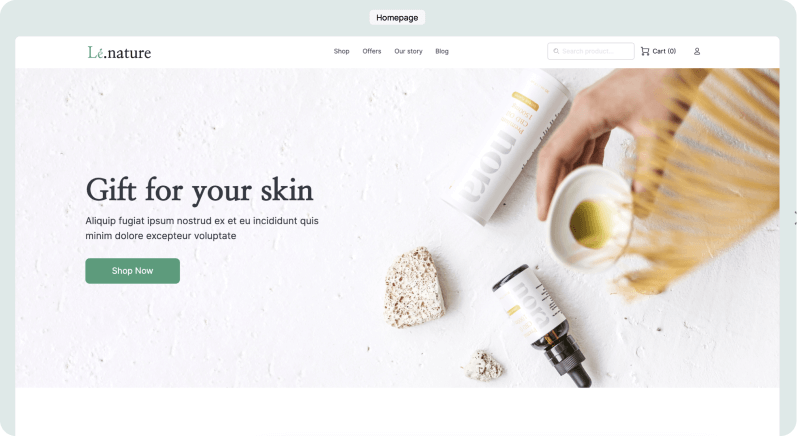
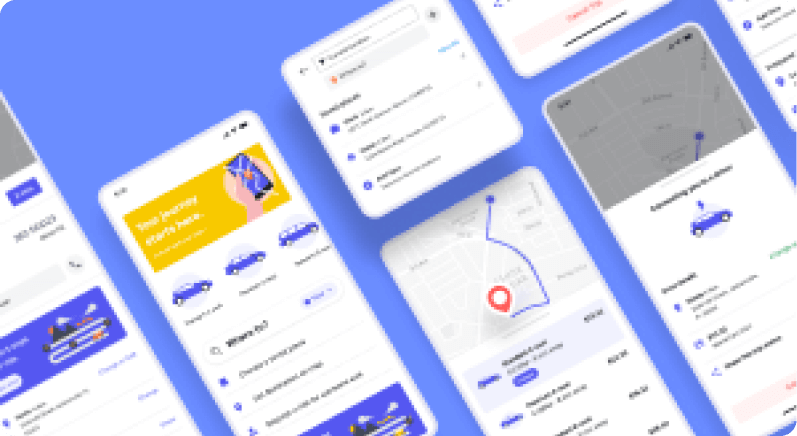
Go from idea to wireframe to design

Great ideas don’t always start with a design, which is why Visily isn’t just wireframing software: kick off your process with diagrams & flowchart, use Visily’s lo-fi/hi-fi wireframe switcher to convey ideas at the right fidelity, then create a fully interactive prototype. It’s all available (for free) in Visily!


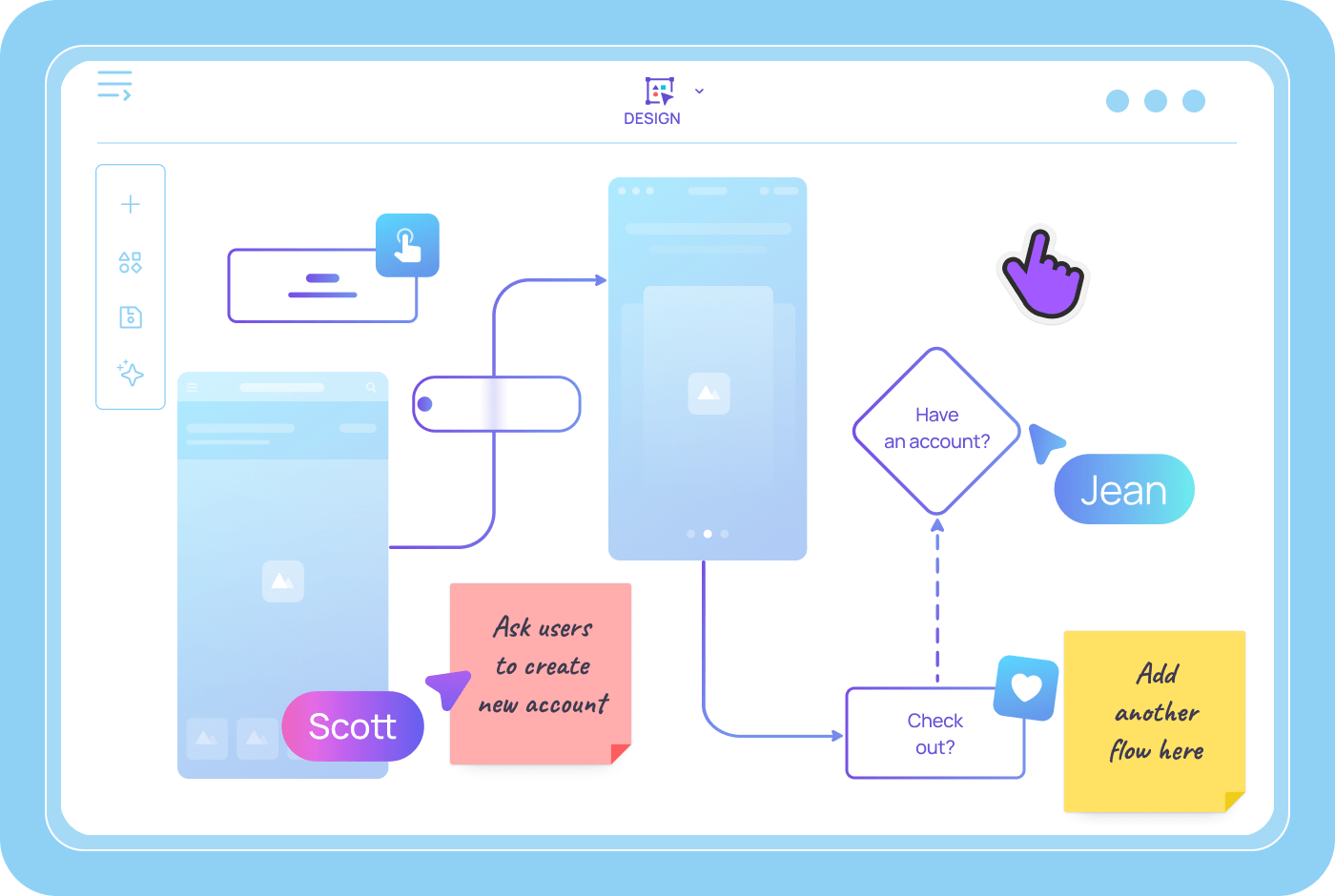
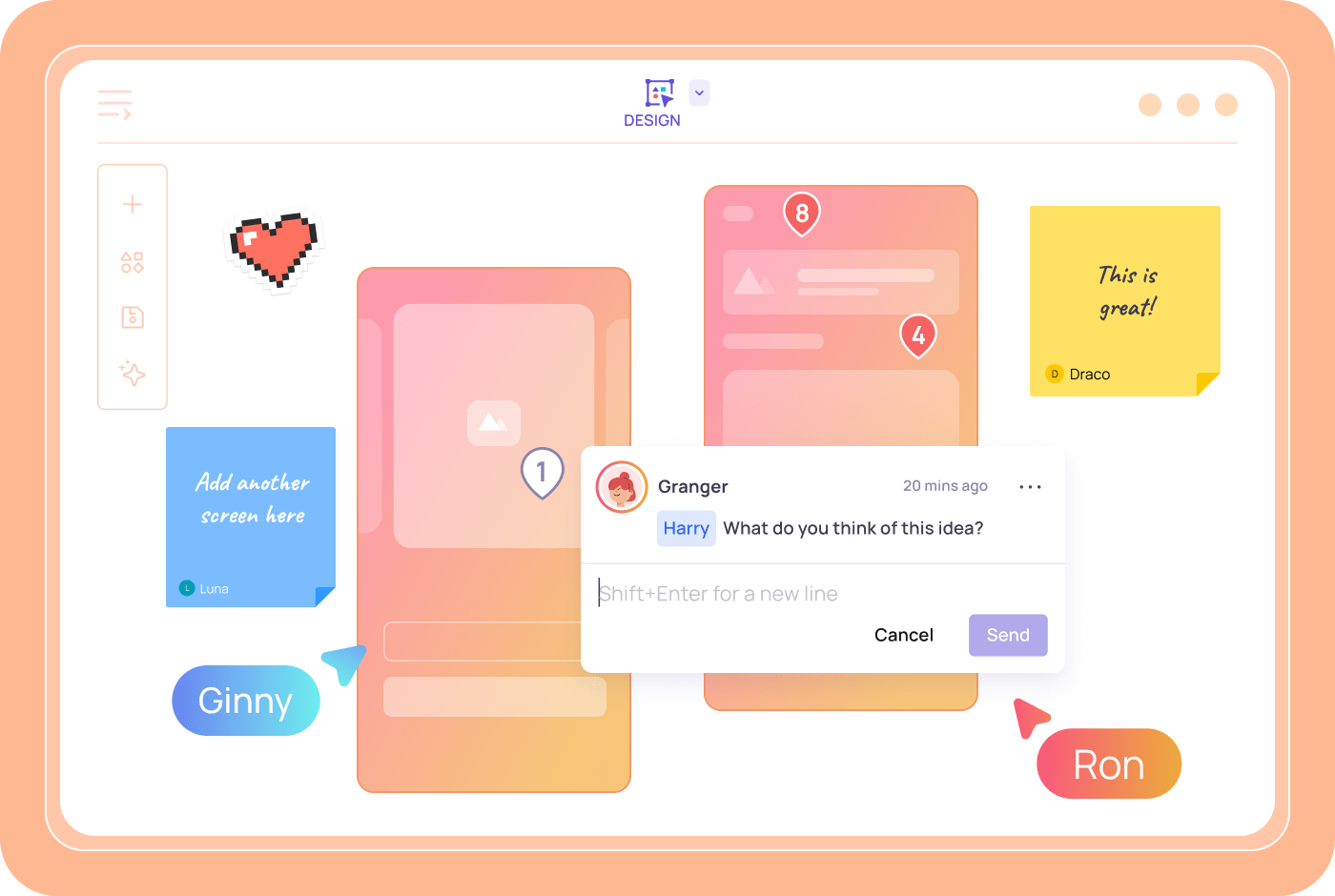
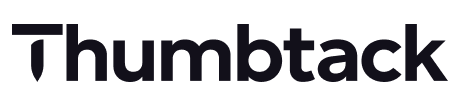
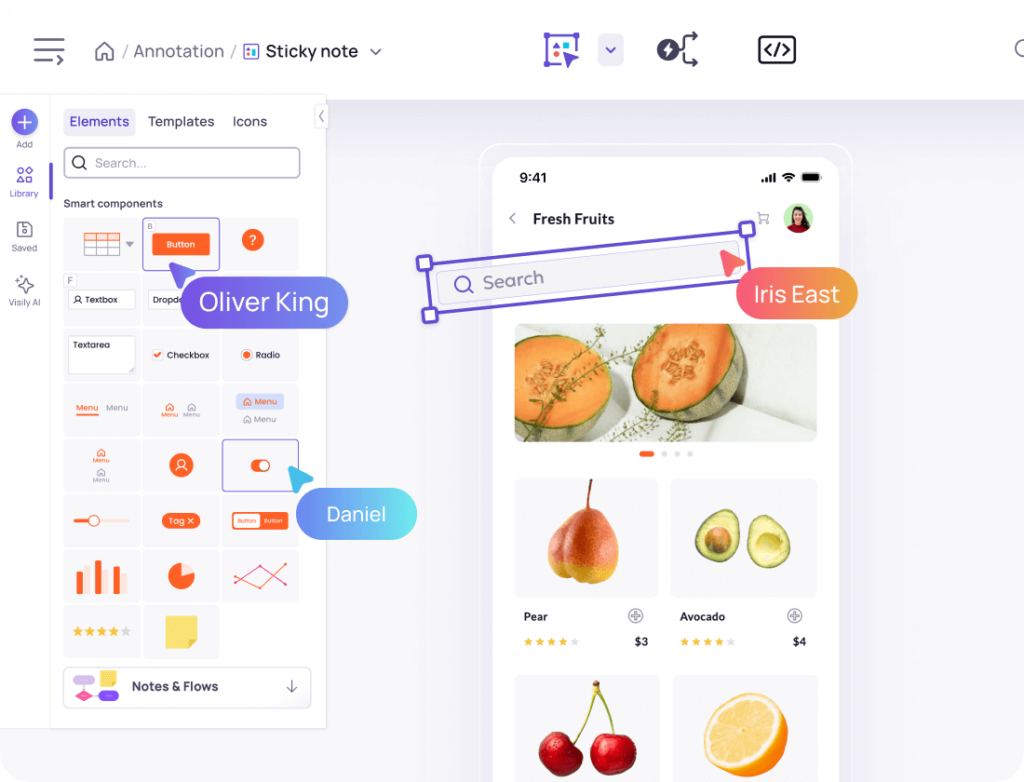
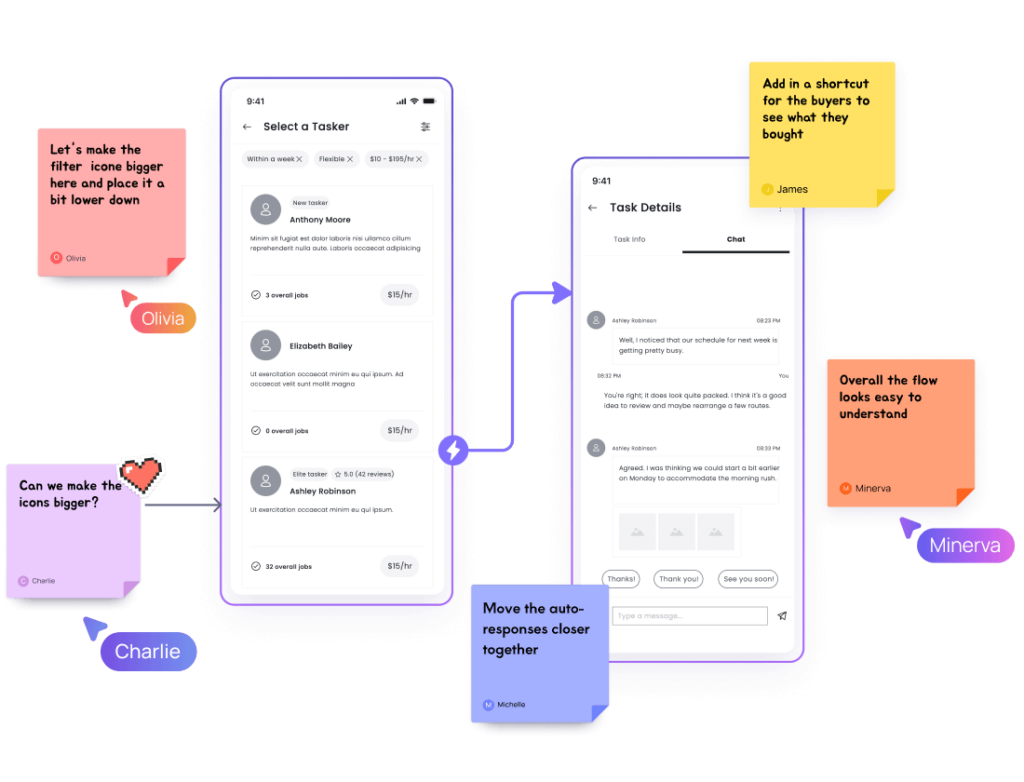
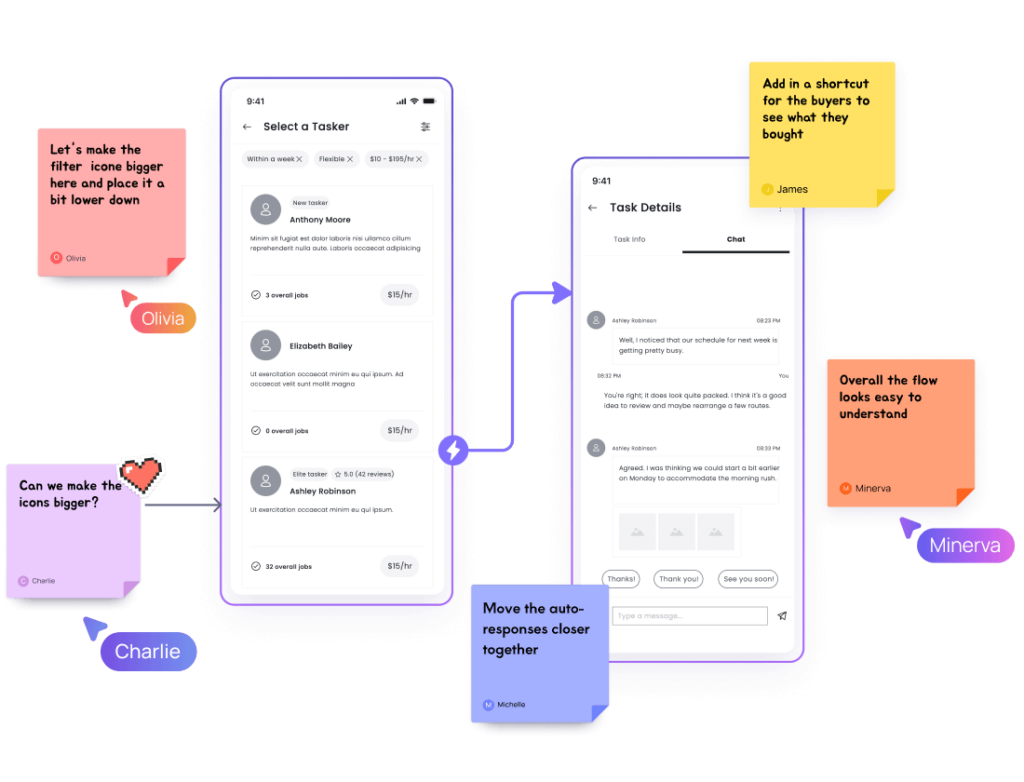
Collaborate with your team on user flows, wireframes, & more

Developing product features is a team sport, which is why Visily provides a number of collaborative wireframing features, such as version history, commenting, sticky notes, & more. It’s never been easier to get everyone involved in the process.
Free wireframe software with all the features
Visily isn't just a drag-and-drop UI tool—it's a suite of solutions to help you and your team develop products faster.

UI Elements & Components
Visily’s UI elements and pre-built Smart Components are all you need to get started.

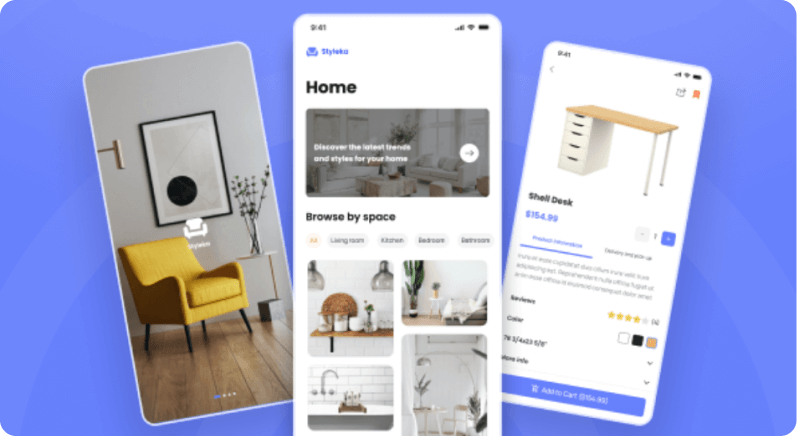
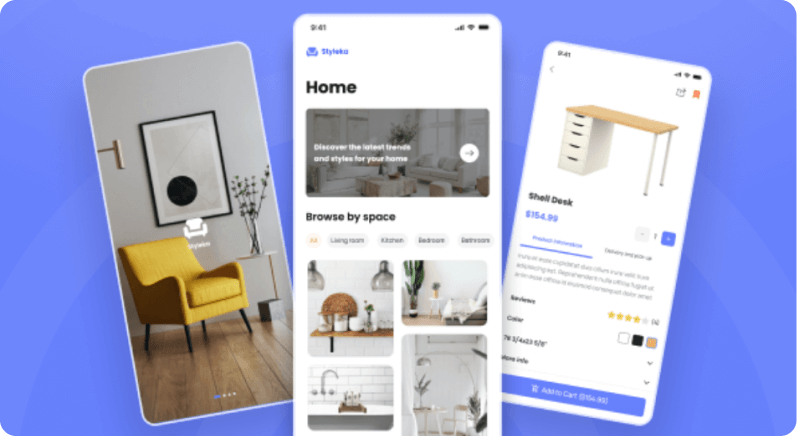
Free app & website UI templates
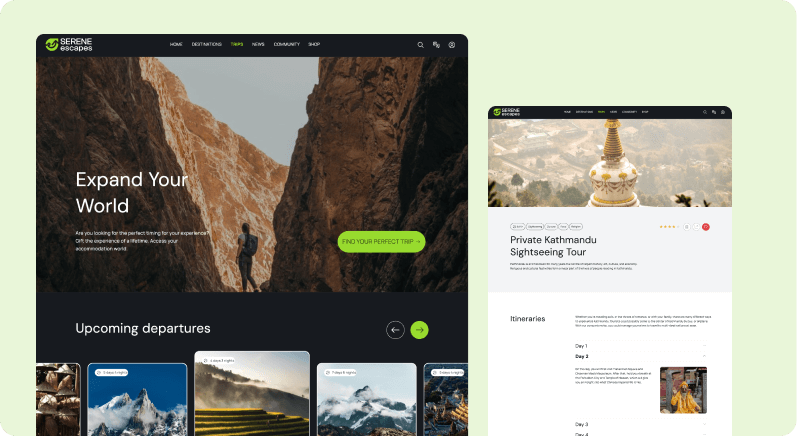
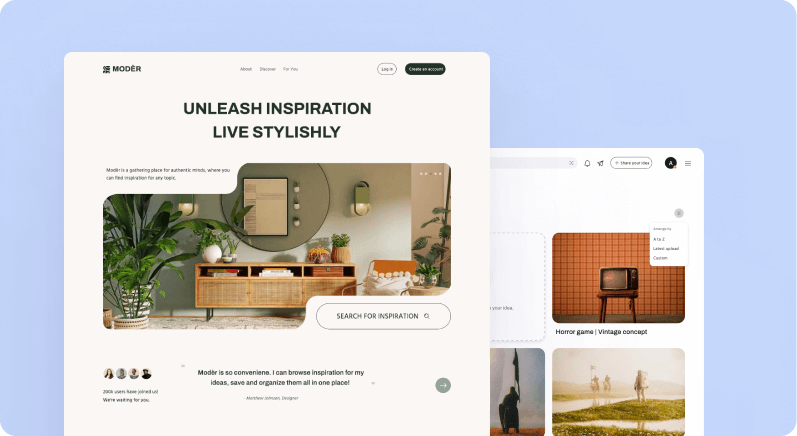
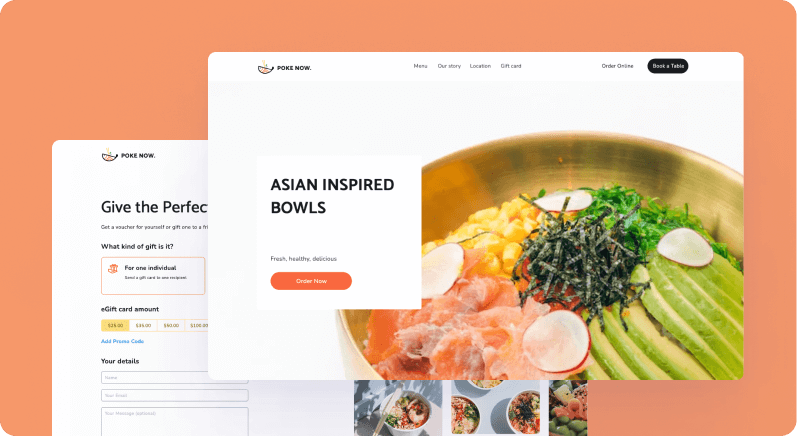
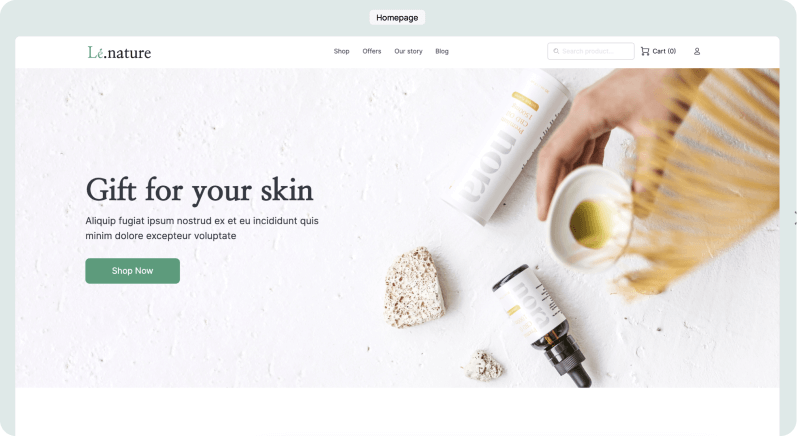
From single-screen dashboard templates to complete app flows, Visily has thousands of pre-built design templates.

Prototypes & presentations
Skip PowerPoint or Google Slides—Visily lets you create full prototypes and presentations from your designs.

Themes & color palettes
You can use one of Visily’s pre-built themes that include fonts, color palettes, and styling, or extract a theme from an existing app.

Reusable components
Find yourself using the same set of elements again and again? Visily’s Synced Templates allow you to update all instances at the same time.

Themes & color palettes
Design hand-off is easy with Visily multiple export options, including exporting straight to Figma, PDF, PNG, or JPG.
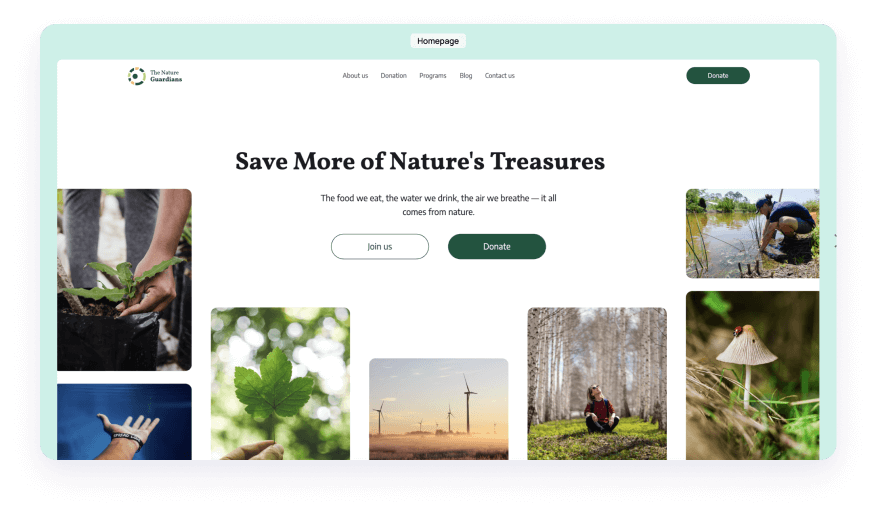
Not sure where to start? Try a wireframe template
Visily has thousands of free hi-fi and lo-fi wireframe templates, diagram templates, and full app templates to help you get started.
































More wireframing resources
Check out Visily's vast library of resources on wireframes, mockups, UI elements, and more
Frequently Asked Questions
Got questions? We've got you covered
In contrast to traditional "design tools", a wireframe tool such as Visily is purpose-built for quickly creating & sharing UI concepts. This is why Visily prioritizes speed and ease of use for non-designers or beginners to quickly create wireframes.
Historically, wireframes were low-detail layouts that outline the basic structure and functionality of a webpage or app, whereas mockups were more hi-fidelity versions of wireframes that included colors & fonts. Today, many people simply refer to the former as "lo-fi wireframes" and the latter as "high-fidelity wireframes".
Prototypes are simply the interactive, clickable versions of high-fidelity wireframes. Their purpose is to showcase the experience of the designs. Read more on our blog about wireframes, mockups, and prototypes here.
Start by defining your project's purpose and goals, just like in traditional wireframing. However, Visily's intuitive interface allows you to quickly bring your ideas to life with ease.
You can gather inspiration by exploring Visily's extensive library of pre-designed templates. If you have a specific concept in mind, you can utilize Visily’s Text to Design AI, which allows you to input design ideas in text form and watch them come to life visually. This tool significantly accelerates the creation phase.
You can also customize your design by dragging and dropping UI elements from Visily's library. This flexibility helps you shape the wireframe according to your project’s needs.
Additionally, Visily supports real-time collaboration, allowing you to easily receive feedback and iterate with input from team members or stakeholders directly on the platform. This collaborative environment helps you refine the wireframe more efficiently, incorporating valuable insights as you go.
Visily is built for product managers, business analysts, engineers, and designers looking to make quick wireframes, mockups, and prototypes. Consequently, Visily is complementary to Figma (& other design tools) in many organizations: teams collaborate on ideas, make wireframes & prototypes, and then pass their designs to designers using Figma to produce the final version.