Free AI
UI Mockup Tool
Design stunning UI mockups for mobile apps, web pages, and digital products. No design experience needed.

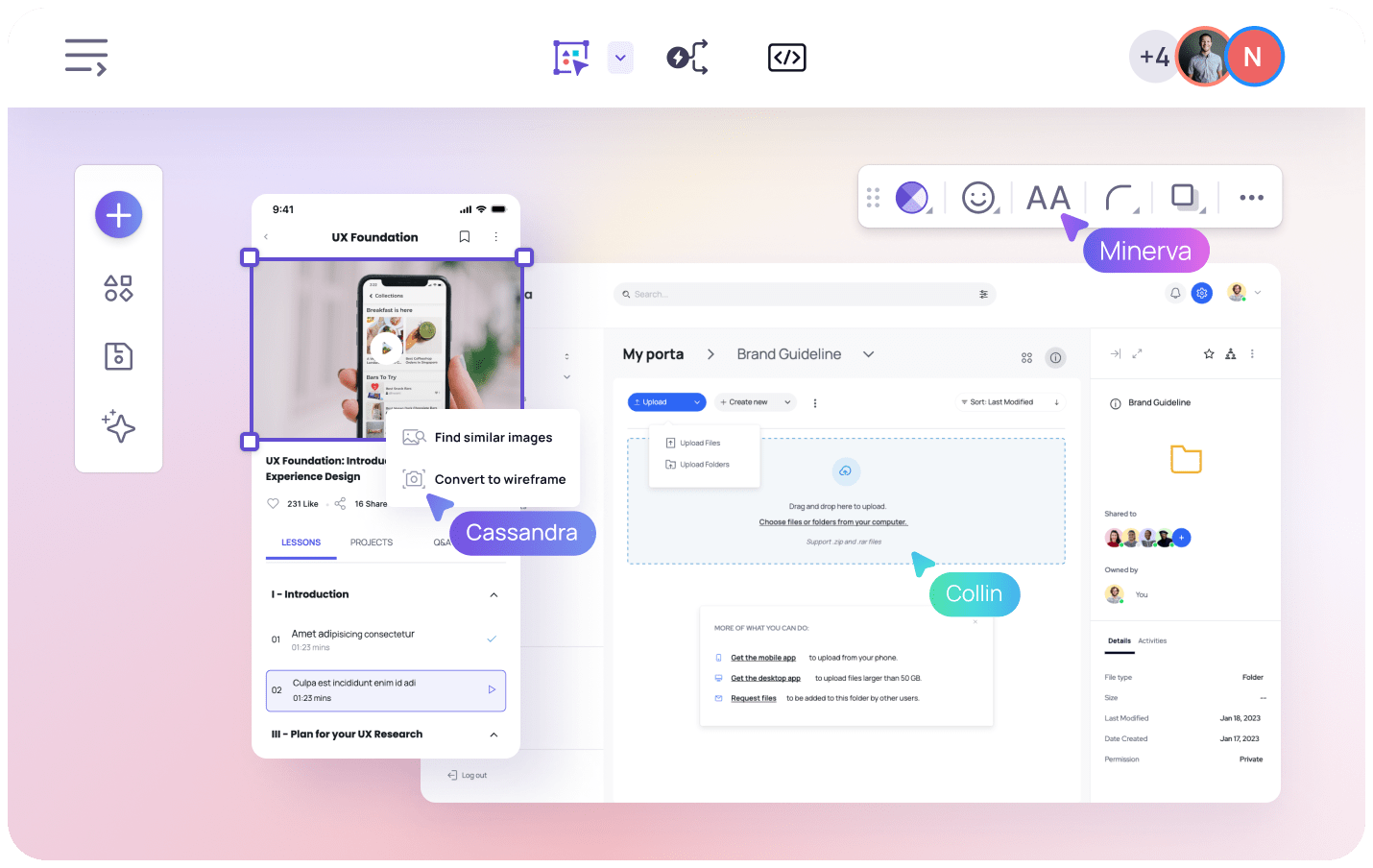
An intuitive & powerful AI UI mockup tool

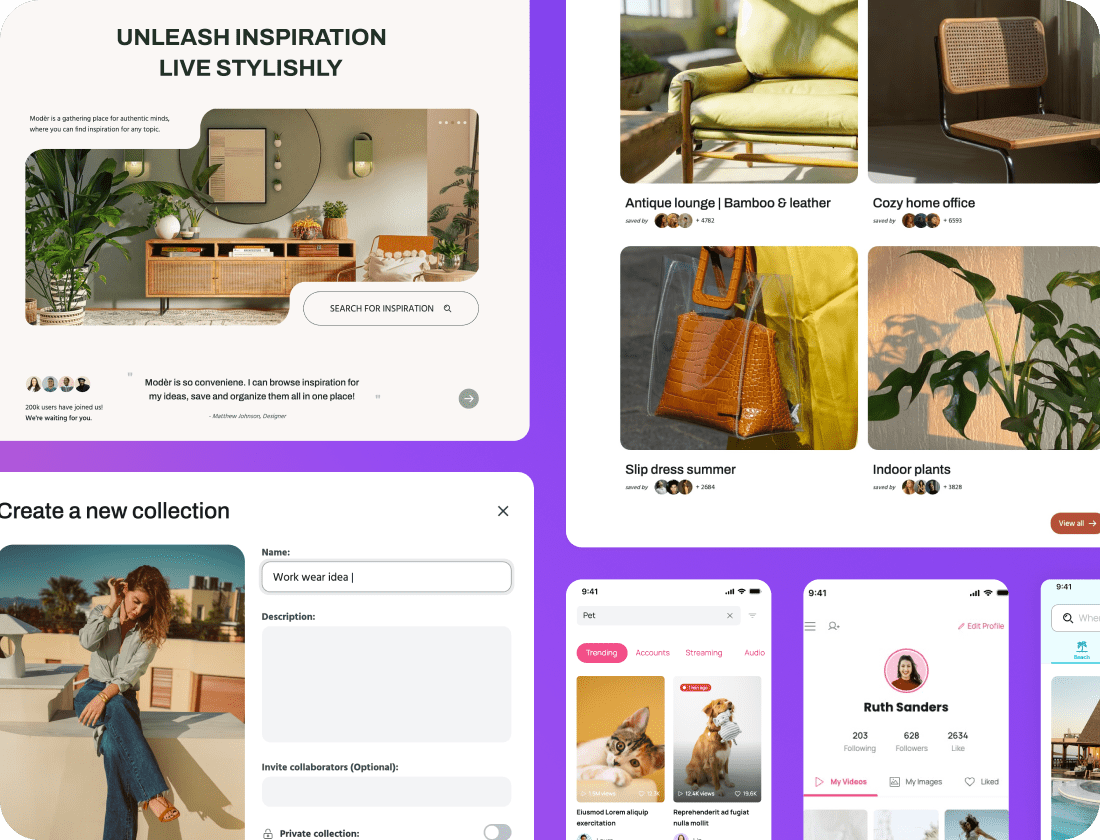
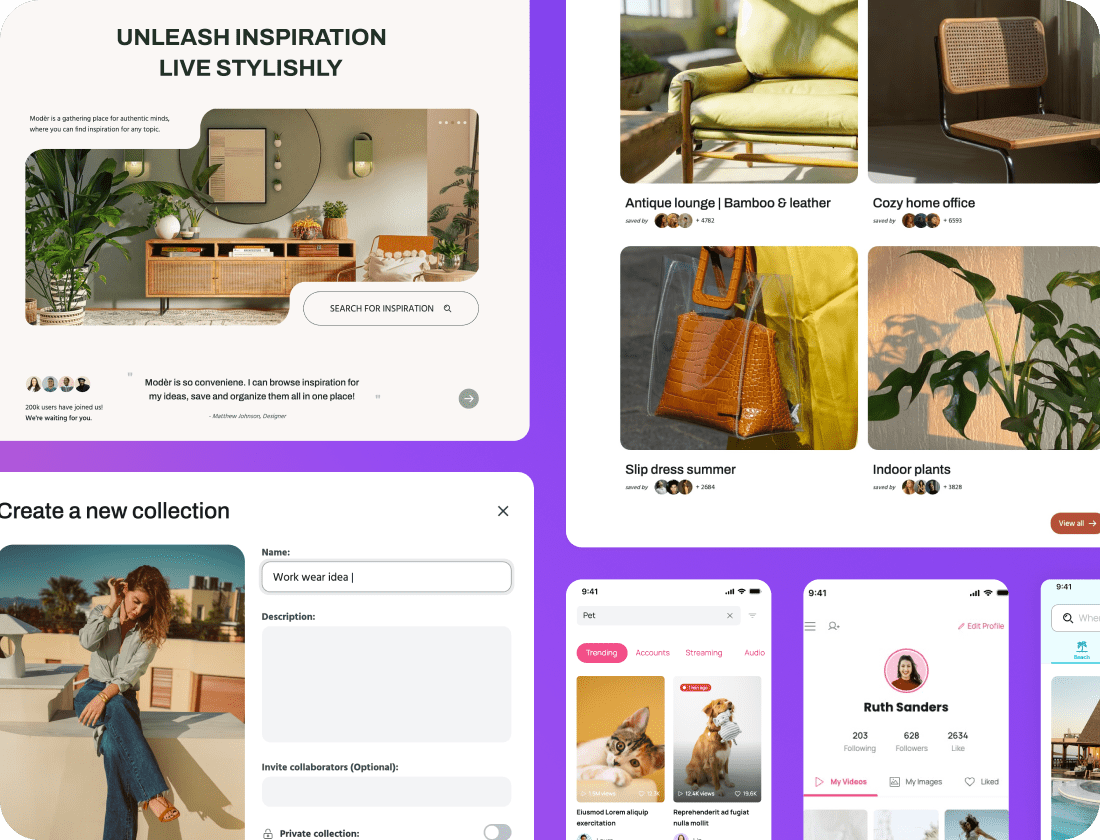
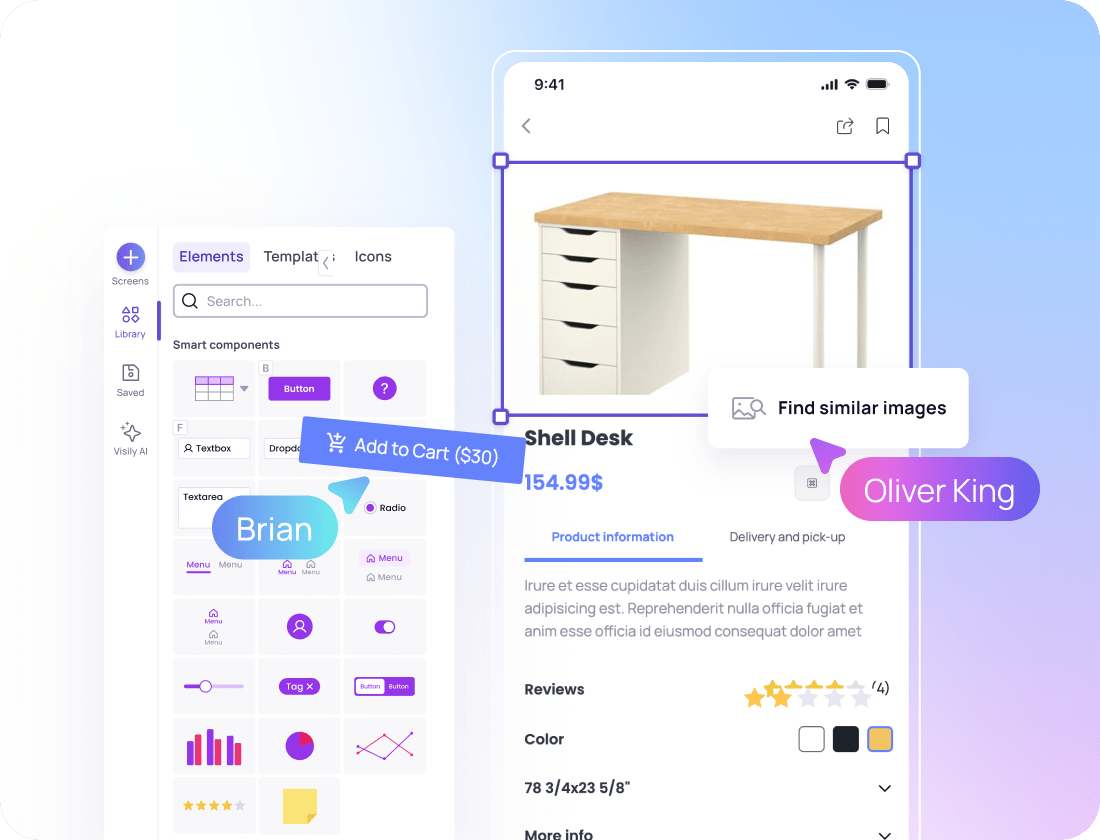
Elevate your mockup designs with our library of 1,500+ templates

Simply select one of our mobile app, web app, or website templates, and customize it to align with your brand' vision and aesthetic.
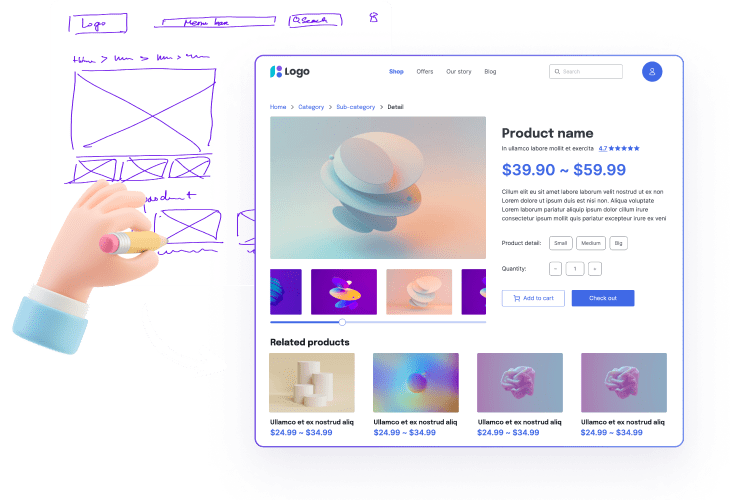
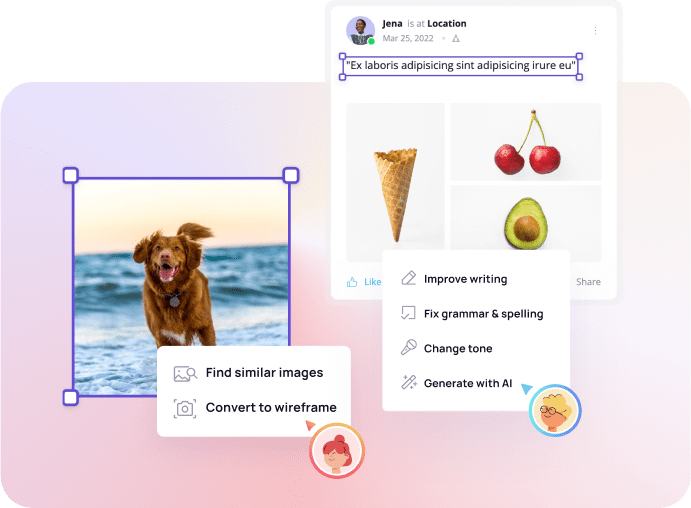
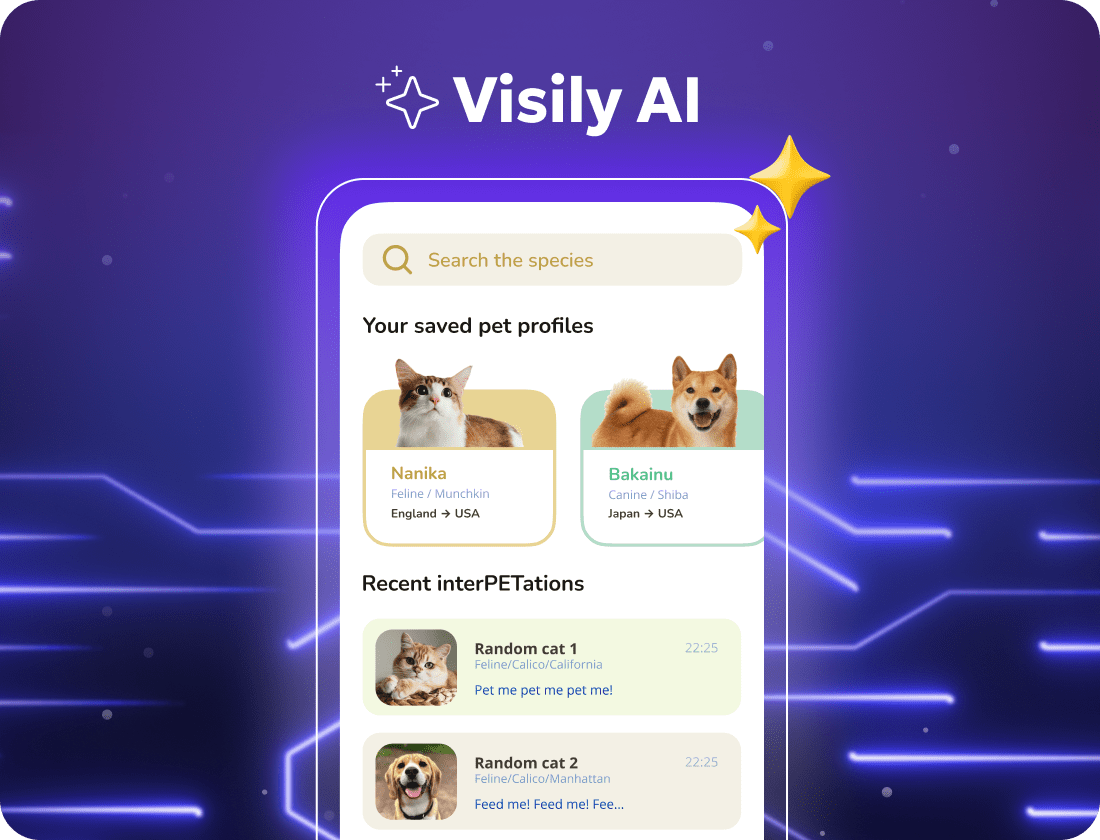
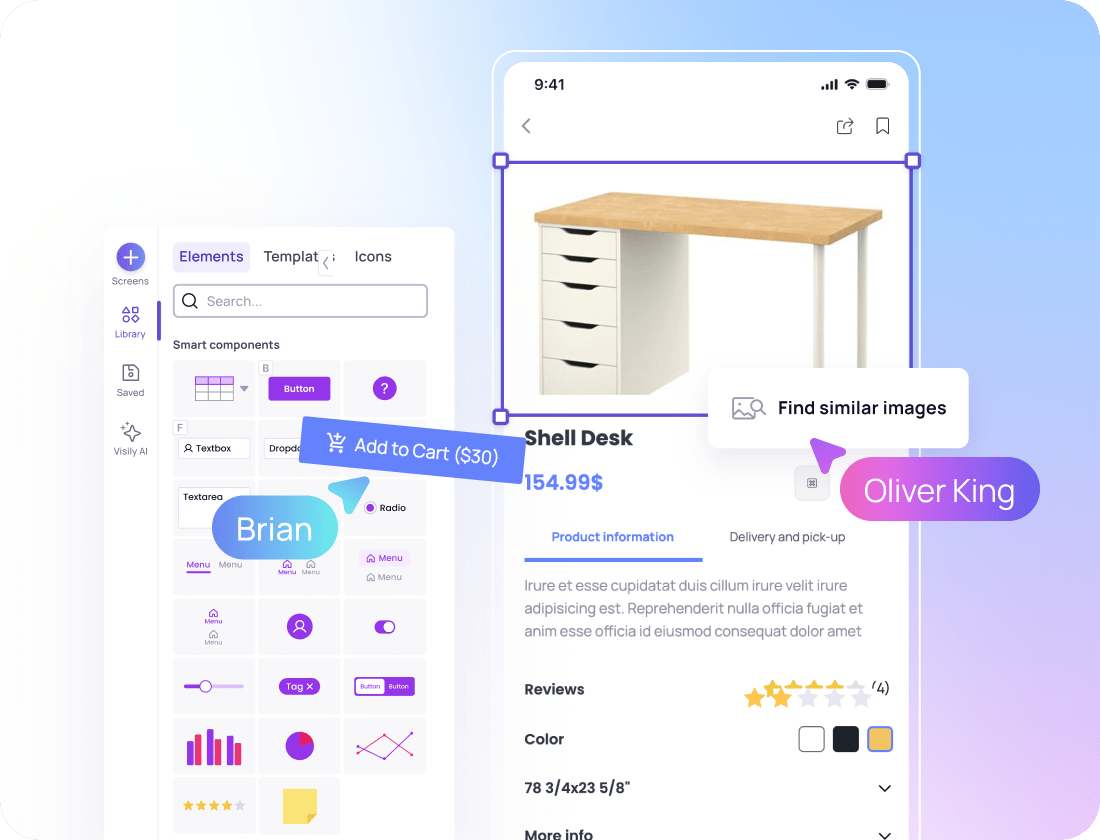
Generate UI mockups in a flash, powered by AI

Never start designing from scratch again. Instantly generate wireframes and mockups from hand-drawn sketches, app & website screenshots, text prompts and more.


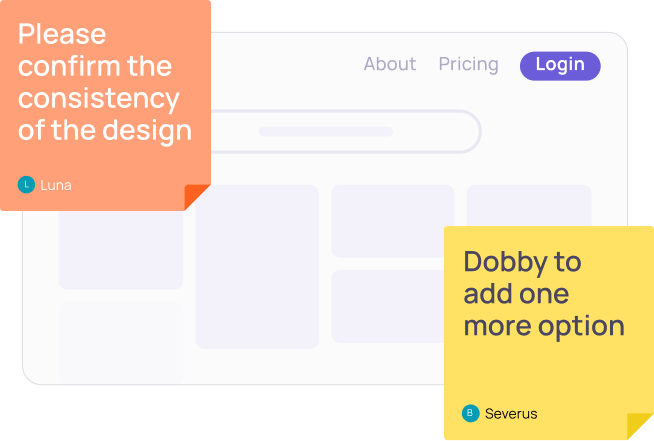
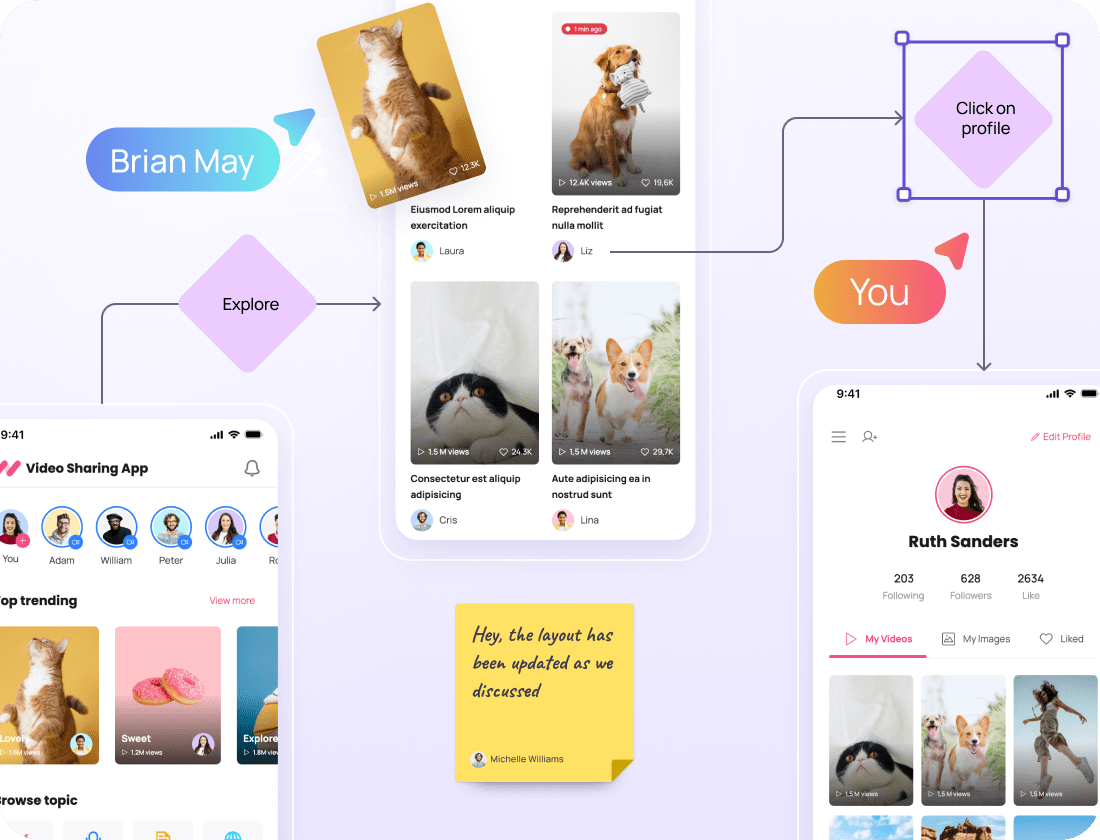
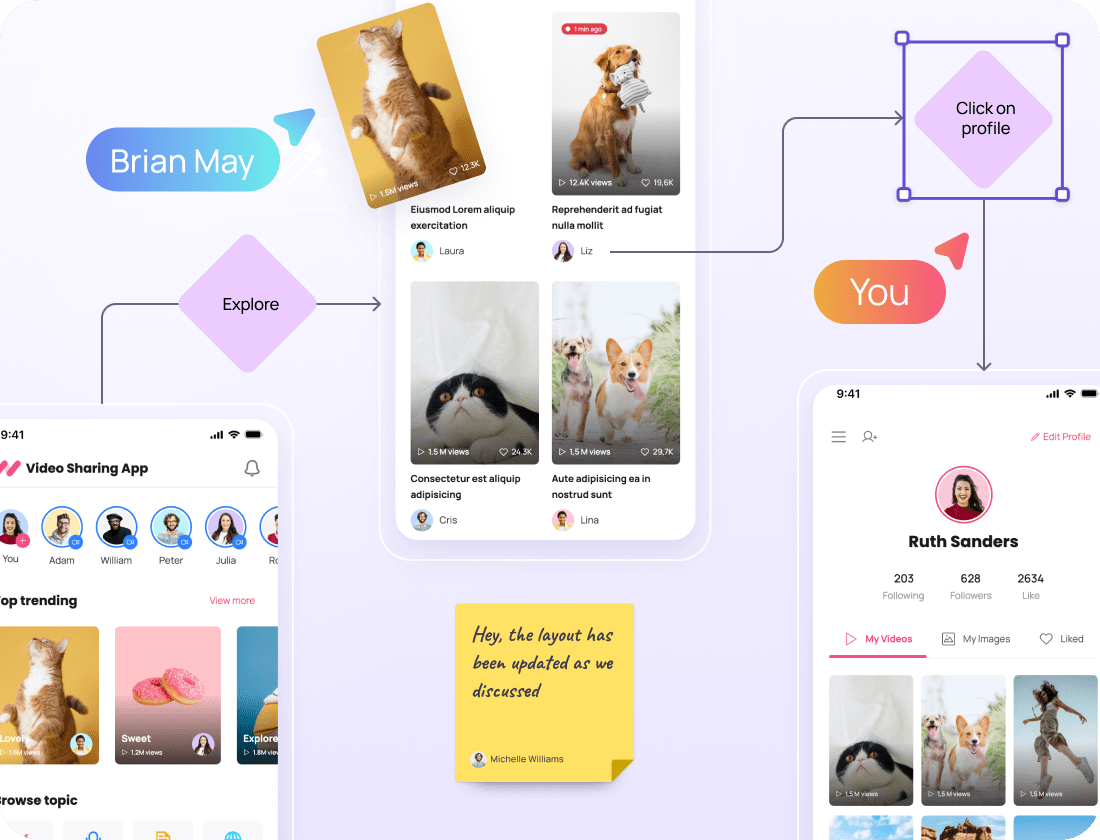
Share ideas, map flows, and create UI mockups. All in one tool.

No more juggling between different tools. Visily has everything you need for the whole design workflow, from brainstorming, wireframing to mockup creation and prototyping.
Create stunning mockups. No design experience needed.

Say goodbye to complicated tools that require design expertise, or simplistic tools that produce only basic visuals. Visily is the most user-friendly solution for producing professional-grade mockups, making design accessible to all.

How to create UI mockups using Visily

1
Get started
Sign up for a free Visily account, and start a design project from screenshots, sketches, templates, or even text prompts.

2
Edit your UI mockups
Tweak your mockups effortlessly with Visily's super easy yet robust editor. Plus, Visily's got a bunch of AI features up its sleeve to accelerate your design process.

3
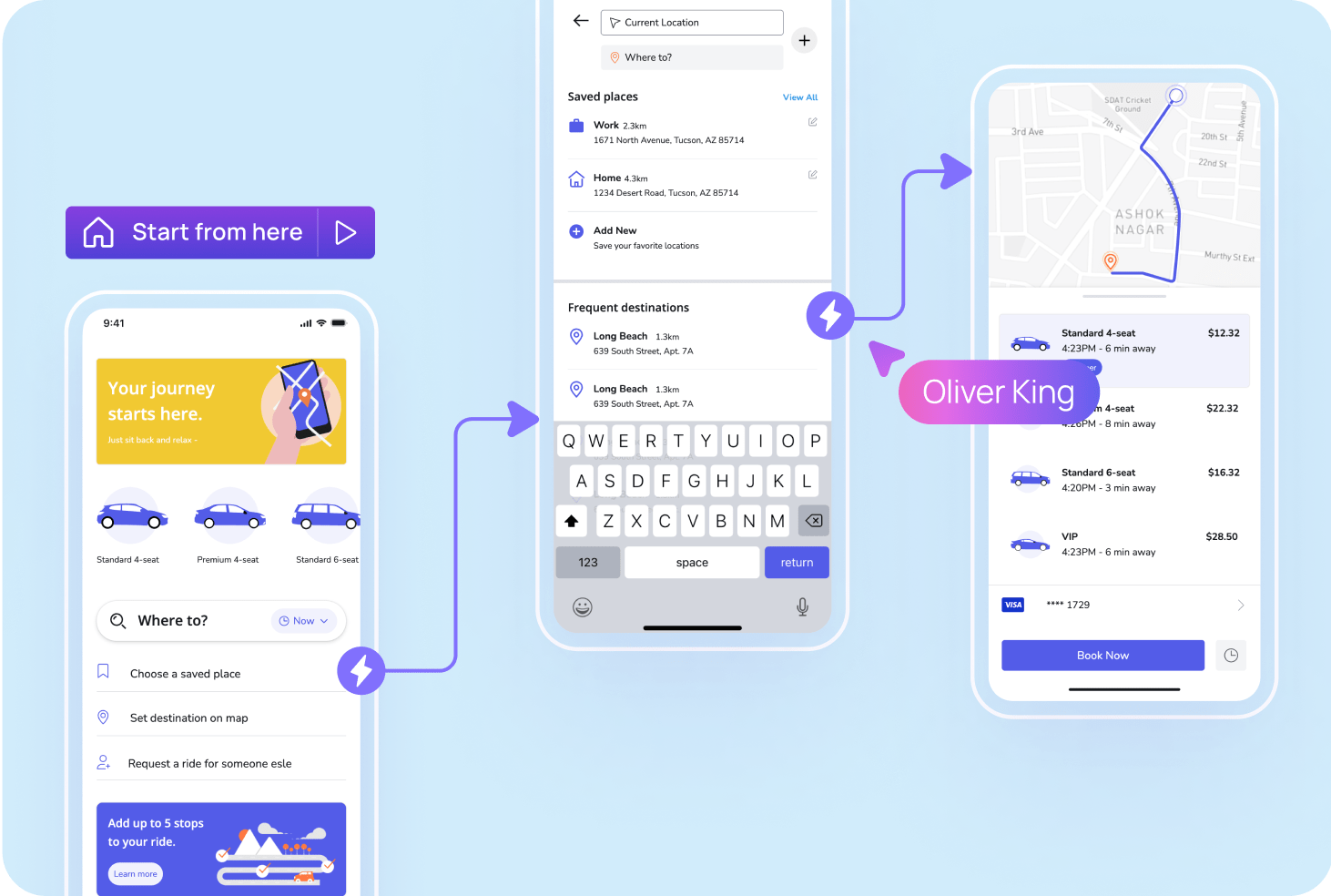
Create interactive prototypes
Create user-click journeys to transform your static mockup into a interactive prototype.
More than an AI UI Mockup Tool,
Visily has all features you need.
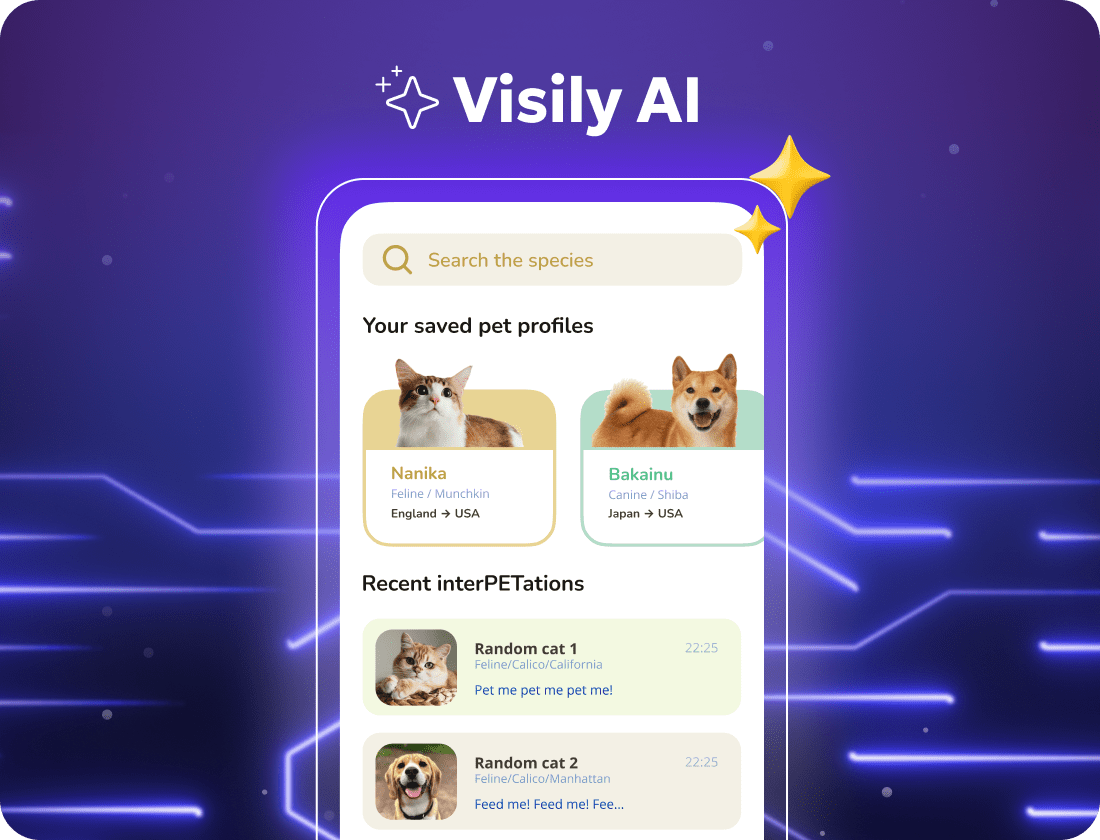
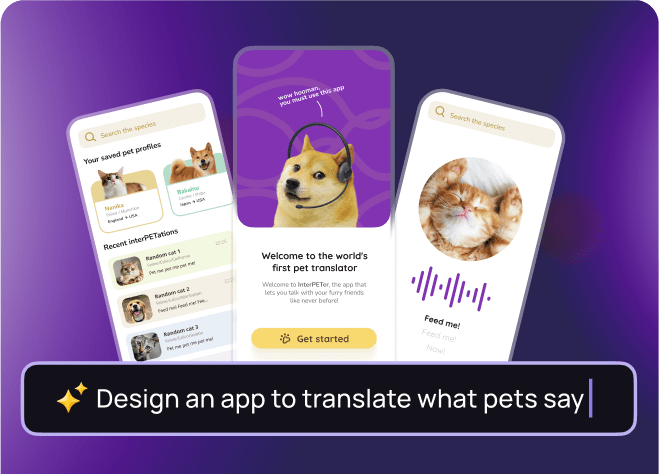
Text to Design Beta
Beta
Text to Design
Instantly generate a beautiful, fully editable design with a simple text prompt.

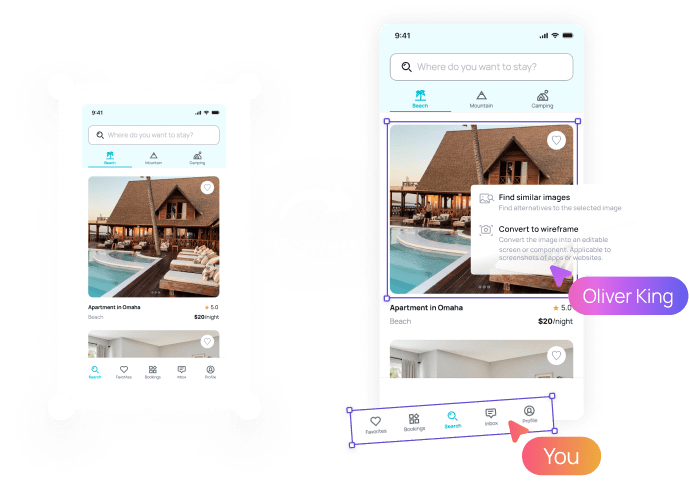
Screenshot to Design
Turn screenshots of apps or web pages into editable wireframes or mockups.

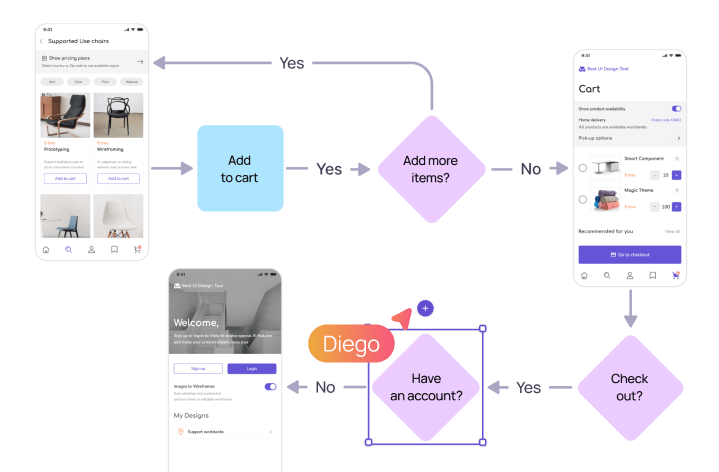
Wireflow
Quickly iterate UX flows & processes with Visily’s flowchart and wireflow features.

Frequently Asked Questions about Visily's AI UI Mockup Tool
A UI mockup is a visual representation of the user interface of software products and services, like a mobile app, a web app, a website, or a software platform. It's used to examine both its design and operational aspects from the user's perspective.
A UI mockup contains elements like typography, logos, images, color schemes, and navigation visuals, which will create a great user experience. Nonetheless, it lacks the interactive and dynamic components of a prototype — a UI mockup is only a static representation.To create mockups, you'll first need to finish creating wireframes and UI designs in an app like Visily for the intended software products or services that you wish to create. The designer will utilize these instruments to construct a prototype of the website or app's user interface and user experience, encompassing components such as buttons, menus, and forms. Design mockups for UI can also be generated instantly with the AI inside Visily.
UI mockup tools (also called an online design tool) are online, web-based tools that help you create UI mockups from prototypes, or wireframes. The best UI mockup tools, like Visily greatly simplify this whole process (and the learning curve) because it is a flexible design solution for the whole UI/UX design process. This means you can use it for every stage of the web design process, from idea to final mockup.
Tools like Visily allow you to export your mockups or designs to any of the powerful page management tools you might be using. Visily also uses an AI UI generator, where you can create mockups using simple AI prompts.
Mockup tools have grown in leaps and bounds over the last few years and now offer a broad selection of features and capabilities. However, you should still look for the following core features:
- The capacity to make wireframes, mockups, and prototypes using drag and drop elements, custom shapes, pictures, and words.
- The capacity to include interactive features, and transitions to imitate user activities and the functioning of an app.
- The ability to export mockups as standard file types to make it easier for people to share and show them.
- The tool should be able to integrate with other commonly used design and project management applications.
Next up is the functionality that you should look for, such as:
- Should allow you to share designs, collect and organize feedback, team collaboration, and real-time editing.
- Another important thing to consider is the abundance and excellence of the templates.
The best UI mockup tools (like Visily), should be intuitive to use, easy to learn, and should offer a wealth of tutorials and resources. They should also provide free plans with all the features that we just mentioned, ensuring accessibility for all users regardless of budget constraints.
Visily has a powerful library of AI design features that make design easy and accessible. Which includes:
Text to Design: Instantly generate a beautiful, fully editable design with a simple text prompt.
Screenshot to Design: Turn screenshots of apps or web pages into editable wireframes or mockups.
Sketch to Design: Sketch your ideas on paper and turn them into editable wireframes
Magic Theme: Transform the look of your app with a click of a button.
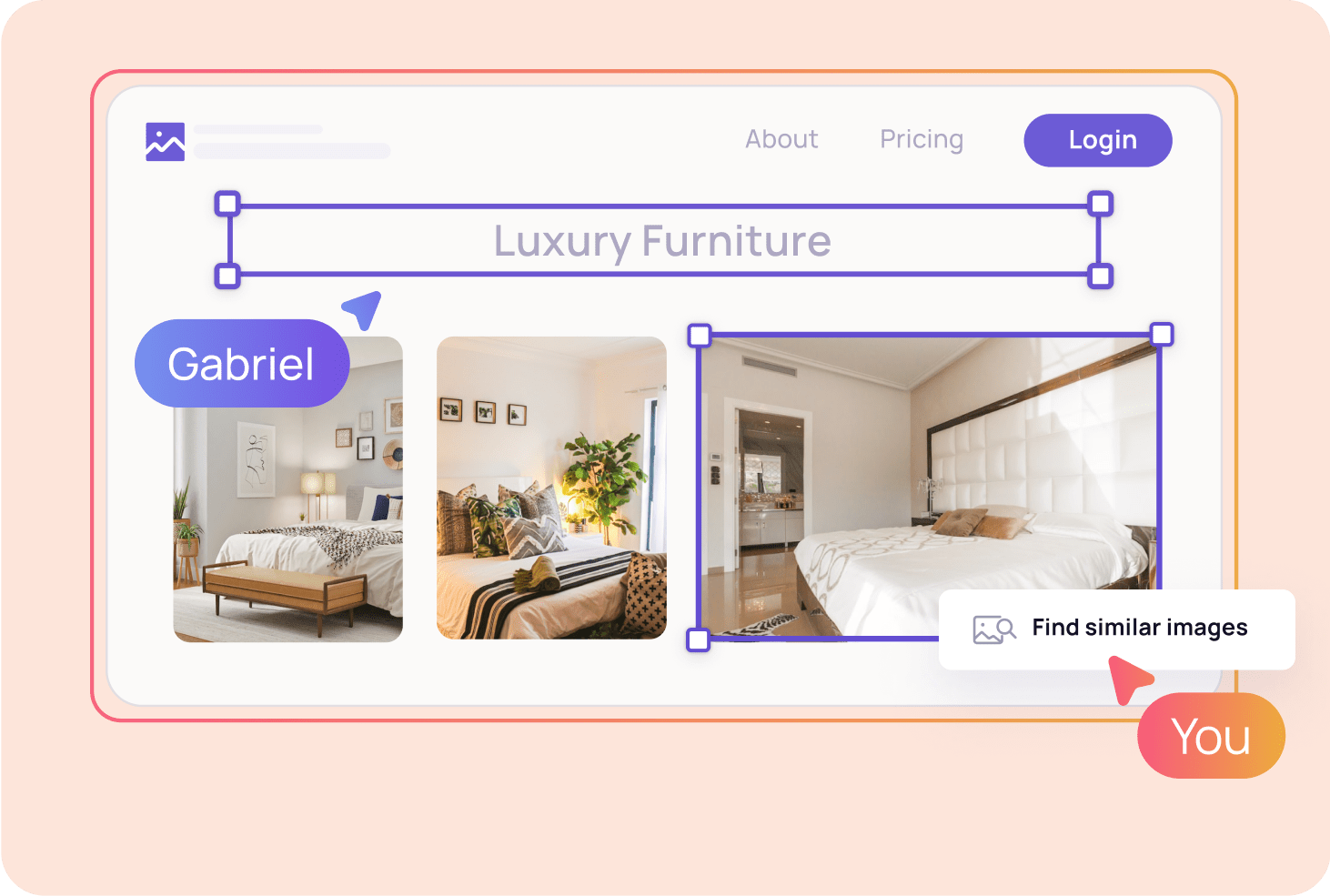
Magic Image & Structured Data Fill: Use "Magic Image" to find similar images, and use "Structured Data Fill" to automatically populate tables with well-organized content.