Video Player App Lo-Fi Mobile Wireframe Template
Design seamless video-watching experiences with the Video Player App Lo-Fi Mobile Wireframe Template.











Elevate User Experience with a Video Player App Wireframe
The Video Player App Wireframe Template provides a foundational design framework for creating engaging and intuitive video applications. Perfect for brainstorming user flows, it allows you to visualize app navigation, playback functions, and interaction layouts with minimal effort.
Key Features of the Video Player App Wireframe Template
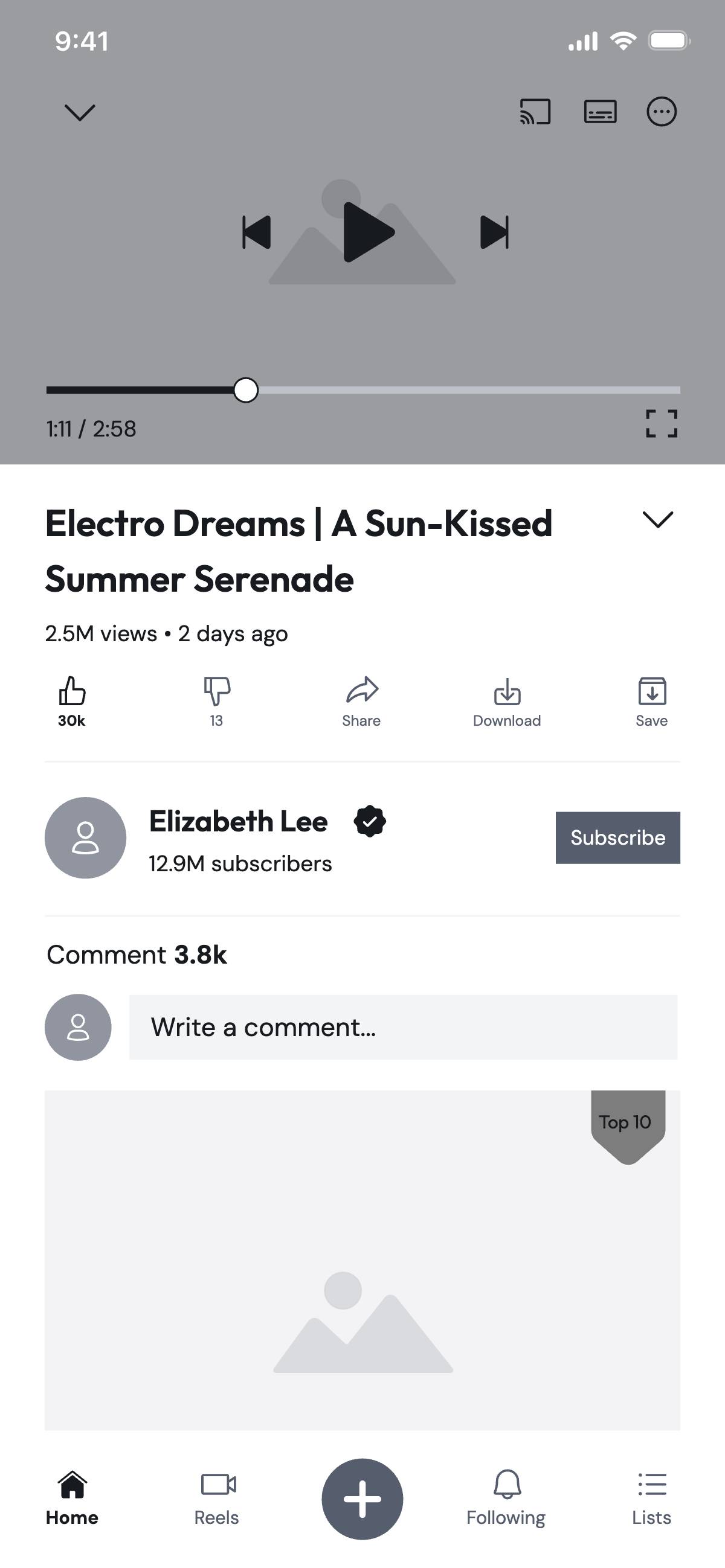
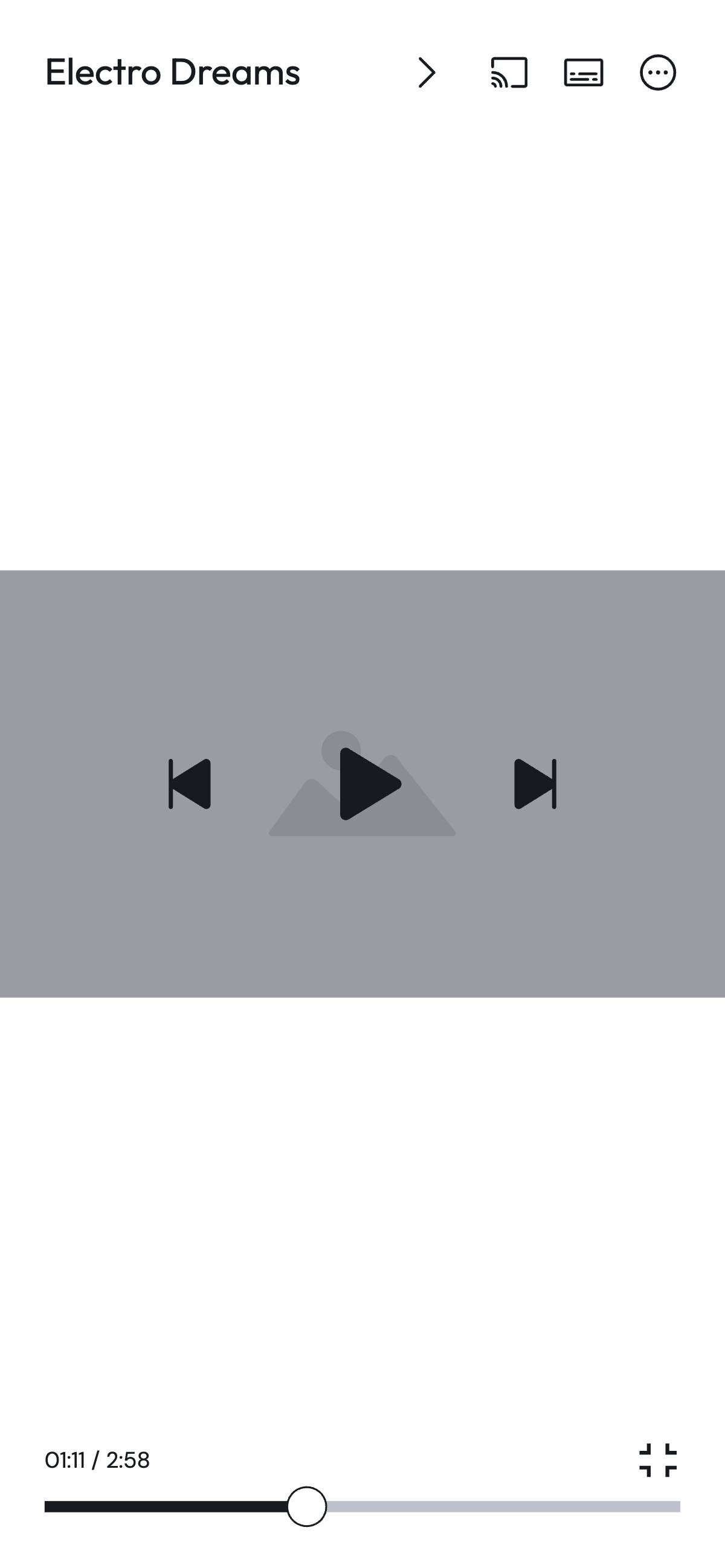
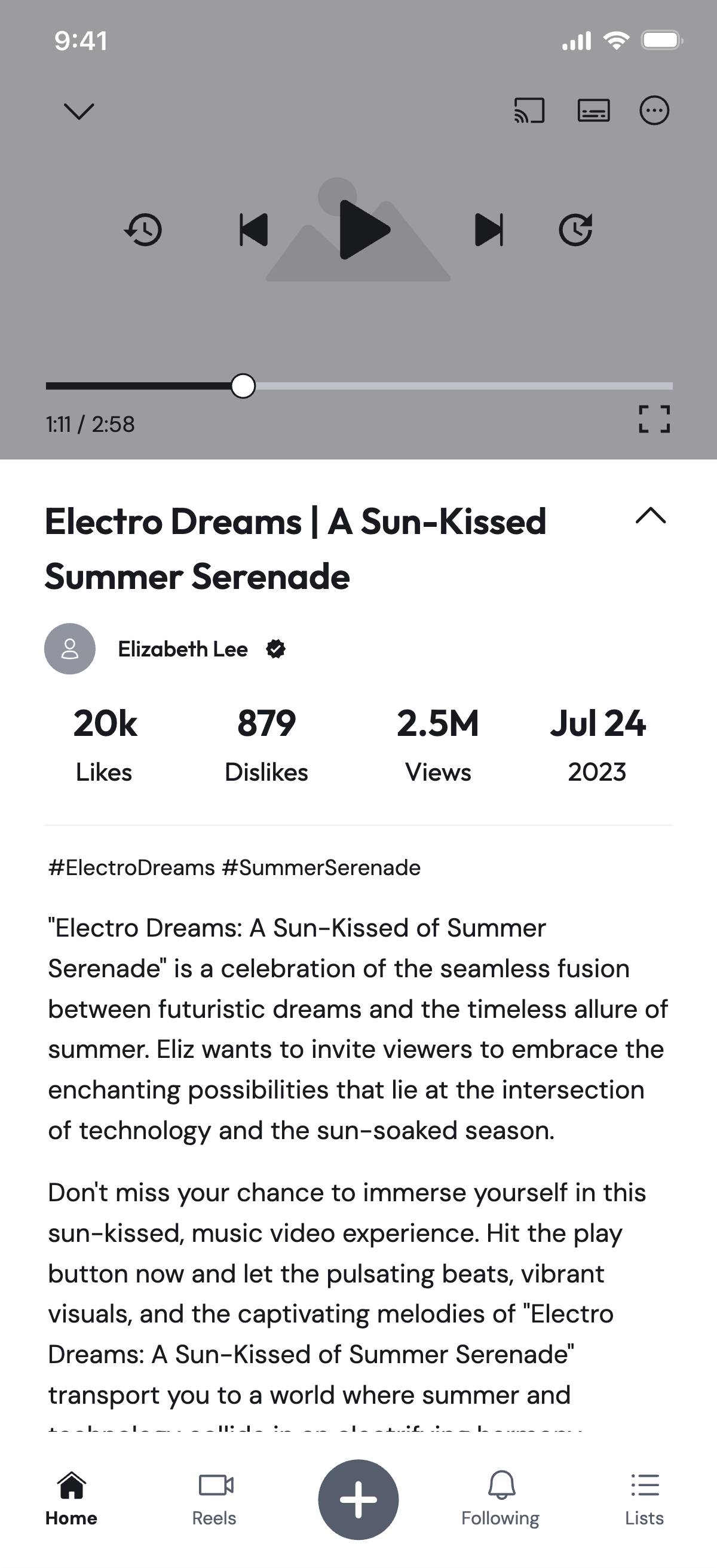
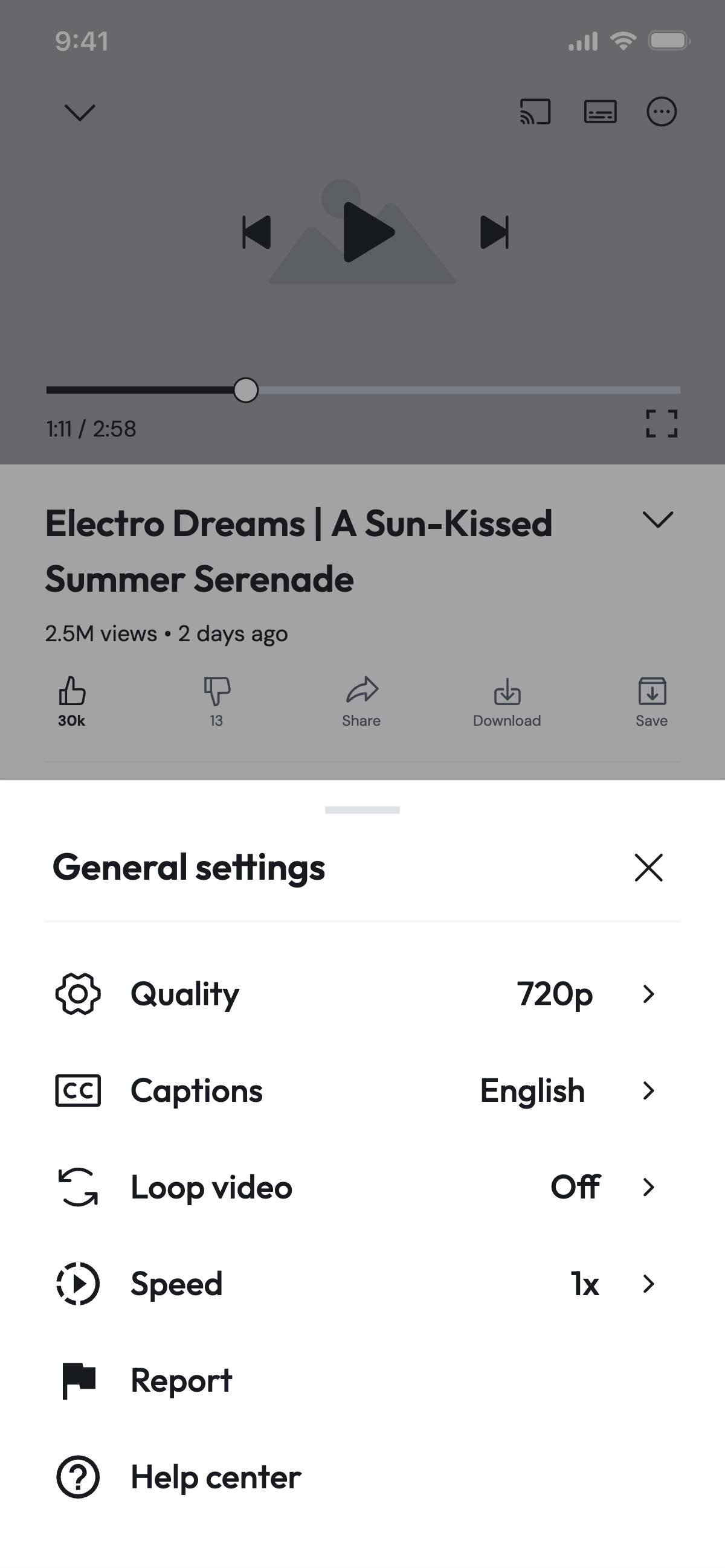
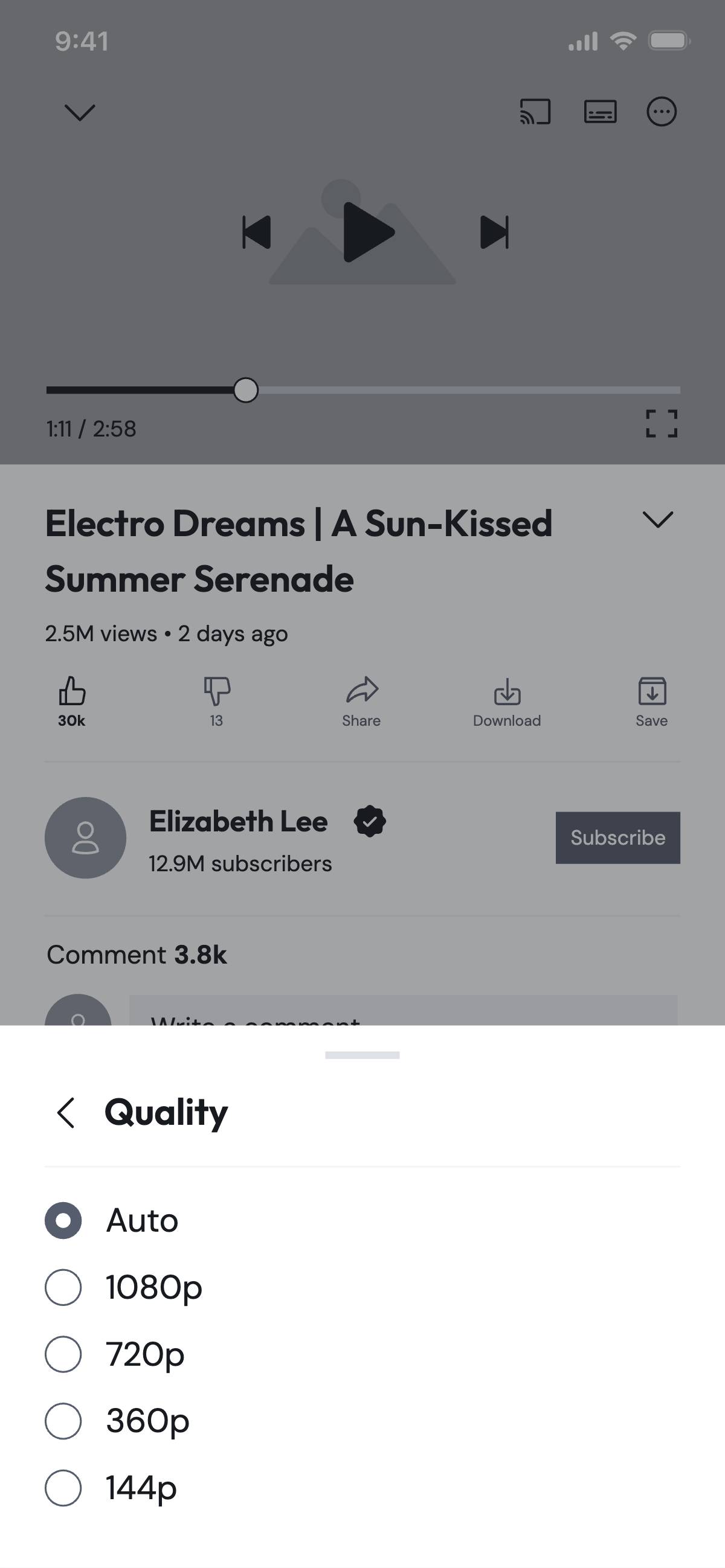
Optimized Video Playback Layout
Structured to focus on essential playback elements, including play/pause, volume controls, and a progress bar for seamless user interaction.
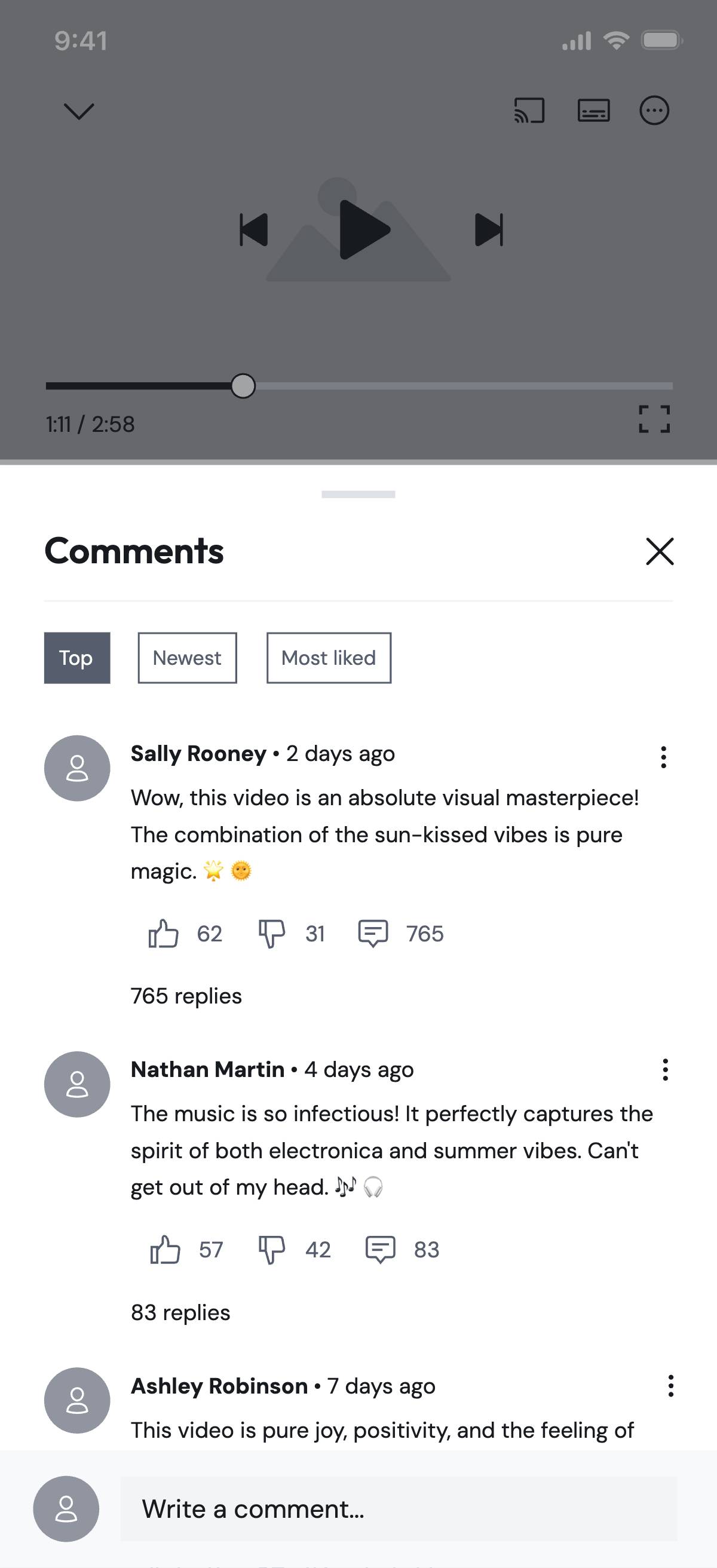
Interactive User Interface
Incorporate features like like/dislike buttons, share options, and a comment section to boost user engagement and interactivity.
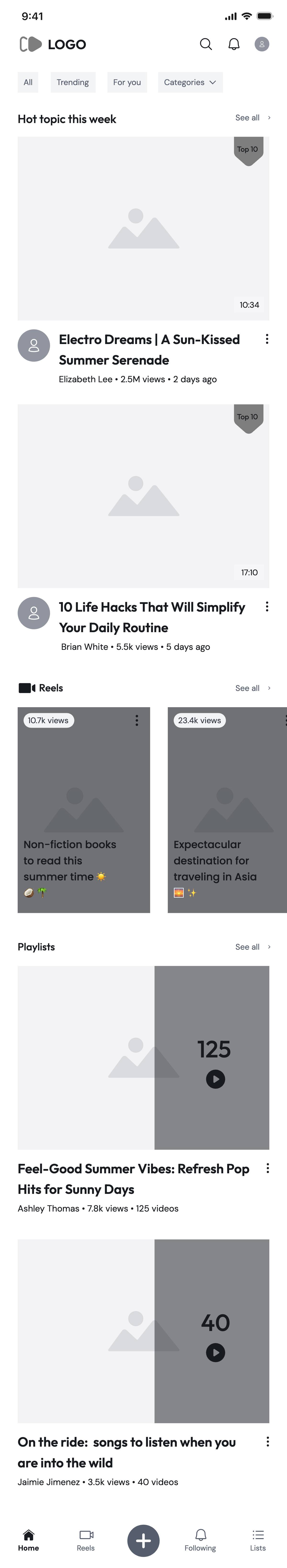
Suggested and Related Videos Section
Plan the display of suggested videos with placeholder designs to encourage continued viewing.
Simplified Search Flow
Includes wireframe placeholders for an intuitive search function with filter options to locate content quickly.
Mobile-Optimized Experience
Design flows that are mobile-friendly, ensuring a smooth user experience for smaller screens.
How to Use the Video Player App Wireframe Template
1. Click “Use This Template” to start designing your video player app.
2. Log in to Visily to access and customize the lo-fi wireframe.
3. Personalize playback features, video suggestions, and navigation flows to fit your application’s branding and functionality.
4. Test and share your wireframe with team members to gather feedback and refine user interaction.
5. Iterate and enhance your app’s functionality based on the user flow insights derived from the template.
Create stunning designs in a click
Visily's combination of power and simplicity lets anyone design beautiful UI.