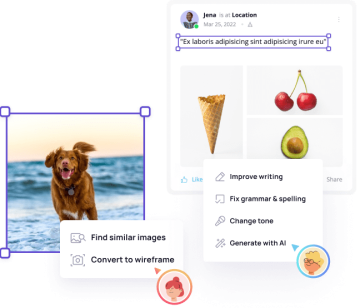
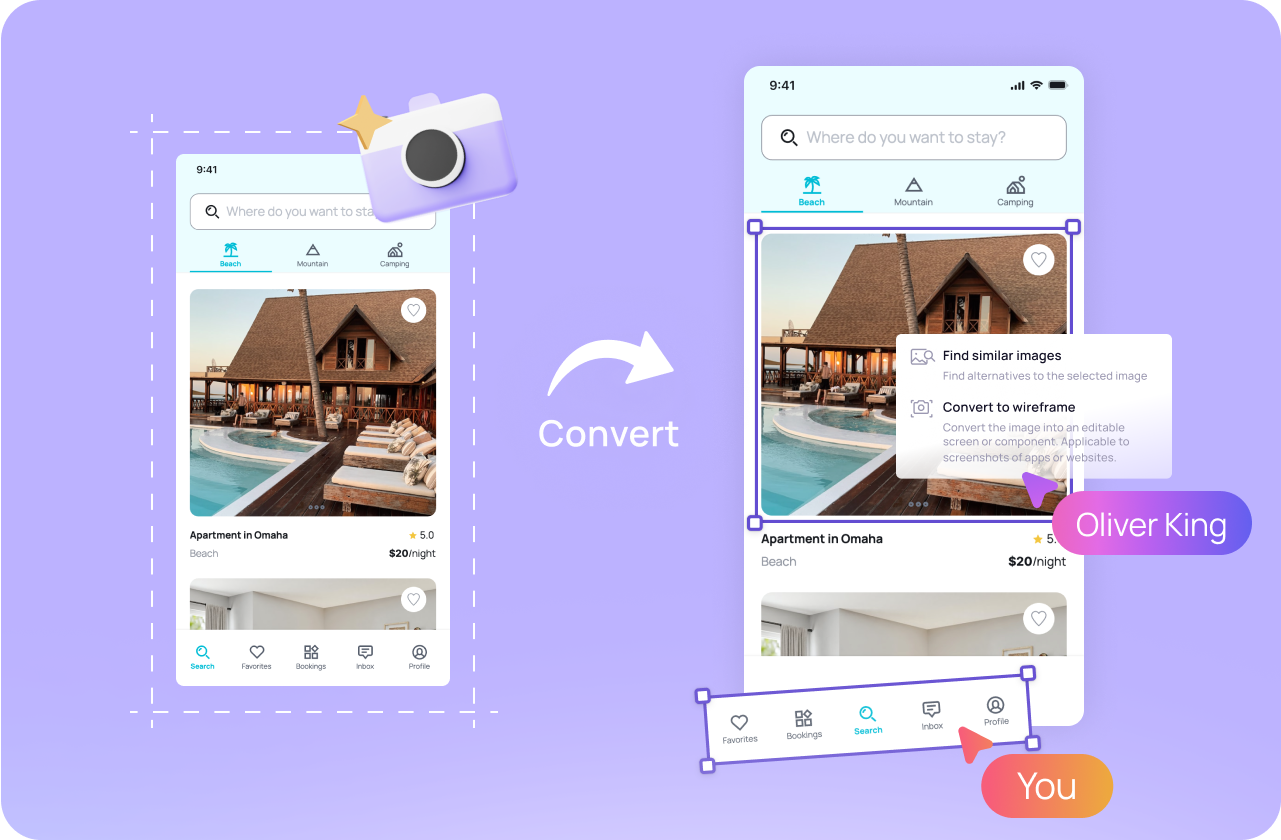
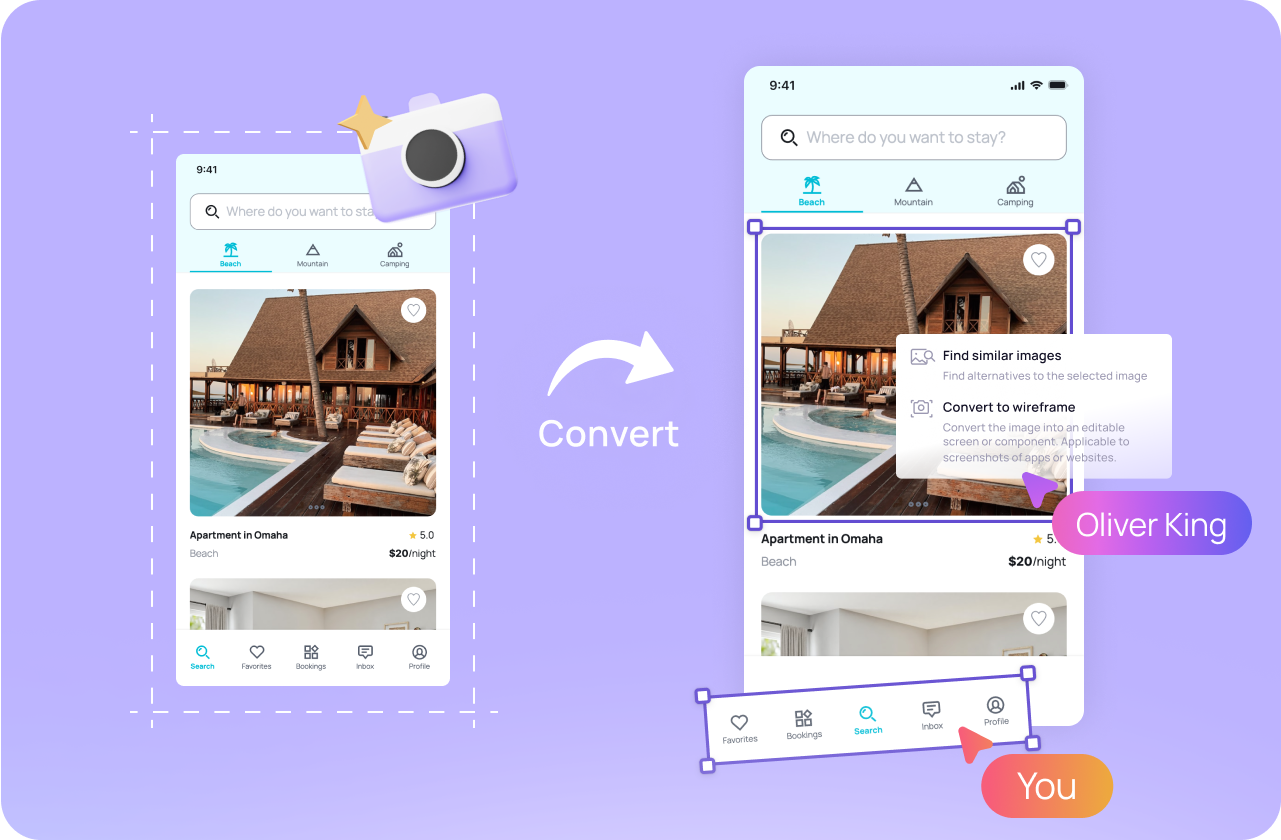
Turn Screenshots into Wireframes Instantly
Harness AI to transform any screenshot into a clean, editable wireframe—perfect for rapid prototyping and early-stage design iteration.
Why Convert Screenshots to Wireframes?
In today’s competitive software landscape, speed is key. Our solution not only lets you create wireframe from image effortlessly but also empowers you to build product-market fit faster.

Streamline Early Ideation

Focus on layout and structure without being bogged down by detailed design elements.
Boost Team Collaboration

Share editable wireframes with your team easily, making brainstorming sessions more productive.


Accelerate Your Workflow

Skip the tedious process of rebuilding layouts—simply convert screenshots to wireframe in seconds and iterate rapidly.
Ready to convert Screenshots to Wireframe?

1
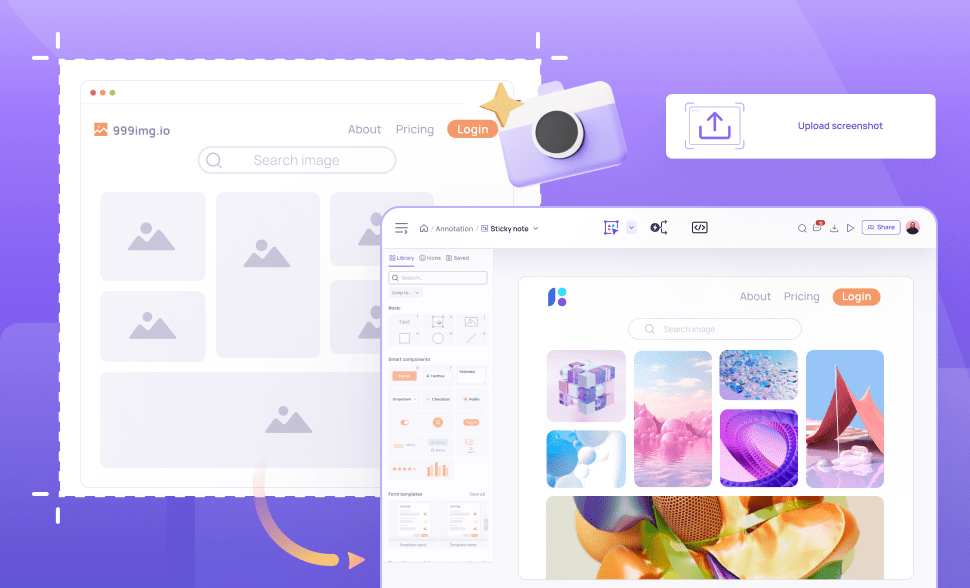
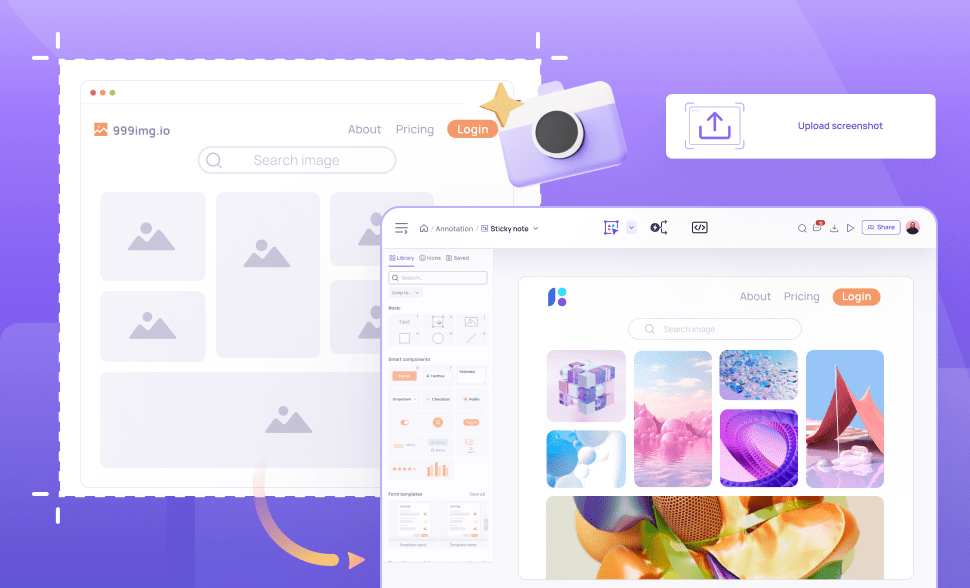
Upload Your Screenshot
Capture a high-resolution screenshot of the interface you want to work on—be it a mobile app, website, or digital prototype.Tip: Use this Chrome Extension can help you easily capture screenshot on any web page.

2
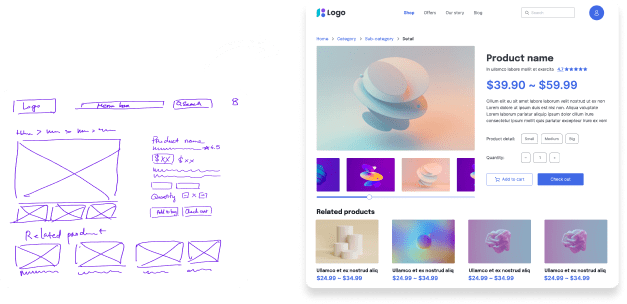
Instant Conversion
Our tool immediately converts your uploaded image to a wireframe. Whether you’re working with a mobile app screenshot or website screenshot, you’ll get a clean, simplified wireframe that’s ready for further refinement.

3
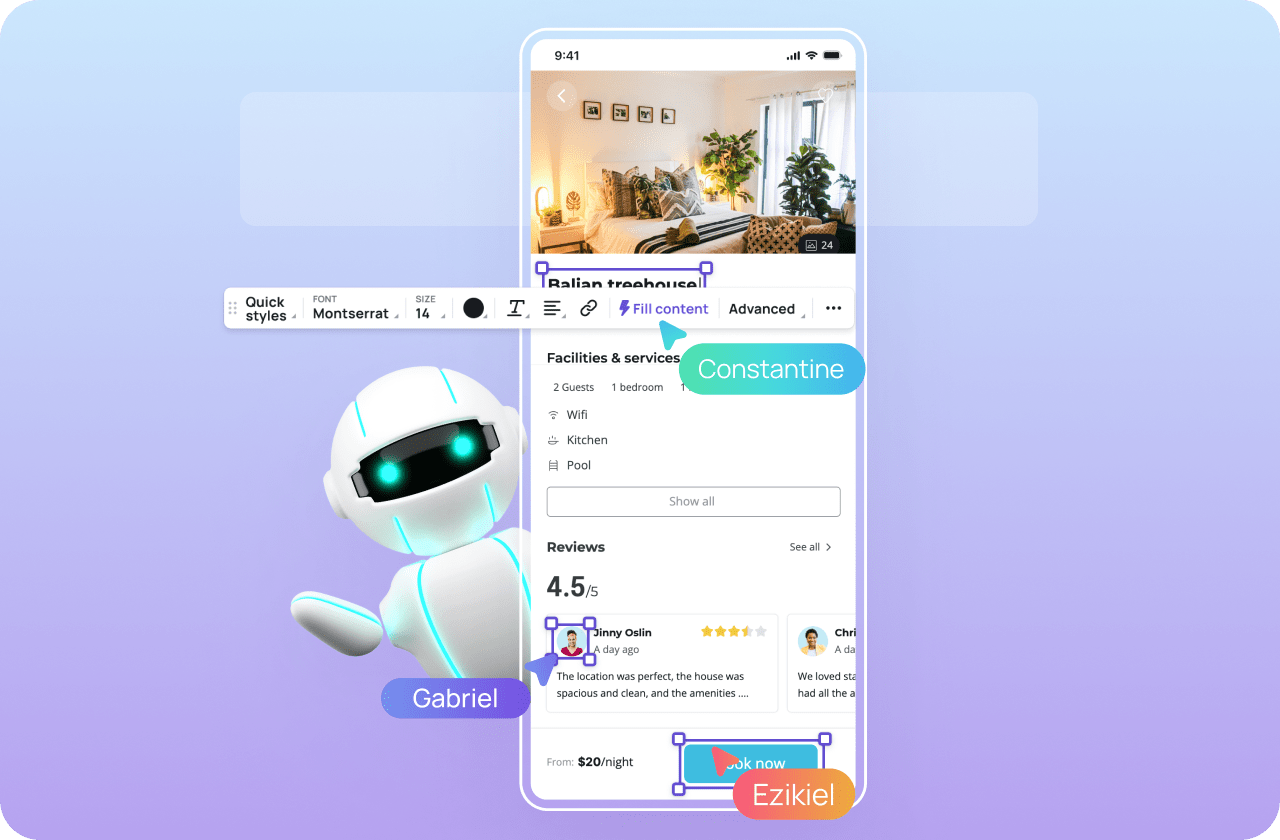
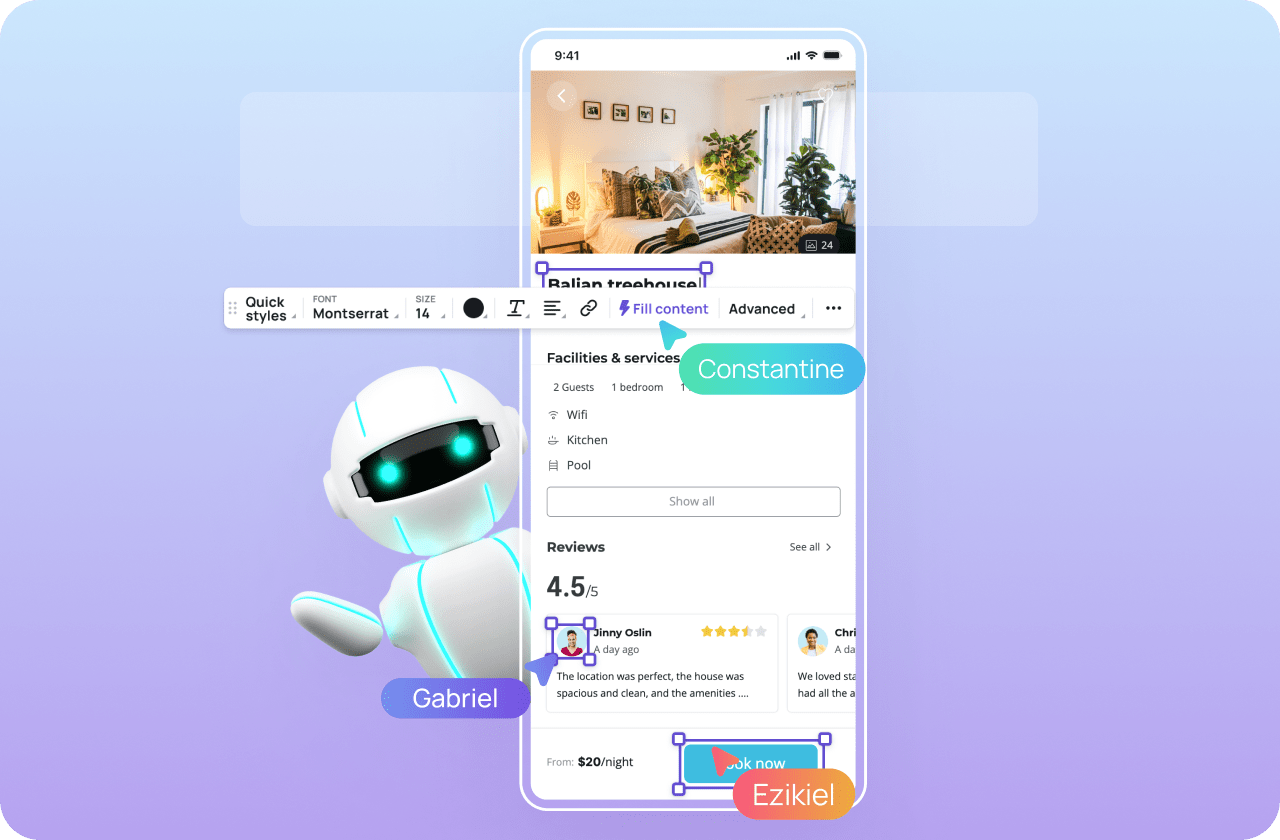
Edit On Canvas
Access our easy-to-use canvas editor where you can tweak layouts, adjust text, and modify elements with ease. It’s a smooth, flexible experience that lets you shape your wireframe exactly the way you envision it.
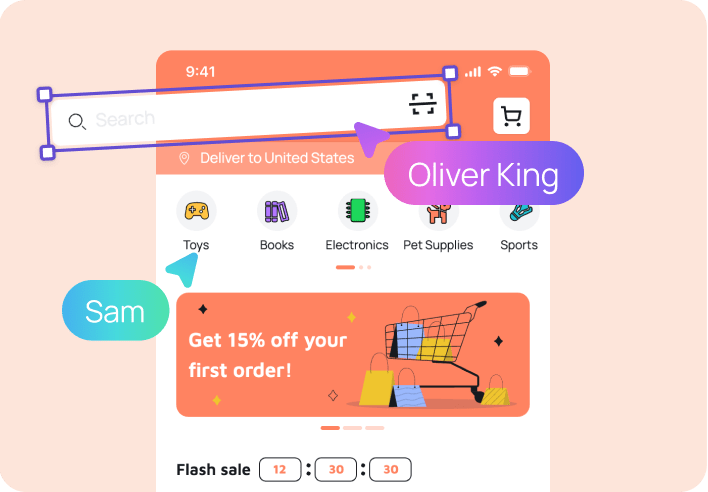
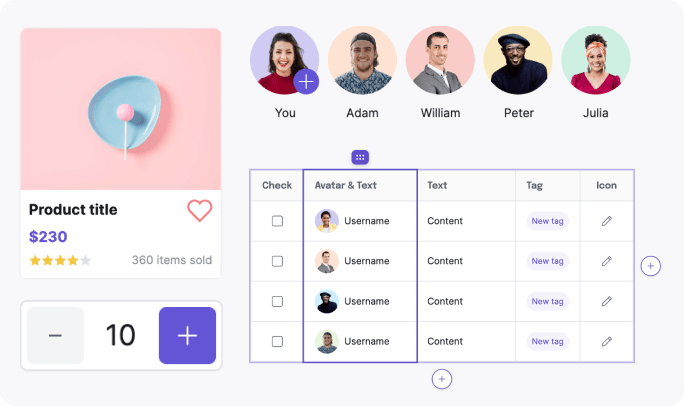
Transform Your Screenshot To Editable Wireframe With Visily
Visily.ai’s AI-powered tool converts images into editable wireframes in minutes, helping UX designers, product managers, and entrepreneurs streamline their workflow and refine UI concepts faster.
Beyond Screenshot to Wireframe: Elevate Your Design Process
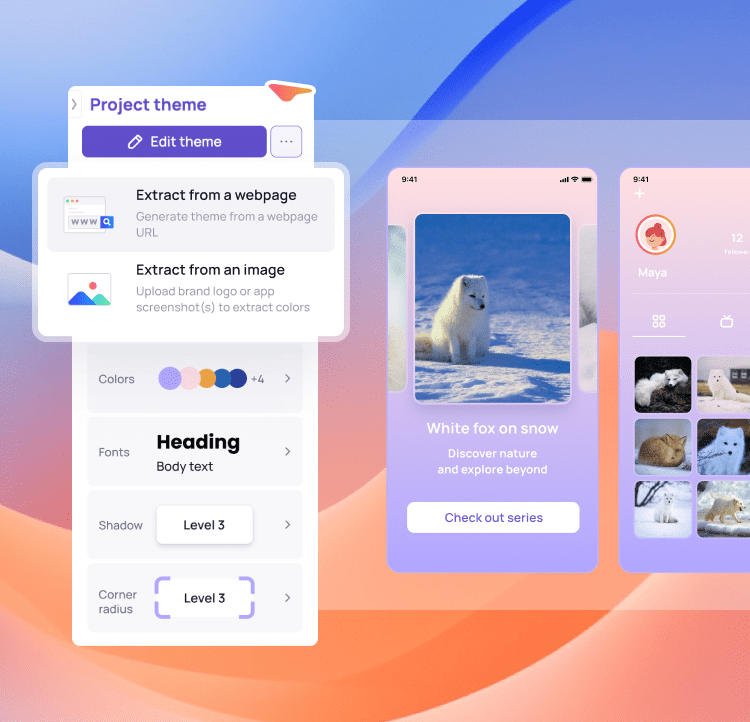
Text to Design Beta
Beta
Text to Design
Instantly generate a beautiful, fully editable design with a simple text prompt.
1,500+ Templates
Extensive library of 1,500+ fully customizable templates, from websites to mobile and web apps.
UI Presets
Visily's UI Presets combine beautiful color palettes with fonts to speed up your process.

What Our Users Are Saying

"When I discovered Visily, I took my designer's mockup, uploaded it, and immediately edited it to reflect my idea. What would've taken many, many hours previously ended up taking 15 minutes in Visily."

Jes Karg
Director of Product, ItsACheckMate

Transform Your Screenshots into Editable Wireframes with Visily
Visily.ai’s AI-powered tool converts images into editable wireframes in minutes, helping UX designers, product managers, and entrepreneurs streamline their workflow and refine UI concepts faster.

Get Your Questions Answered: All You Need to Know About Screenshot to Wireframe
High-resolution images that capture only the content (without extra frames) yield the best results
Absolutely! Once the screenshot is converted, you can modify every element on our intuitive canvas.
Our AI-powered tool converts screenshots into wireframes instantly, allowing you to start editing immediately.
Simply open a board in Visily and click on the “+ Add to screen” button to select “Convert from the screenshot.” Upload your image, and the AI will process it to generate a basic wireframe. You can then edit and customize the layout as needed
Visily’s Screenshot-to-Wireframe AI converts screenshots of existing websites and apps into editable wireframes. This process lets you quickly transform a static UI image into a working blueprint that you can modify and build upon.
In addition to file uploads, Visily provides a browser extension that allows you to capture web app screenshots instantly. This seamless integration helps you quickly import and convert live designs into editable wireframes.
Once your screenshot is converted, you can share the wireframe with team members directly within Visily. Real-time collaboration features let you gather feedback, annotate designs, and iterate together—making it easier to refine your UI.
By converting images into editable wireframes automatically, Visily saves you hours of manual layout work. This acceleration lets you focus on problem-solving and creative design, speeding up the entire prototyping process