See a preview of your prototype without leaving the canvas
Making and testing interaction changes are core parts of the prototyping experience. Previously, the only way to see changes to your prototype live was through Presentation Mode (which loaded the full prototype in a new tab). With our new Quick Preview mode for prototypes, you can immediately test your prototype experience without ever leaving the design canvas!Improved diagram text (on connectors) experience
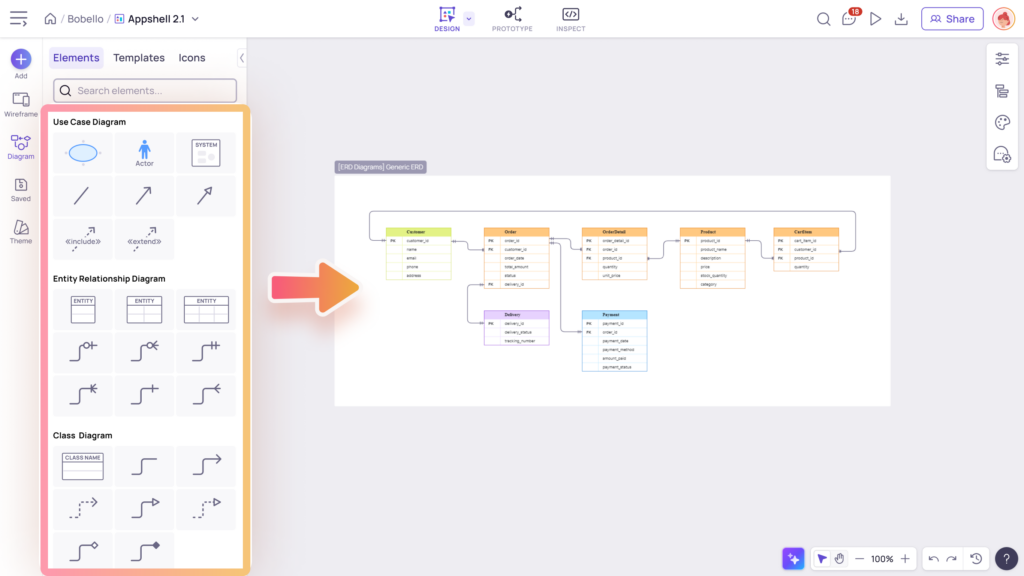
In recent releases, we’ve added new shapes and connector types to the diagram library. Now, we’ve made some small, but important, updates to the experience, such as the ability to move text boxes on (and around) the connectors and support for multiple text boxes on connectors. We’ll continue to make diagram library and experience updates in coming releases!