How to
create a wireframe
Wireframes are an integral part of any product or app design process. But they can take a lot of time and resources to create. Using wireframing tools like Visily you can create mobile and website wireframes with no design skills and in a lot less time.

First of all, why wireframe?
A wireframe is the quickest way to validate your product ideas! It serves as the foundational blueprint for a digital product or website. It’s a framework for further development, that shows the structure, layout, and functions before design or coding starts.
A wireframing tool is made to help expedite this process.

How to create a wireframe?
01.
Conduct UX Research
02.
Map the User Flow
03.
Create wireframes
04.
Review, feedback, and iterate
05.
Finalize and Hand-off
01.Conduct UX research

Before you create a wireframe, you’ll need to do the UX research and brainstorm with your team. Do this in Visily using a whiteboard since you can easily invite team members to share their ideas and feedback.
In Visily, you can organize ideas more effectively by:
02. Map user flows
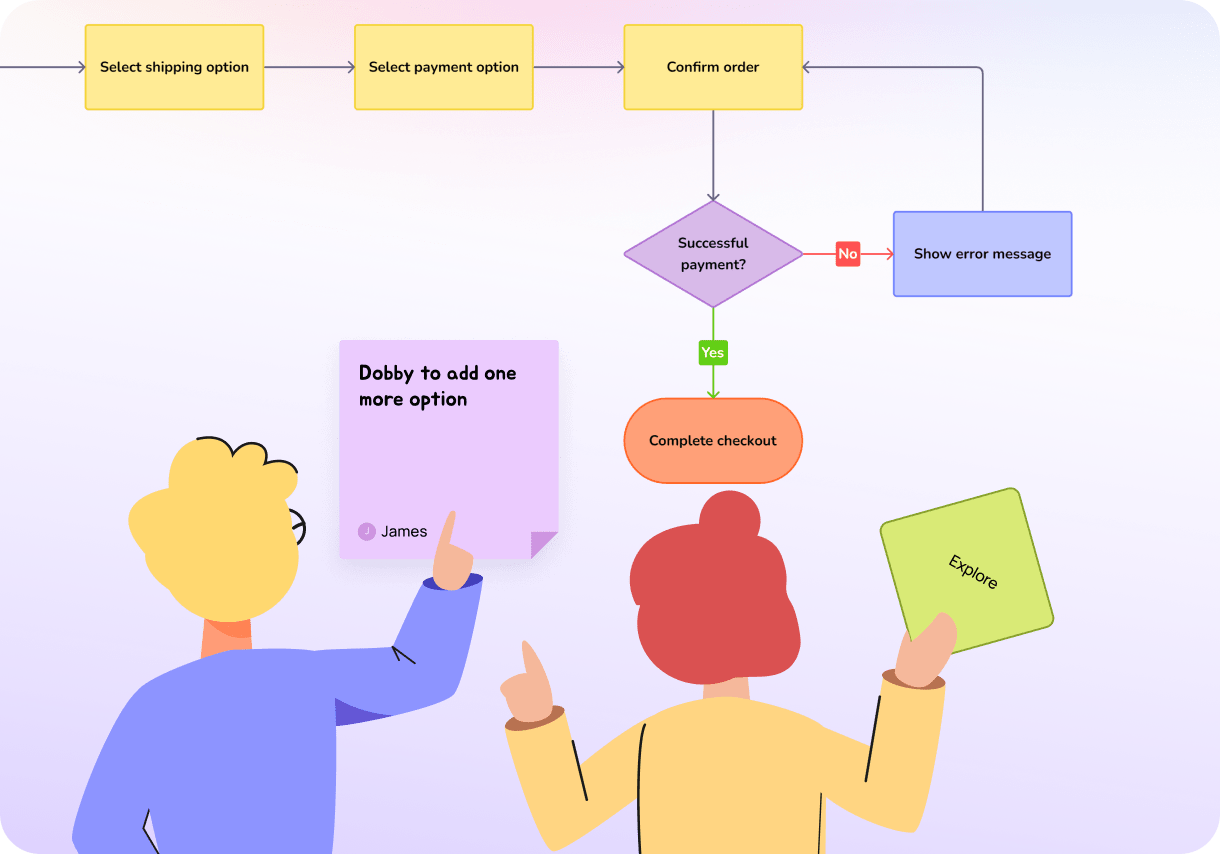
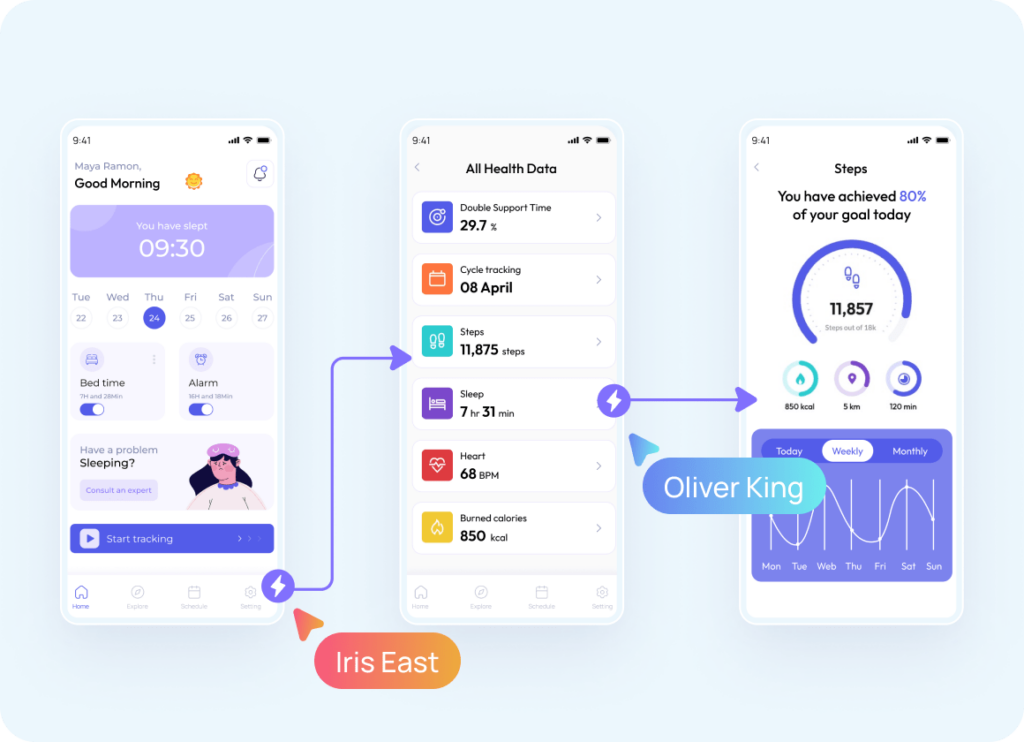
After gathering insights from UX research, you’ll need to map out the user flow of your product. Here, you identify key actions, decision points, and potential obstacles so that you can plan out a smoother navigation experience and increase overall user satisfaction.
To make this design process easier, here are some tools to help visualize your user flows.

03.Create wireframes
With your user flows mapped out you are ready to create wireframes for your product. This is typically a very time-consuming process, but it doesn’t have to be. You can use Visily to help you create wireframes quickly.
Start your designs from inspiration, or wireframe templates. No more blank canvas
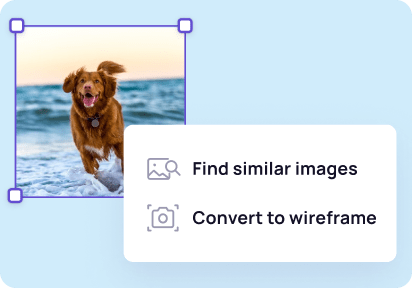
Transform any inspiration online into editable designs with our AI-powered Screenshot-to-Design tool
Choose from a variety of pre-made wireframe templates across different categories and domains, then easily customize them to make them your own.
Create stunning wireframes from text description, all you need to do is type!
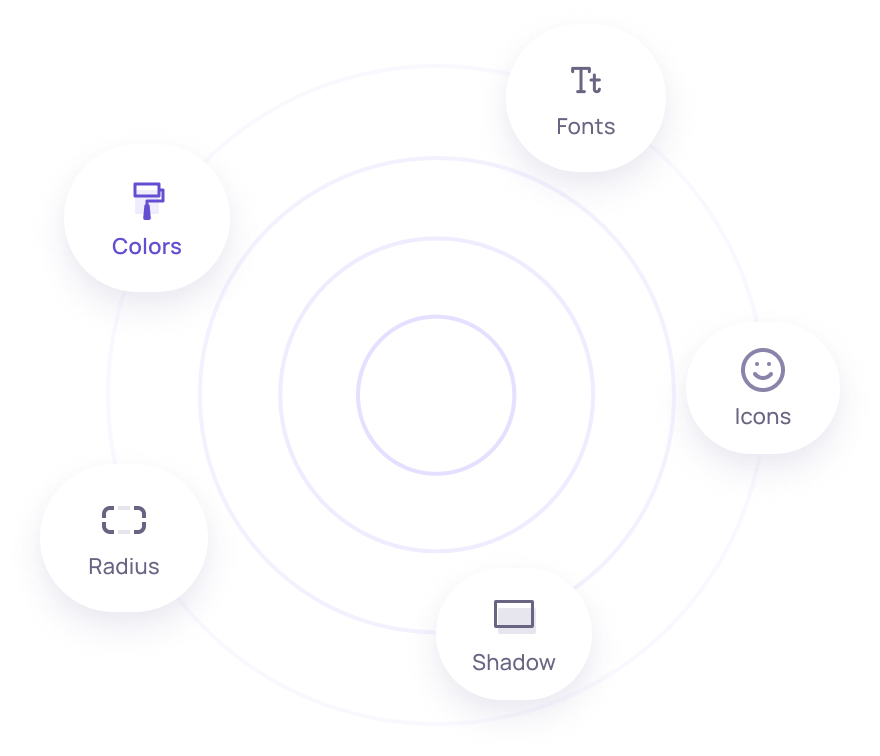
Customize your design with minimal effort
Explore our extensive collection of pre-made smart components that help you to create wireframes.
Enhance your project with a unique touch, ensuring consistent design throughout. Customize and make it your own!


Select from the theme library
Choose one of their many pre-built themes.

Extract from a web page
Insert the URL of an existing app or website.

Extract from an image
Upload screen images of apps or websites.

Create from keywords
Describe your app or product using text prompts, or choose from a selection of keywords.

- Tip
Need more options? No worries! Visily lets you import your brand assets, including design elements, brand colors, fonts, and much more.
- Select from the theme library
Choose one of their many pre-built themes. - Extract from an image
Upload screen images of apps or websites. - Extract from a web page
Insert the URL of an existing app or website. - Create from keywords
Describe your app or product using text prompts, or choose from a selection of keywords.

Customize your design with the help of AI
Customize your wireframe effortlessly using Visily's AI features.


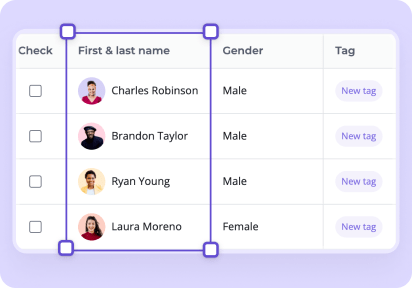
Structure Data-fill
Quickly and accurately fill columns with content using the Smart table data fill component.


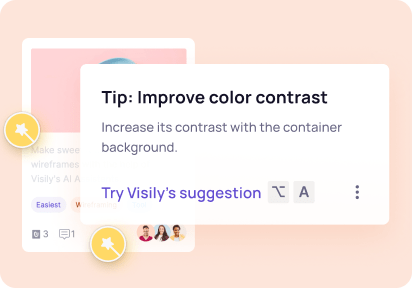
Color assistant
Help you avoid common mistakes with color contrast or multiple icon sets.

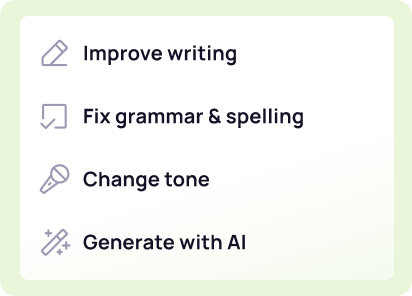
Magic content Coming soon
Got your own "Grammarly-version" right inside Visily
04.Review, feedback, and iterate

Once you’ve got your initial wireframes down, it’s time to move ahead.
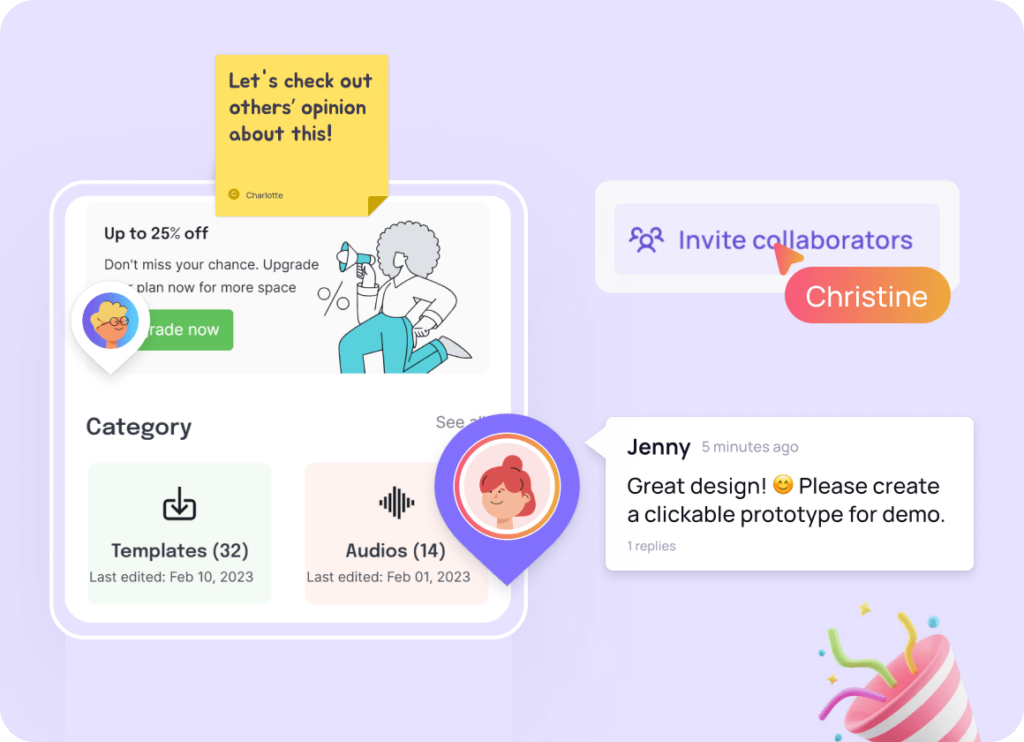
Validate the ideas with stakeholders, fellow products, and even potential users. See how your wireframes stack up against usability rules and design best practices, and receive real-time feedback right on your designs by sharing access with team members.

You can also quickly create basic prototype flows (interactive wireframes) to gather user feedback and validate the functionality. You can then simulate the user experience more accurately, giving stakeholders and users a better understanding of how the final product will function. Plus, it is an opportunity to iron out any kinks in the design before moving forward.
05.Finalize and hand-off

Congratulations! You’ve reached the final stage of the process and are ready to see your ideas take flight.
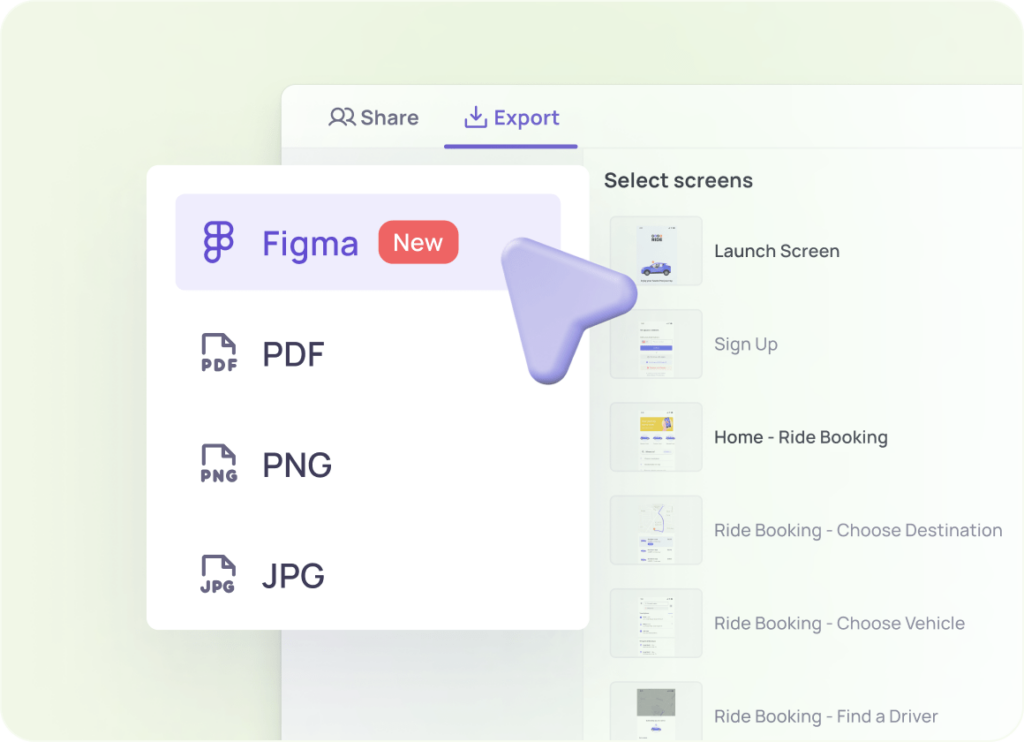
With Visily, you can easily hand off the file to the design team. Just click on the Share button and choose the format you want to export, such as PNG, JPG, PDF, or even export as editable designs in Figma.

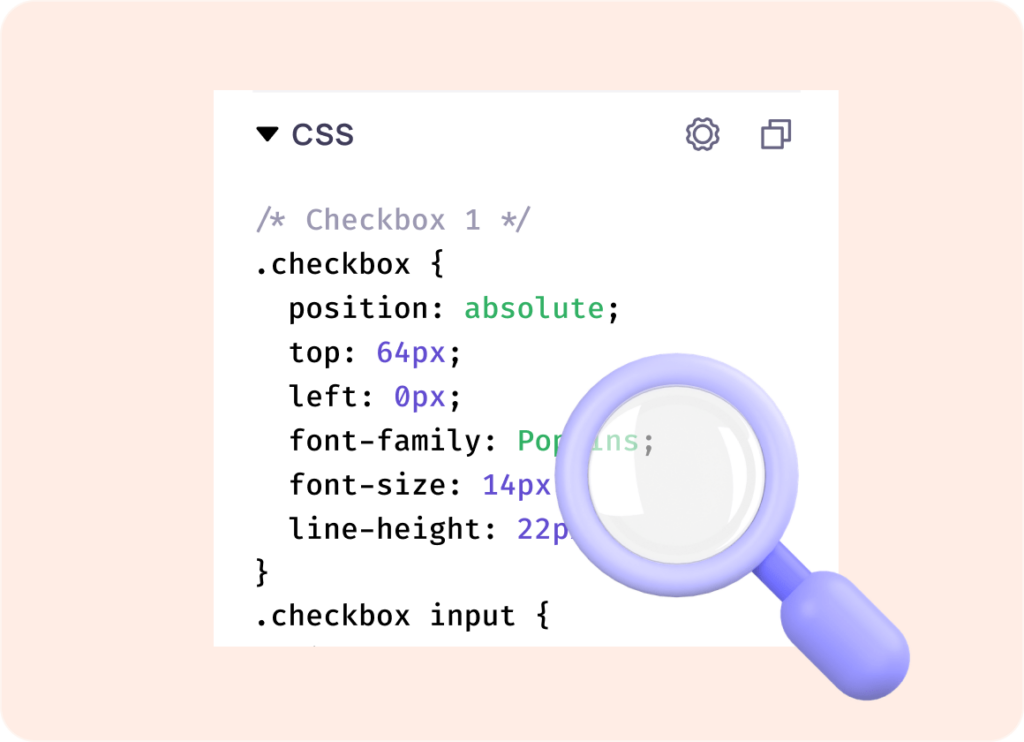
But wait, there’s more! If your Visily designs already look good to go, you can take them up a notch by directly handing them off to the development team and letting them inspect them.
