You can use themes from the Workspace Library for multiple boards within your workspace. If you customize a Workspace Theme, it will affect all boards that are using that theme.
This feature is available in both Pro plan and Business plan. With the Pro plan, users can create up to 2 Workspace Themes. If you choose the Business plan, you can create an unlimited number of Workspace Themes.
How to create & reuse Workspace Themes
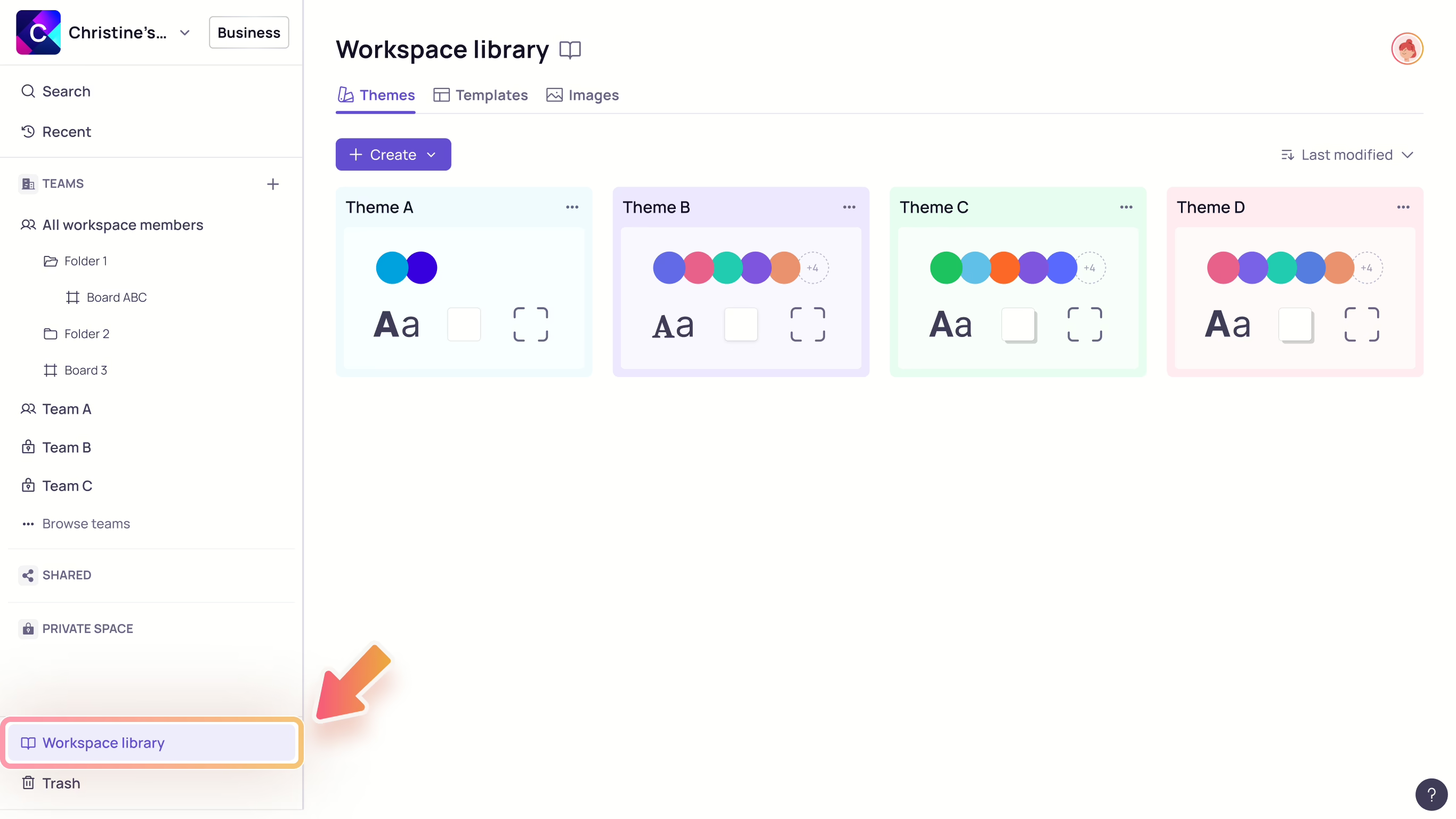
Create Workspace Themes
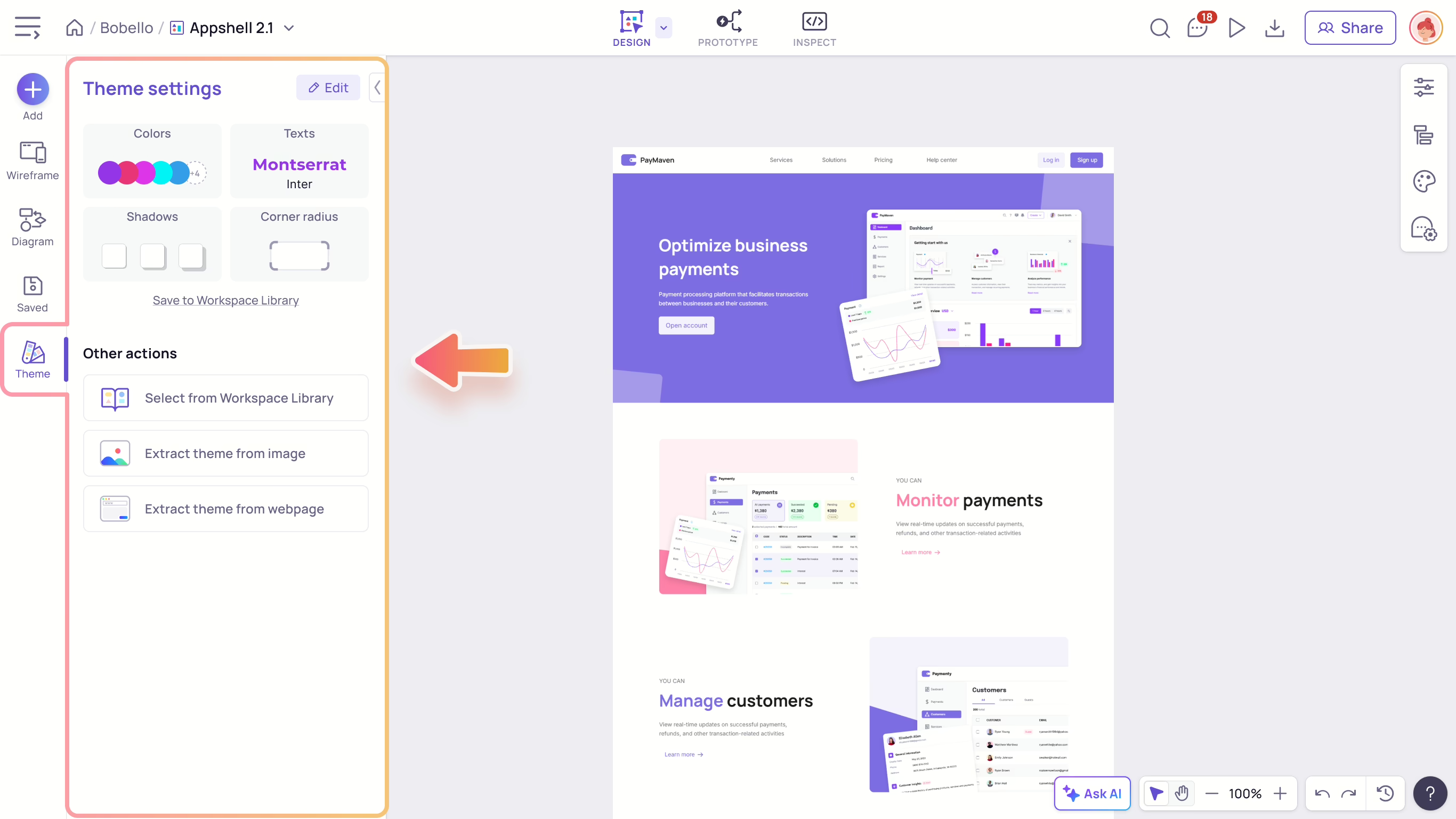
In Themes Tab in Workspace Library, you can select “+ Create” to create a new workspace theme using one of the following methods.- Extract from image: Upload brand logo or app screenshot(s) to extract colors.
- Extract from webpage: Generate theme from a webpage URL.
- Import from existing board: Duplicate theme of an existing board.
- Set up manually: Manually input theme colors and fonts.

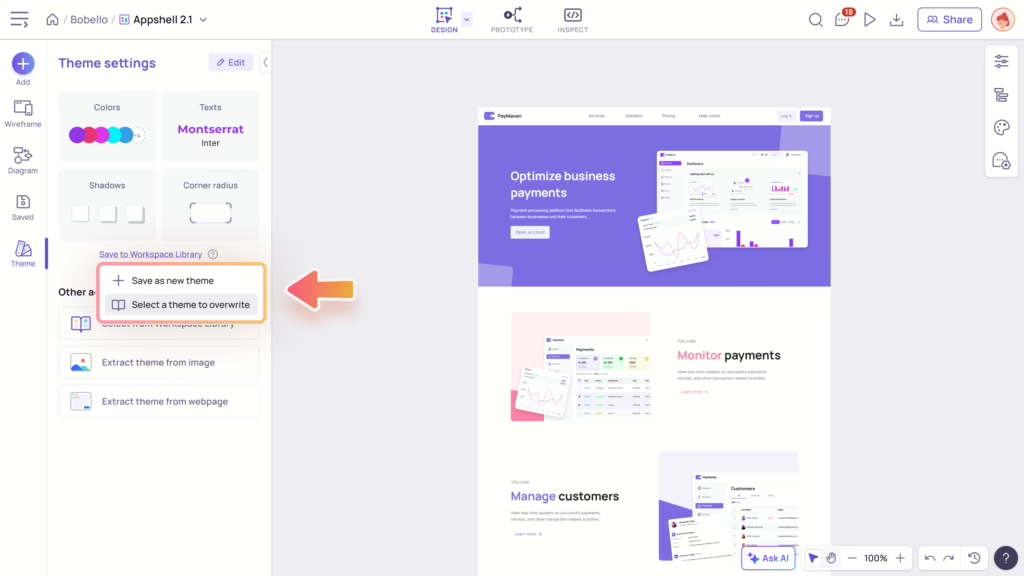
To create a new theme in the Theme Settings panel on your board, simply select “Save to Workspace Library” and then choose “Save as new theme.”
Reuse Workspace Theme to Board
After you create a new workspace theme, you can easily apply it to your board by following these steps:
- Open the board where you want to use the theme.
- Go to the Theme Settings panel and choose the workspace theme you want to apply. You can also the option to create a new board theme using the available methods above.

How to edit & sync changes of Workspace Themes
Customize Workspace Themes
You can always edit your previously set up themes using the Theme Settings panel.
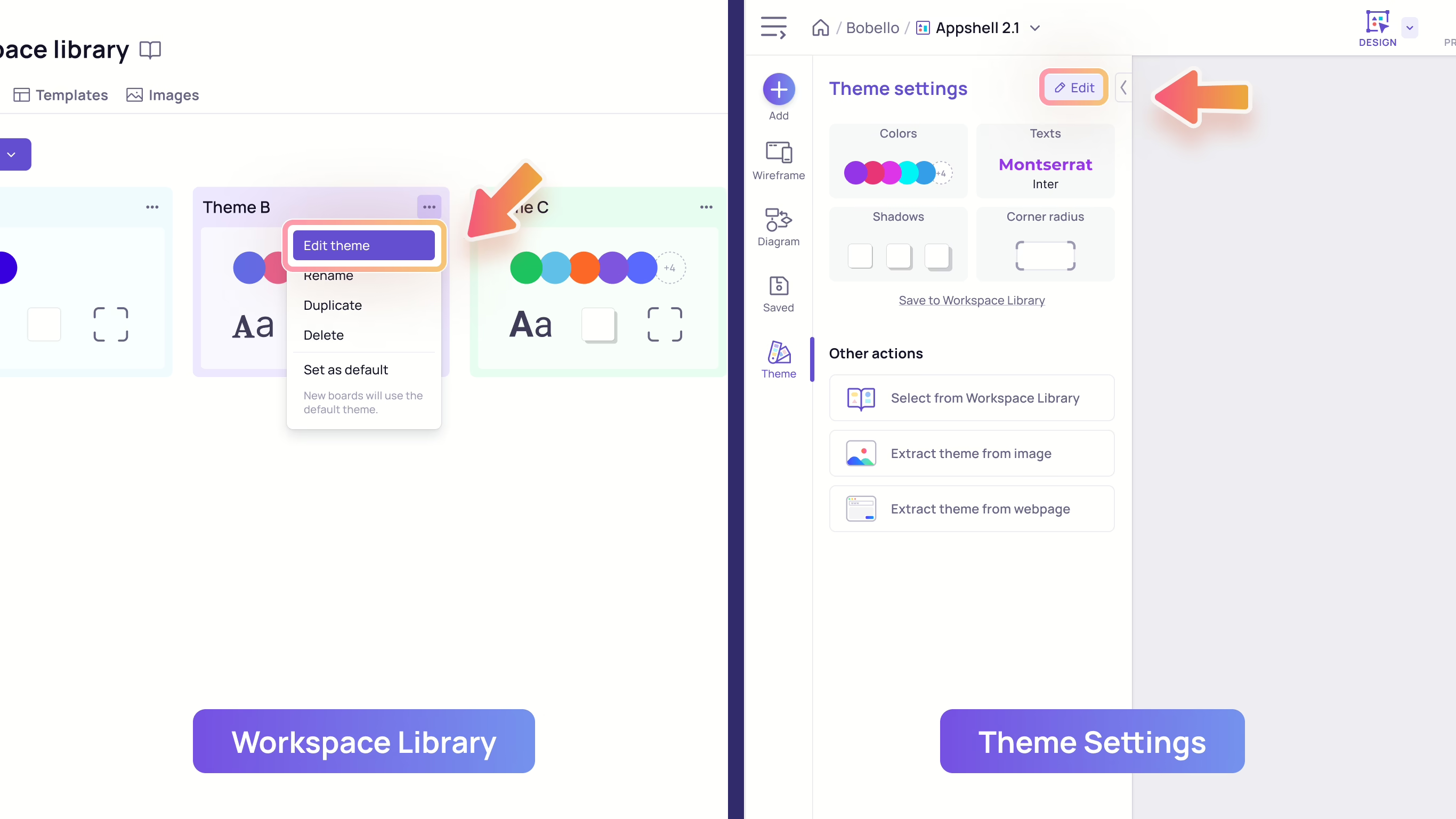
- In Workspace Library: Simply select “More actions” on your desired Workspace theme and chose Edit Theme.
- In Theme Settings panel: Select “Edit” on the top right corner of the panel.

Once selected, you can make necessary customizations on the theme Colors, Fonts, Sizing, Spacing, Shadow, Border radius or Icon sets. Any changes you make will automatically apply to all boards using this theme within the Team Space. Make sure you preview them on the actual designs and are satisfied with the result before applying.
- Colors: Besides manually adjusting one color to another, you can select from a list of handpicked beautiful, trendy color palettes.
- Fonts: Choose from a list of 100 popular fonts for web apps and mobile app
- Sizing and Spacing, Shadow, Border Radius: Adjust the overall sizing, paddings, shadow, and border radius of all components in your designs.
Save Custom Theme as Workspace Themes
When you make changes to a board theme, the theme name changes to ‘Custom’ in In the ‘Workspace Theme’ dropdown. You can save this Custom theme as a new Workspace theme by selecting “Save to Workspace Library”:
- Save as new workspace theme
- Select an existing workspace theme to overwrite.

When a workspace theme is edited, it can impact other board themes and may require actions from users who use those boards. You will see several indicators:
- An arrow icon in your Saved Templates panel.
- A new “Get new version” button in the Workspace themes dropdown.
To update your templates to the latest version, click any of the above indicators. You can then view a list of all outdated workspaces and choose to update them as needed.
Manage Workspace Themes
In the Workspace Library, you have several options to manage your workspace themes. You can edit, rename, duplicate, or delete a theme according to your needs. Additionally, you can set a theme as the default, which means any new boards you create will automatically use this default theme.