Visily’s Sketch-to-Wireframe AI can convert your hand-drawn sketches of an app or website into editable wireframes.
Step to upload sketches
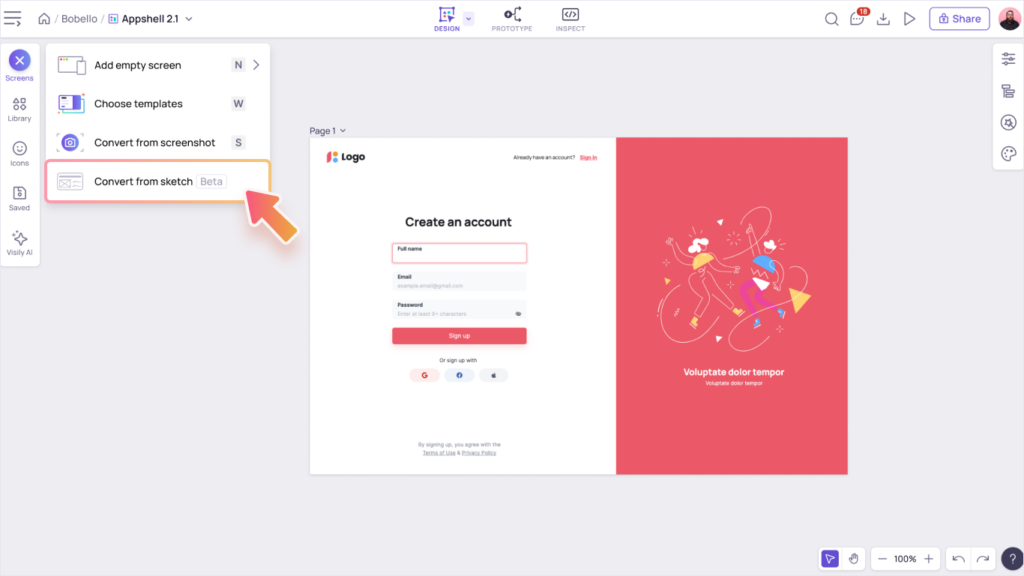
Open a board in Visily, then open Sketch-to-Wireframe AI dialog by clicking the (+) Add screen button on the left panel and selecting “Convert from sketch”.

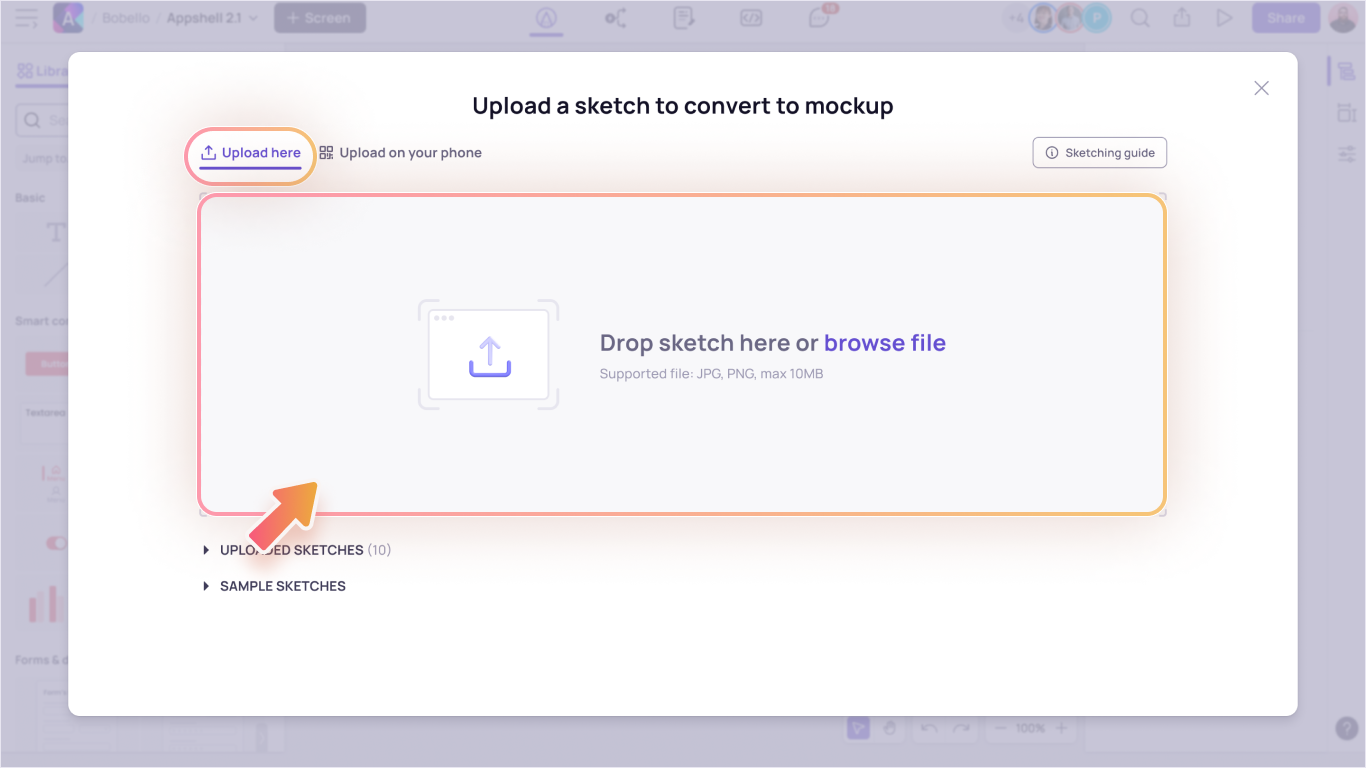
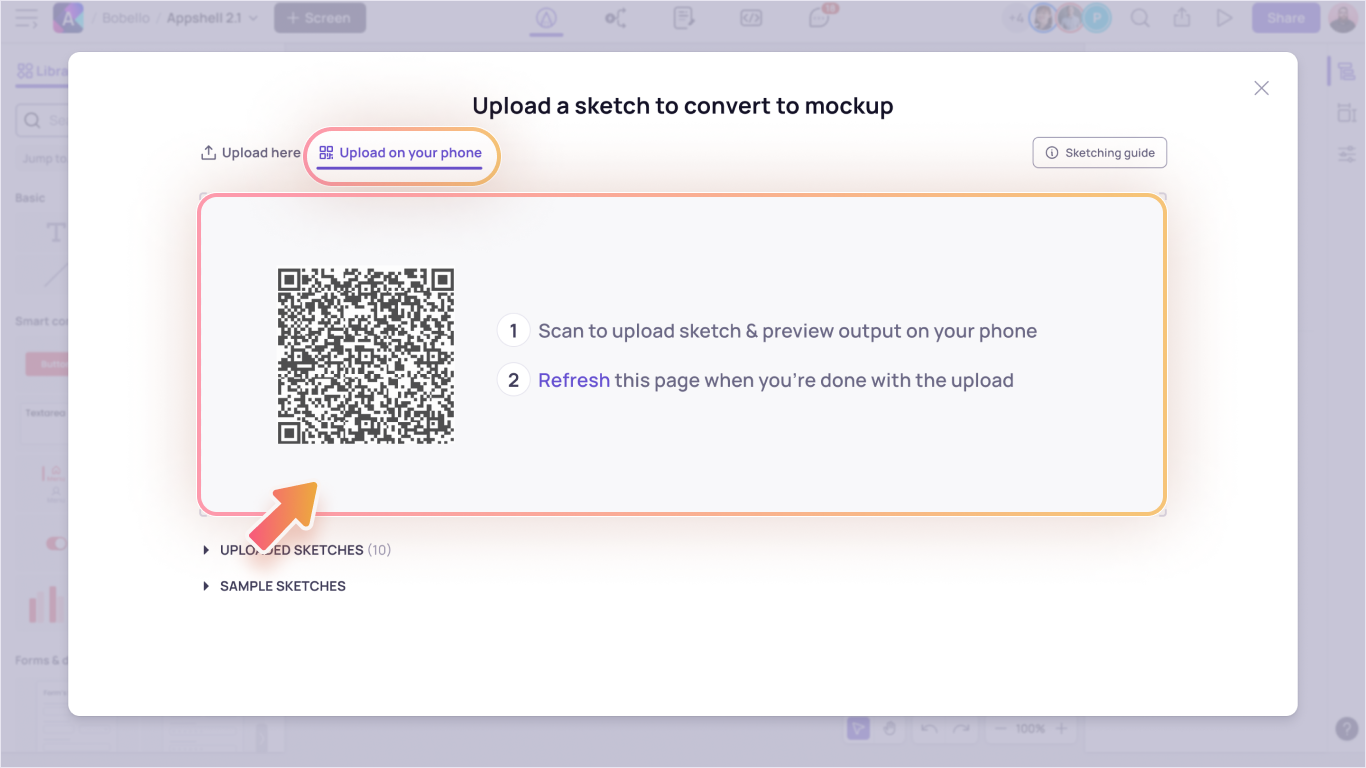
Drop the photo of your sketch into the dialog. You can also upload on your phone by scanning the QR code on this dialog. After uploading on mobile, go back to your PC for the optimal editing experience.


After uploading the sketch, you can select whether you want your output screen to be mobile or web.

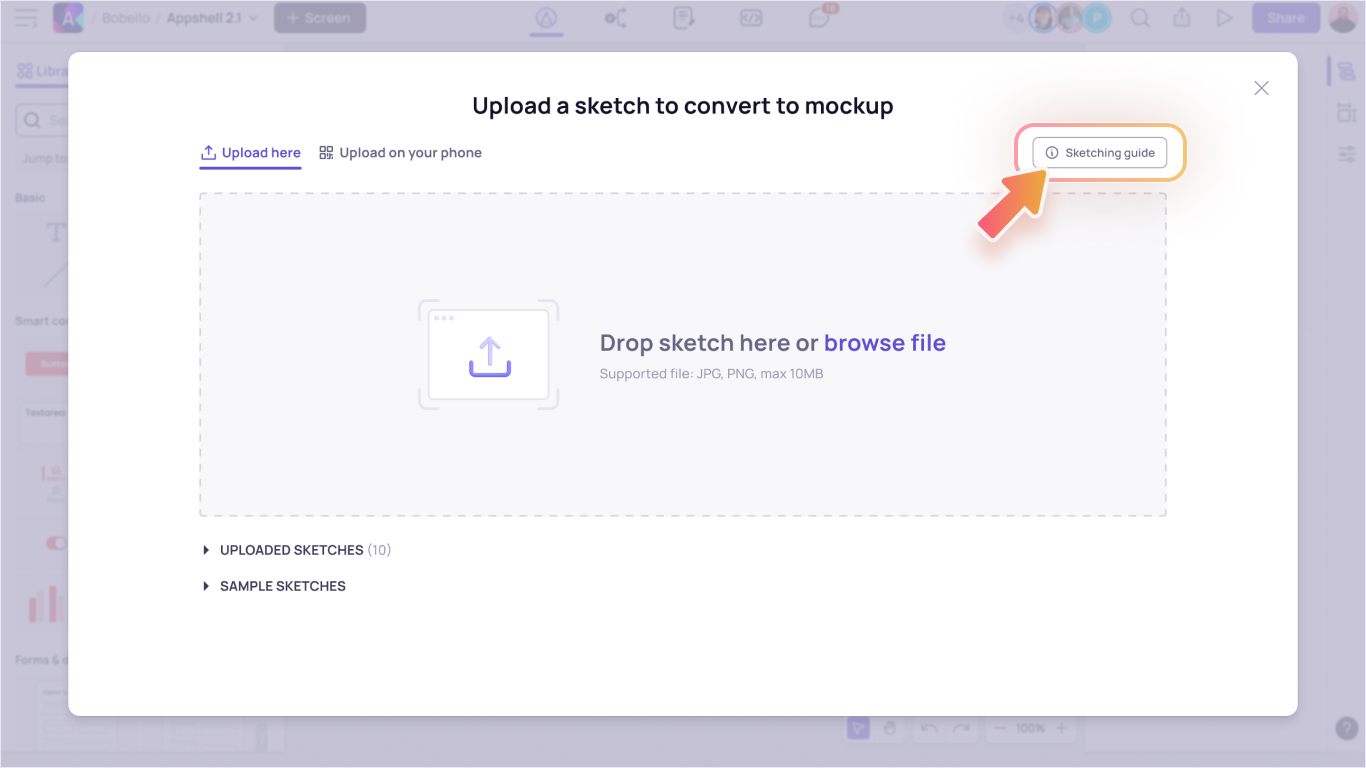
Follow the Sketching Guide for the best result
To ensure the best conversion result, please follow these tips:
- Draw the sketch on a white surface with no or minimal patterns
- Capture the drawing from above in a well-lit room, avoiding shadows and reflections in the final photo
You can access a more detailed guide directly in Visily.