Saved Templates
Saved Templates allow you to store and reuse your designs across your board. You can save any screens or elements—such as buttons, icons, and layouts. Once saved, these templates can be easily dragged and dropped for future use. This helps maintain consistent designs across all your projects.
Create a Saved Template
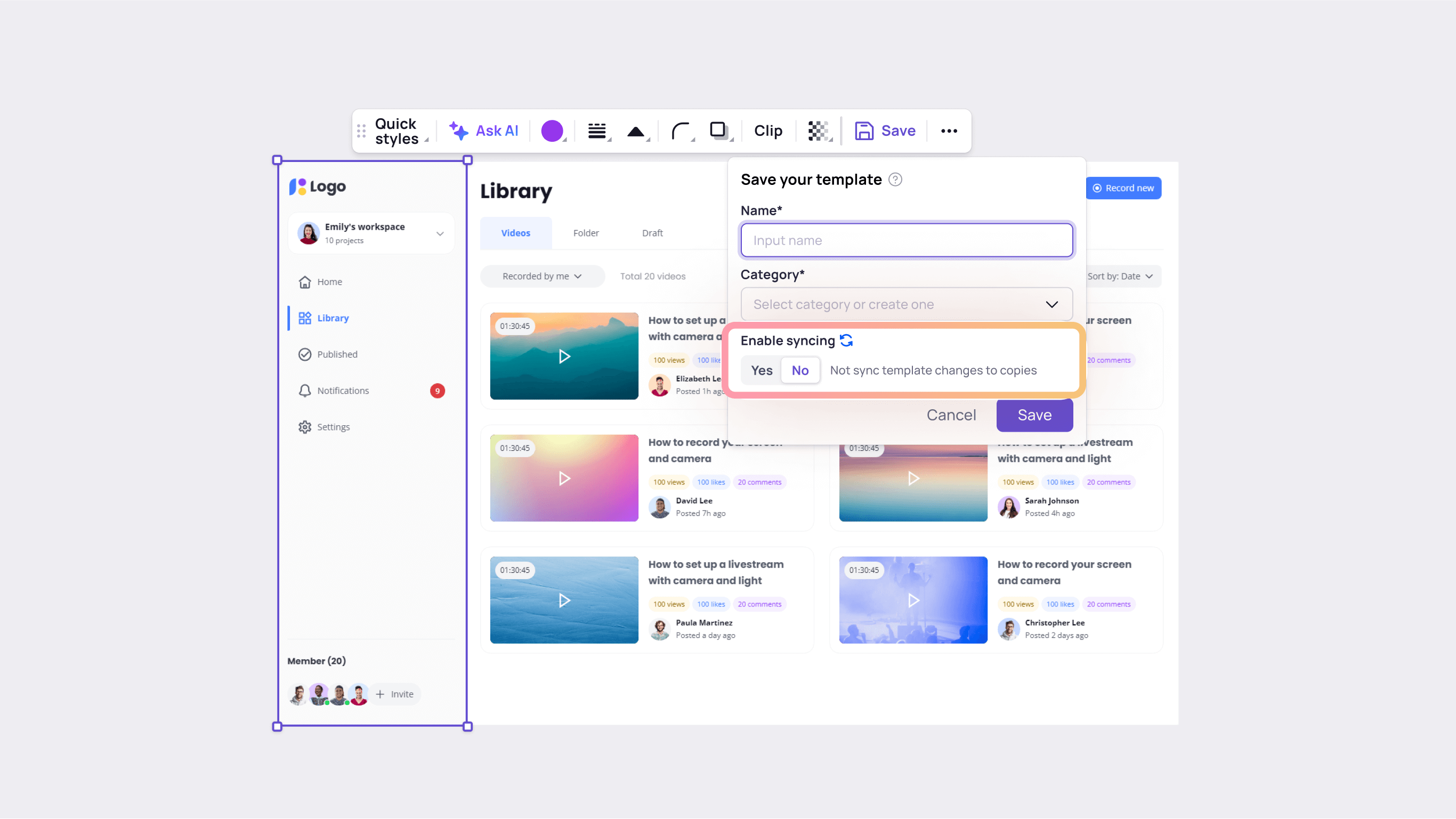
To create a Saved Template, first select the design object you wish to save. Then, click the “Save” button on the toolbar. A dropdown menu will appear where you can enter a name and choose a category for easier organization before saving your template.
For users on paid plans, the dropdown menu also includes an “Enable syncing” toggle:
- Turn On (Synced Template): Create a template that automatically updates all copies whenever changes are made to the original template. Learn more about Synced template here.
- Turn Off (Regular Template): Create a static snapshot of your design, with no synchronization of changes.


Elements that can be saved as templates
You can save any UI elements or screens as templates. Group and multi-selection also work.
Exceptions are diagram elements and sections.

Store & reuse Saved Templates
Store and manage Saved Templates
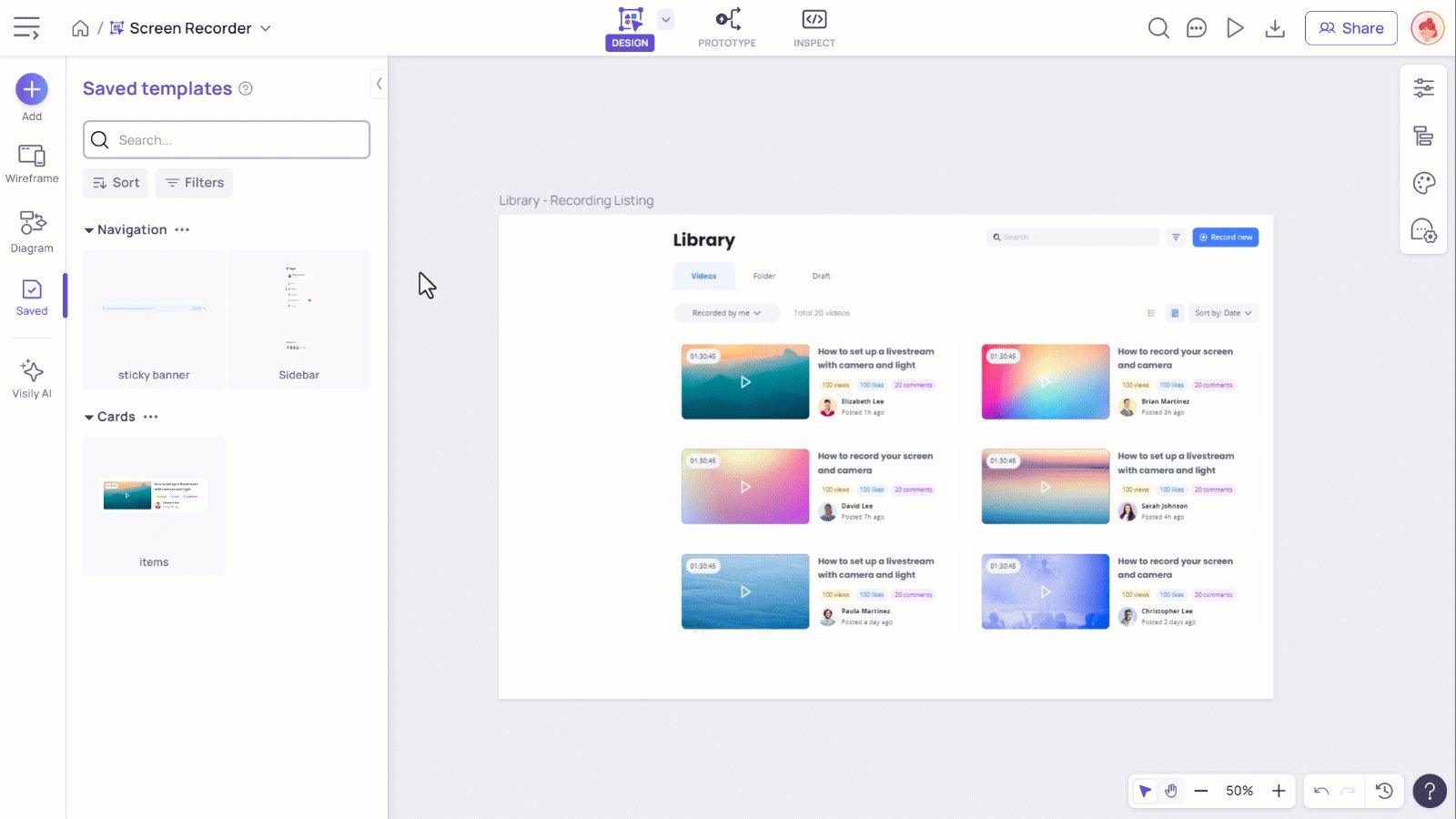
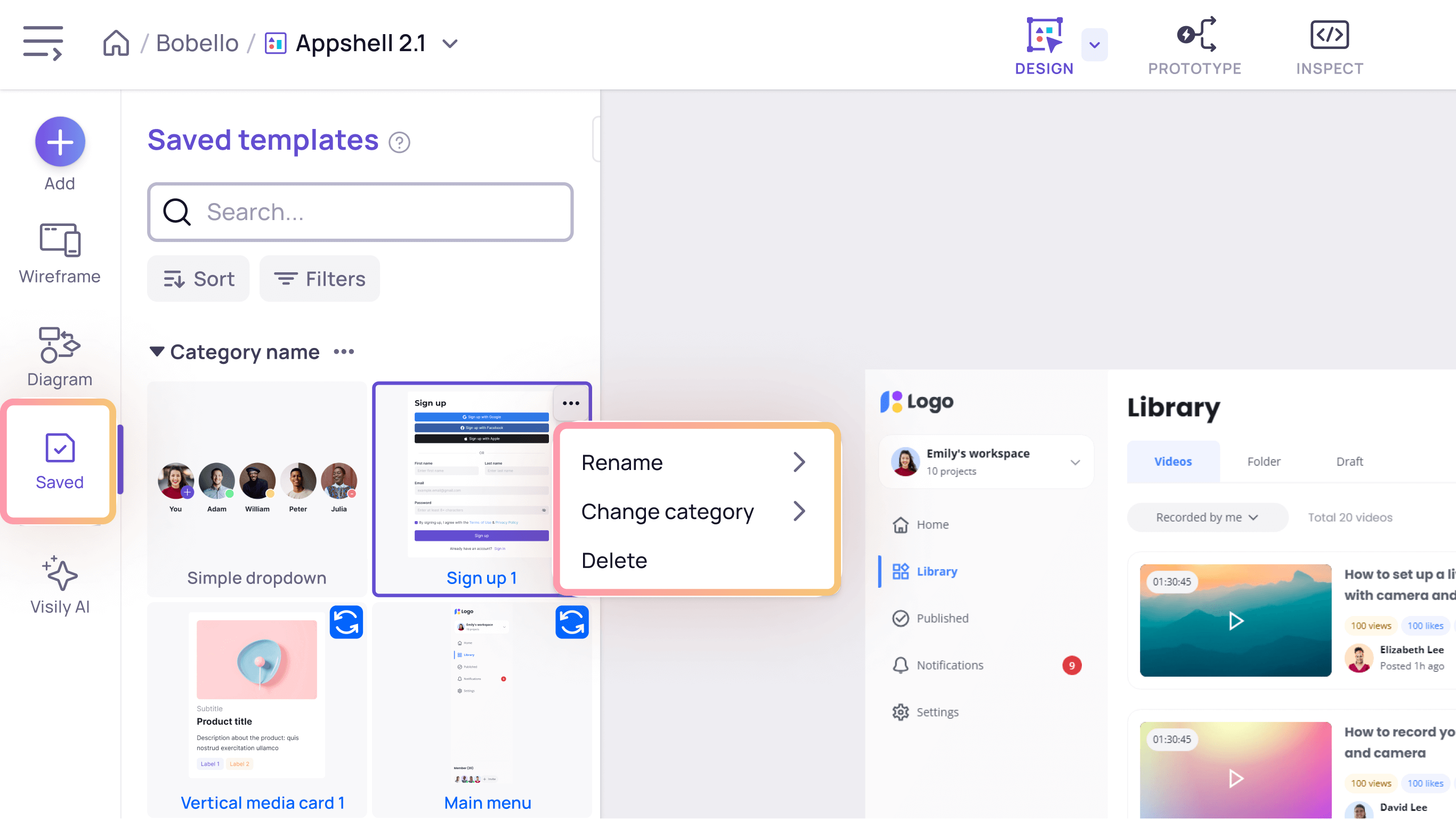
Your Saved Templates are stored in the Saved Library panel. To access this panel, simply click on the “Saved” icon located on the left side panel.
In this panel, you can manage both synced and regular templates. Synced templates have a blue icon in the top left corner of their thumbnail, whereas regular templates don’t.

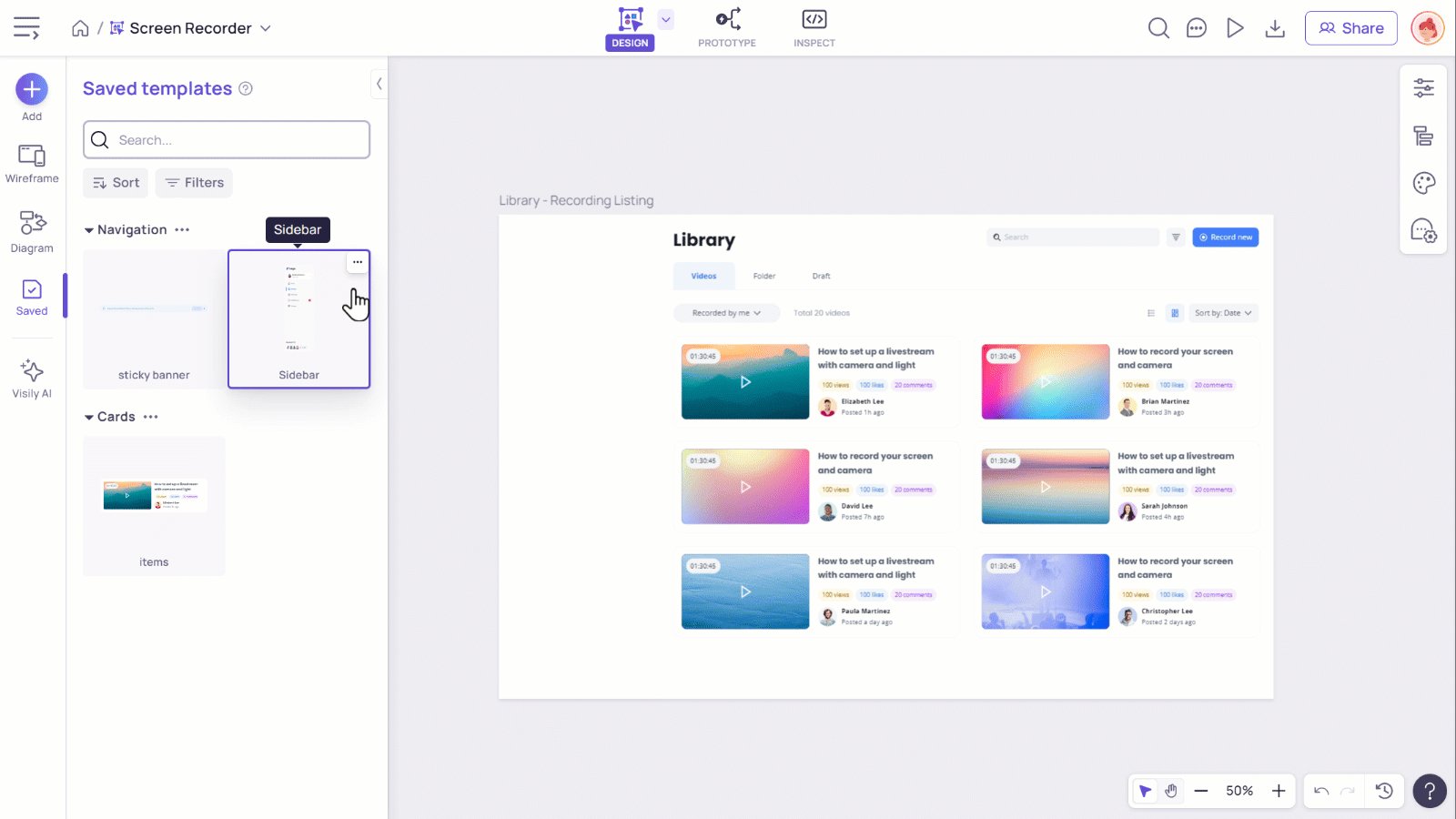
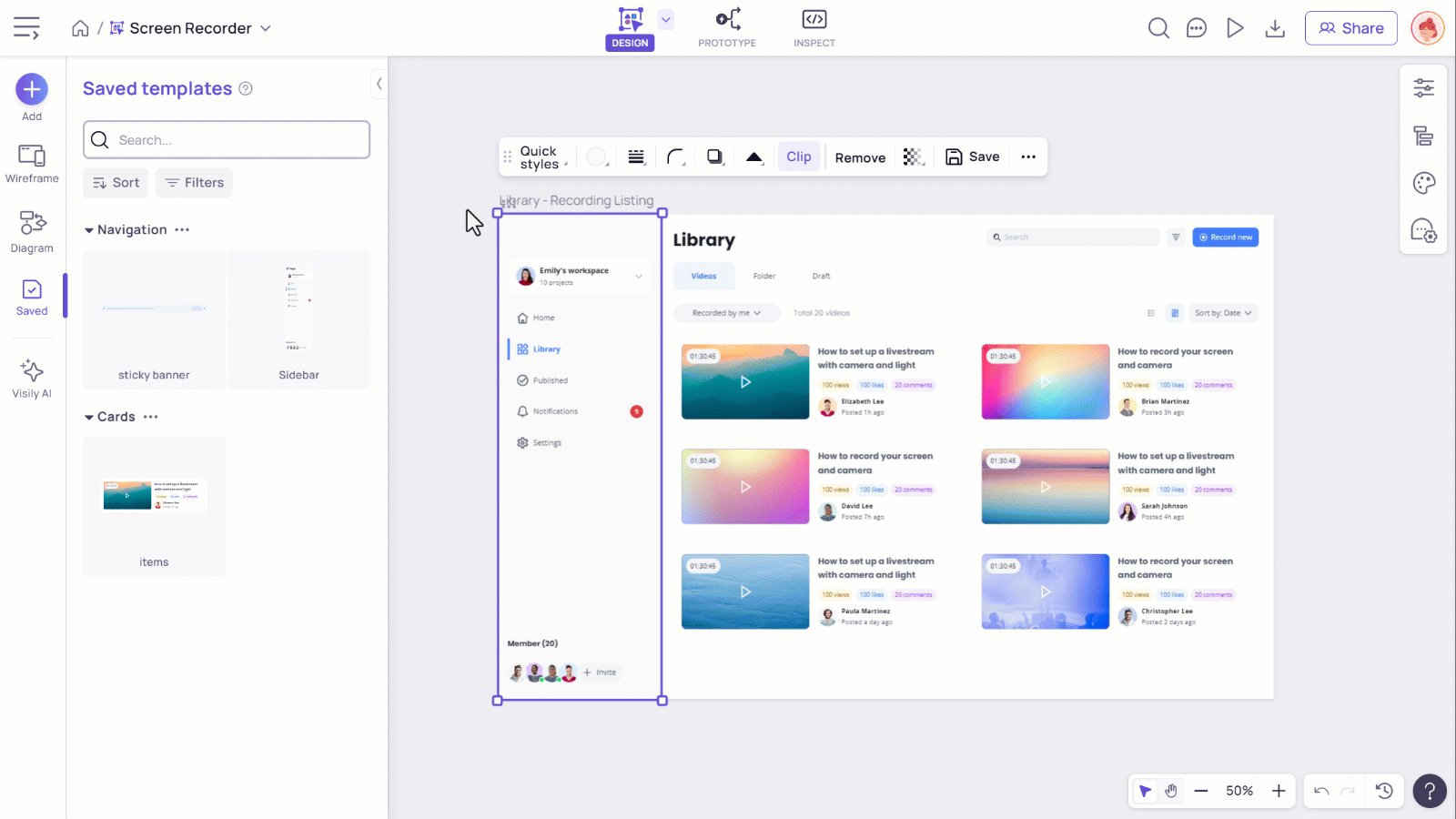
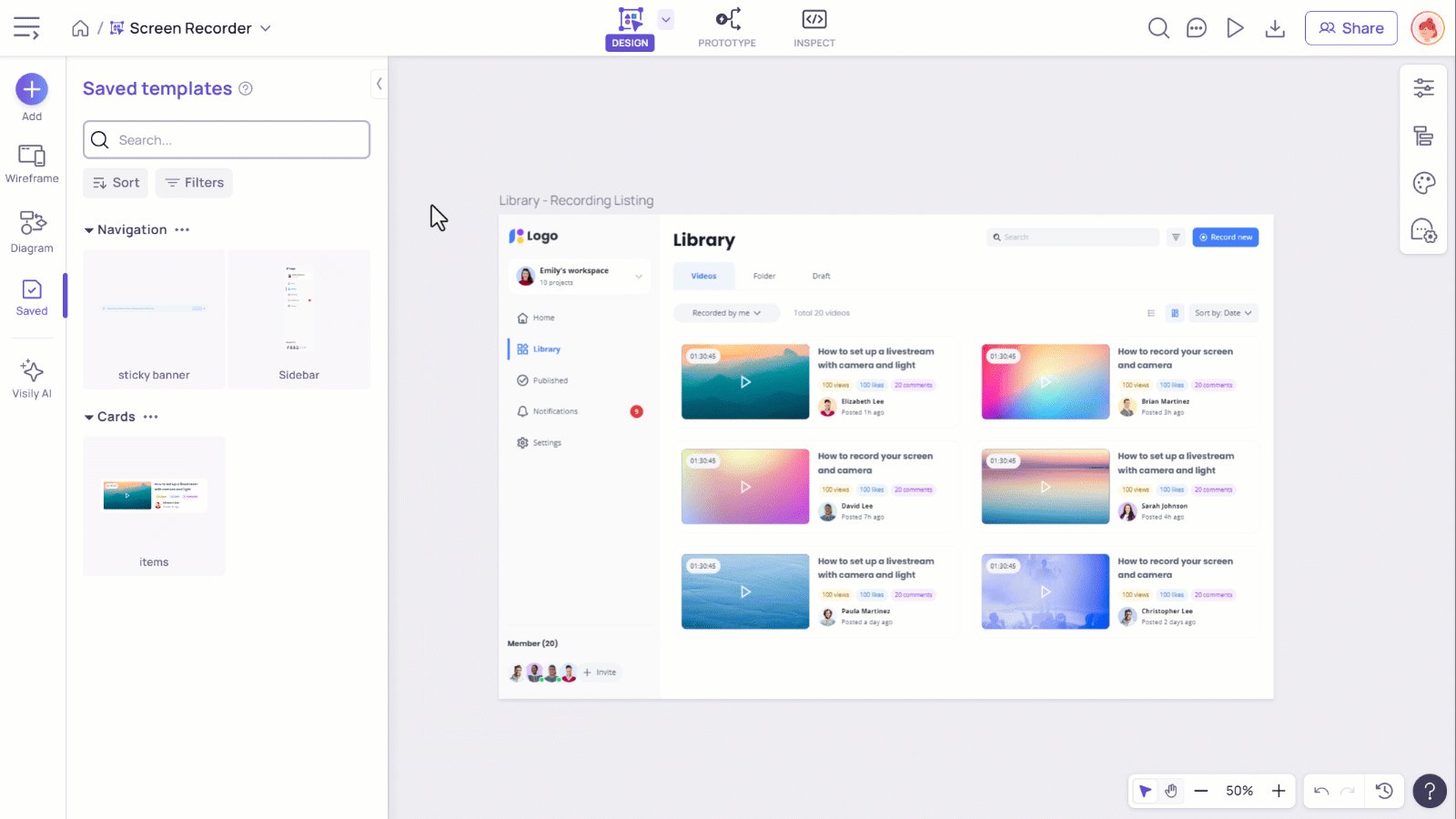
Reuse a Saved Template
To use Saved Templates, open the “Saved” tab in the left sidebar, then drag and drop them on the design.