Inspect mode
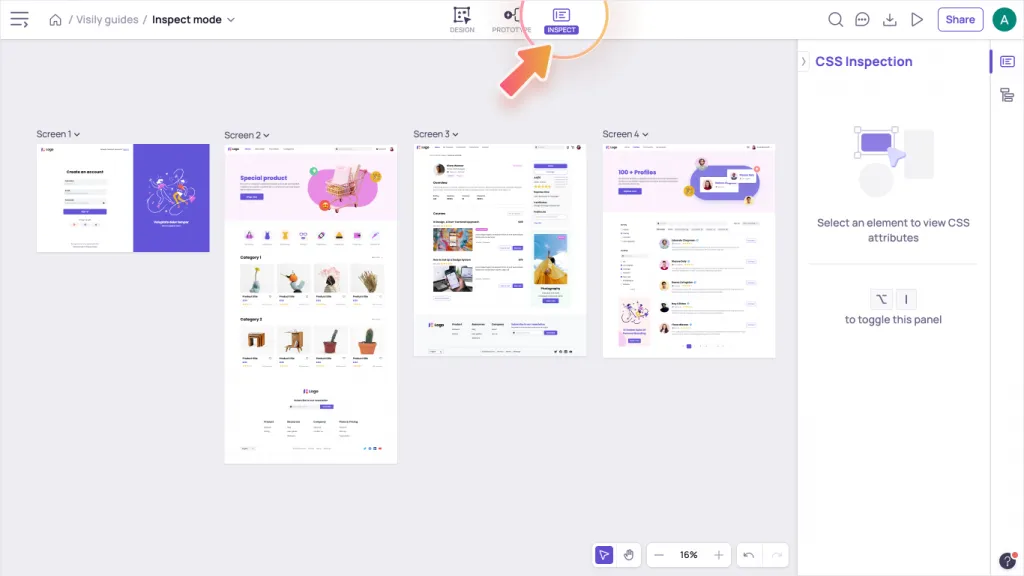
In Inspect mode, you can select an element to view its CSS properties and inspect the space between it and other elements. To open this mode, click the “Inspect” icon on the top bar.

CSS inspection panel
You can find the CSS inspection panel on the right sidebar in Inspect mode. On this panel, you can:
- View and copy the CSS properties of the selected element
- Download assets like images or icons, if any
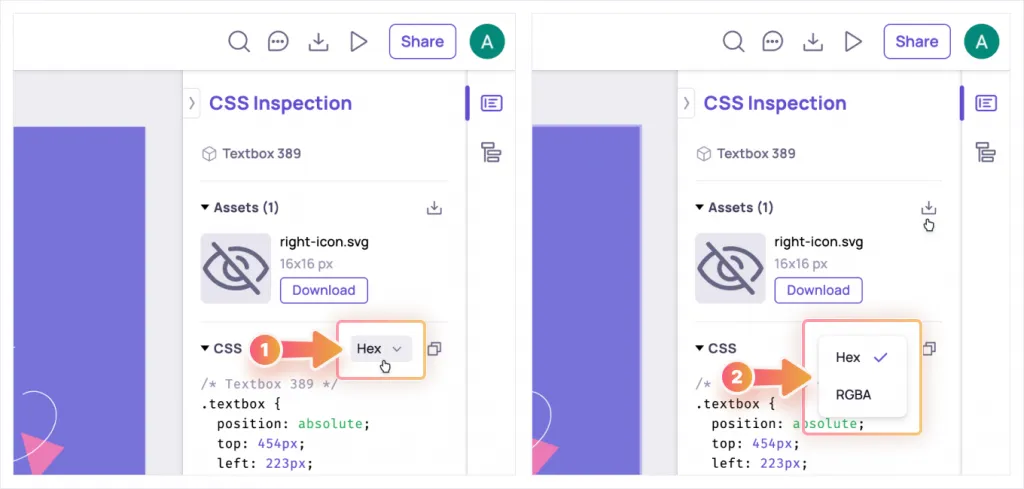
- Change the setting to display color property in the CSS code

Tip: You can select an element in Design or Prototype modes and press “Cmd (for Macs) + I/ Ctrl (for Windows) + I” to quickly access CSS inspection panel in Inspect mode.
To change the color model displayed in the element’s CSS code, switch between “Hex” and “RGBA” in the color model dropdown.

Inspect space between elements on canvas
To inspect the spacing between the elements in pixels, select element A and then hover on element B.
Alternatively, you can inspect the margin of an element to its parent container by selecting the element and hovering on the parent.