How to access Auto Prototype AI
To access the Auto Prototype AI feature, you have a couple methods:
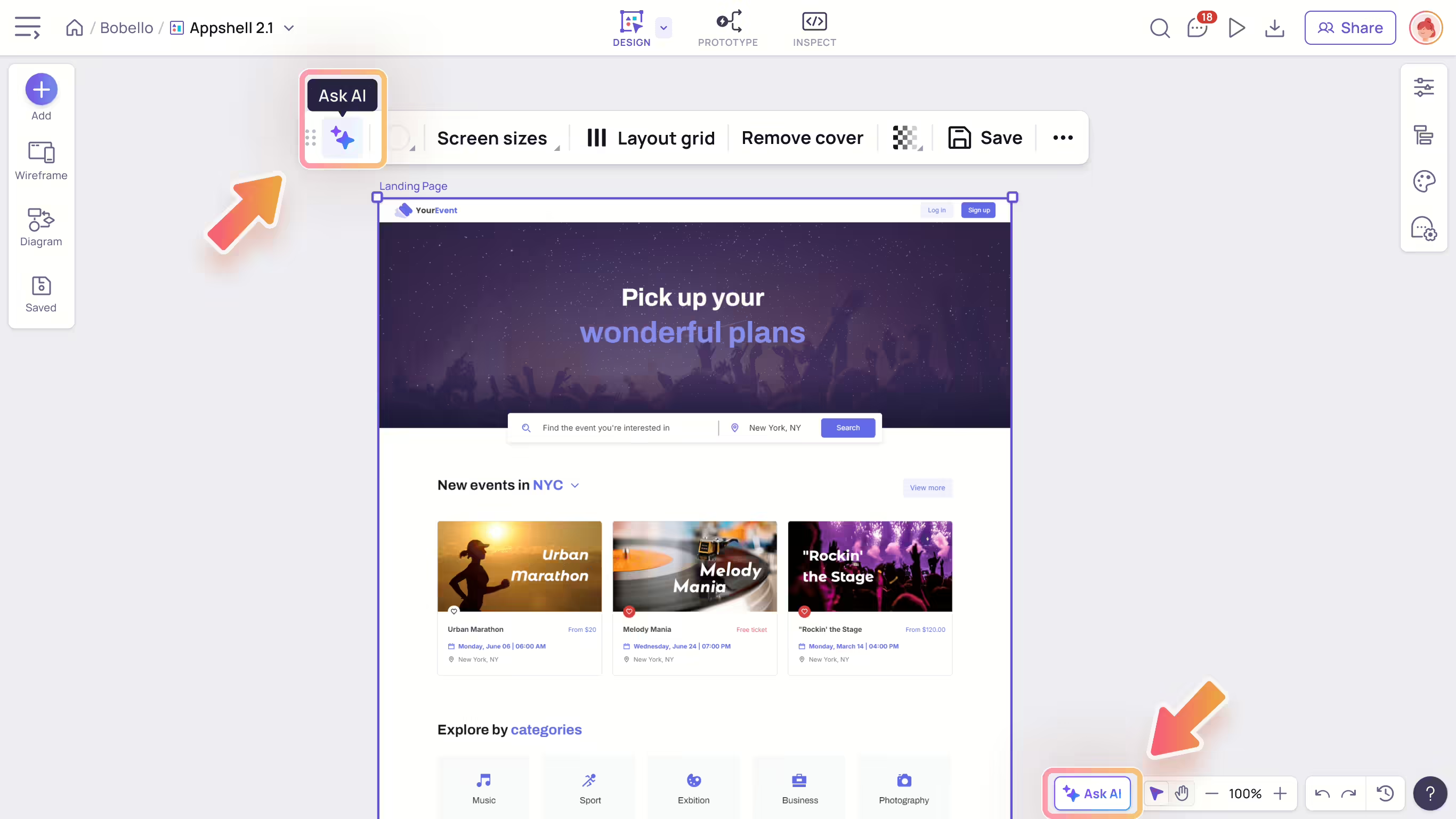
- Select “Ask AI” button to open the Visily AI Chatbox and choose the “Create Prototype” option.
- When you’re selecting more than 2 screens in Prototype mode:
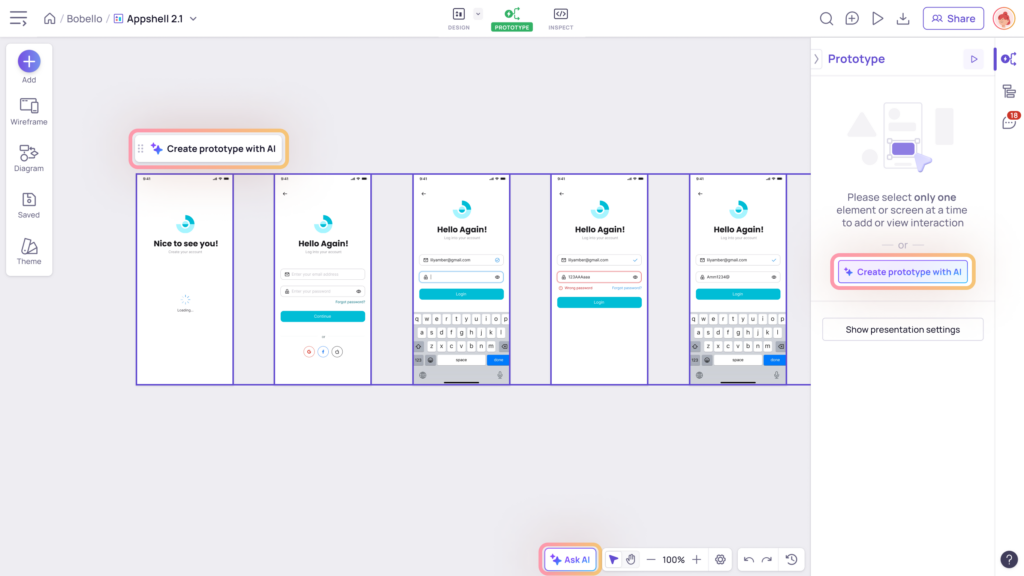
- Clicking the “Create prototype with AI” tag above your screens.
- On the Prototype panel, select “Create prototype with AI” button.
What is Prototype ?
In Visily, a prototype is an interactive version of your designs. It lets you test how different screens and elements connect and work together.
Unlike wireframes or mockups, which are just static designs, a prototype allows you to click around and see how users will interact with your app or website. This helps you get a better sense of the user experience before the final product is built.
Note: Visily AI creates prototype based on the design elements on your screens.
How to access Auto Prototype AI
To access the Auto Prototype AI feature, you have a couple methods:
- Select “Ask AI” button to open the Visily AI Chatbox and choose the “Create Prototype” option.
- When you’re selecting more than 2 screens in Prototype mode:
- Clicking the “Create prototype with AI” tag above your screens.
- On the Prototype panel, select “Create prototype with AI” button.

Create prototype with AI
When you’re ready to add interactive user flows to your mockups for presentations, Visily’s AI Auto Prototype will assist you.
Here’s how to use it:
In the chatbox, choose the “Create prototype” option.
Select from 2 to 10 screens, make sure that your selected screens are not empty.
Click “Create“ to generate the prototype.
Click “View Result” to view the interactions of your screen in Prototype mode.
If you’re not satisfied and wish to remove those interactions, simply choose “Undo”. When you choose to do so, any AI credits you have used will not be restored.
When you’re ready to present, click the “Present” button above your starting screen.
Note: Each time you use the Create prototype feature, it will cost 10 credits.