
Help Center
Our Help Center aid you in navigating our features. Learn how to Set up projects, Design Mockups and
Collaborate With Others with these tutorials.


Guest access
This article explains “guests” and how to invite them to collaborate on Visily designs. Inviting guests is ideal when you need to share your work with clients or people outside your workspace. What is a guest? A guest is anyone who is invited to individual projects or boards...

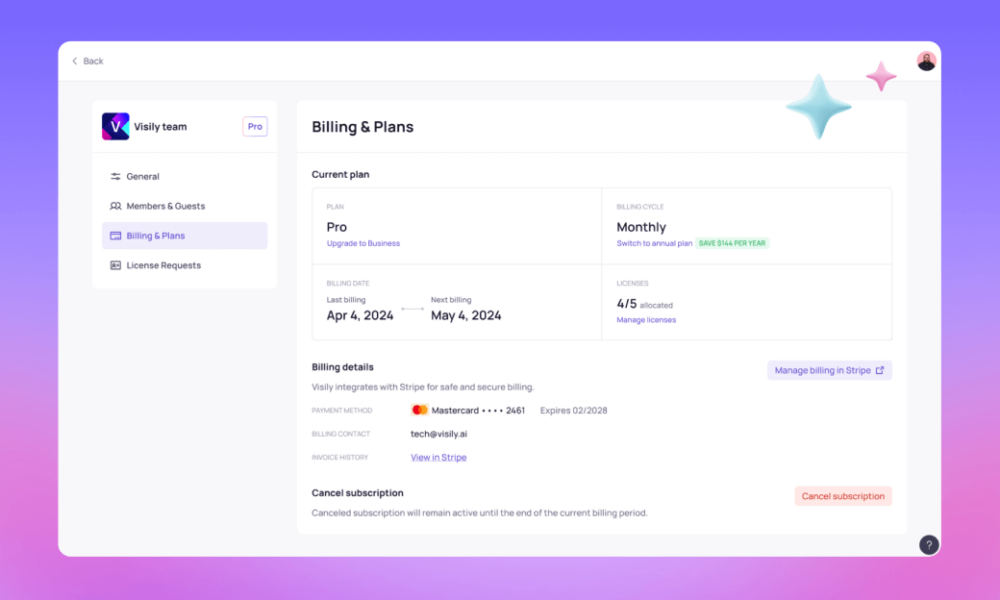
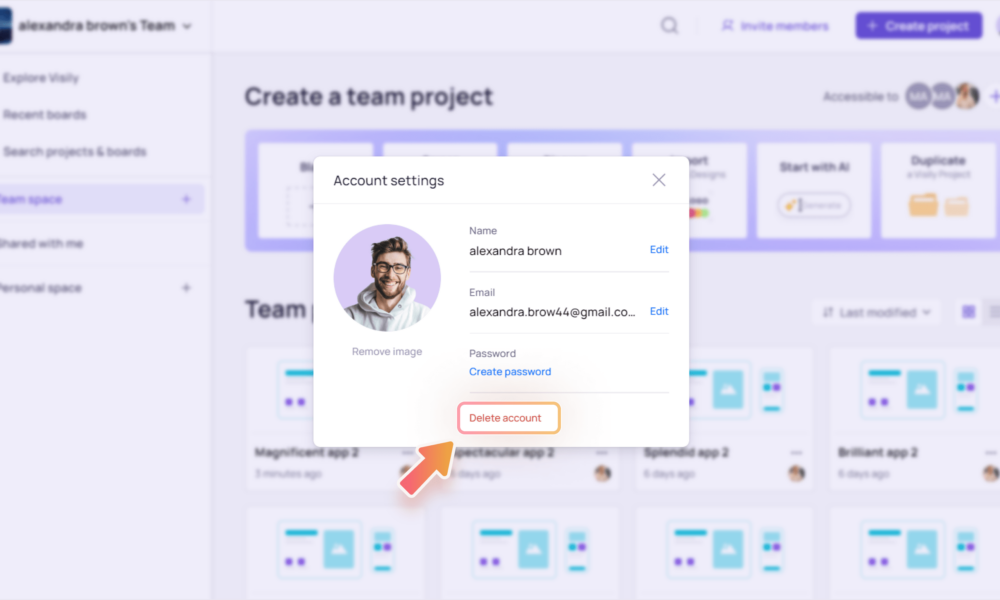
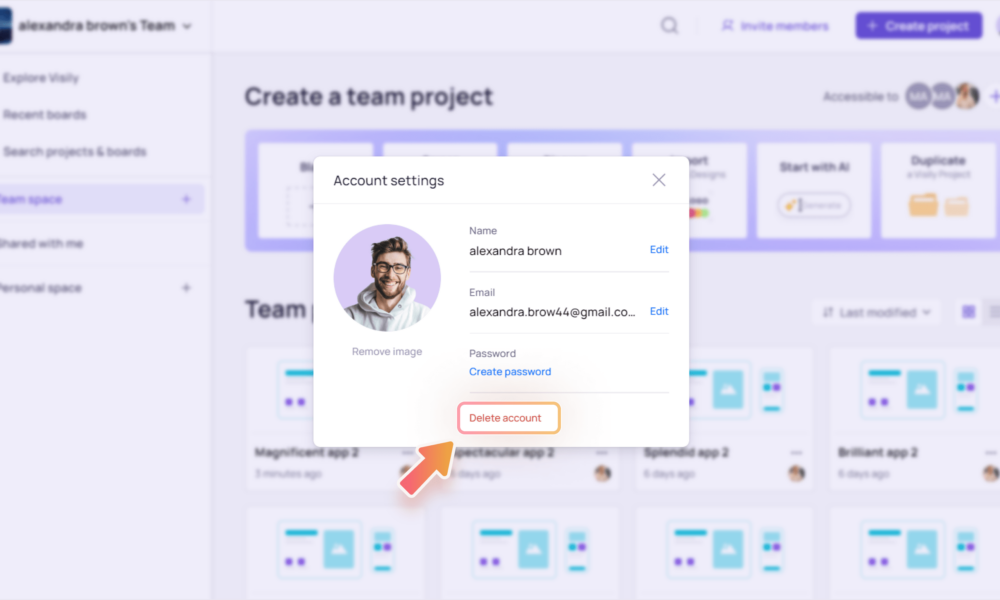
Delete Visily account
If you decide to delete your account, please refer to this user guide for instructions. We’re sorry to see you go, but we’re always working to improve Visily. We hope to welcome you back in the future. Important to Note When you delete your Visily account,...






Navigating
Board is an infinite canvas where you can freely design. You can add multiple boards to your project. Navigate across projects You can use the Project List panel (click on the icon to show) to quickly navigate across projects: Click on the project’s name to view all boards...
Tips & Tricks