Build Smarter, Deliver Faster
Visily helps engineers and product teams brainstorm ideas, map workflows, and create prototypes in record time. Streamline UX design for developers with a solid prototype.

Loved by product builders at





















Why Engineers Love Visily?
Visily bridges the gap between designers and engineers, making it easier to iterate on designs, gather feedback, and align on project goals in real time.
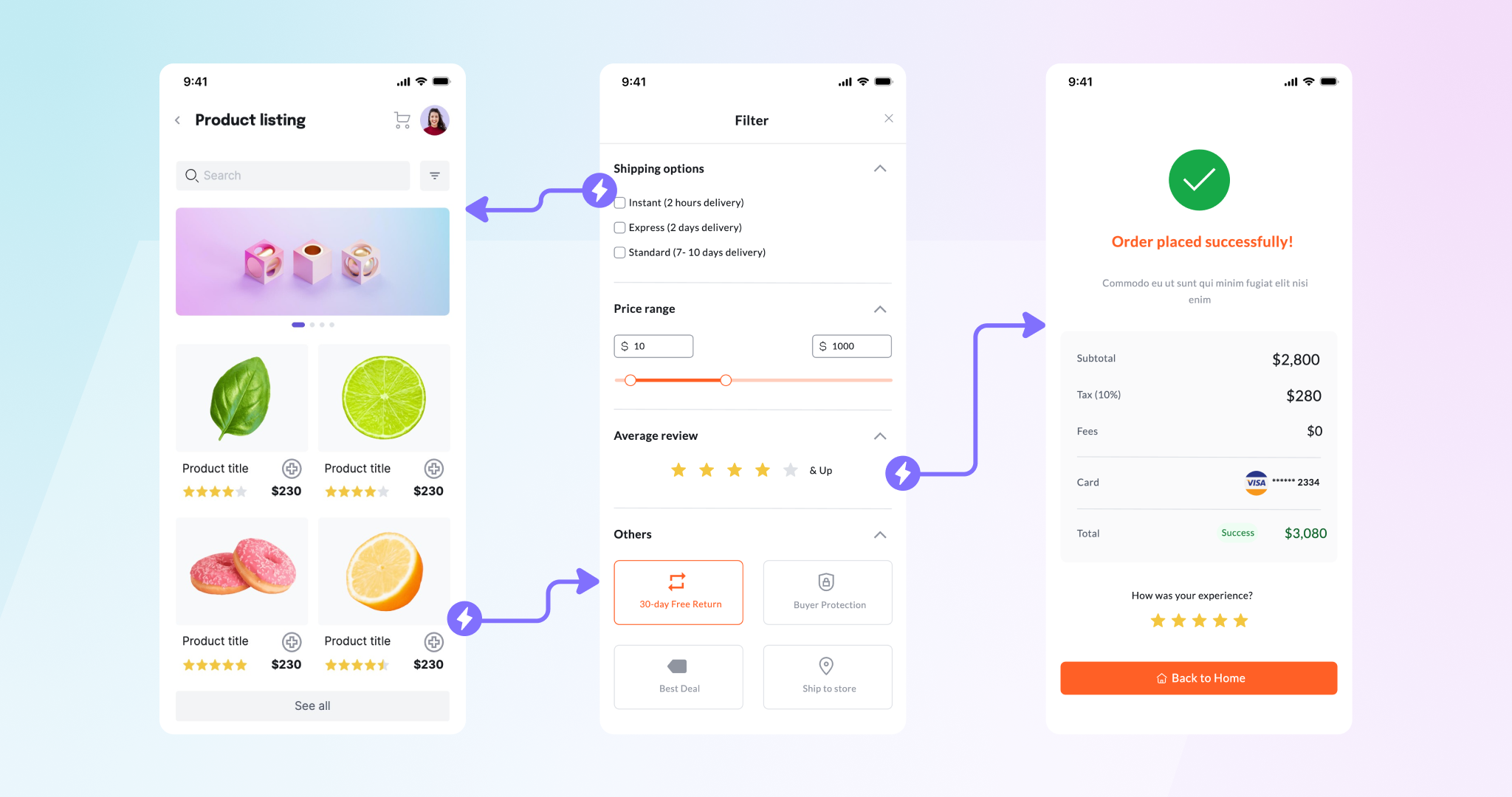
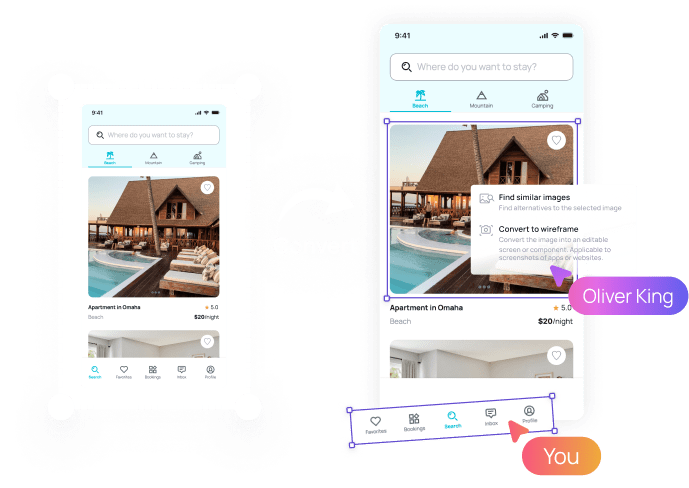
From Idea to Code—Without the Guesswork

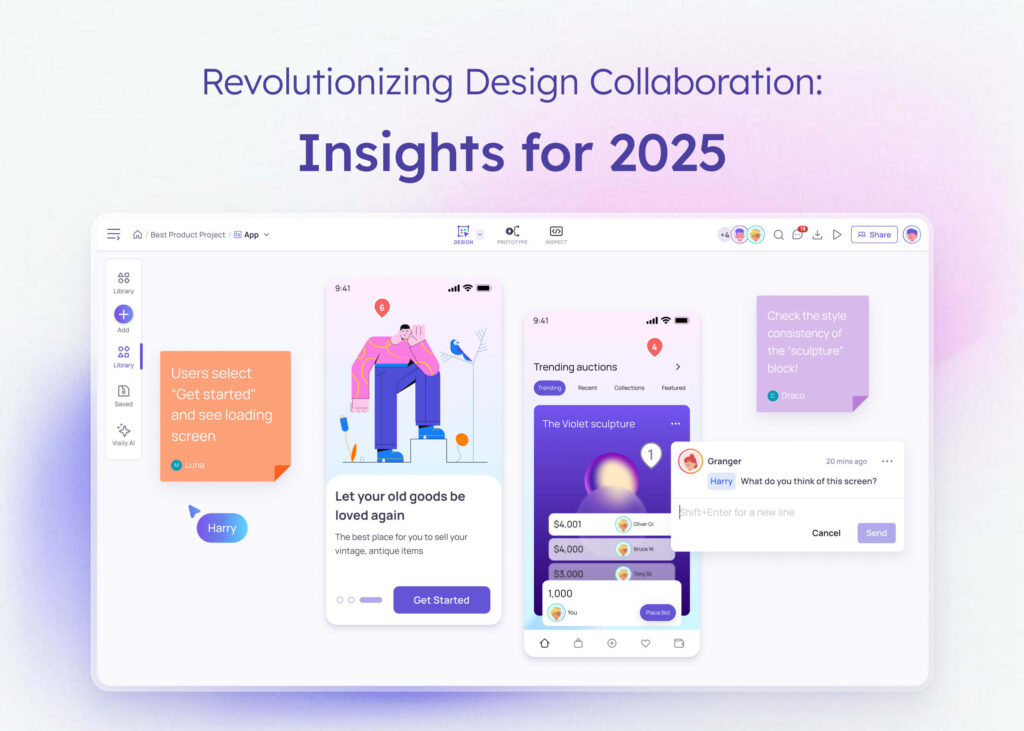
No more misaligned expectations or missing specs. Visily provides a single source of truth, combining annotated wireframes, real-time collaboration, and exportable assets.
Key Benefits:
- Create throwaway prototypes to test ideas quickly.
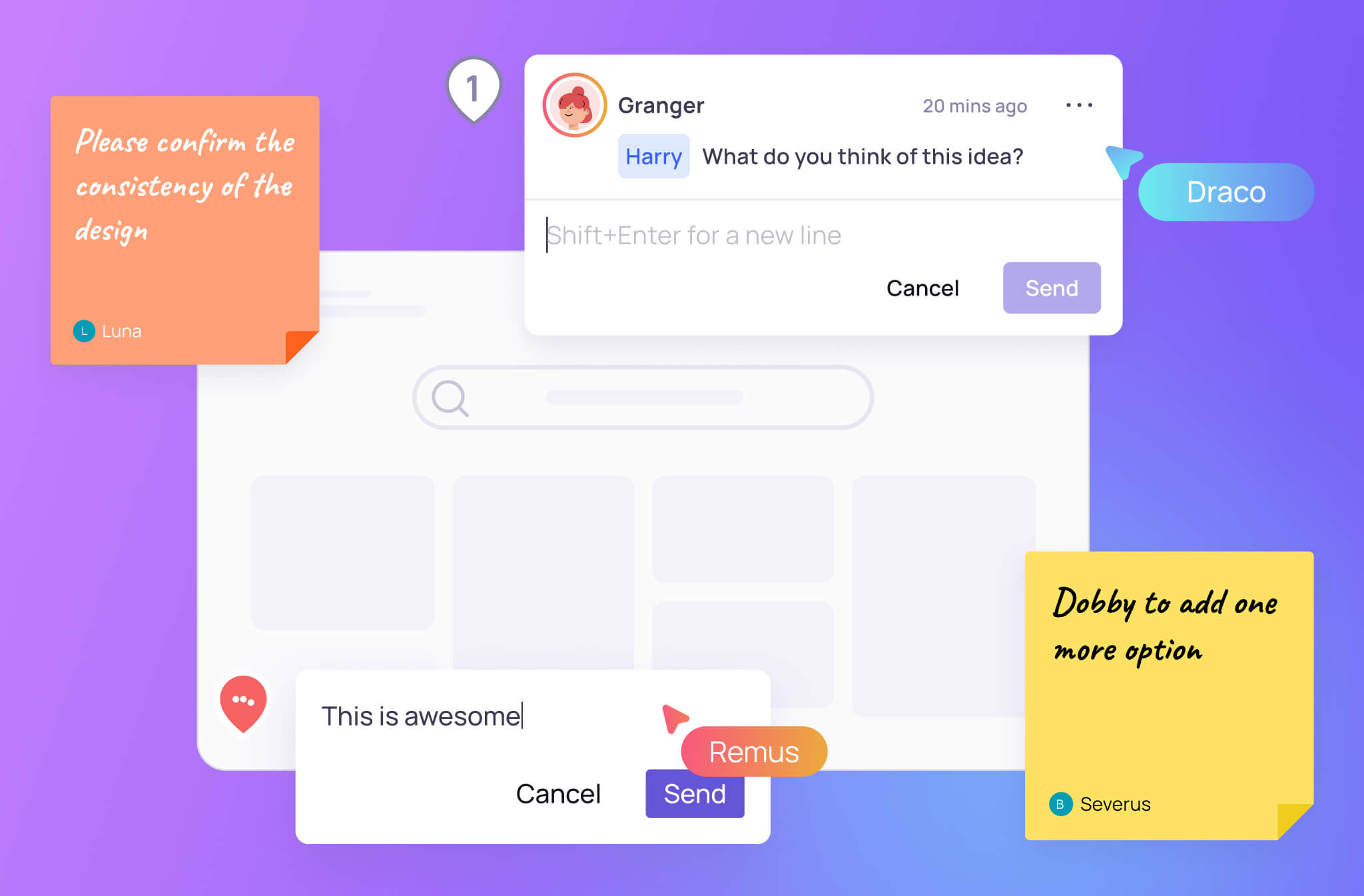
- Share annotated wireframes for instant feedback and real-time collaboration.
- Build diagrams for developers to map workflows and architecture.
- Export design themes to Tailwind config and CSS variables


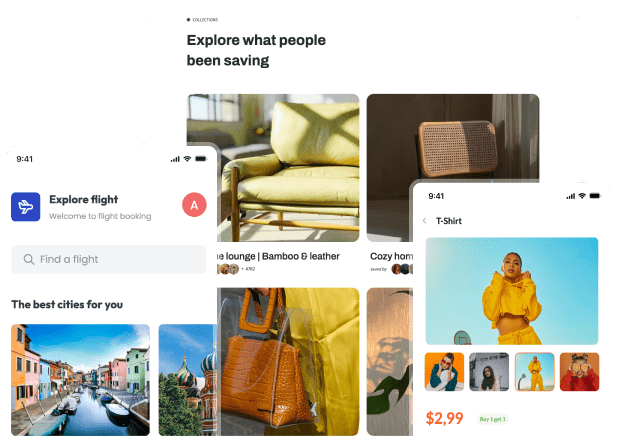
Visualize and Share Ideas Fast

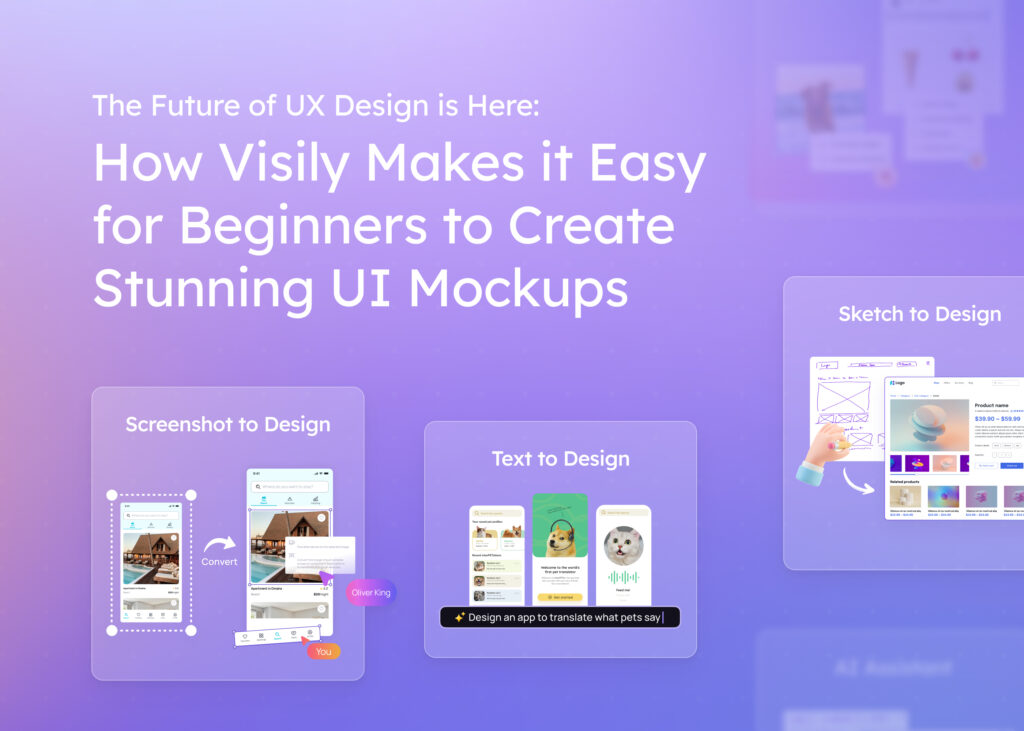
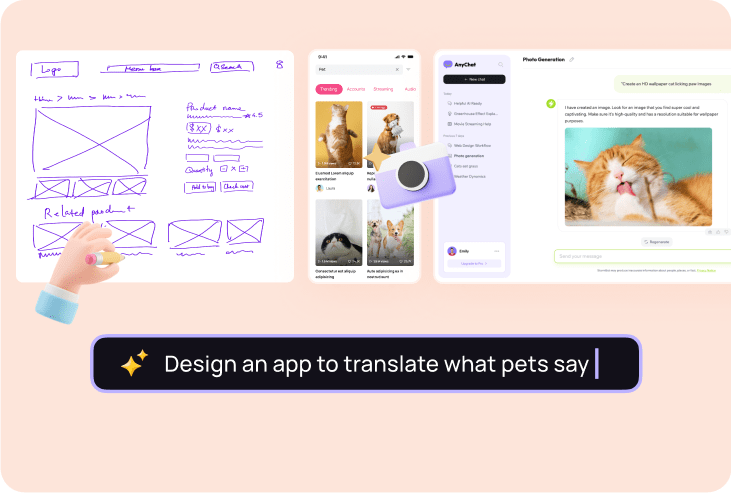
Communicate your ideas in seconds. Use Visily’s wireframe and diagram library, plus AI-powered tools like Text to Design and Screenshot to Design to create polished UX design for developers.
Why Engineers Love It:
- Turn ideas into designs without starting from scratch.
- Drag-and-drop templates for faster iteration.
- Use libraries for reusable, standardized components.
- AI design tools help you visualize concepts instantly.
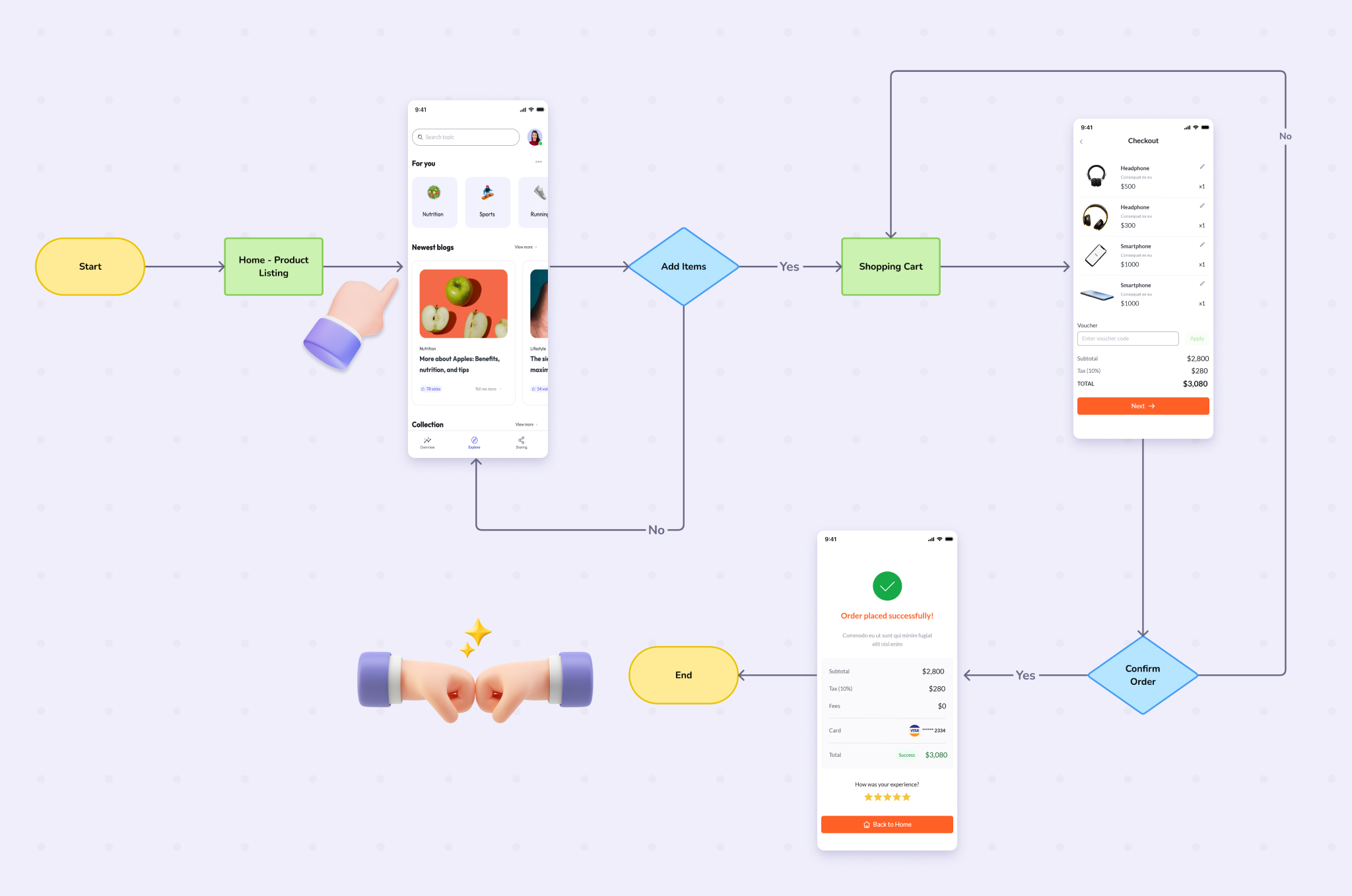
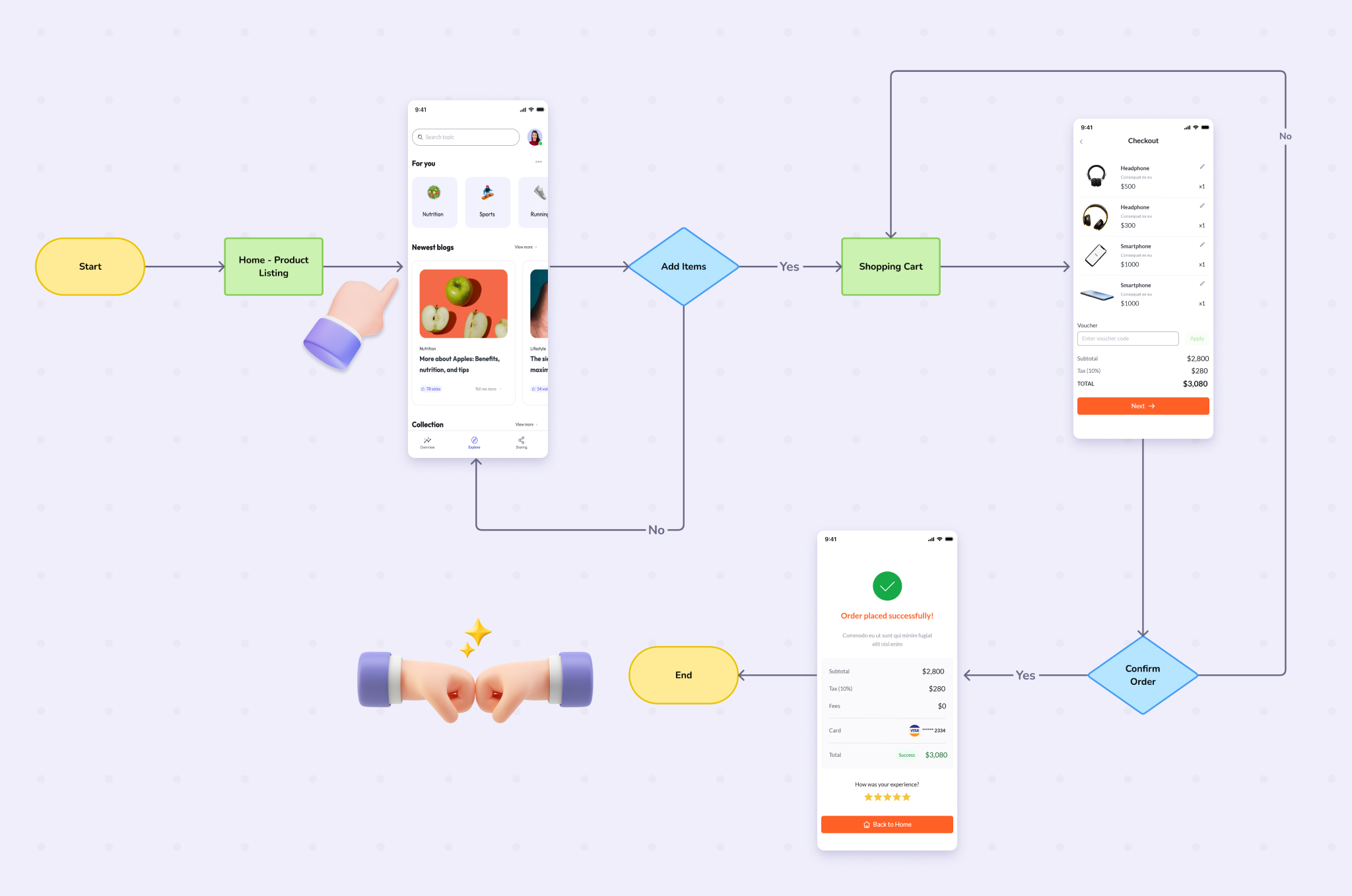
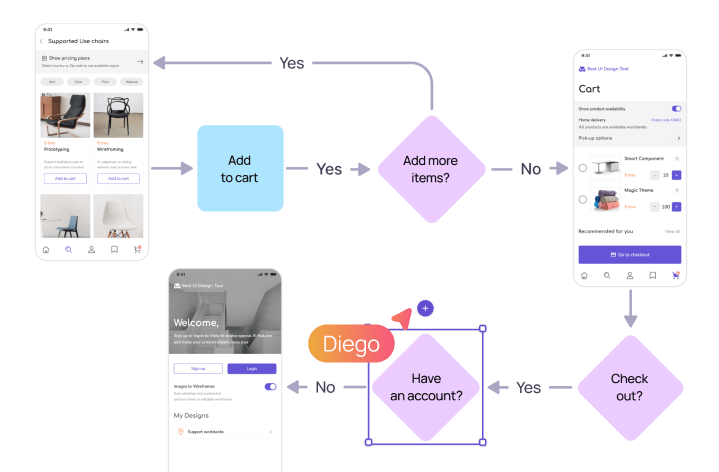
Map Workflows with Technical Diagrams

Map even the most complex workflows effortlessly with Visily’s flowchart tools for developers. Create diagrams, process flowcharts, and wireflows that connect design with system logic, ensuring nothing gets lost in translation.
Perfect for:
- Software engineering teams needing workflow visualization.
- Engineering system solutions with detailed process mapping.
- Teams building technical diagrams to plan and document architecture.


From Prototype to Code—Fast and Seamless

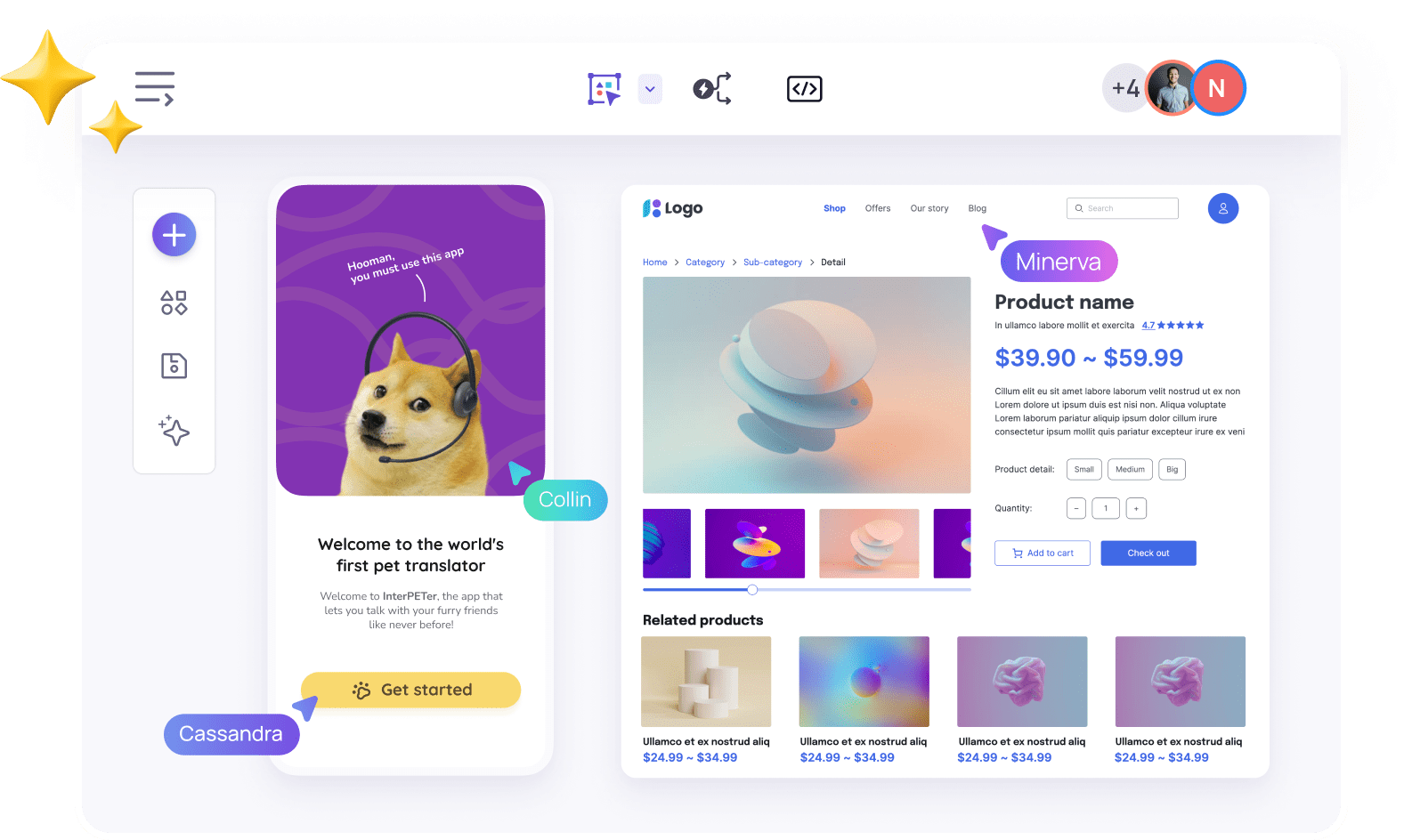
Once your idea is validated, Visily helps streamline prototyping software development with design inspection, synced component libraries, and integrate with your favorite tools for faster delivery and seamless collaboration.
Features Engineers Love:
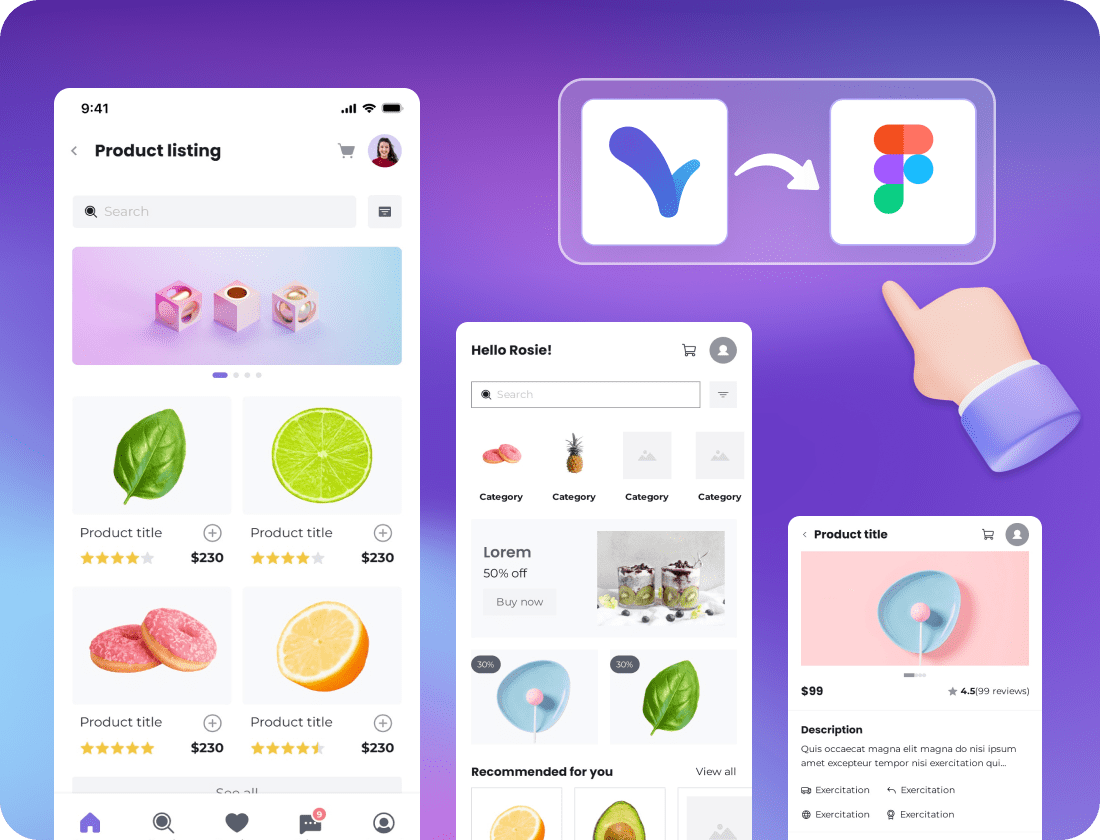
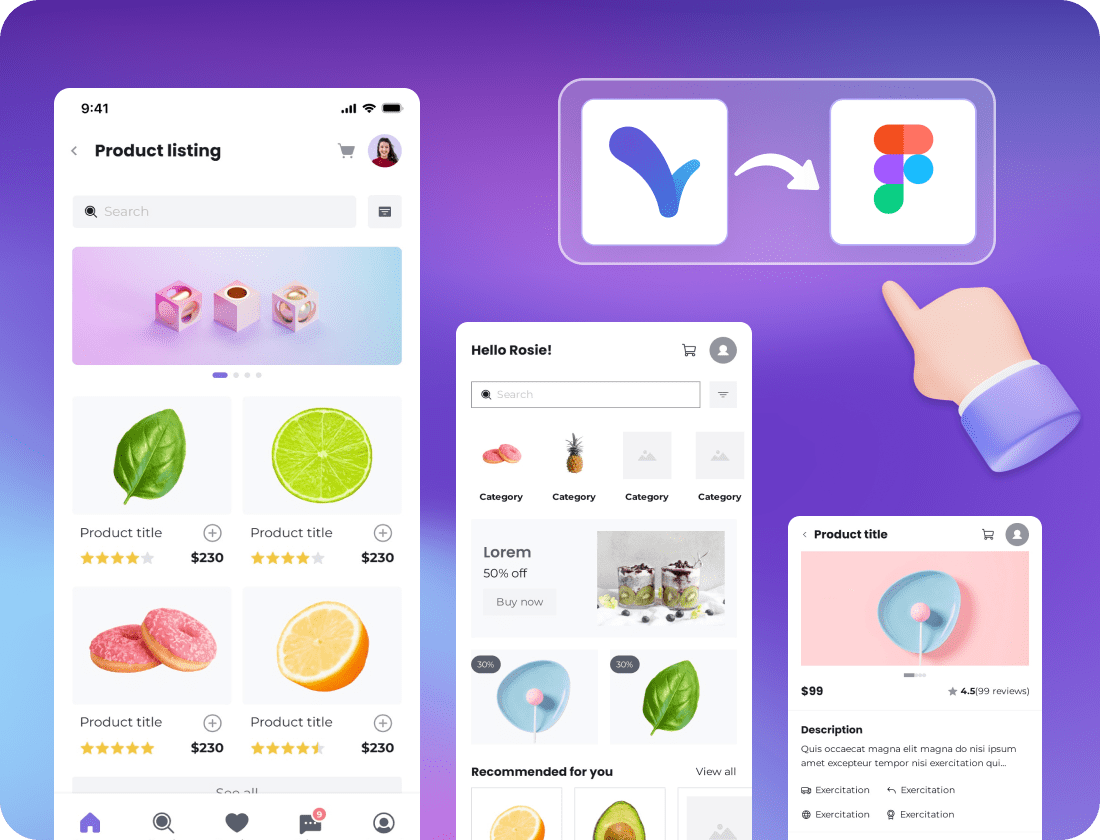
- Inspect designs with exact measurements and specs
- Streamline handoffs with precise design documentation
- Integrate with Figma, Notion and many more for a smooth design handoff.
How to get started with Visily?

2
Start your projects
Use AI tools or drag-and-drop elements to build wireframes and technical diagrams in minutes

3
Collaborate and Handoff
Share prototypes, gather feedback in real time, and inspect designs for development
More features that Engineer would love
1,500+ Templates
Extensive library of over 1,500 fully customizable templates, ranging from diagrams to wireframe designs.

Screenshot to Design
Turn screenshots of apps or web pages into editable wireframes or mockups.

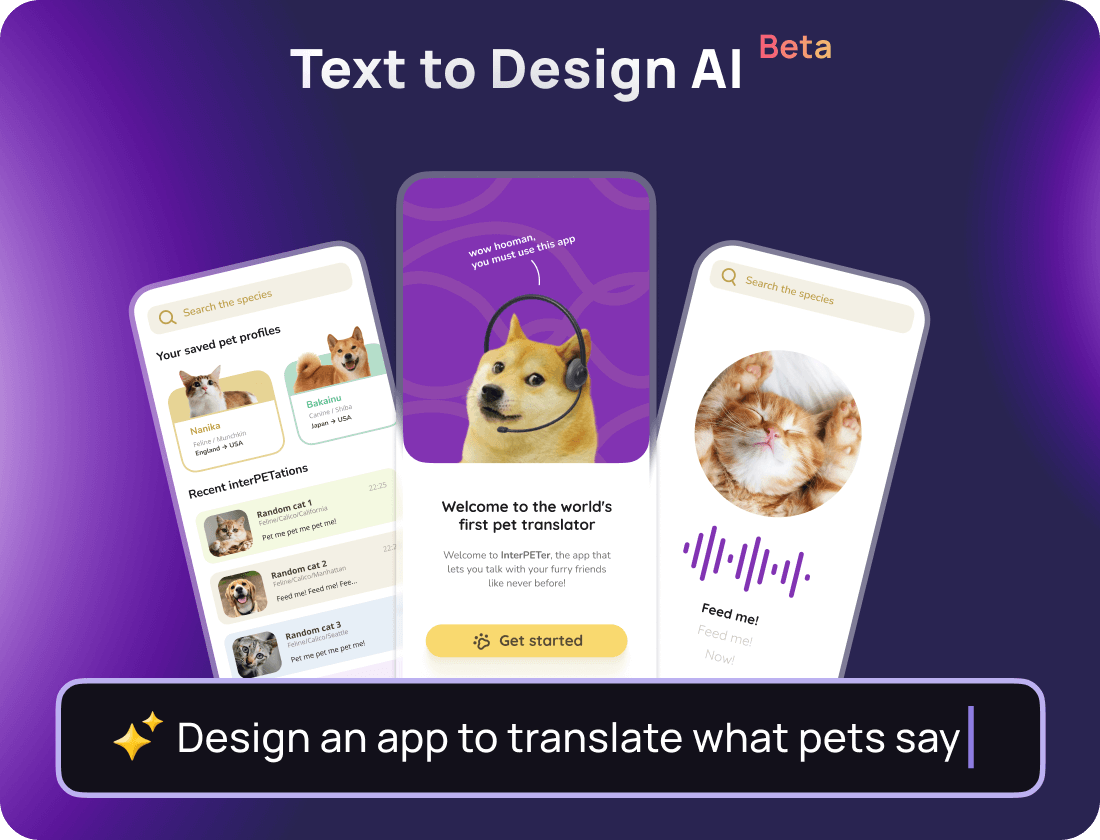
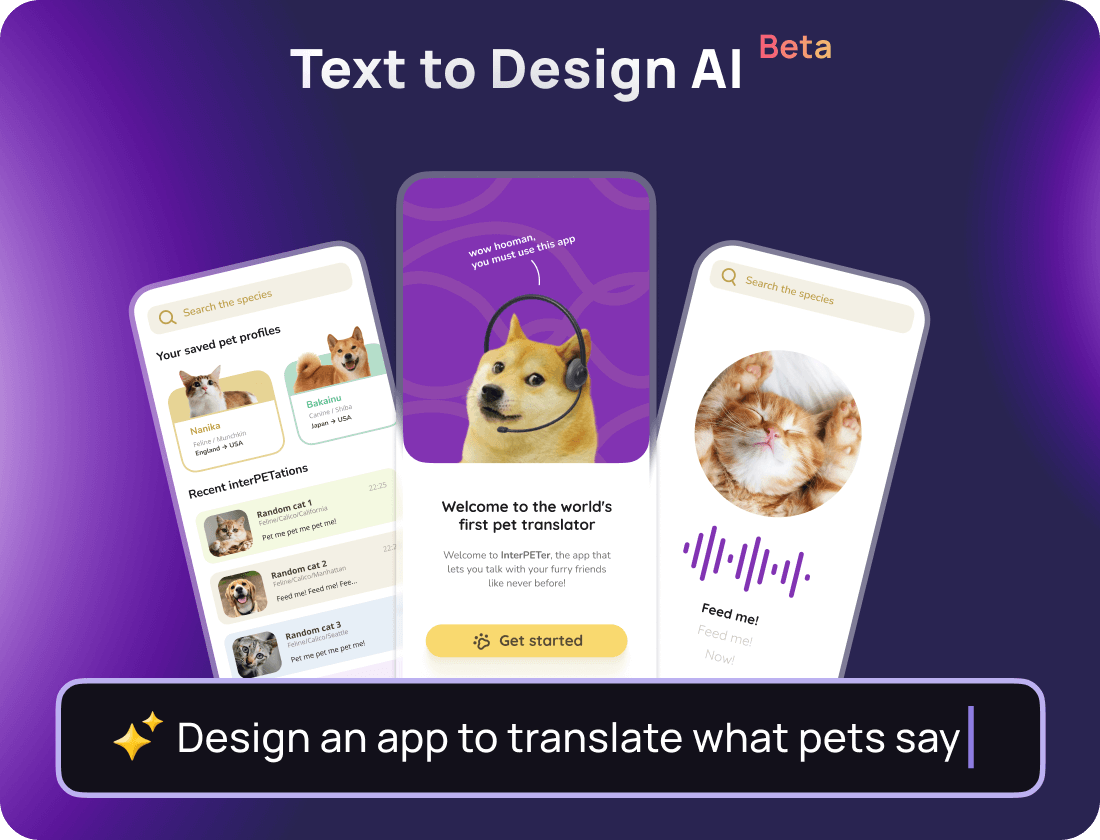
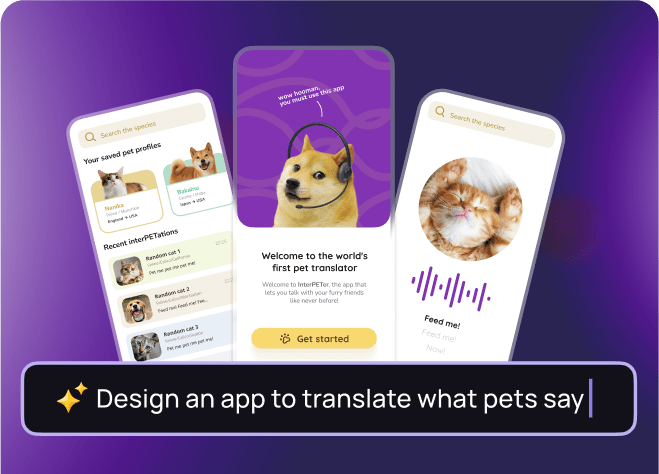
Text to Design Beta
Beta
Text to Design
Instantly generate a beautiful, fully editable design with a simple text prompt.

Wireflow
Quickly iterate UX flows & processes with Visily’s flowchart and wireflow features.

Collaborative Tool Integrations
Visily integrates with Notion and Slack to streamline workflows and boost team collaboration.

More resources to create UX design for developers
Optimize your workflow with expert insights on AI, prototype, and collaboration.
Frequently Asked Questions
Visily makes it easy for software engineering teams to brainstorm ideas, map workflows, and create prototypes—all in one platform. With tools like technical diagramming and customizable templates, engineering teams can visualize complex workflows, connect system logic, and streamline collaboration. It's especially beneficial for advanced engineering teams that need to manage intricate system architectures with ease.
Yes! Visily is built for engineering and product design teams, making it easy for engineers and designers to collaborate in real time. Share annotated wireframes, gather feedback, and work together on UI design templates for faster iterations. Wireframing allows web developers to create professional layouts quickly and collaboratively, ensuring smoother project flow from design to development.
Visily provides easy-to-use tools to create technical diagrams, workflow diagrams, and flowcharts. These tools allow engineers and designers to map out system logic, document architecture, and ensure all project stakeholders are on the same page. It’s also considered one of the best free flowchart software for developers, offering comprehensive yet easy-to-use features for visualizing complex processes.
Visily is designed to streamline product development and prototyping. With Visily, engineers can quickly create throwaway prototypes, test ideas, and collaborate with teammates to validate concepts. Export assets, inspect design, and prepare for development without missing a beat. It's especially useful for UX design for mobile developers and UX design for web developers, helping teams design across platforms with ease.
Definitely! Visily offers powerful workflow tools for web developers and wireframing solutions. Whether you need to design UI for developers, build wireframes, or visualize user flows, Visily's easy-to-use tools help make development faster and more collaborative. Wireframing allows web developers to quickly turn ideas into visual representations, reducing development time.
Yes! Visily includes a variety of diagram and design templates for developers, including web design templates and UI design templates. These pre-built components help speed up your workflow and ensure consistency across your projects.