Diagram AI: Your Top Diagram Generator
Turn simple text prompts into polished diagrams and flowcharts in seconds with Visily’s AI Diagram Generator


Diagram faster with AI

A much quicker way to create professional diagrams with AI. Streamline your product design process for faster, simpler creation.
Save time explaining or ideating during software development

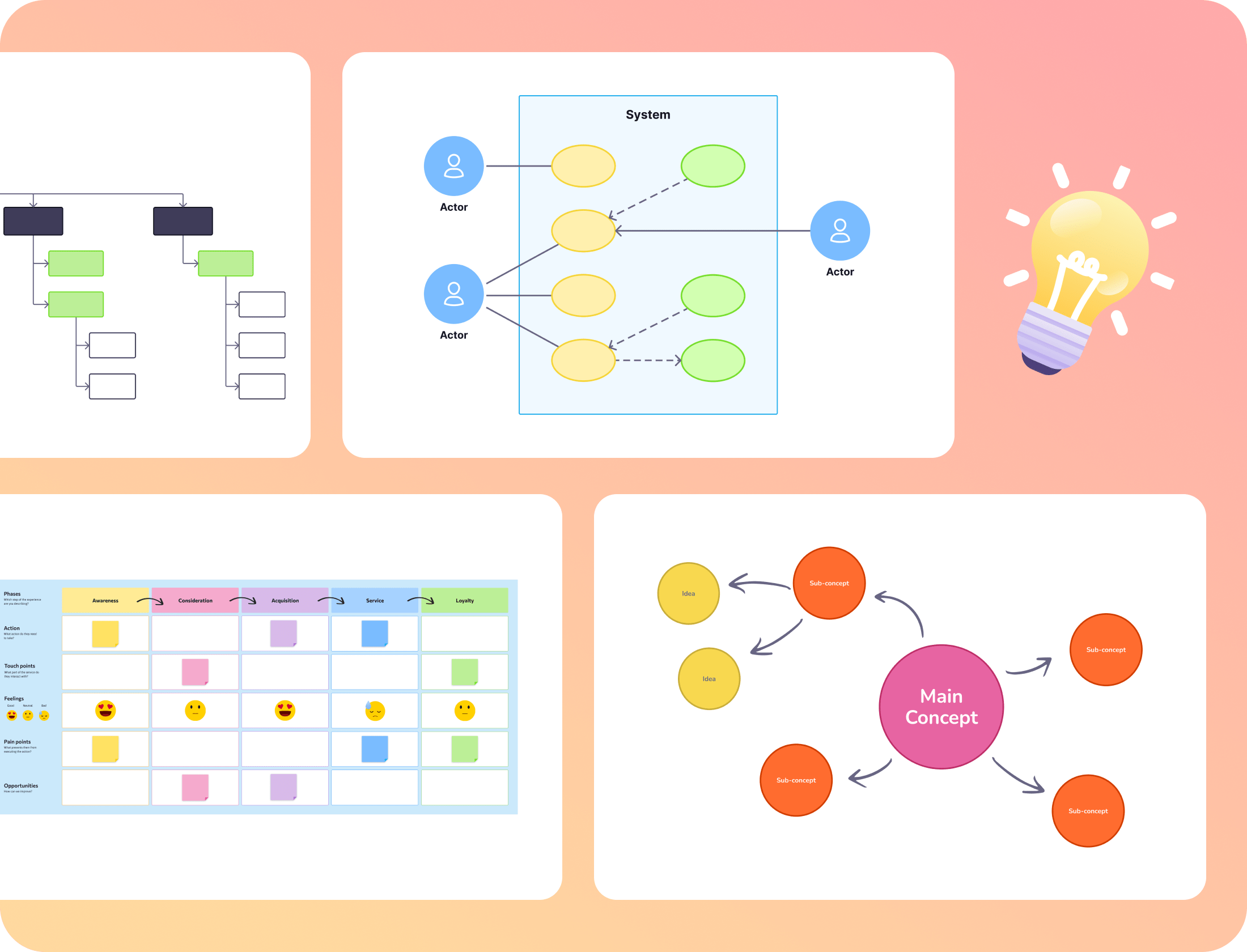
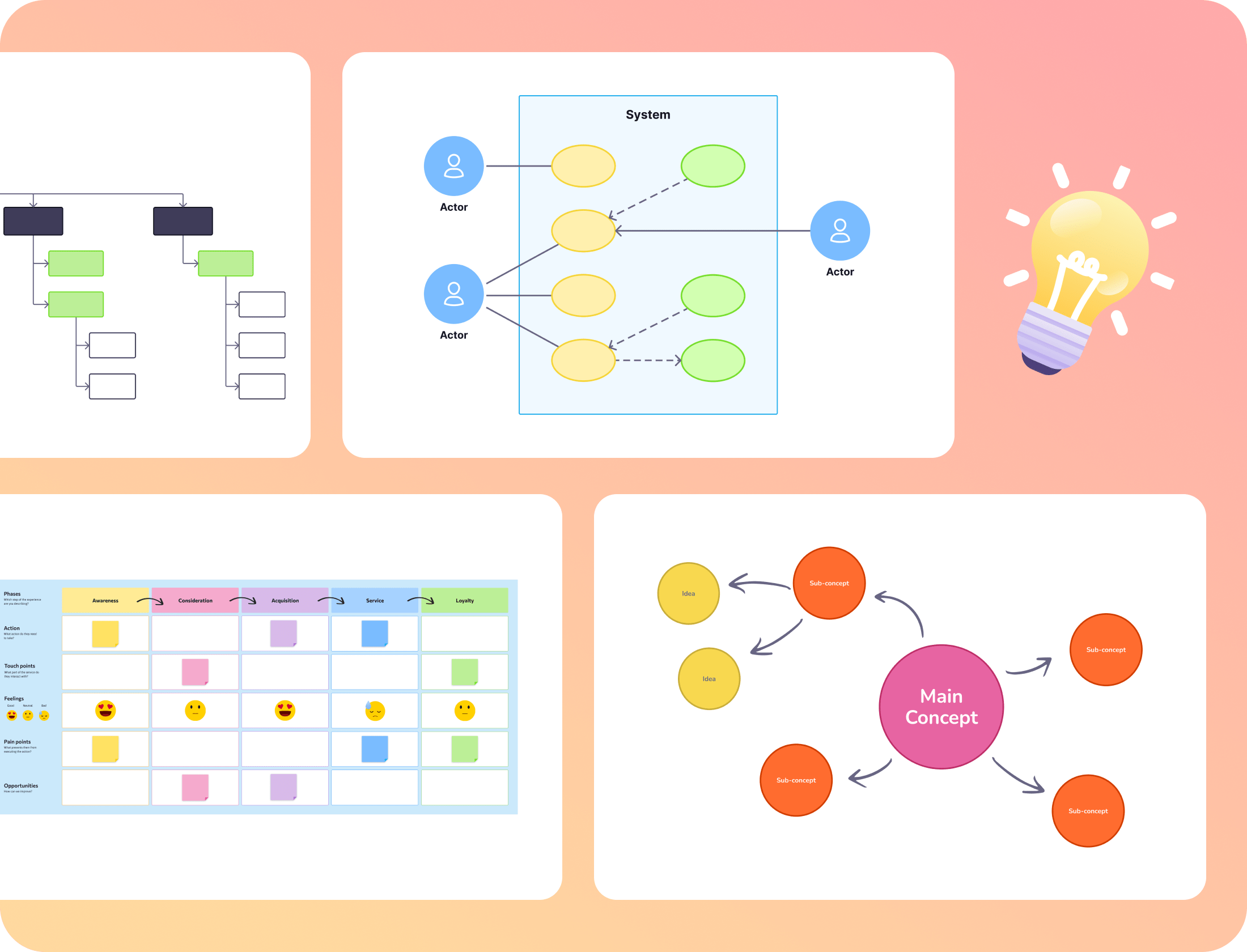
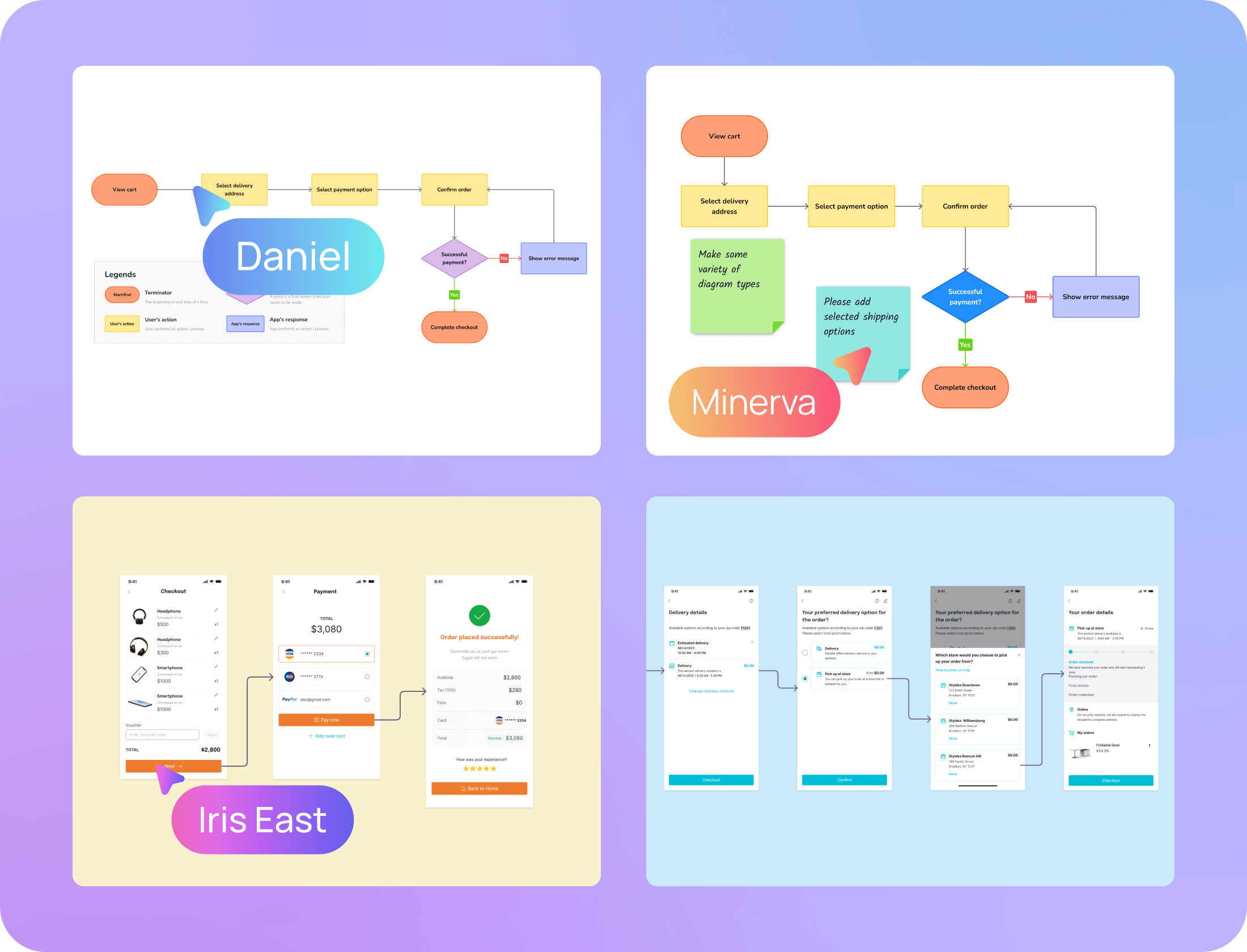
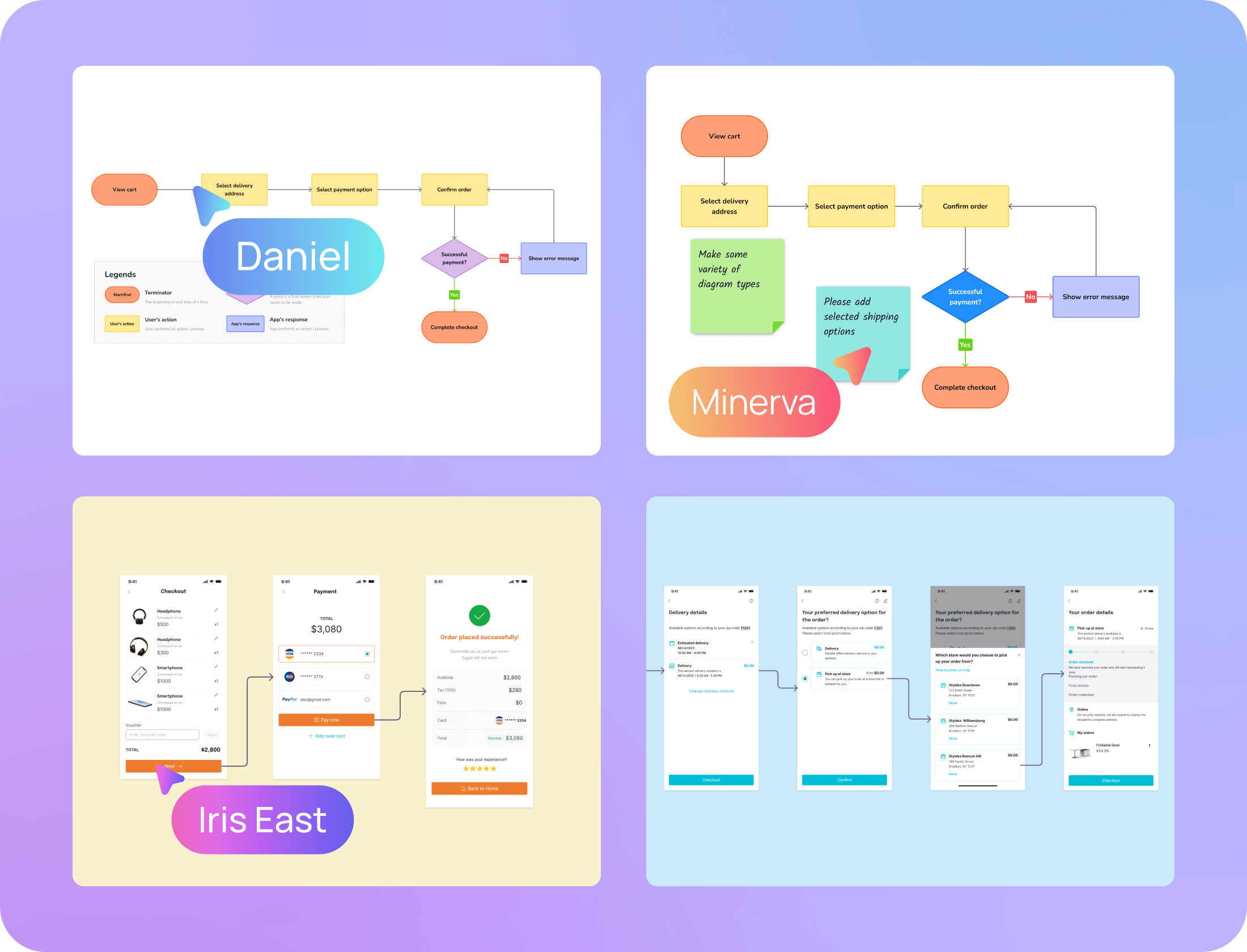
Visily's Diagram AI lets you quickly generate diagrams for software concepts and system architecture. Use it to create flowcharts, organizational diagrams, network diagrams, mind maps, gantt charts, and more.


Get any business maps quick

Effortlessly design intricate progress maps and engage in collaboration with colleagues or clients using Visily.
Speed up your product designs

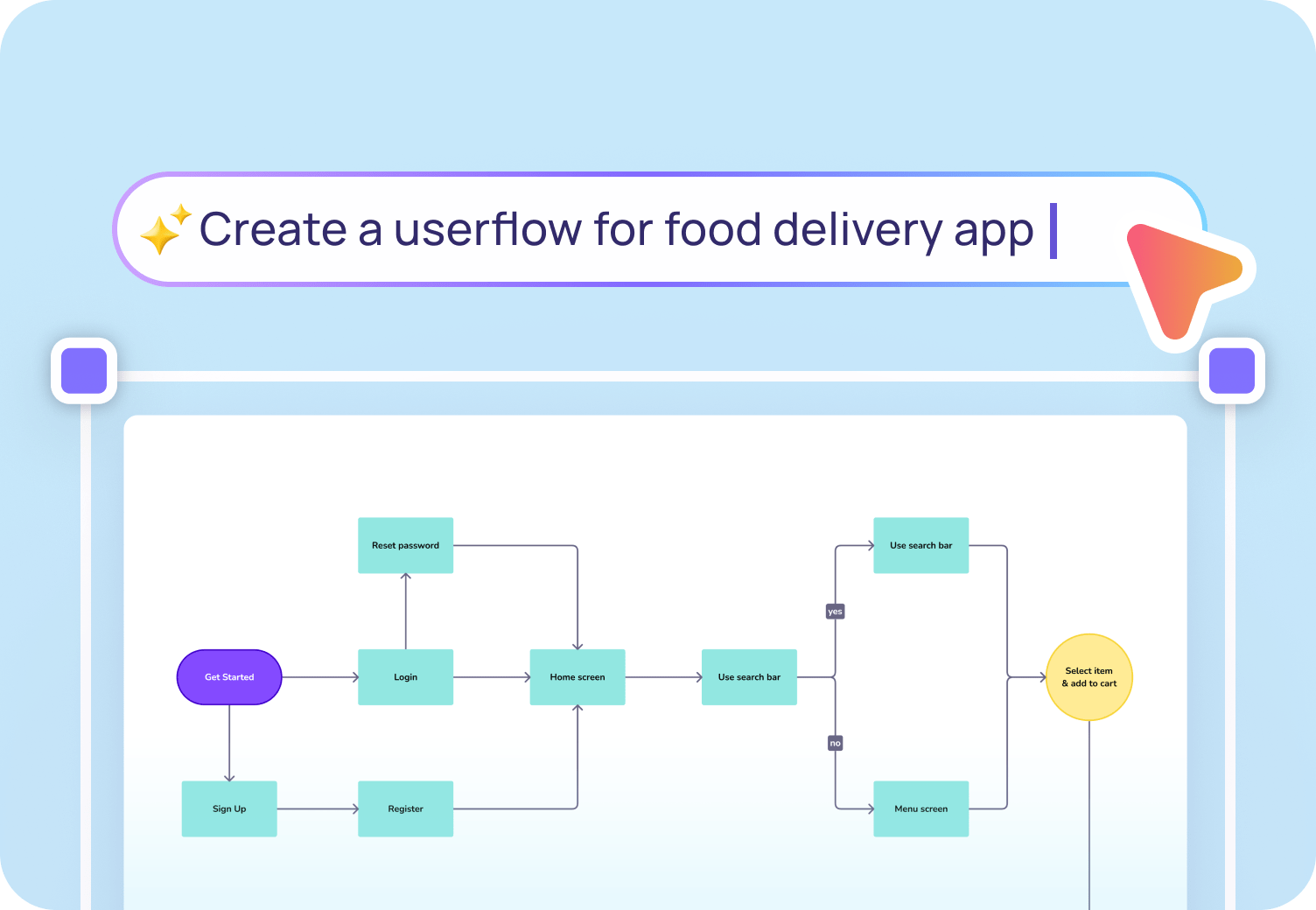
Speed up the early stages of your product design. Use text prompts to create mind maps, layouts, user flows, and sitemaps that you can iterate on. Ideal for brainstorming and exploring various UX strategies.


How to use Visily's Diagram AI



Beta
2
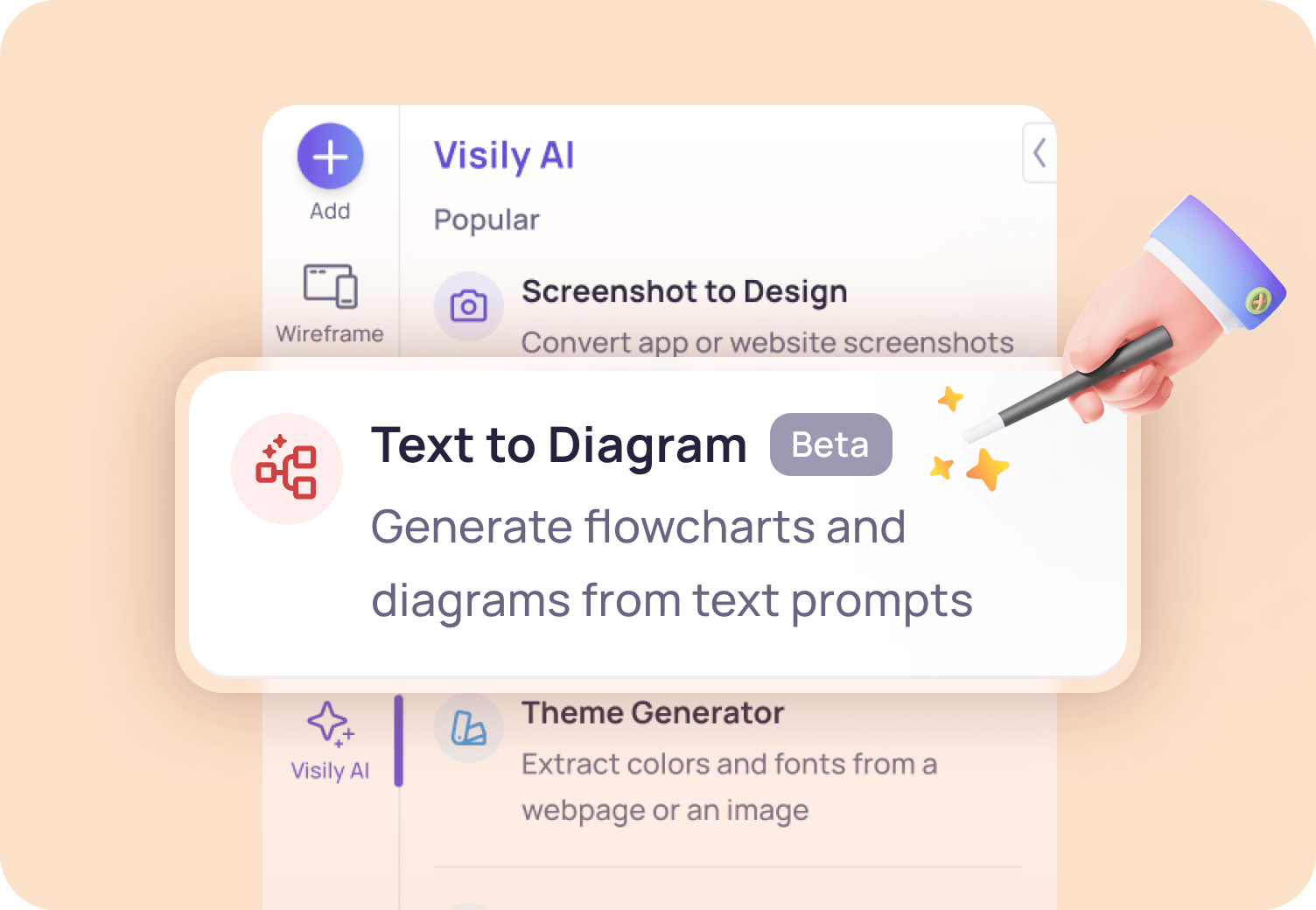
Select Text to Diagram AI in the Ask AI chat
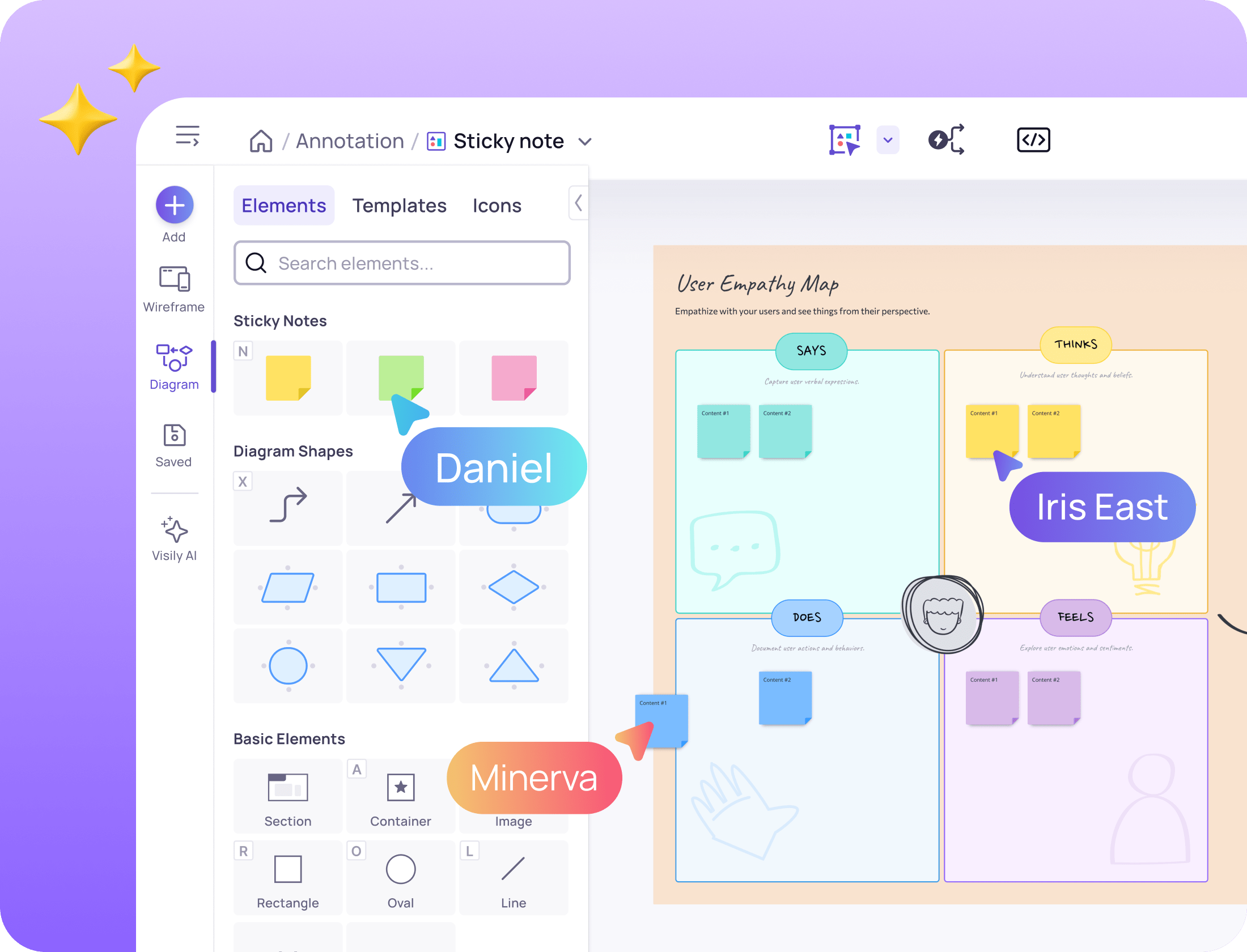
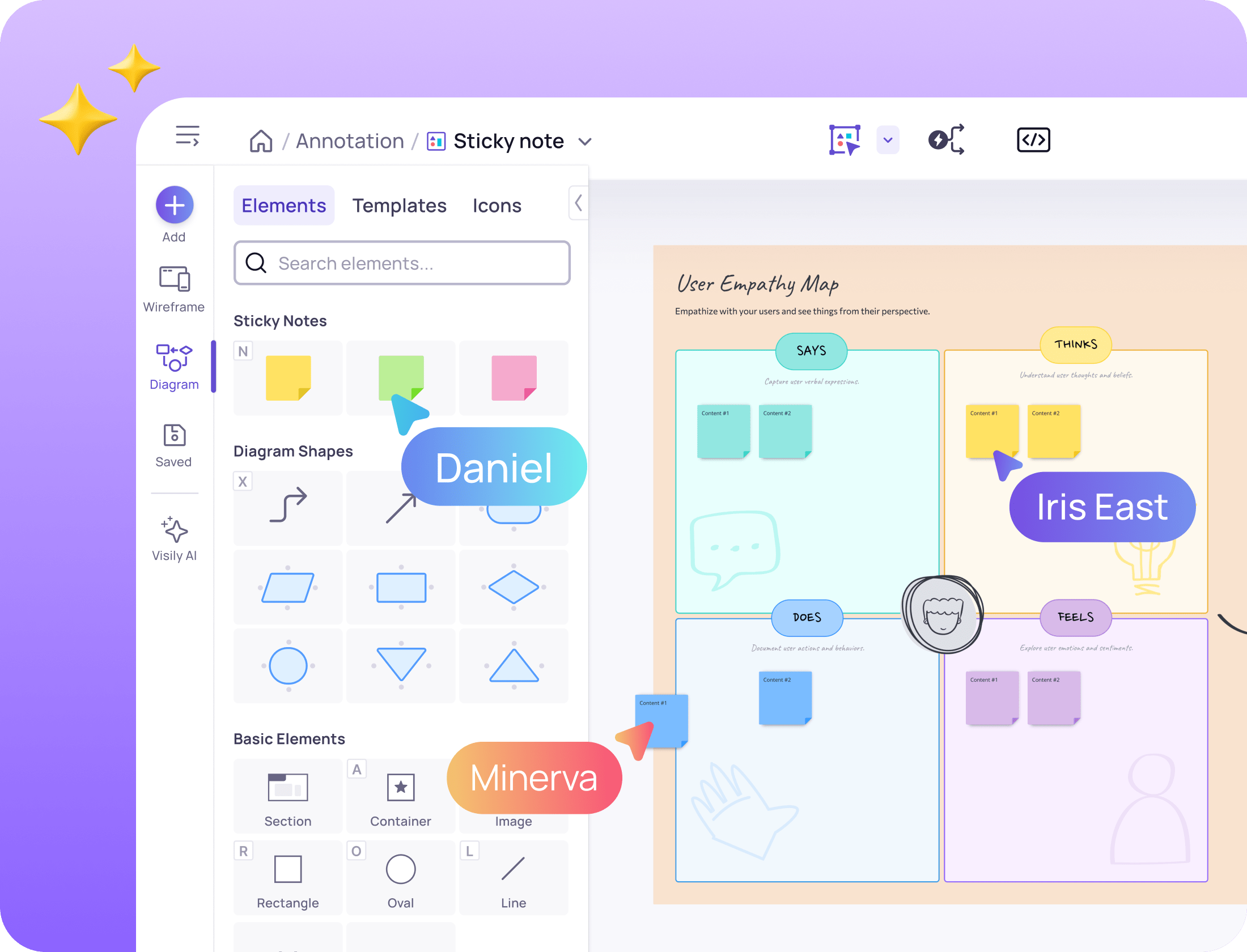
After logging into your Visily account, click the "Ask AI" button on the bottom bar and select "Generate Diagram from Text".

3
Provide detailed input for your diagram prompt
In the chat box that appears, type or paste the text that describes the diagram you want to generate. You can type ‘/’ to see some recommendations.
Learn more about Visily's AI
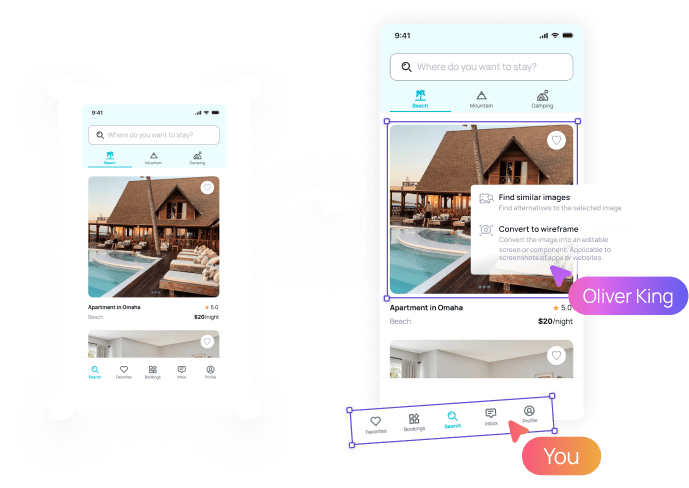
Screenshot to Design
Turn screenshots of apps or web pages into editable wireframes or mockups.

Text to Design Beta
Beta
Text to Design
Instantly generate a beautiful, fully editable design with a simple text prompt.

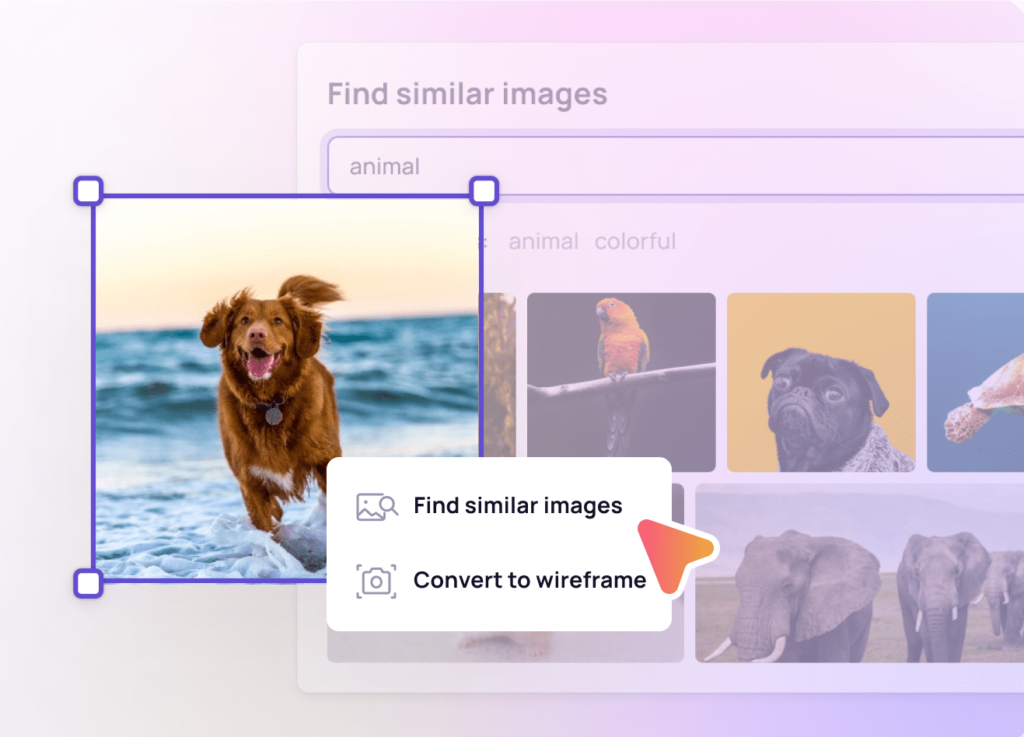
Magic Image
Give our AI an example image, and it will fetch high-quality, similar images for you.


Frequently Asked Questions about Diagram AI
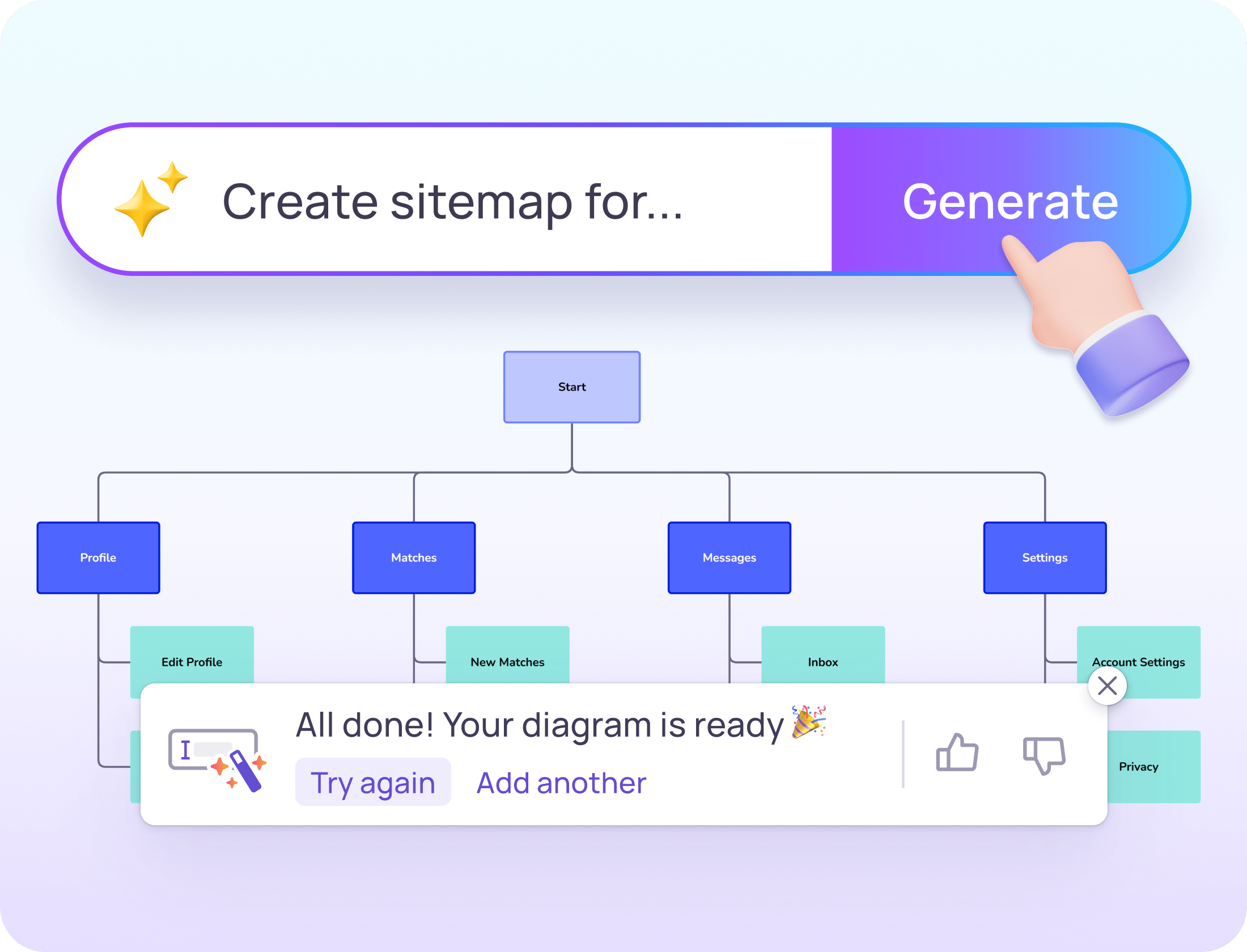
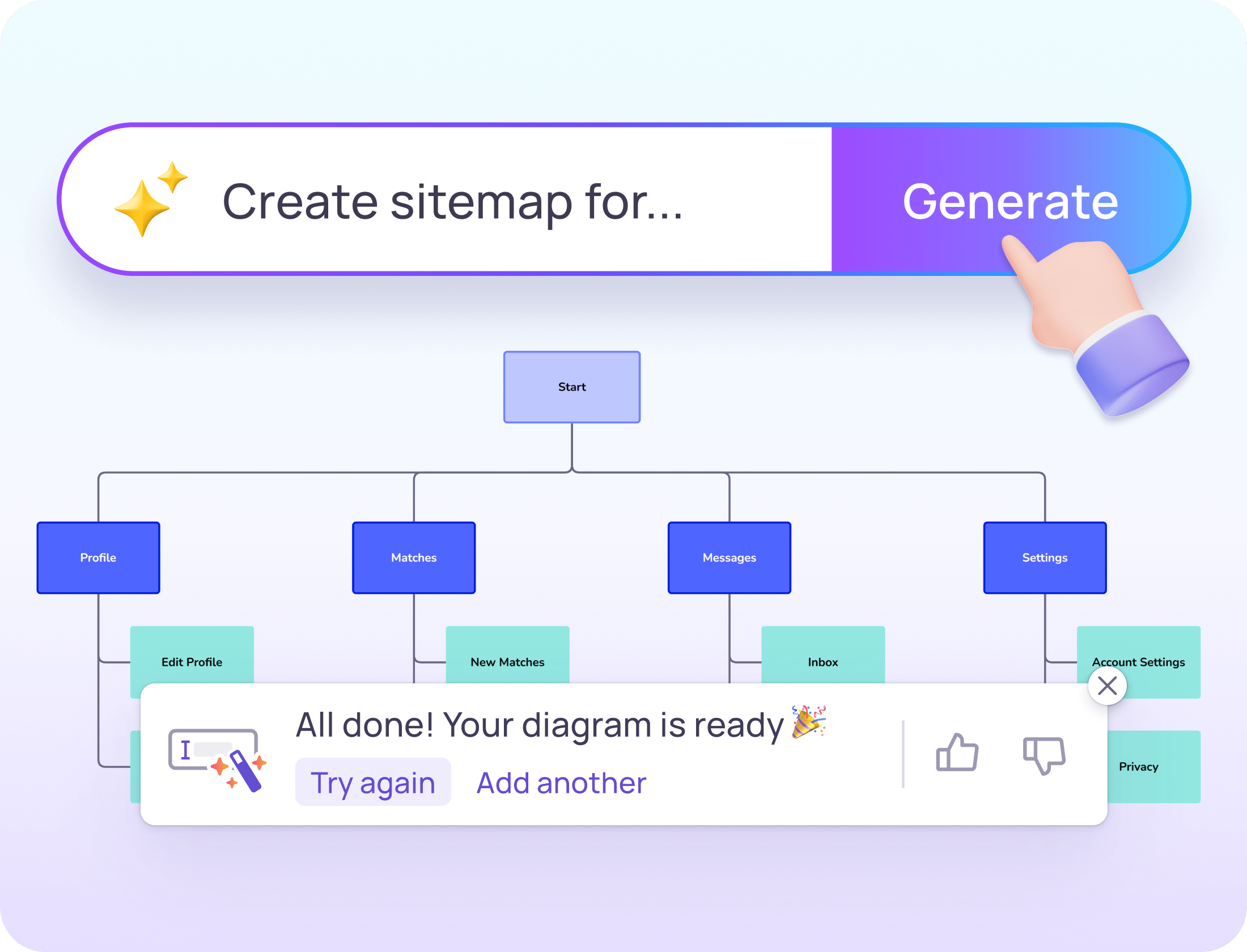
Simply select “Generate Diagram from Text” from the Ask AI button on the bottom bar and type your text into the chat box. The diagram AI will analyze your text and automatically generate a visual diagram with key concepts and relationships. You can then customize the colors, shapes, and more to suit your needs using our diagram components.
If you want to explore more AI features, simply close the pop-up function and select "AI Features."
Visily’s Text to Diagram AI supports many types of diagrams. Some examples are:
Flowcharts
Sitemaps
Org charts
Sequence diagrams
Network diagrams
Mind maps
- User journey maps
Architecture diagrams
Swimlane Diagram
Absolutely! Visily is a full-service design platform, not just a diagramming tool. It can help you create user designs, flowcharts, wireframes, mockups, and prototypes.
Yes, you can fully customize the appearance and style of the generated diagrams. You have the freedom to change shapes, adjust connections, change colors, and tweak other visual elements to ensure your diagrams meet your specific needs and preferences.
Visily aims to streamline your design workflow from start to finish. It can generate designs and wireframes from screenshots or sketches. Visily also offers pre-made icon libraries, color palettes, and templates to choose from so you can quickly brand your visuals on the fly.
No technical expertise is required to create diagrams with Visily's Text to Diagram feature. Our interface is designed to be simple and intuitive for all users.
An AI Diagram Generator leverages advanced algorithms to transform your input, whether they're detailed text descriptions or abstract concepts, into structured diagrams like flowcharts, wireframes, or mind maps. Using techniques like natural language processing and intuitive AI-driven design, it automatically generates visually appealing and organized diagrams. This streamlines the creation process, saving time and enhancing clarity for complex concepts.