Welcome to a seamless design workflow
Unleash creativity effortlessly with Visily's Browser Extension


How to use the Visily Extension 

1
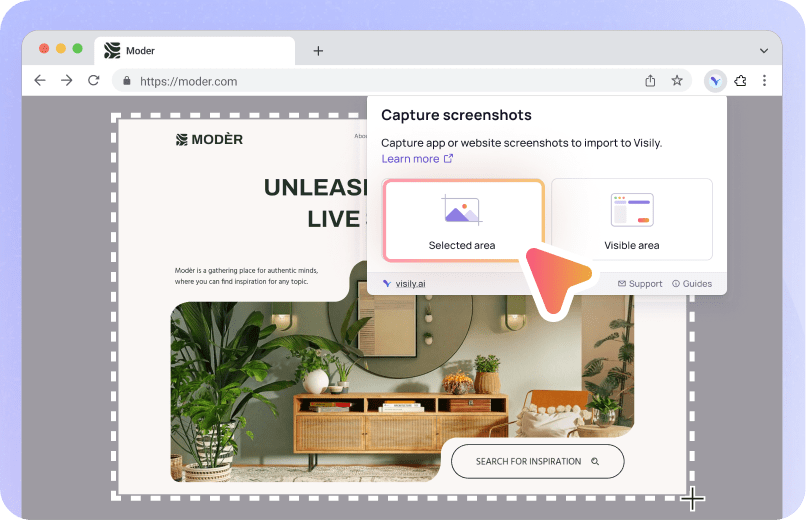
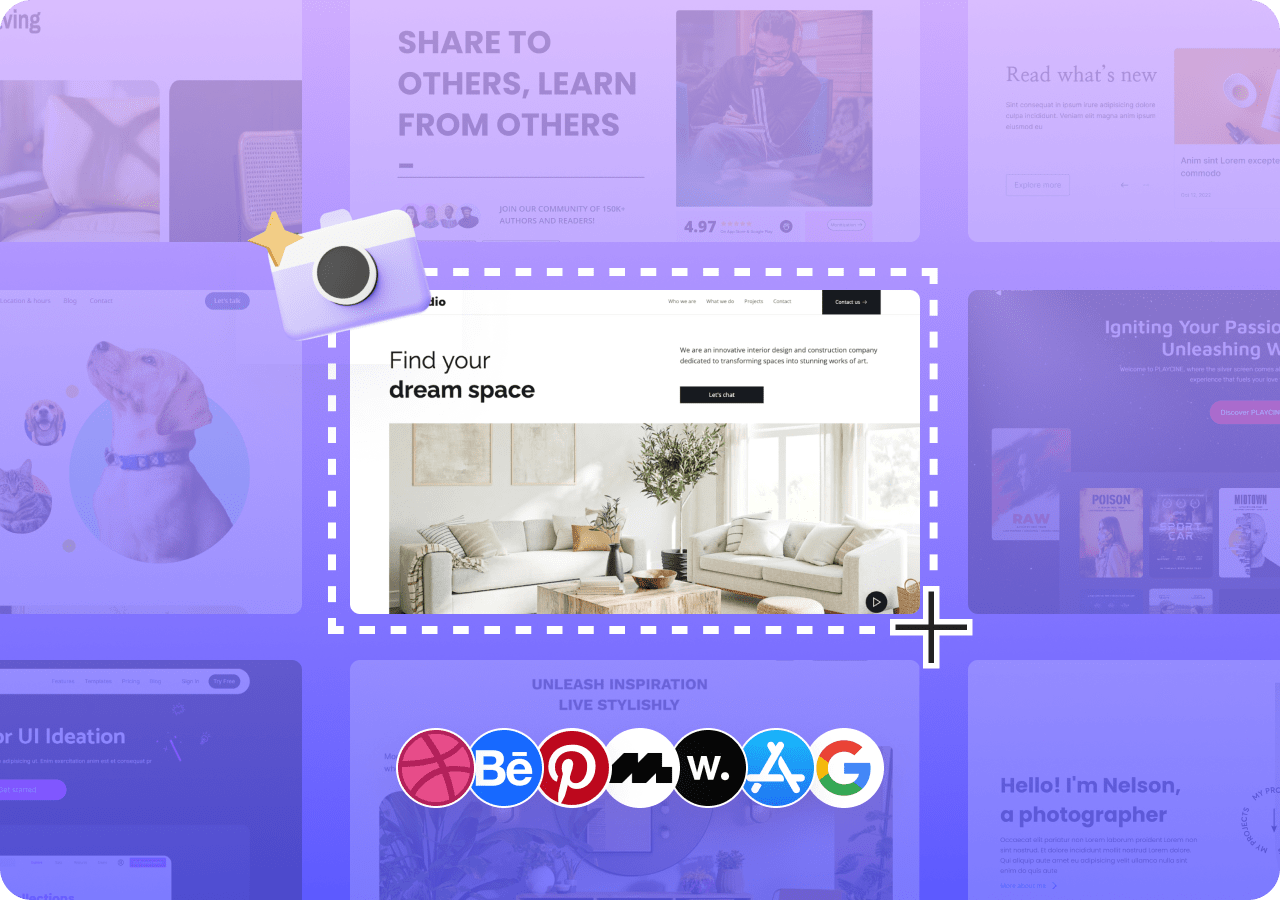
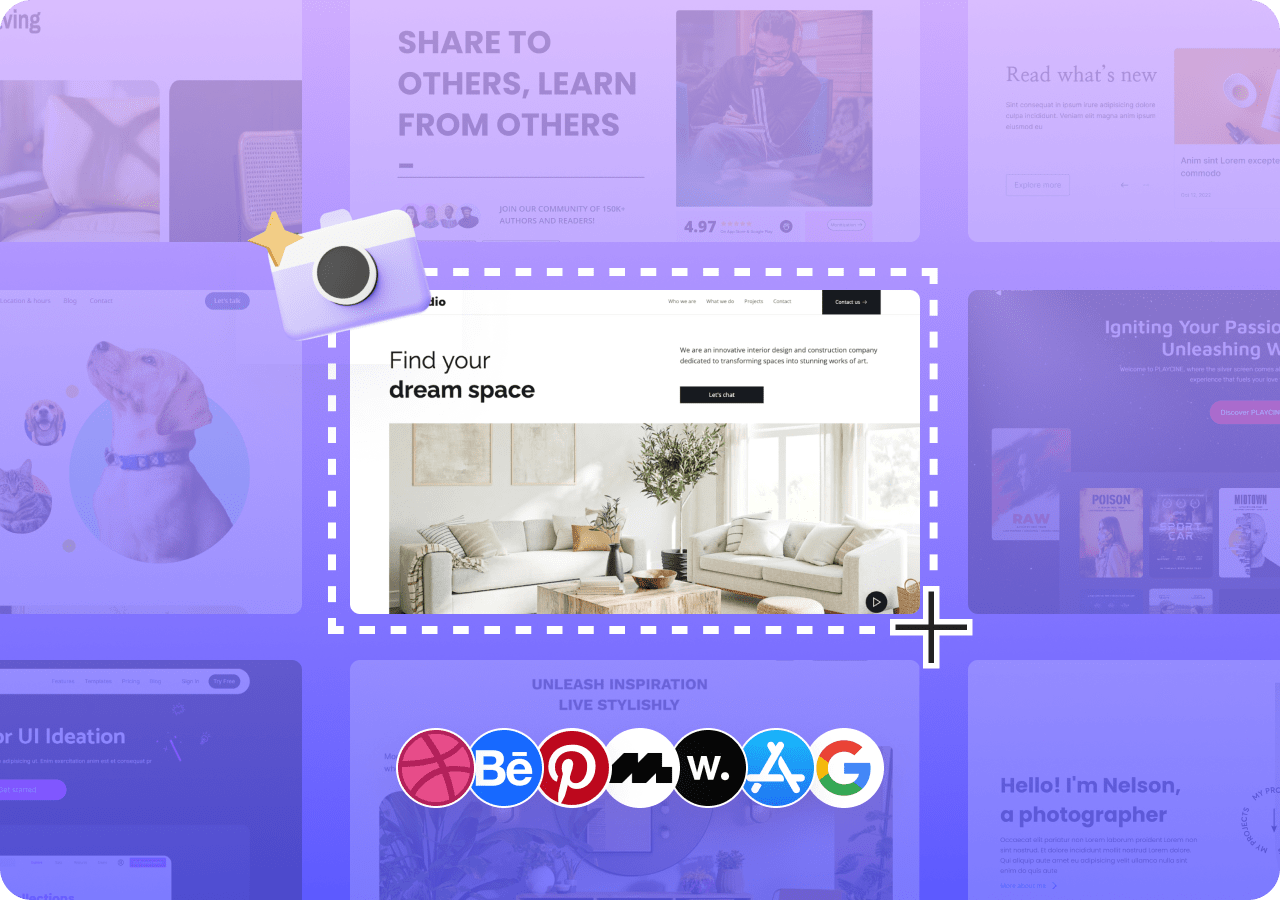
Open & Capture
Open the screen you want to edit and choose a capture option—either ‘selected area’ or ‘visible area’. Visily’s extension supports multiple image captures.

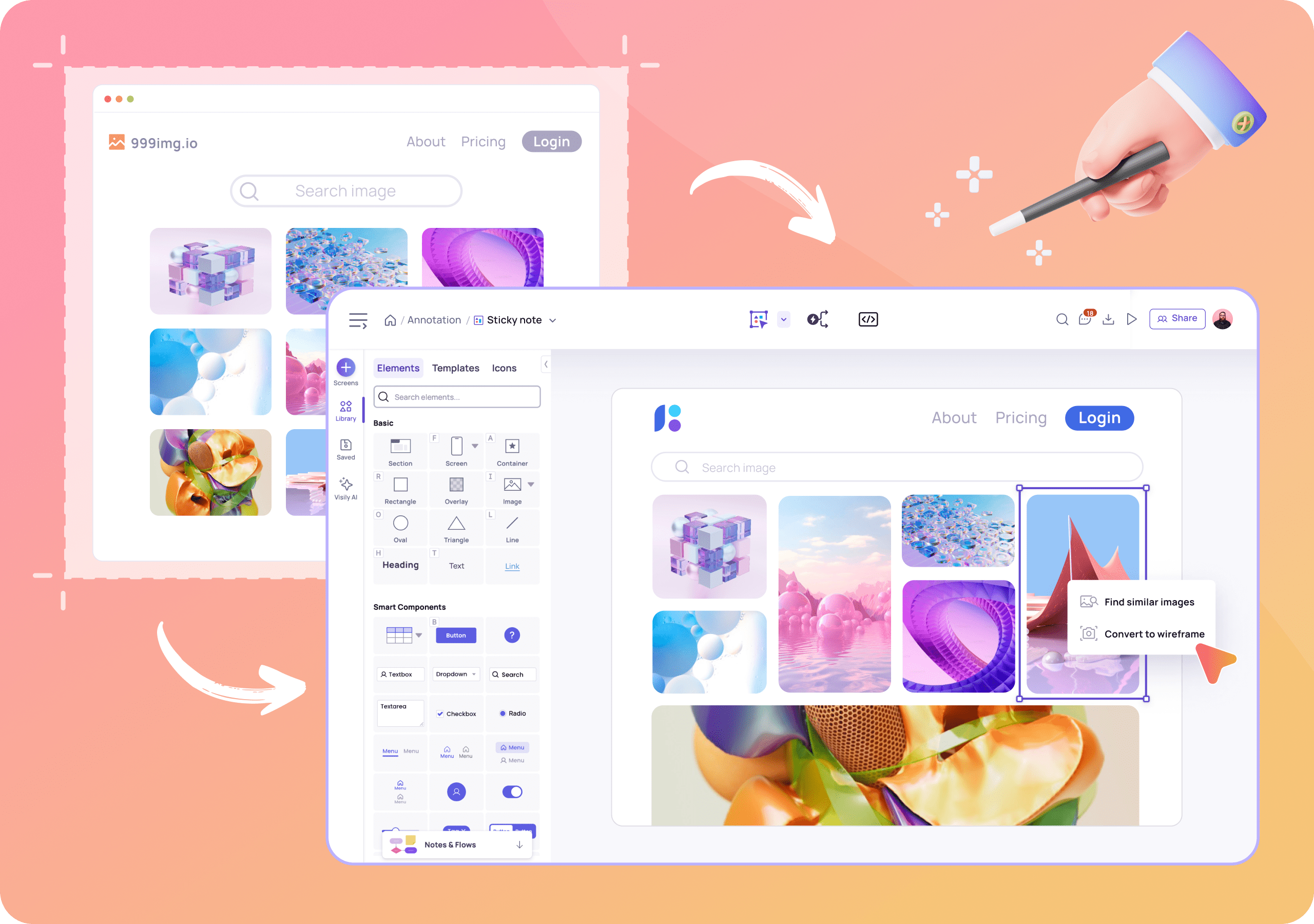
2
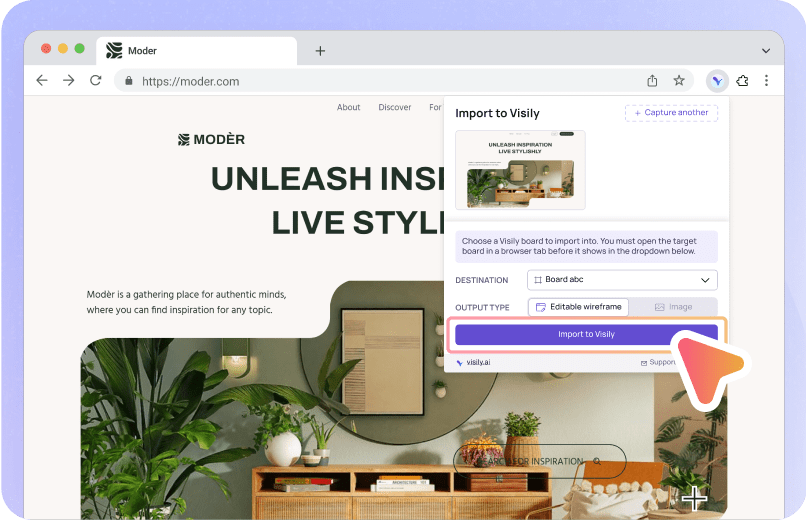
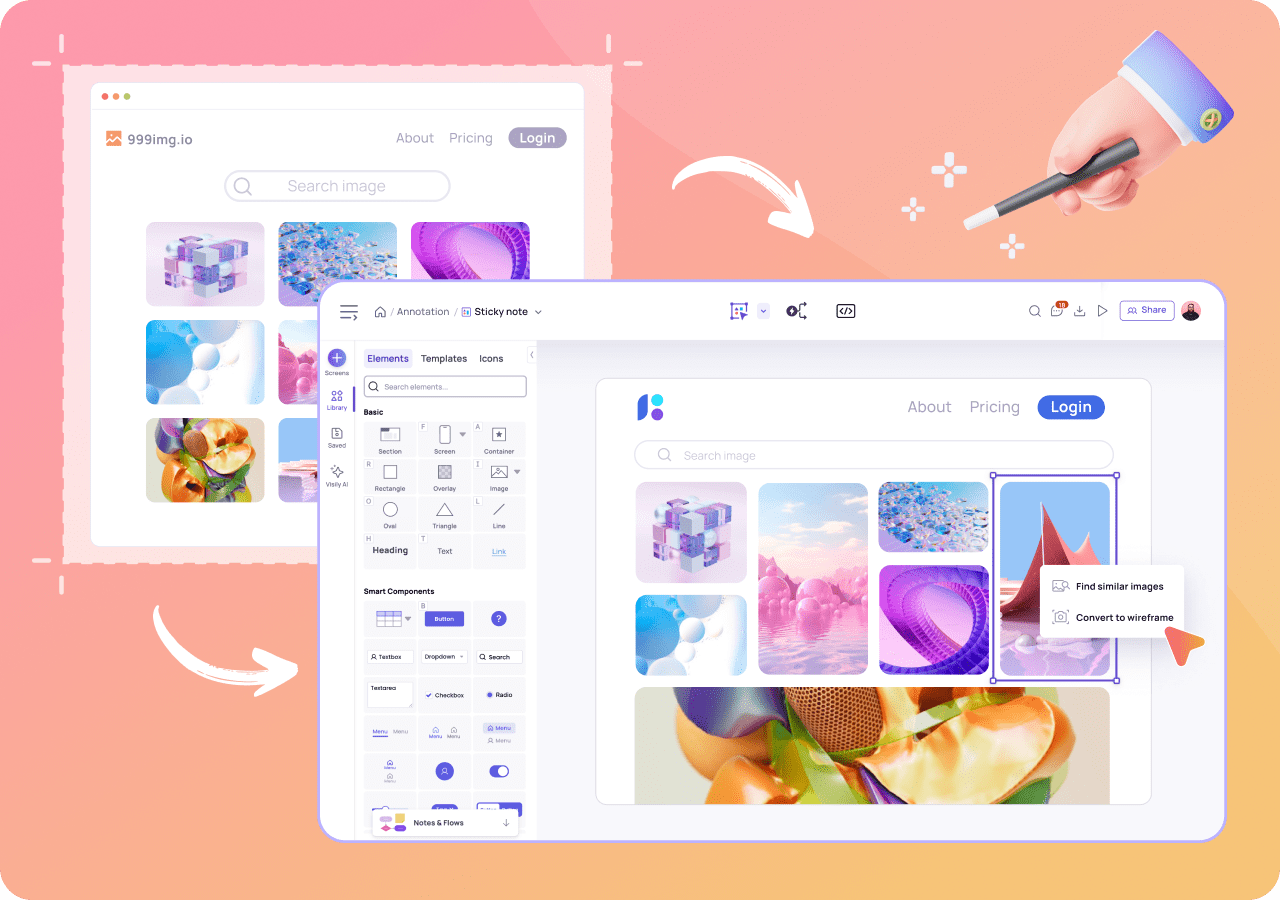
Import to Visily
Select the screenshot you want to import from the extension modal. You can choose to convert the image to an editable wireframe (default setting) or as a static image.

3
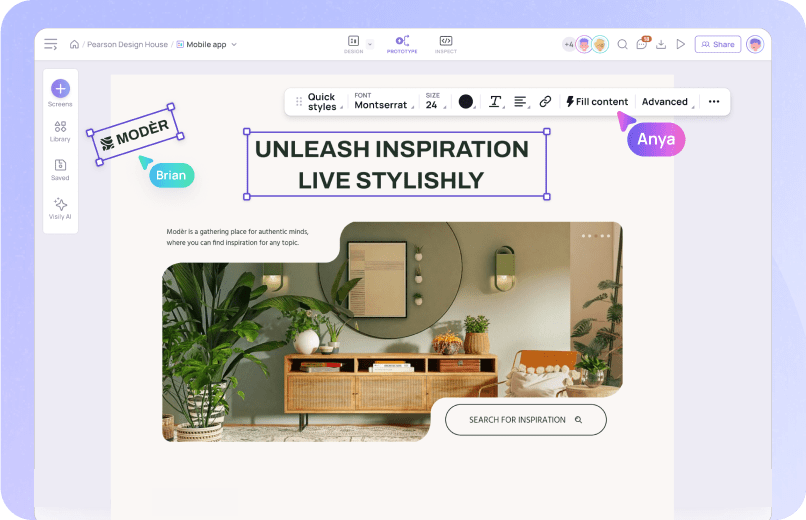
Edit & Share
Smoothly polish your designs using Visily’s powerful editor and innovative AI features, then seamlessly sharing them with the entire team.
How the Visily Extension helps you 
Just snap a screenshot from any site or app and dive straight into your design projects, say goodbye to the blank canvas and instantly spark your creativity.

Effortlessly take screenshots of legacy apps to refine them in Visily.

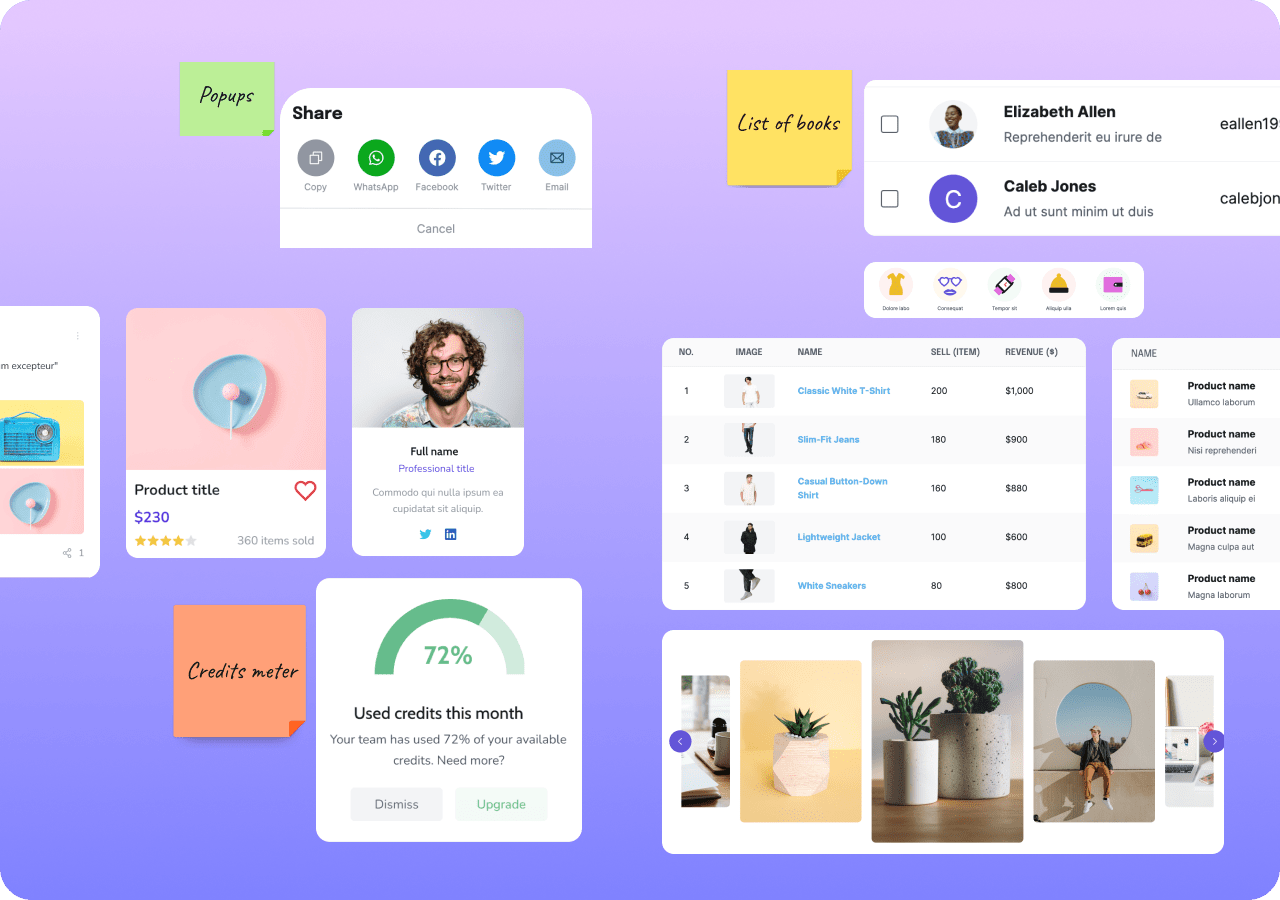
Capture standout designs to enrich your UI inspiration collection, neatly storing them in Visily for easy access whenever creativity calls.

 Kick-start a new design
Kick-start a new design
 Modernize the UI
Modernize the UI
 Capture remarkable designs
Capture remarkable designs
Frequently Asked Questions about Visily - App UI Capture & Design
To select a board in the extension, first open a Visily board and ensure it remains open in a browser tab. This will enable the extension to recognize and import the screenshots to your boards.
If you find you're unable to import a screenshot, check your board's editing rights first. Ensure you're in the Editor view and have editing permissions to import screenshots into Visily.
The extension allows you to store up to 10 screenshots. This limit ensures efficient management and organization of your captured content for streamlined design processes.