Wireframes vs Mockups, and Prototypes can sound intimidating to those of us who are non-technical and involved in product development on a regular basis. They are essential steps in laying the groundwork for any new project to ensure you can deliver the desired customer experience and end result look and feel that connects your product with your target audience. The terms might sound confusing as they get used interchangeably, and not everyone understands the value of each step. They are not the same, and each represents different stages of the UI design process.
To keep communication between teams concise, you need to understand the difference between wireframes, mockups, and prototypes. Below is a breakdown of how they differ, how each fits into the product design process, and their role in the UI/UX design and testing.
Wireframe

What is a “wireframe”?
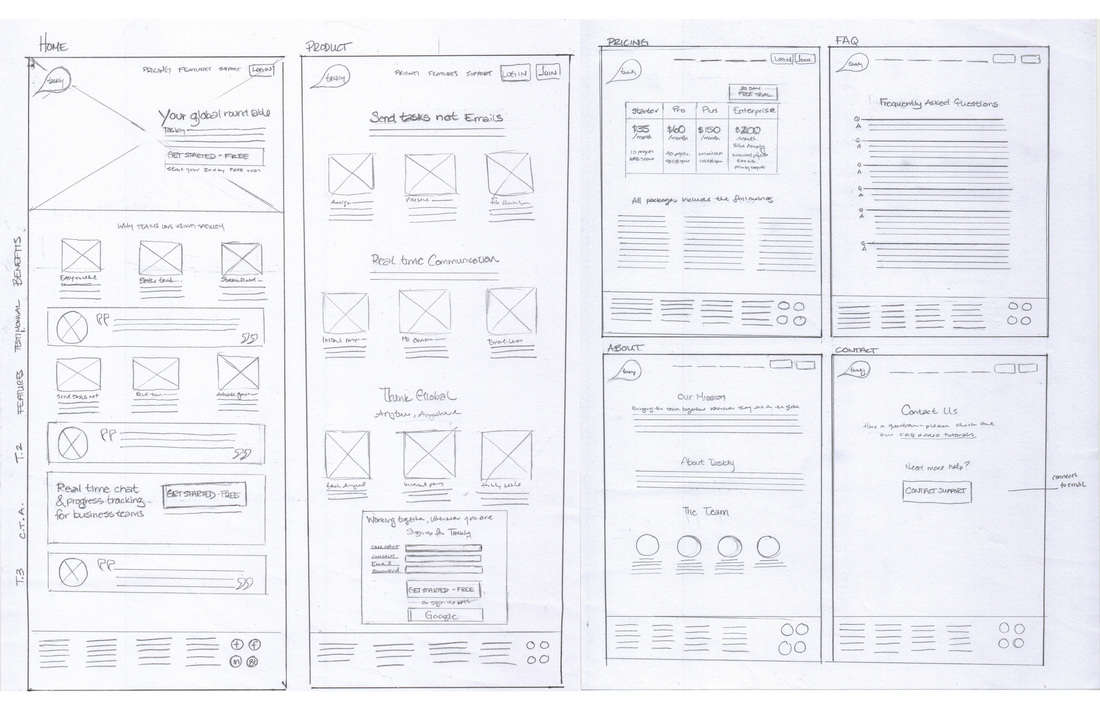
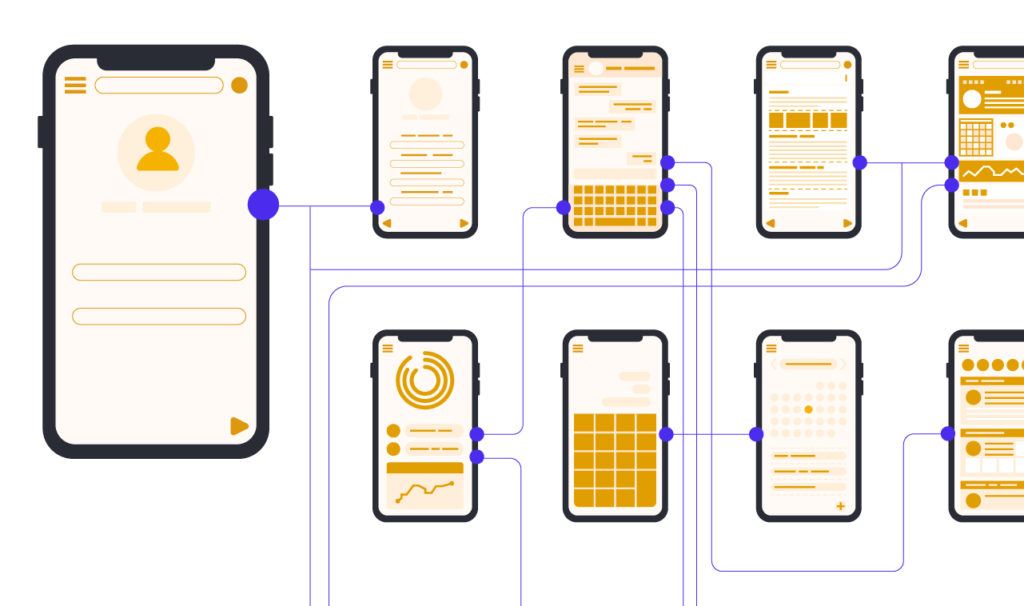
Wireframes are simple sketches or skeletal blueprints made to visualize an app or website’s initial layout and structure. It is a low-fidelity design that does not go into details with any branding and visual clutters. Wireframes are typically used early in the design process to help communicate the overall direction to the relevant stakeholders.
Initially, the designers create wireframes using simple shapes and lines and do not usually include any styling or color. As they have a simple layout, wireframes can be created by more team members than a designer. Product managers or other stakeholders could also lay out the components and build a wireframe.
Wireframes shouldn’t take long to build, and the structural design allows quick modification when there are necessary changes, which is beneficial if your team has to present the idea for approval to multiple groups of people.
Why do you need a wireframe?
Generally, a wireframe has three main purposes:
- To visually communicate the product’s basic functionality and the interface’s structure.
- To gather feedback through early user testing, which helps establish the need for complex product components early and build these needs into planning.
- To enable efficient collaboration between stakeholders.
When you look at a wireframe, you can identify which main functions the final product will have, and the location of each type of content and design element should be clear.
Wireframes make it easier to get everyone on the same page about what you are trying to accomplish. Therefore, before your team develops any code or commits significant resources to a project, everyone must understand what they are working towards.
Visily and Wireframes

With Visily, you can start building your wireframe using customizable templates. Visily is the easiest, most powerful and generally the best wireframe software that enables teams, regardless of size and skill. It is to brainstorm and create a beautiful app and website wireframes. Visily allows you to generate a wireframe to suit your needs, ready to be developed as a mockup once approved. Move quickly through the design process using AI-powered tools to help you perfect your design:
- Screenshot-to-design: Take screenshots of existing apps or websites and let our AI convert them into beautiful, high-fidelity mockups.
- Sketch-to-design: Iterate your ideas quickly! Draw your app on paper and have Visily AI convert it into high-fidelity mockups.
- Save time with prebuilt & customizable templates for every situation: Quickly design entire page layouts with just a few clicks and then build the page components faster with pre-built UI elements.
- Rich UI Library: Design with smart components through an easy drag-and-drop system. Make your design pop with smart components, from simple buttons to complex charts.
Collaboration is an essential element of building wireframes. Working through the process means involving multiple people and ideas. Visily offers features to help you manage the collaboration process and keep all your design goals on track:
- Team Workspace: Manage projects and team members in a shared workspace. Limited access to team members working on specific elements of a project and keeping track of all progress in the shared workspace.
- CSS code inspection: Hand over your generated CSS code to your developer ready for inspection.
- Export design: Export your design to JPG, PNG, or PDF in different resolutions.
- Multi-device support: Collaborate with others on both desktop and mobile.
Mockup

What is a “mockup”?
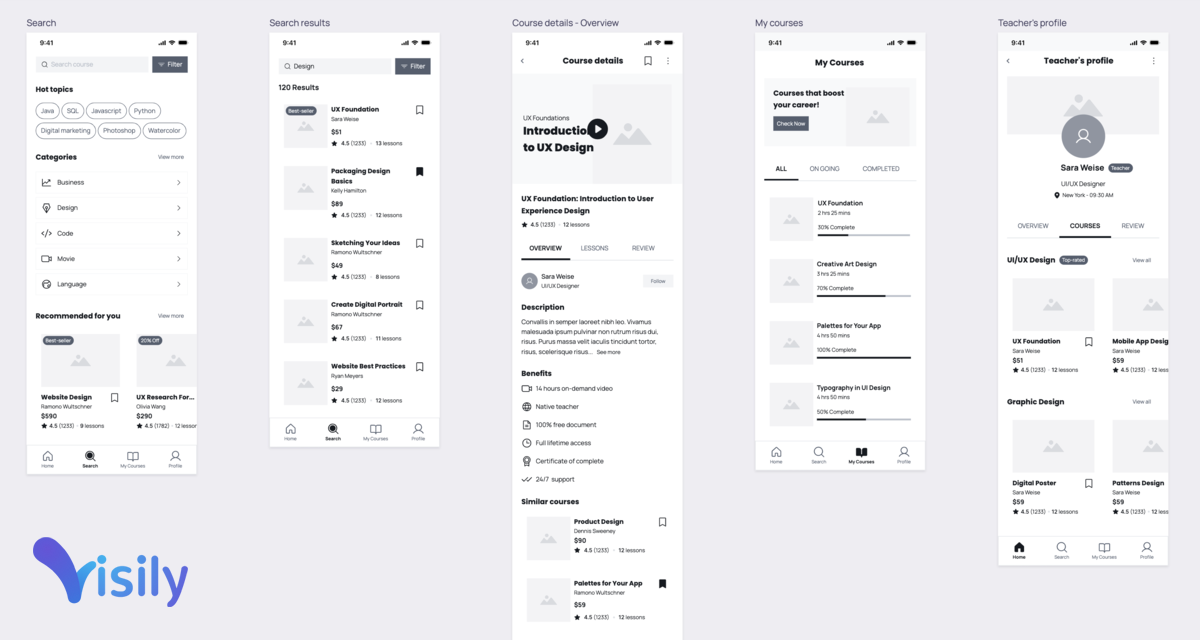
In UI or user interface design, a mockup is a completed design with added visual components and navigation elements. Simply put, while wireframes are blueprints, mockups are the designer’s visual depiction. It looks like the final version of the application or a website; however, it is not interactive.
A mockup version can include graphics, placeholder texts, menu items, buttons, etc. As it is not functional, any links or buttons you see on a mockup do not direct you to a form or a web page when clicked.
Why do you need a mockup?
- To visualize the final interface before building the application or website prototype.
- To allow designers to test different visual content and present design options to stakeholders.
- To give users and designers the opportunity to think over visual details, collaborate and finalize the design aspects before the project goes into development.
Each screen of an application or page of a website should have a purpose with a particular goal in mind. With mockups, the product designing team can test if that goal is on track from the visual structure in the wireframe design. For consistency, project managers can compare the mockup design to any landing pages or applications.
Preparing a mockup of all planned design components helps save time by identifying inconsistencies early in the process.
Visily and Mockups

Visily offers UI templates that you can customize to build your product mockup. Start with the theme generator to get inspiration for your design and then build your mockup easily into a beautiful MVP presentation mockup. Show off your designs to your stakeholders and get feedback in record time.
The ease of customization within Visily makes designing your mockup simple and quick for non-designers. Visily offers you the opportunity to bring in design inspiration aspects using AI, including:
- Smart design assistant: During the design process, Visily’s AI will handle the design grunt work and offer you ideas to get a professional design as your end result. You just focus on delivering the best UX possible.
- Theme generation: Choose a theme from our library and customize it any way you want. If you don’t know what theme you want, enter keywords, and Visily will offer suggestions to meet your project goals.
- AI screenshot to design: Take screenshots of existing apps or websites and let our AI convert them into beautiful, high-fidelity mockups. Use this tool to bring inspiration into your mock-up design.
- Stock image integration: Visily integrates with the image library Pixabay, so you can choose your graphics without ever leaving.
- Templates in multiple screen sizes: Visily templates are dynamically adapted for different screen sizes of your app so you can test your designs.
Prototype

What is a “prototype?”
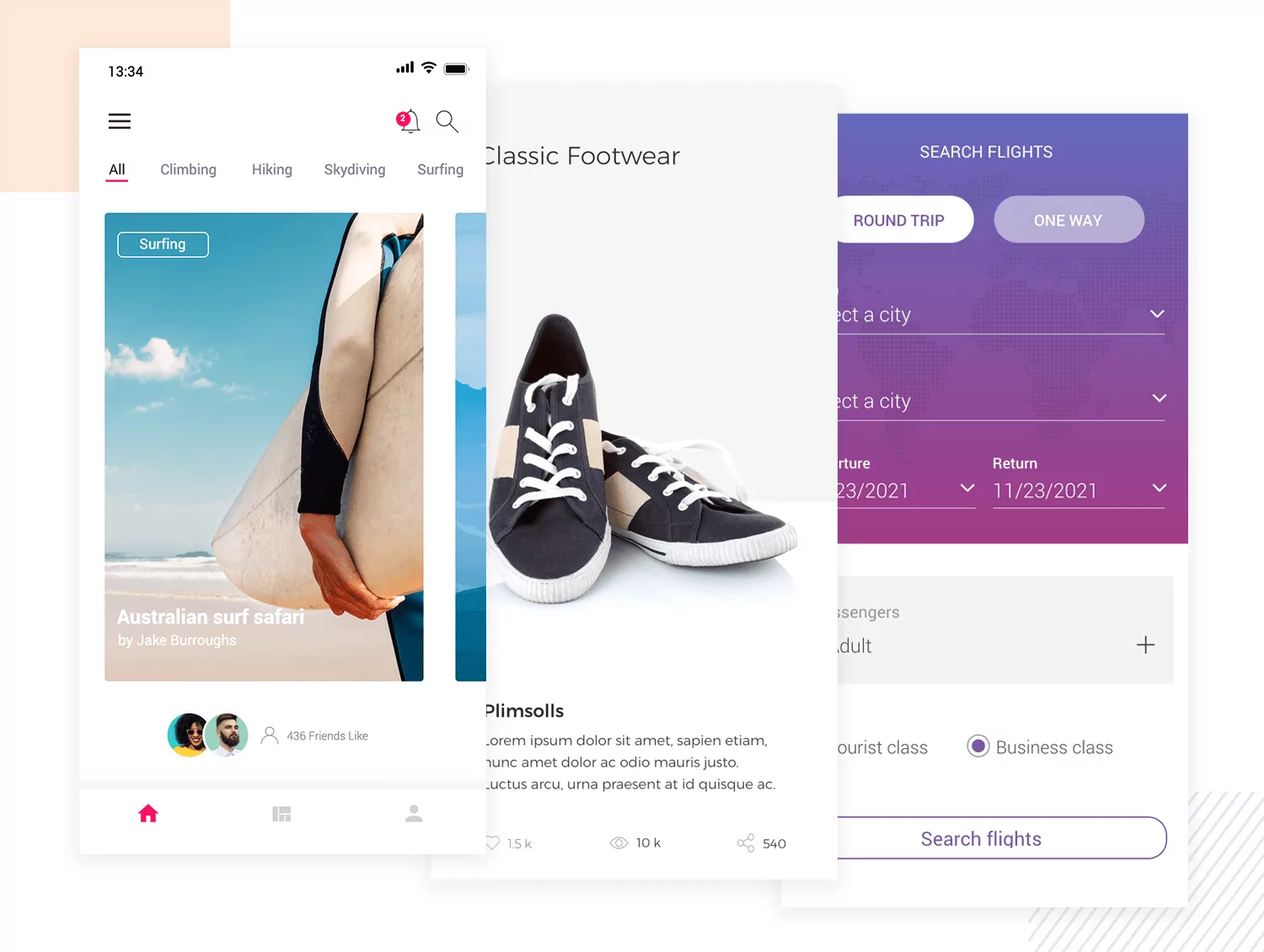
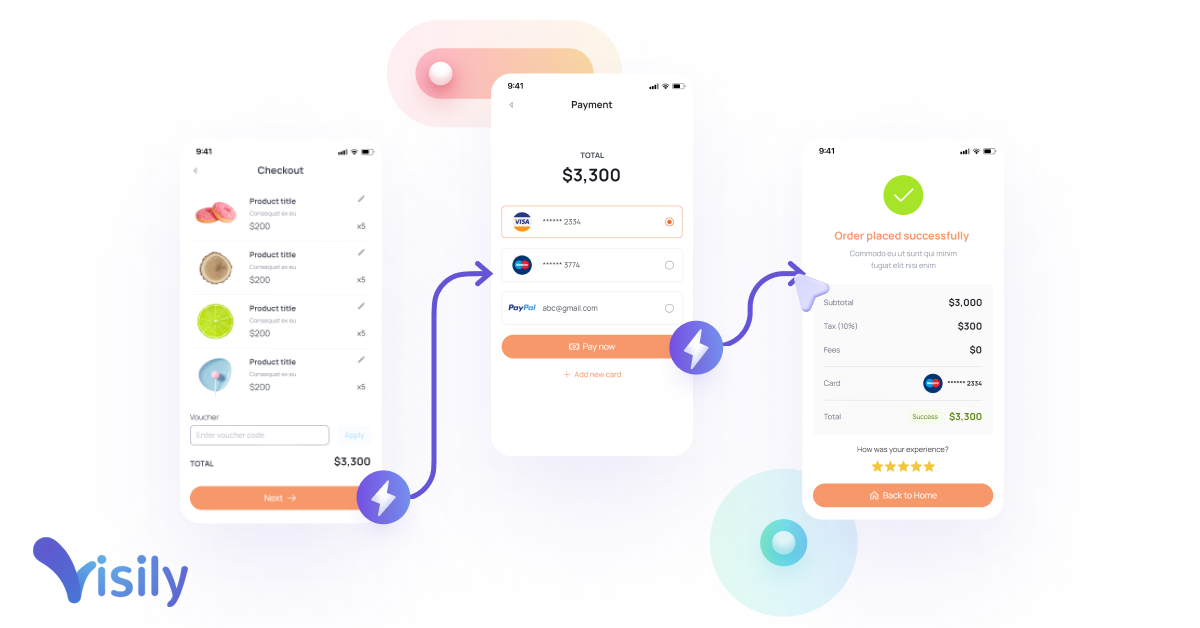
A prototype is a visual representation of a final product that enacts user experience in a high-fidelity design.
It is not a fully functioning product, but it demonstrates functionality, such as being clickable, and allows the team designing a product to understand the flow and direction of their tool.
It is not tied back to a backend and allows for testing before moving to the coding stage.
Prototyping is ideal for presenting to a Venture Capital firm as a founder, sharing with stakeholders and collaborators, or using it to find ways to improve customer experience. Share with your team or freelancers, and make notes for them to add final edits to your working prototype design.
Why do you need a prototype?
- To create a working product version and test how your user journey flows when you test its usage.
- To reduce development costs, try and learn about your tool before sending it for coding.
- To allow for quick and easy changes during the design stage of your tool – rearrange your screens with ease in a different order.
- Presentation mode is available on desktop and mobile to impress your stakeholders with a close-to-working product.
Visily and Prototyping

With Visily, you can build a rapid prototype using the prototyping function. Turn your static designs into interactive mockups and show off a close-to-working model of your product or website to your team. Using this feature, you can connect components and screens to set up app navigation and flow, which gives a working prototype to test and gain feedback from your team. Add in smart components with Visily that automatically change states when hovered over or clicked.
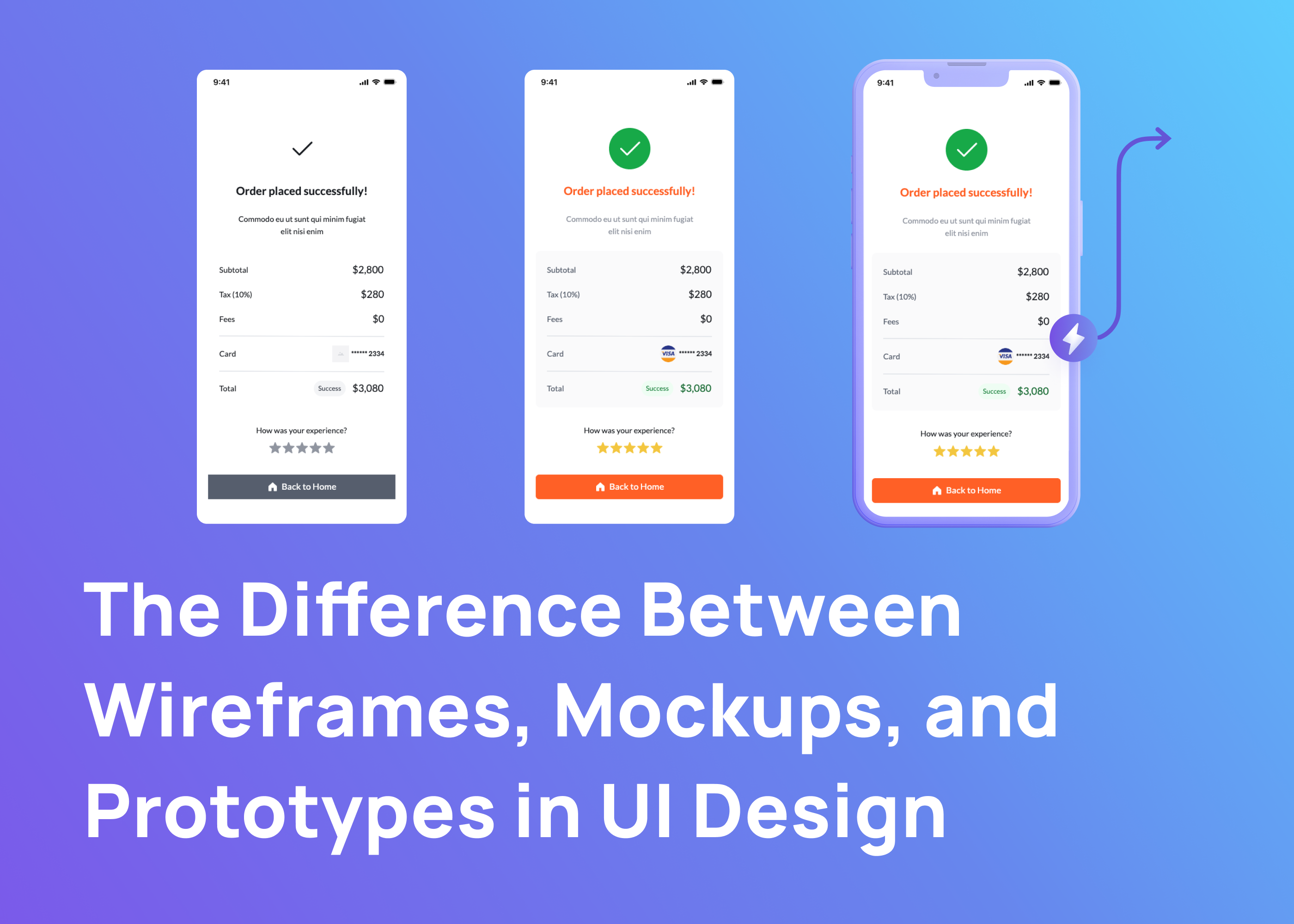
Wireframes vs. Mockups vs. Prototypes: How They Differ
- Wireframes are like the blueprints of a house. They are two-dimensional sketches of the house’s layout, showing where each room locates and how the operation functions.
- On the other hand, mockups are the work of interior or exterior designers. They present different design styles, multiple paint color options, and even various types of flooring for their customers to choose from.
- Prototypes are the finished house where the rooms and furniture are almost finished, but you need to add more details before you can truly experience the final version.
For some teams, a wireframe isn’t required, and skipping to a mockup saves time spent learning and creating. Starting with a mockup makes more sense for a founder as they need an easy and beautiful design to demonstrate their ideas. For teams with more complex projects, wireframes are essential to gain clarity on every step of the project in advance. Your team can make appropriate adjustments in each step and incorporate learning at each stage to share notes with the development team. Your project goals and needs should be well documented, having taken the time to explore the design at both the wireframe and mockup stage to discuss your product goals with stakeholders. By the time you create your interactive prototype, the decisions left should be screen flow order, customer engagement flow, and simple changes.
The table below summarizes the differences between wireframes, mockups, and prototypes:
Wireframe | Mockup | Prototype | |
What it is? | A skeletal blueprint or framework outlining the basic design. | A realistic representation of the product’s actual UI. | An interactive tool that shows you a working-model of your product or website. |
How it looks | Includes layout and space allocation, main functionalities, and interface elements without visual clutter or feature details. | Includes branding and visual details such as typography, colors, graphics, styled buttons, and component spacing. | Focuses on functionality and gives your stakeholders a taste of the final version. |
Purpose | To communicate the product’s basic functionality and the interface’s structure visually. | Before building the app prototype, show the final interface design details should look like this. | These are models based upon functionality that allows for testing and the ability to present final concepts. |
Fidelity | Low | High | High |
Who creates this feature? | Project Manager / Business Analyst | Designer | Designer |
Who manages collaboration for this feature? | Project Manager / Business Analyst | Project Manager / Business Analyst | Project Manager / Business Analyst |
Conclusion
Wireframes, mockups, and prototypes are critical steps in the product design process. They each naturally build on each other, allowing a plan for the next stage. Wireframes are used to create mockups, and mockups turn into interactive prototypes. Visily offers the ability to build app wireframes and mockups ready to hand off to your development team. This is important as time is saved by using one tool, and there is consistency across additional projects.
Developing coherent wireframes and mockups can be challenging without design skills and user experience knowledge. AI-powered design software like Visily is beneficial for non-designers to guide you through the process. Visily helps you design what you need ranging from simple wireframes that you can enhance with smart components to beautiful, high-fidelity mockups ready for presentation in no time. Once you have that in place, the prototype tool will bring your project to life as an interactive mockup which you can use to demonstrate the product to collaborators.
Regardless of what stage of the design process you are exploring, Visily offers a solution to suit your needs. Work with us and see how easy, beautiful, and fast your designs can be.
Start designing hassle-free with Visily!