
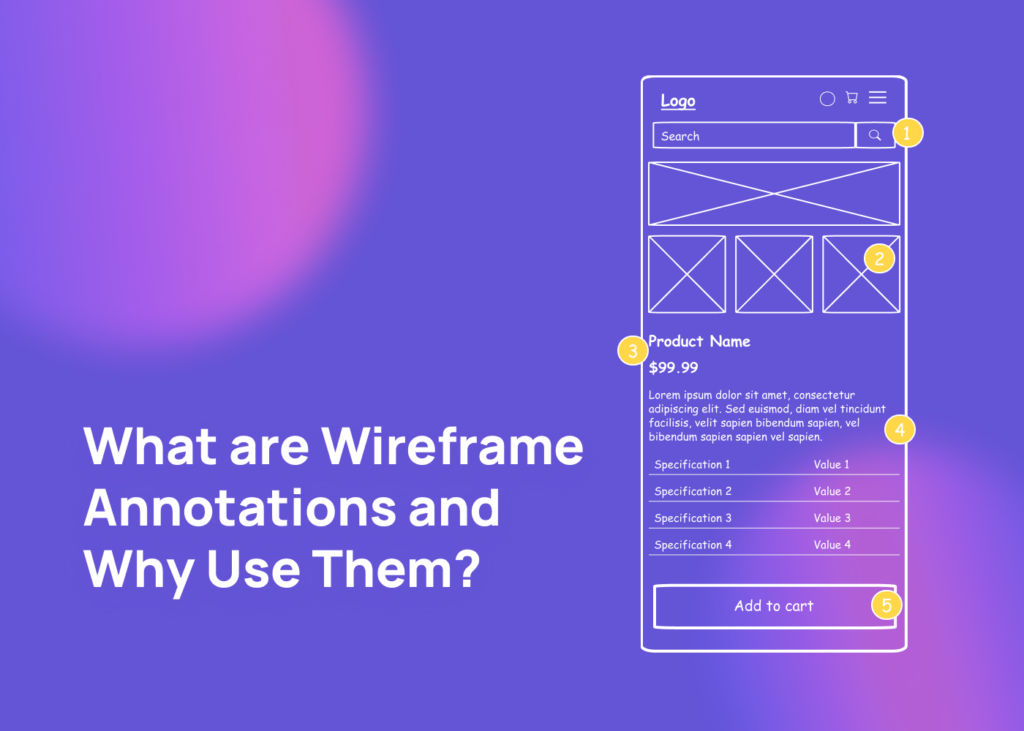
You’ll come across various tools and techniques when diving into the design and development world. One such essential tool is the “wireframe.” But there’s a vast difference between simple and annotated wireframes. So, what exactly are wireframe annotations? And why should you use them?
Wireframes are a blueprint for a website or an app’s user interface (UI). Think of them as a map that guides the user journey. Imagine this map having its own legend and talking points – those are your annotations. When you annotate wireframes, you add text explanations that provide context to certain design elements, ensuring everyone remains on the same page throughout the design process.
But it’s not just about jotting down thoughts. Creating annotated wireframes is a thoughtful process, ensuring that visual elements align with business goals and that user flow is intuitive. Annotations bridge the gap between visual designers and stakeholders. They help explain the original design decisions and add depth to static wireframe elements, making them more user-friendly.
In the upcoming sections, we’ll delve deeper into wireframing, its importance, and the benefits of annotations. Whether you’re a designer, developer, client, or simply curious about the subject, this step-by-step guide will offer a clear understanding.
What is Wireframing?
Wireframing is like creating a skeleton for a website or app that visually represents the user interface minus some design elements. This means no colors, no detailed graphics, just simple lines and boxes. Think of it as a draft or a rough sketch.

Now, there are different types of wireframes:
i. Low-fidelity wireframe
Each serves its own purpose.
Low-fidelity wireframes are the most basic. They quickly showcase ideas and concepts. It’s like drawing with pen and paper. On the other hand, medium-fidelity wireframes offer a bit more detail. They start to show some functional elements. Lastly, high-fidelity wireframes are the most detailed. They bring in more design elements and can sometimes even show interactive elements.
But why do designers create wireframes? Simple – wireframes lay the foundation. They help developers understand the user journey. Before adding colors and graphics, it’s crucial to get the basic structure right. Wireframes ensure that the user’s experience is smooth and that the design decisions align with the user’s needs.
What are wireframe annotations?
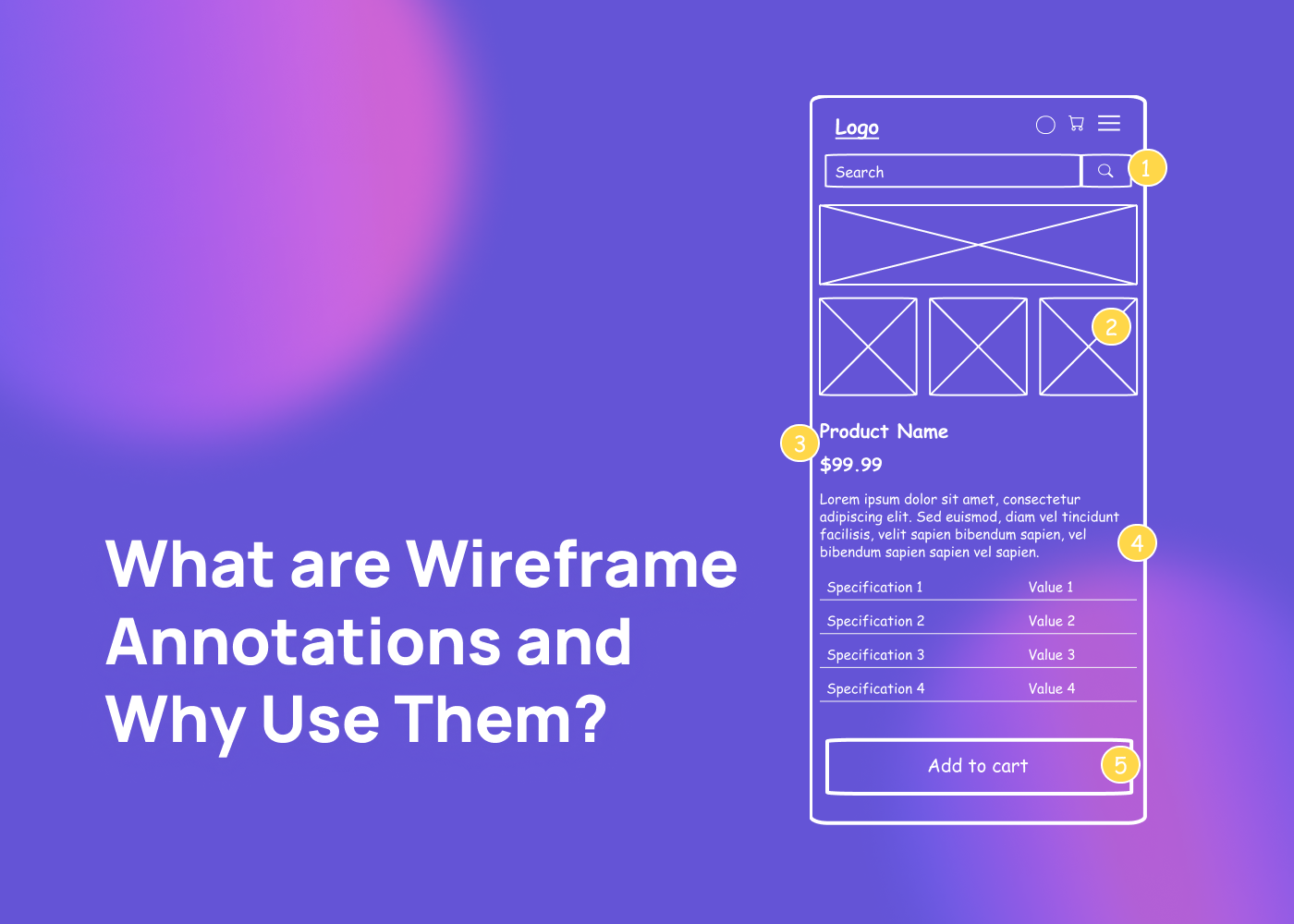
Delving deeper, wireframe annotations are like sticky notes on your design blueprint. They are textual notes added to the wireframe’s visual elements. These annotations give more depth and context to the design. Instead of just showcasing the layout, they highlight why certain design decisions were made. For instance, why was a button placed in a particular spot? Or, what is the purpose of a certain design element?
When visual designers create wireframes, their minds are filled with ideas and reasons behind every design decision. But without annotations, this depth of functionality might get lost. It’s like reading a book without footnotes. You get the main idea but miss out on the intricate details.
Annotating wireframes ensures the design’s thought process, scenario rationale, and initial ideas remain clear. It’s not just about capturing the designer’s intent. It’s also about making the wireframe user-friendly for external stakeholders. By providing context, annotations help stakeholders understand the content and functionality of the design better. And when the time comes for feedback or changes, having annotated wireframes ensures that everyone’s on board and aligned with the original scope.
How do Annotations Take Wireframing to the Next Level?
Wireframes are essential in web and app design. They lay out the basic structure and flow of a page. However, they often lack the context and explanation behind specific design choices. That’s where annotations come into play.
Annotations provide clarity for a wireframe. By adding brief notes to specific parts of the wireframe, designers can explain the purpose behind each element. For example, why a button is placed in a particular location or the reasoning behind the size of a text box.
Secondly, they improve collaboration. When multiple people work on a project, it’s easy for misunderstandings to arise. Annotations act as a common language, ensuring everyone – from developers to stakeholders – is on the same page.
Moreover, annotations act as reminders. During the design process, it’s not uncommon for the original intent behind an element to get lost or forgotten. By annotating, designers can revisit their wireframes and quickly grasp the function and reason behind each component.
Why are annotations important?
Annotations might seem like small text notes, but their impact is significant. Let’s understand why:
- Clarity and Understanding: They explain the ‘why’ behind a design decision. When stakeholders see a new page or element, annotations give insight into its purpose and functionality. This results in fewer questions and a smoother process.
- Effective Communication: Annotations act as talking points for team members who weren’t part of the initial design decisions. They ensure everyone, from designers to developers, understands the design clearly.
- Facilitates Feedback: Stakeholders can provide feedback effectively when they know the context. Annotations set the stage for constructive discussions, ensuring ideas align with business goals.
- Saves Time: Without annotations, much time is spent in meetings explaining the design. Annotated wireframes act as a guide, making the design rationale clear and reducing back-and-forth communication.
- Future Reference: Think of annotations as notes for your future self. Returning to an annotated wireframe as projects evolve can quickly remind the team of the original intent and design decisions.
In essence, annotations are more than just notes. They’re bridges connecting design intent with the actual wireframe, ensuring everyone agrees.
Who Uses Wireframe Annotations?
The beauty of wireframe annotations is that they’re not exclusive to designers. Multiple stakeholders in a project can benefit from them. Let’s explore how each role leverages these annotations.
The importance of wireframe annotations extends far beyond the design team. They serve as a guiding star for various stakeholders in a project, ensuring clarity and seamless collaboration. Here’s a breakdown of how these annotations impact different roles:
Project Managers
Annotated wireframes are project managers’ trusted allies. They offer an insight into the design’s goals and expected outcomes, paving the way for realistic timelines. As the bridge between different stages and teams, annotations keep everyone on the same wavelength, reducing miscommunications and ensuring smooth transitions.
Designers
For designers, annotated wireframes are crucial. Juggling multiple projects at once, these notes act as reminders, helping them reconnect with their initial vision. Even when the project sees changes or is handed over to another designer, annotations maintain the design’s original essence and direction.
Copywriters
To copywriters, annotations unveil the story behind the design. They highlight where the content fits, ensuring harmony between words and design elements. Annotations guide them in crafting messages that align with the design’s intent, ensuring a cohesive user experience.
Developers
For developers, annotations are like a roadmap. They provide insights into the reasoning behind design choices, enabling accurate coding. With a clearer picture of the design’s intent, developers can reduce back-and-forth discussions with designers, optimizing the development phase.
Clients
Often unfamiliar with intricate design details, clients find clarity in annotated wireframes. Annotations decode the design language, offering them an understanding of the design trajectory. This transparency means clients can confidently provide feedback, knowing their vision aligns with the design approach.
What to Annotate in a Wireframe: Best Practices
Ensuring clarity and comprehensive understanding is the backbone of a successful wireframe. Annotations play a pivotal role in achieving this. Let’s explore the best practices to keep in mind when diving into the annotation process.
Interactive Elements
Key components of a wireframe that need particular attention are interactive elements. This covers functionalities like buttons, sliders, and other clickable components. For instance, if there’s a button on the screen, it’s vital to specify whether clicking it will redirect a user to another page or unveil a drop-down menu. Additionally, any special effects, such as animations that come into play upon interaction, should be clearly highlighted.
Content and Functionality
Every segment reserved for content, whether it’s text, videos, or images, needs to be precisely defined. It’s essential to annotate areas designated for specific content types, like user reviews or product image carousels. Dynamic features, which may alter based on user interaction or real-time data, like pop-ups or rotating banners, must also be clearly annotated.
Edge Cases
The unpredictable nature of user interactions means there will always be edge cases. These uncommon or unexpected scenarios, such as an error message due to incorrect data input, need special mention to ensure the design adapts gracefully.
External Links and Connections
This connection should be clearly stated if a design element connects to an external source or platform. For example, if a button on a wireframe leads to a company’s Twitter page, this external redirection should be annotated to avoid any confusion.
Rationale Behind Design Elements
Often, the thinking behind specific design choices isn’t immediately evident. If there’s a particular reason for choosing a specific color or placing a call-to-action in a certain spot, providing that context is beneficial. This ensures that the design intent remains clear to all stakeholders.
Feedback-Driven Changes
The design world thrives on feedback and iteration. When a design undergoes modifications based on feedback, annotating these changes keeps everyone in the loop about the design’s evolution.
Developer-Specific Instructions
There might be technical nuances or requirements that developers need to know. Adding annotations that cater to developers’ needs makes the transition from design to development smoother.
Future Iteration Notes
Design is an ever-evolving field. Even if certain ideas aren’t being implemented immediately, noting them for potential future iterations ensures that they aren’t forgotten and can be revisited later.
When to Annotate in Wireframe?
The process of annotating wireframes can sometimes feel like walking a tightrope. Knowing when to add annotations is as crucial as knowing what to annotate. Let’s uncover the optimal timing for this task.
When you’re in the early stages of the design process, using low-fidelity wireframes is common. At this point, you’re sketching out the user journey and basic user interface elements. It might seem too early, but some basic annotations can be beneficial here. They help clarify your thought process and lay down the foundation for future, more detailed notes.
As you progress to medium-fidelity wireframes, the design becomes more intricate. Now is the time to provide more detail. For instance, you might annotate to explain functional elements or highlight areas where user-friendly interactions are crucial. Annotations also serve as talking points when discussing the design with other stakeholders.
Lastly, the design is close to its final form when reaching the high-fidelity wireframes phase. Here, annotations dive deep into functionality and intricate design rationales. It’s essential to ensure every small detail, from design decisions to functional notes, is communicated clearly. This helps the development team and other team members understand the exact vision and goals.
Create Wireframes with Annotations Using Visily
Visily allows you to design wireframes ranging from low to high fidelity. It’s a sophisticated tool that lets you add annotations directly to your wireframes. With Visily, designers can easily annotate their designs. To annotate a wireframe using Visily, follow these steps:
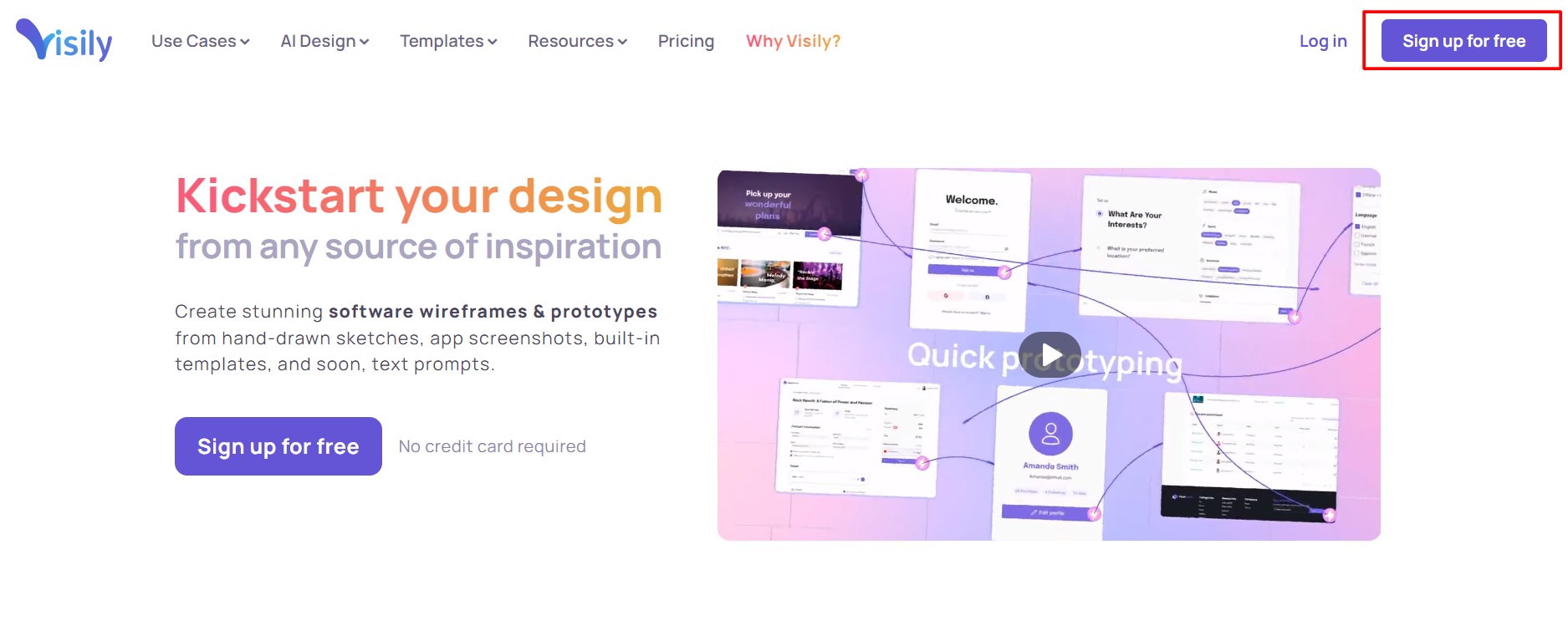
- Sign up for Visily for free. Once registered, log in to the tool.

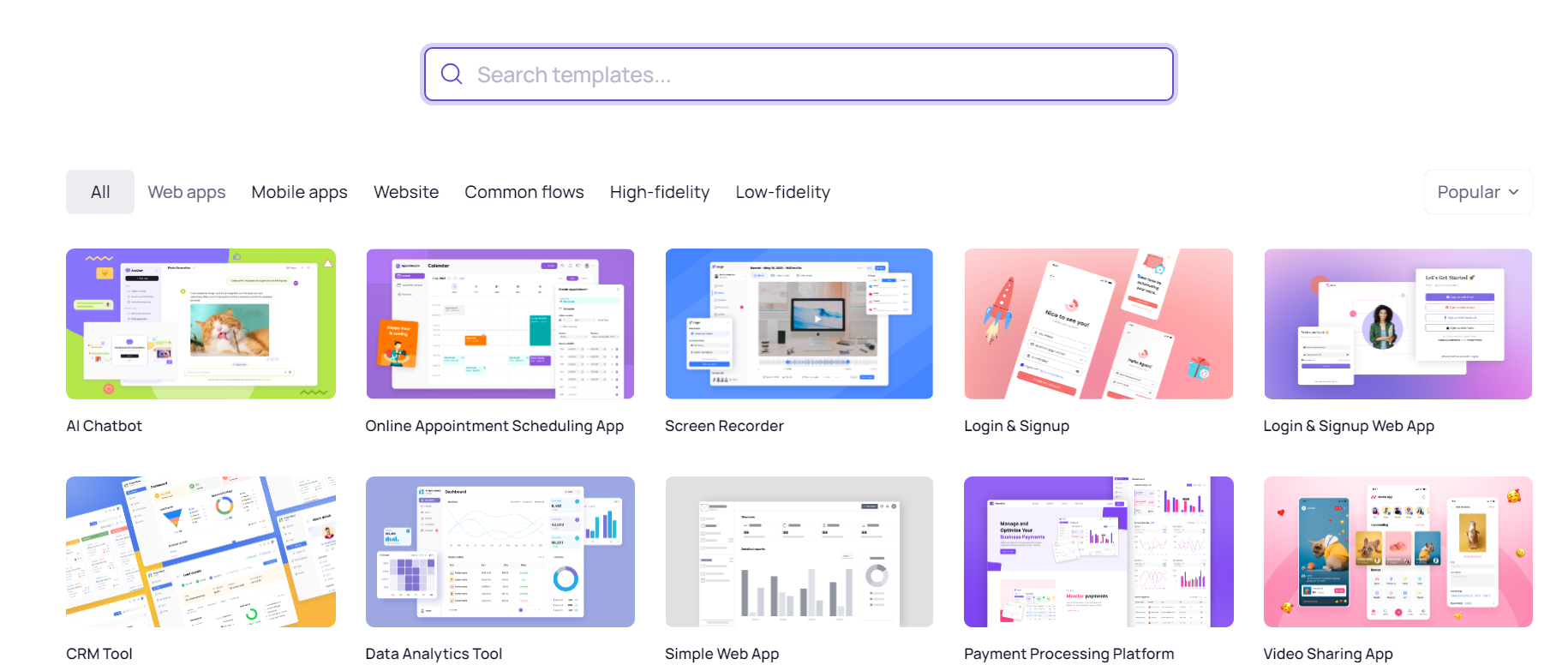
- Start your own project. You can use blank templates or choose from our template library at this stage.

- After selecting your template, you can edit and modify it. Visily provides options for adding annotations and other design elements.

Conclusion
Wireframing is a powerful step in the design journey. It lays the groundwork, acting as a visual blueprint for what’s to come. And while we’ve talked a lot about the importance of annotations, the tool you use plays a significant role in the ease and effectiveness of the process.
That’s where Visily comes into the picture. As an AI-driven tool, Visily simplifies wireframing, making it easy and straightforward – even for beginners. Whether you’re working on a basic sketch or diving into high-fidelity wireframing, Visily ensures your annotations are sharp, clear, and communicative.
Remember, a wireframe without annotations can lead to confusion and misinterpretations. But with the right tool in hand, you can ensure your design speaks loud and clear to every stakeholder involved.
Give Visily a try. Your designs, annotations and the entire team will thank you for it!