Wireframes are the backbone of any digital product or website that act like a blueprint, mapping out the structure, layout, and functionality before any design or coding begins. Wireframes ensure a smooth development process by visualizing the user interface design. Thus, they reduce costly revisions. They clarify the main features, how things work, and the relationship between different screens.
Whether you’re developing a website or a product, wireframing is a crucial step to success. It’s about creating a solid foundation for your design. It ensures the user’s needs and business goals.
Let’s delve deeper into the world of wireframing and how to create a wireframe with Visliy.
What is Wireframing?
Wireframing is a visual design that represents the skeletal framework of a website or product. It helps to arrange elements, plan functionality, and clarify features before the design process begins. Wireframes streamline the development process, saving time and resources.
It eliminates guesswork, reduces revisions, and ensures a smooth transition from concept to reality. In essence, wireframing is about creating a solid foundation for your project and aligning it with both user needs and business goals. Whether you’re a startup or an established business, wireframing is an essential tool in your development toolkit.
People Who Need Wireframes
Wireframes serve as a fundamental tool in the world of design and development. They are crucial for ensuring a clear vision and effective communication in various digital projects. Let’s explore the different roles and groups that rely on wireframes to streamline their processes and achieve user-friendly designs.
UX/UI Designers
UX/UI designers are the architects of a website or product’s user experience. They use wireframes to sketch interface elements and plan the page layout. A website wireframe helps them visualize the user journey, ensuring a seamless and enjoyable experience.
Web Developers
Web developers use wireframing tools to understand the project vision and structure of a website or product. Wireframes provide a clear roadmap, outlining the functionality and layout of each page. This clarity speeds up the coding process and reduces errors.
Product Managers
Product managers use wireframes to align the product’s features with business goals. Wireframes help them to communicate the project vision to the project team. They also use wireframes to gather user feedback, ensuring the product meets user needs.
Business Analysts
Business analysts use wireframes to understand and document the functional requirements of a website or product. Wireframes help them to identify potential issues early in the development process, saving time and resources.
Marketing Professionals
Marketing professionals use wireframes to plan the placement of key marketing elements. A website wireframe helps them strategize the best locations for calls to action, promotional banners, and other marketing components.
Content Creators
Content creators use wireframes to plan the placement of text, images, and multimedia elements. Wireframes help them to create content that aligns with the overall design and enhances the user experience.
Entrepreneurs and Startups
Entrepreneurs and startups use wireframes to visualize their ideas. Wireframing tools help them plan the layout and functionality of their website or product, ensuring it aligns with their business goals.
Educators and Trainers
Educators and trainers use wireframes as teaching tools. They help students understand the principles of UX design and the importance of planning before development begins.
Consultants and Agencies
Consultants and agencies use wireframes to communicate their ideas to clients. Wireframes provide a visual representation of the proposed design, helping clients to understand the project vision.
Freelancers
Freelancers use wireframes to plan and execute their projects. A website wireframe helps them to manage their workload, streamline their process, and deliver high-quality results.
Purposes of Wireframing
Now, let’s dive into why wireframing is essential to building a digital product or website:
Understanding the Visual Design
Wireframing is a critical step in the design process, particularly in creating a visual design. It helps UX designers to plan and organize the web page layout. Low-fidelity wireframes provide a basic structure of the site’s information architecture, while high-fidelity wireframes offer more detail, including the intended behaviors of interactive features.
Creating Wireframes for Clearer Communication
Creating wireframes helps in communicating the project’s vision. It’s a tool for showing interactive features, page elements, and how users interact with the site. Whether designing for web or mobile apps, wireframes ensure everyone involved understands the site’s functionality and user flow.
Enhancing User-Centered Design
Wireframes can demonstrate user flows, or how users will interact with the site. Iterative wireframing feedback can also be used to make revisions and improve the user experience.
Streamlining the Design Phase
The wireframing process helps to streamline the design phase. It prevents time-consuming revisions later in the project. Wireframes can be created digitally using a wireframing tool, making it easy to tweak and adjust the design.
Meeting Business Requirements
Wireframes help to align the design with business requirements. They provide a clear picture of the global navigation and structure of the site, helping to ensure that the final product meets the project’s goals.
Wireframes are more than just a two-dimensional sketch of a web page. They are a crucial tool in the design process, helping designers to plan, communicate, and execute their ideas effectively. Whether you’re designing a blog post, a complex web interface, or a mobile app, wireframes can make the process smoother and more efficient.
Types of Wireframes
There are three types of wireframes based on fidelity.
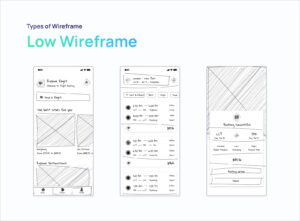
Low Fidelity Wireframe
A low-fidelity wireframe is a basic visual design tool used in the early stages of the web page design process. UX designers create low-fidelity wireframes to outline the site’s information architecture and page elements. These wireframes are simple sketches, often created digitally using a wireframing tool.

The key focus of a low-fidelity wireframe is functionality, not aesthetics. It shows the layout of a web page, including the placement of elements and the intended behaviors of interactive features. This type of wireframe doesn’t include any graphics, colors, or detailed content. Instead, it uses mock content and placeholders to represent the final elements.
Low-fidelity wireframes are quick and easy to create, making them an essential tool in the iterative design process. They help designers understand user flow plans and the site’s functionality.
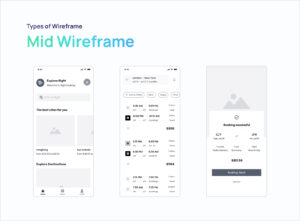
Mid-Fidelity Wireframe
A mid-fidelity wireframe is a design tool that falls between low and high-fidelity wireframes. It provides a more detailed visual design than a low-fidelity wireframe, but it’s less refined than a high-fidelity wireframe.

Mid-fidelity wireframes are used to outline the website’s structure and page elements, showing interactive features and how users interact with the site. They are created digitally using a wireframing tool.
These wireframes help UX designers understand user flows, especially for mobile apps. They provide more detail about the intended behaviors of interactive features and the site’s information architecture.
The iterative process of creating mid-fidelity wireframes is a crucial part of the design process. It helps designers to streamline the design phase, reducing time-consuming revisions.
Mid-fidelity wireframes are a valuable tool for achieving a user-centered design, meeting business requirements, and ensuring the smooth functioning of the website or product.
High Fidelity Wireframe
A high-fidelity wireframe is a detailed visual design tool used in the later stages of the web page design process. It provides a near-complete representation of the website’s structure, page elements, and interactive features. UX designers use high-fidelity wireframes to create a detailed layout of the web page.
These wireframes, created digitally using a wireframing tool, show the exact placement of elements on the page. They provide a clear understanding of the site’s functionality, including intended behaviors of interactive features like drop downs and hover states.
High-fidelity wireframes are an integral part of the iterative process in the design phase. By offering more detail, high-fidelity wireframes ensure a user-centered design, aligning the final product with business requirements. These wireframes are a vital tool for achieving an effective UI design, meeting user needs, and ensuring the smooth operation of the website or product.
Key Wireframe Elements
Wireframes are made up of several key elements. Understanding these components is vital for creating a successful, user-friendly design. Here is a closer look at these elements:
Containers:
Containers are spaces used to group related content. They help organize information and guide the user’s eye through the design. Containers can be of different shapes and sizes, depending on the content they hold.
Navigation:
Navigation elements guide users through a website or app. These can include headers, footers, sidebars, and menus. Navigation should be intuitive and consistent across all pages to ensure a smooth user experience.
Content Blocks:
Content blocks are areas reserved for text, images, or other forms of content. They help break up the page into manageable, digestible sections.
Forms:
Forms include input fields, checkboxes, radio buttons, dropdown menus, validation messages, or success notifications. They allow users to interact with the website or app, such as submitting information or making choices.
Buttons and Links:
Buttons and links prompt users to take action. They can direct users to another page, submit a form, download a file, or perform another task.
Images and Media:
Images and media add visual appeal and can convey information more effectively than text alone. They should be placed strategically to enhance the user experience without distracting from the content.
Typography:
Typography includes fonts, sizes, colors, and spacing of text. It plays a crucial role in readability and the overall aesthetic of the design.
Icons:
Icons are small, symbolic images used to represent actions or content. They can save space, enhance aesthetics, and improve user navigation. Icons should be simple, recognizable, and consistent in style.
Benefits of Wireframing
Wireframing is a critical step in designing a website or digital product. It serves as a visual guide, providing clear communication about the project’s layout and functionality. This clarity improves efficiency, allowing designers to focus on creating a user-centered design.
Wireframes also enhance the user experience by planning the interface and user journey. They help align the design with business goals and provide a clear picture of the site’s structure. Wireframes also save time and resources by identifying potential issues early on. They foster creativity by providing a basic structure for designers to experiment with. Lastly, wireframes are a valuable tool for gathering user feedback and ensuring the final product meets user needs.
Best Practices for Wireframing
Creating a wireframe is a crucial step in the design process. It’s a task that requires careful planning and execution to ensure the final product meets user needs and business goals. Here are some best practices to follow when wireframing:
- Understand User Needs: Before you begin wireframing, understand what your users need. Research your target audience and their behavior. This will help you create a wireframe that aligns with their needs, ensuring a better user experience.
- Start with Low-Fidelity Wireframes: Begin with a basic sketch or low-fidelity wireframe. This allows you to map out the basic structure and features of your website or product. It’s quicker to make changes at this stage, saving you time and resources.
- Use a Grid: A grid helps keep your design elements aligned and organized. It ensures consistency across different screens, making your design more professional and user-friendly.
- Prioritize Content: Make sure your wireframe highlights the most important content. This helps users find what they need quickly, improving their experience.
- Keep It Simple: A wireframe is not a detailed design. It’s a blueprint that outlines the structure and functionality of your website or product. Keep your wireframe simple and focused on the user journey.
- Use Real Content: When possible, use real content in your wireframe. This gives you a better idea of how your design will look and function. It also makes it easier for stakeholders to understand your vision.
- Test Your Wireframe: Once you’ve created your wireframe, test it. Gather feedback from users and stakeholders. This helps you identify any issues early on, saving you time and resources in the long run.
- Iterate and Refine: Wireframing is an iterative process. Don’t be afraid to make changes based on feedback. Continually refine your wireframe until it meets user needs and business goals.
- Use a Wireframing Tool: There are many wireframing tools available that can streamline the process. These tools offer templates, design elements, and collaboration features that can make your job easier.
- Document Your Decisions: Keep a record of your design decisions and the reasons behind them. This helps you keep track of your progress and provides a reference for future projects.
How to Create a Wireframe with Visily
Creating a wireframe with Visily is a straightforward process. Follow these steps:
- Sign Up: Begin by signing up for a free account on the Visily website. This will give you access to Visily’s suite of design tools and resources.
- Create Your Project: After signing up, create a new project. This will serve as the workspace for your wireframe.
- Design Your Wireframe: Visily offers three ways to design your wireframe. You can choose from the extensive library of templates, upload a screenshot or sketch to design around, or start from scratch and create your own unique design.
- Choose Wireframe Fidelity: Decide on the fidelity of your wireframe. You can opt for a low-fidelity wireframe for a basic outline or a high-fidelity wireframe for a more detailed design. Note: You can easily switch between low and high fidelity!
- Customize Your Design: Whether you’re working from a template, a screenshot, a sketch, or starting from scratch, customize your design to fit your project’s needs. Add, remove, or rearrange elements to create the perfect wireframe.
Ready to bring your digital project to life with a professional wireframe? Start your journey with Visily today and experience a streamlined, efficient design process.