In UX design, understanding the user’s journey is an important aspect. This journey is often visualized through user flows. They provide a clear view of how users interact with a website or app. User flows illustrate the paths a user takes from their entry point to a specific task completion. This visual depiction is a great tool for UX designers and product managers alike, as it promotes user-centered design and helps evaluate existing interfaces.
User flow diagrams offer a user’s perspective of the design process, highlighting potential pain points and the user’s hesitations. Ultimately, crafting intuitive product interfaces that delight customers is the goal of every design project.
Let’s delve deeper into the concept of user flows in UX design.
What is a User flow?
A User flow is a visual representation of the user’s journey through a website or app. This journey starts from an entry point, like a landing page, and ends when a user completes a task.
User flows are created to understand how users navigate through a product’s interface. They help designers to see the process from a user’s perspective. This can highlight any issues or ‘pain points’ a user might face.

Creating user flows can help to promote user-centered design. This approach prioritizes the needs and experiences of the user. It can also help to evaluate existing interfaces, highlighting areas for improvement.
User flows are not just for designers. They can also be useful for product managers and other product team members. They ensure everyone is on the same page about how the product should work.
Why do we use user flows in UX design?
User flows in UX design are important for several reasons. User flows create a visual illustration of the user’s path through an app or website. This visual walkthrough helps to identify any potential issues or pain points. It’s a way to see the process from the user’s perspective, which can lead to a better understanding of the user’s experience.
User flows also promote user-centered design. They help to ensure that the user’s needs and experiences are at the forefront of the design process. This can lead to the creation of intuitive interfaces that users find easy to navigate.
Moreover, user flows can be used to evaluate existing interfaces. They can highlight areas where the user experience may be lacking, providing valuable insight for improvements.
Another benefit of user flows is that they help to get all product team members on the same page. They provide a clear visual illustration of how users interact with the product, ensuring that everyone understands the user’s journey.
In addition, user flows are a great tool for product managers. They provide a clear overview of how users navigate through the product, which can be invaluable in the decision-making process.
Benefits of User Flow
Creating and analyzing user flows offers several key benefits in the UX design process:
- Identifying Pain Points: Mapping out the user’s journey allows designers to spot potential pain points or areas of confusion. This enables proactive problem-solving and optimization of the user experience.
- Enhancing User-Centered Design: User flows keep the focus on the user’s needs, goals, and behaviors. Constantly referring to these flows ensures that the product remains user-centric throughout the development process.
- Improving Communication: User flows serve as a visual language that can be easily understood by all stakeholders, from designers and developers to product managers and executives. This facilitates better communication and alignment within the team.
- Streamlining the Design Process: With a clear understanding of the user’s path, designers can prioritize features and functionalities more effectively. This leads to a more efficient design process and reduces the likelihood of scope creep.
- Facilitating Testing and Iteration: User flows provide a blueprint for usability testing. Comparing actual user behavior to the intended flow allows designers to identify areas for improvement and make data-driven decisions.
Incorporating user flows into the UX design process helps create products that are intuitive, efficient, and tailored to the user’s needs. This ultimately leads to higher user satisfaction, engagement, and retention.
Comparison: User Journeys vs. User Flows
While user journeys and user flows are related concepts, distinct differences set them apart:
- A user journey provides a high-level, holistic view of the entire experience a user has with a product or service. It encompasses all touchpoints and interactions, from initial awareness to post-purchase support. User journeys focus on the user’s emotions, motivations, and overall satisfaction throughout their engagement with the brand.
- A user flow, on the other hand, offers a more detailed, low-level representation of a specific path a user takes within a product to complete a particular task. It illustrates the step-by-step actions, decisions, and screens involved in achieving a specific goal. User flows are more granular and focus on the interaction design and functionality of the product.
In essence, a user journey provides a bird’s-eye view of the entire customer experience, while a user flow zooms in on a specific interaction within that journey. User journeys help in understanding the broader context and identifying opportunities for improvement, while user flows aid in optimizing the design and usability of specific features or processes.
To learn more about user journeys, check out our in-depth article on User Journey Mapping.
Types of User Flows
There are four primary types of user flow charts, each designed to cater to different scenarios and stages in the design process.
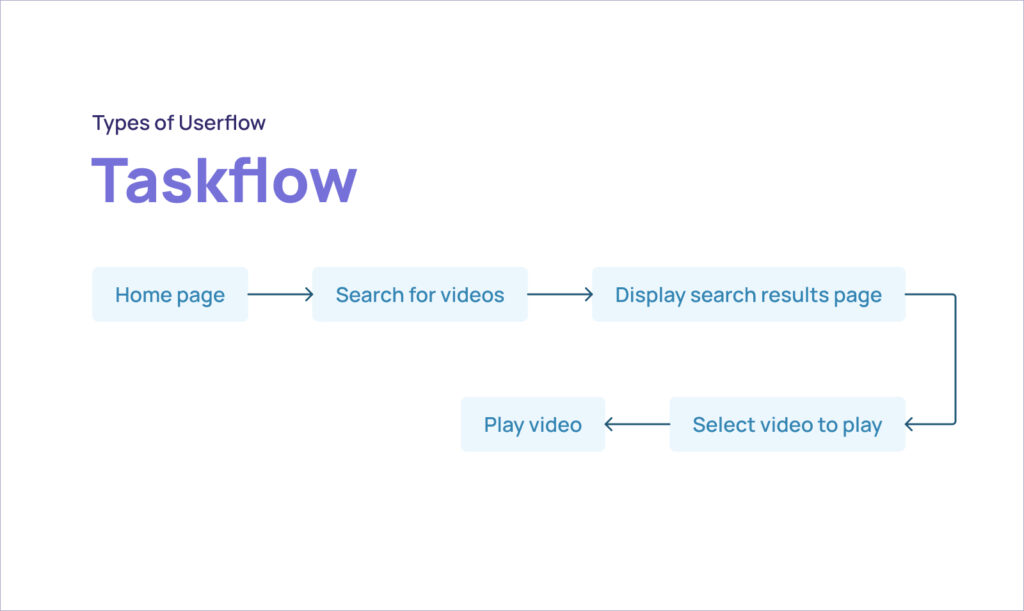
1. Task Flow:
A task flow is a simple, straightforward user flow diagram that outlines a single path toward the completion of a specific task. This type of user flow is ideal for projects where users are expected to navigate through a particular process in one specific way, without any branches or alternative paths.

Task flows provide a clear, uncomplicated visual representation of the user’s path, making them an effective tool for understanding how users complete tasks in a linear fashion.
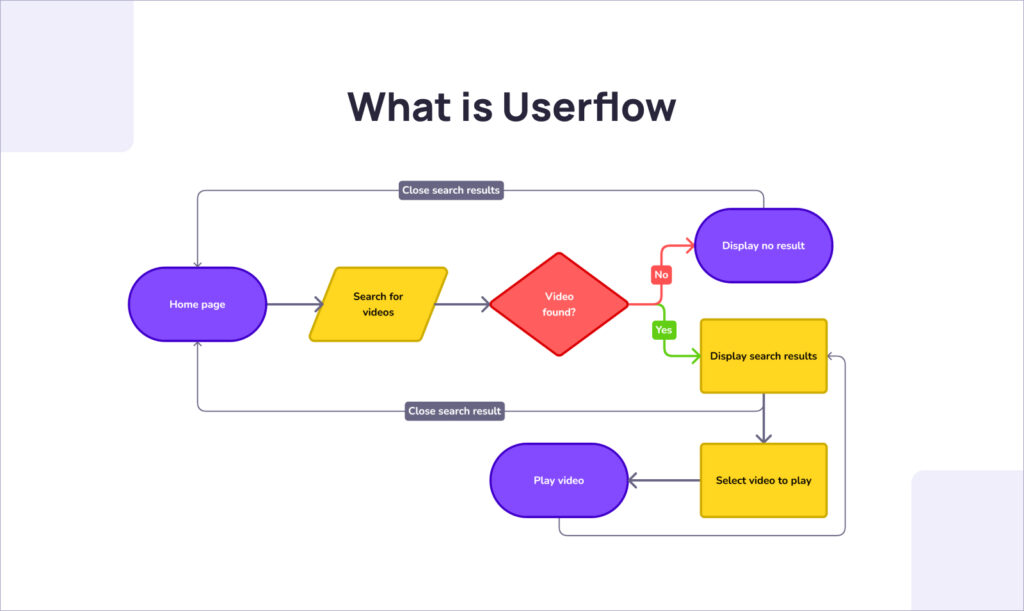
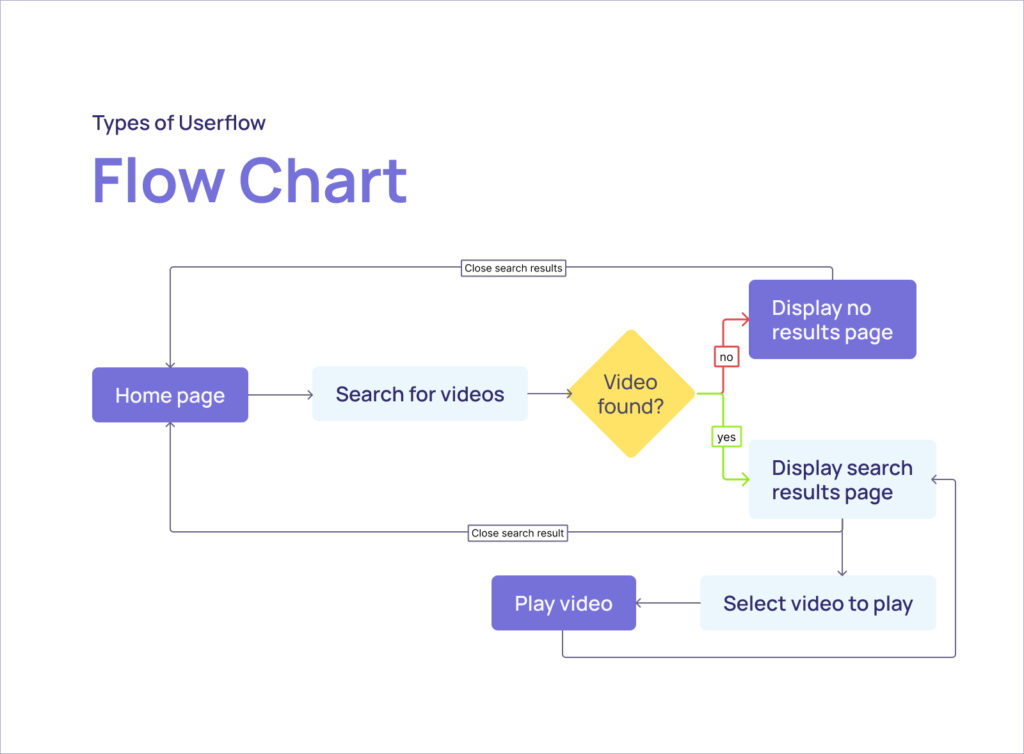
2. Flowchart:
A step up from the task flow is the flowchart. This type of user flow integrates multiple task flows, accommodating different user actions and conditions.

Flowcharts offer a more comprehensive view of the user’s journey, demonstrating how users interact with the product under varying circumstances. They are especially useful in projects where users have multiple options or paths to complete a task.
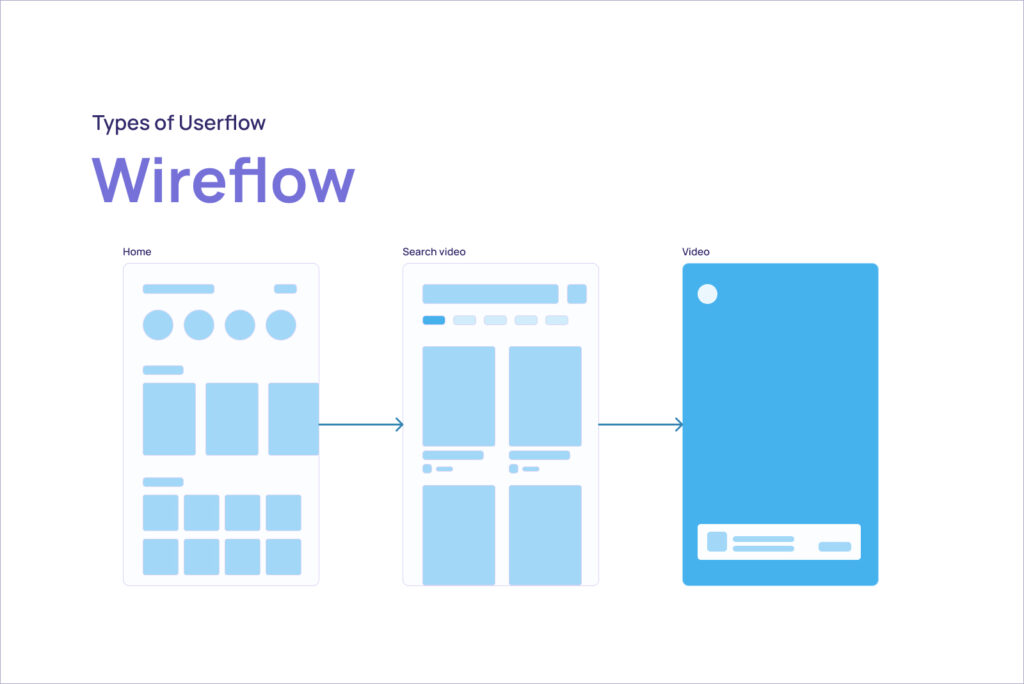
3. Wireflow:
Wireflow is a more complex type of user flow that comes into play once a low-fidelity prototype or wireframe is ready. This type of user flow combines the elements of a flowchart with a wireframe, providing a detailed visual illustration of the user’s journey through the product’s interface.

Wireflows give UX designers and other product team members a better understanding of how users navigate through the product, and how many pages or screens are involved in the process.
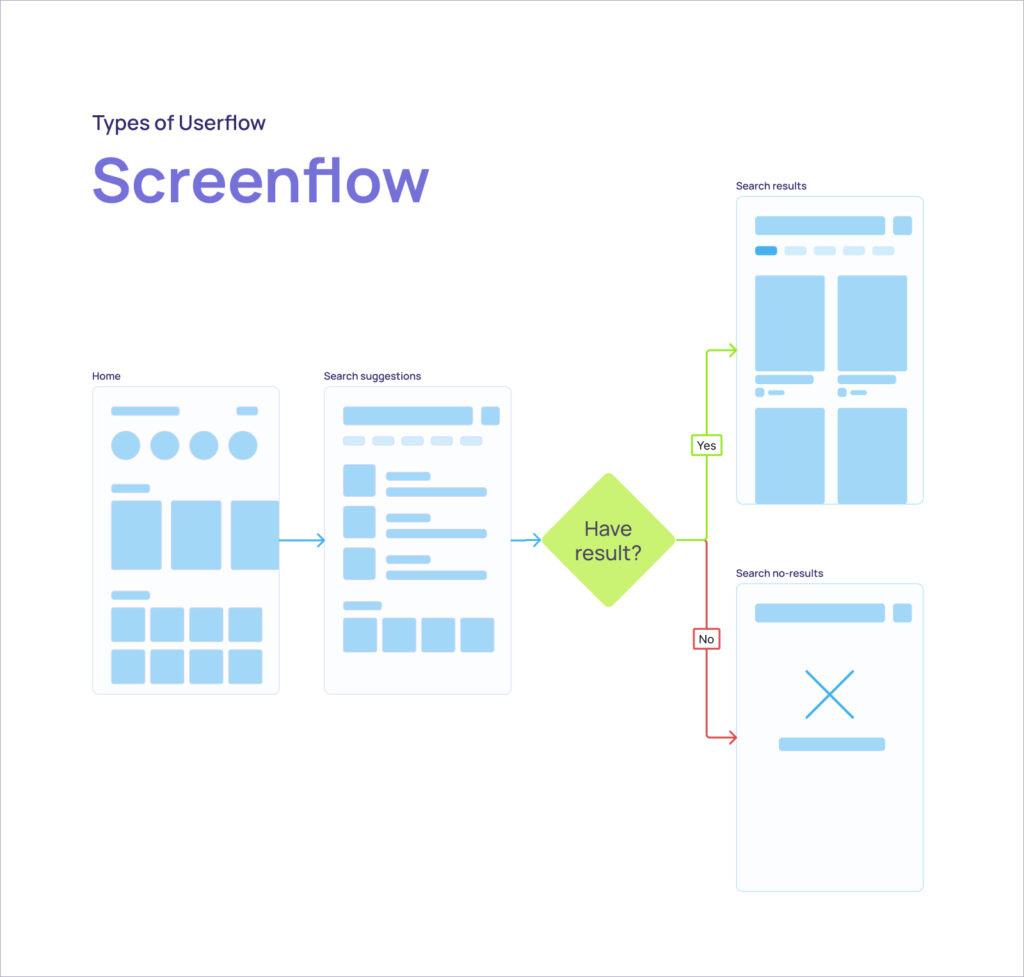
4. Screen Flow:
Lastly, the screen flow is similar to the wire flow but incorporates a high-fidelity prototype instead of a wireframe. This user flow diagram provides a detailed visual walkthrough of how the final design works, making it an excellent tool for presenting the product to other team members.

Screen flows help ensure that everyone on the product team envisions the user’s experience in the same way, promoting a more user-centered design approach.
Each of these user flow types plays a crucial role in the UX design process, helping to create intuitive interfaces that meet the user’s objective. Whether it’s a simple task flow or a detailed screen flow, these visual tools help to reduce errors, improve the user’s experience, and ultimately create digital products that delight customers.
User Flow examples
Here are a few examples of user flows in different contexts:
- E-commerce User Flow: A user flow for an online shopping experience might include steps such as browsing products, adding items to the cart, proceeding to checkout, entering shipping and payment information, and confirming the order. This flow would illustrate the path a user takes from landing on the website to completing a purchase.
- Registration User Flow: A registration user flow would depict the process a user goes through to create an account on a website or app. This might include steps like clicking on a “Sign Up” button, filling out a registration form with personal information, verifying their email address, and setting up a profile.
- Onboarding User Flow: An onboarding user flow illustrates the steps a user takes when first using a product or service. This could include a series of screens that guide the user through setting up their preferences, connecting with friends, or taking a tour of key features.
- Password Reset User Flow: A password reset flow would show the steps a user takes when they forget their password and need to create a new one. This might include clicking on a “Forgot Password” link, entering their email address, receiving a reset link, creating a new password, and logging back in.
These are just a few examples, but user flows can be created for any specific task or process within a product. The goal is always to visualize the user’s path and optimize it for clarity, efficiency, and user satisfaction. To get started, explore our user flow template designed to simplify the process and enhance your UX design.
How to create user flows?
Creating user flows is a key part of the UX design process. Here are some steps to guide you:
- Understand User Journey: Start by identifying the user’s goal. What is the specific task they want to complete on your app or website? This understanding is the foundation of your user flow.
- Define Entry Points: Determine where users will start their journey. Entry points could be a landing page, a product page, or even an email link.
- Map Out the User’s Path: Next, outline the steps the user takes to reach their goal. This should be from the user’s perspective, showcasing how they navigate through your interface.
- Identify Decision Points: Highlight points where the user must make a decision to continue on their path. These could be form submissions, button clicks, or other actions.
- Create a Visual Representation: Now, visually depict this journey. You can use flow charts or other tools to create user flow diagrams. This visual representation will help your product team envision the user’s journey.
- Review and Refine: Evaluate your user flow diagrams. Do they accurately represent the user’s path? Are there any pain points or areas of confusion? Refine your diagrams as needed for clarity and effectiveness.
- Share with Your Team: Finally, share your user flows with other product team members. This ensures everyone is on the same page and understands the user’s experience.
Remember, user flows are dynamic. As you gain more insight into how users interact with your product, you should update your user flows. This will help you continue to improve the user experience and promote user-centered design.
For a step-by-step guide on creating user flows, refer to our article on How to Create a User Flow.
How can you Improve your User Flow diagrams?
Improving your user flow diagrams is a critical step in the UX design process. These diagrams should provide a clear, intuitive representation of the user’s journey through your website or app. Here are some tips to enhance your user flow diagrams:
- User-Centered Design: Always keep the user’s experience in mind. Your user flow diagrams should reflect the user’s perspective, not just the design or product team’s viewpoint. This promotes user-centered design, ensuring the user’s needs and objectives are prioritized.
- Simplify Complex Processes: If a particular process in your app or website is complex, try to simplify it in your user flow diagrams. This could involve breaking down the process into smaller steps or using visual cues to guide the user’s path.
- Use Clear Labels: Ensure that each step, decision point, and action in your user flow diagrams is clearly labeled. This helps other product team members understand the user’s journey more easily.
- Regularly Update Diagrams: User flow diagrams should not be static. As you gather more data about how users interact with your product, update your diagrams to reflect these insights. This can help identify new pain points or areas for improvement.
- Collaborate with Your Team: User flow diagrams are a great tool for collaboration. Share your diagrams with other team members, gather their feedback, and make necessary adjustments. This ensures everyone is on the same page about the user’s experience.
- Use the Right Tools: There are many tools available to create user flow diagrams. Choose one that fits your needs and allows you to easily update and share your diagrams.
Conclusion
User flows offer a visual representation of the user’s journey, highlighting how users navigate through a website or app. UX designers and product managers can promote user-centered design, evaluate existing interfaces, and ensure all team members are on the same page by creating and refining user flows. This ultimately leads to a more intuitive and satisfying user experience.
Looking to optimize your user flows and create a more user-friendly digital product? Try Visily. With its intuitive interface and powerful features, Visily makes it easy to create, collaborate on, and refine user flows, ensuring your product delivers an exceptional user experience.
User Flow best practices: key questions answered by experts
1. What is the flow of the UX design process?
The UX design process typically follows these steps:
- Research: Understand the users, their needs, and the market.
- Define: Establish the project’s goals, scope, and requirements.
- Ideate: Generate ideas and potential solutions.
- Prototype: Create low to high-fidelity prototypes to test and refine ideas.
- Test: Conduct usability testing with real users.
- Implement: Develop the final product based on the validated design.
- Evaluate: Gather feedback and analytics to continuously improve the product.
2. What is a user flow diagram?
A user flow diagram is a visual representation of the steps a user takes to complete a specific task within a website or application. It illustrates the user’s path through the product, including their entry point, the actions they take, the decisions they make, and the final outcome.
3. What is the difference between user journey and user flow?
A user journey is a high-level, holistic view of the entire experience a user has with a product or service, encompassing all touchpoints and interactions. A user flow, on the other hand, is a more detailed, step-by-step representation of a specific path a user takes within a product to complete a particular task.
4. How to do a good user flow?
To create a good user flow:
- Define the user’s goal and entry point.
- Map out the steps the user takes to reach their goal.
- Identify decision points and potential pain points.
- Create a clear, visual representation of the flow.
- Review, test, and refine the flow based on user feedback.
- Ensure the flow is user-centric, efficient, and aligned with the product’s goals.
5. What are the benefits of user flow?
The benefits of user flow include:
- Identifying pain points and areas for improvement.
- Enhancing user-centered design.
- Improving communication among team members.
- Streamlining the design process.
- Facilitating testing and iteration.
- Creating more intuitive and satisfying user experiences.