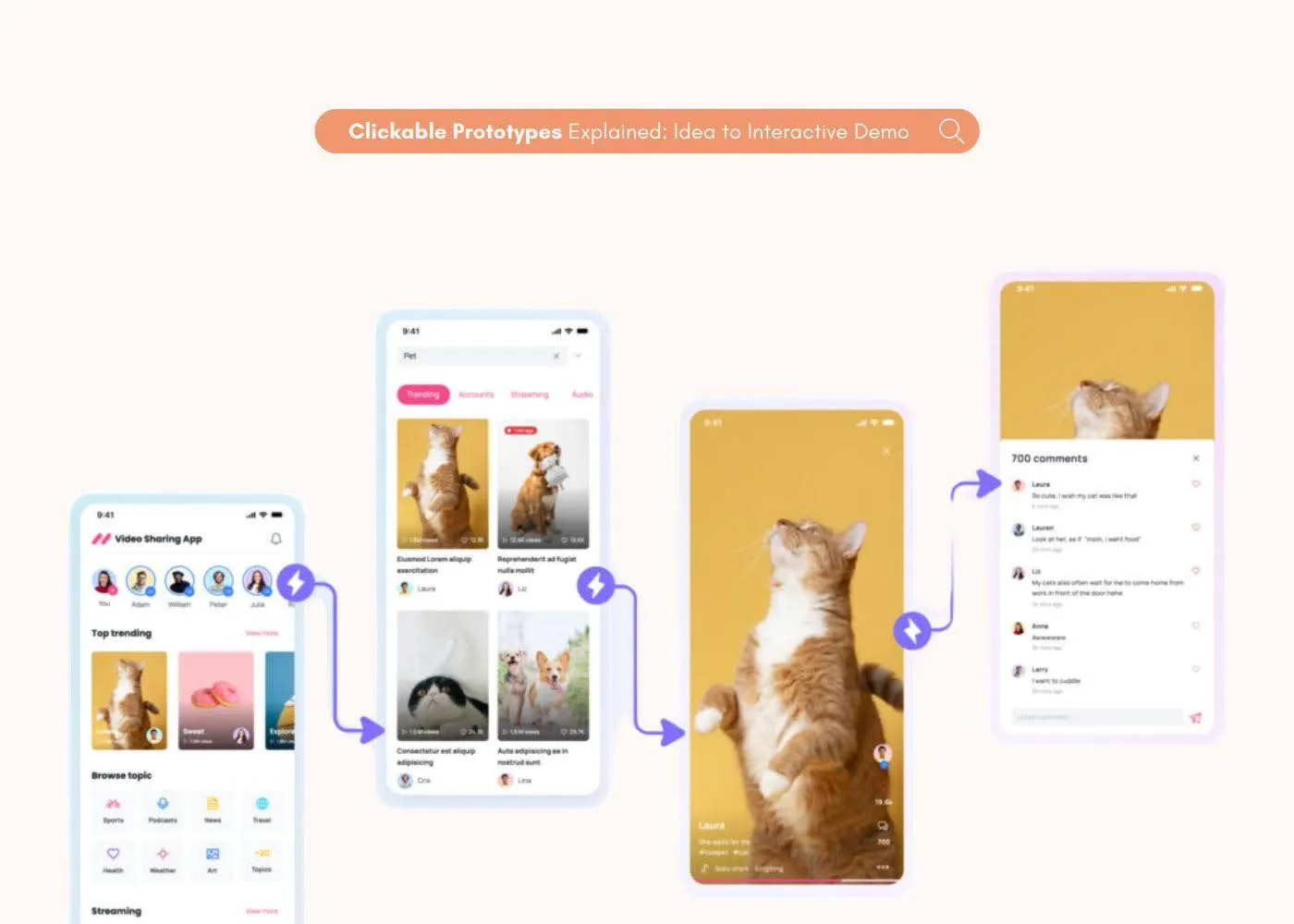
What Is A Clickable Prototype?
A clickable prototype represents an interactive simulation of your product’s interface that allows users to navigate between screens through clicking or tapping, mimicking real user experience. Unlike static mockups, clickable prototypes enable testers to interact with your design as they would with the finished product, making them invaluable for user testing and stakeholder presentations.
The name speaks for itself – the “clickable” aspect refers to interactive elements like buttons, menus, and links that respond when clicked, while “prototype” indicates a preliminary version created for testing before final development. A well-crafted clickable prototype feels remarkably similar to using the actual product, despite being just a visual representation without backend functionality.
Modern clickable prototyping tools have revolutionized the design process by allowing professionals to create interactive demonstrations without coding knowledge. Product teams now routinely develop prototypes to validate ideas early, saving considerable development resources.
Do Clickable Prototypes Matter in 2025?
The short answer is, yes.
User expectations have skyrocketed in recent years. Modern users demand intuitive, seamless experiences across all digital products. A clickable prototype allows teams to test and refine interactions before building the actual product.
Development costs continue rising at an alarming rate. Fixing usability issues after development can cost up to 100 times more than addressing them during the design phase. A clickable prototype helps identify these issues early when changes remain inexpensive.
Remote collaboration has become standard practice worldwide. With distributed teams, having a clickable prototype provides a common reference point that team members can interact with regardless of location.
Find the best tools that allows you to collaborate real-time and design effectively.
Market competition grows fiercer each day. Companies that validate designs through clickable prototypes gain a competitive edge by launching more user-friendly products faster and with greater confidence.
How To Make A Clickable Prototype (Step-by-Step)
Creating your first clickable prototype might seem challenging, but modern tools have simplified the process considerably. Follow these steps to create one efficiently:
Start with clear objectives:
Define precisely what you need to learn from your prototype before beginning. Knowing your specific goals helps determine the appropriate fidelity level and which interactions deserve inclusion. Consider whether you’re testing a specific feature, the overall navigation system, or gathering general feedback about the concept.
Create your wireframes
Before adding interactivity, design the key screens for your prototype with care. Many designers start with wireframes to focus on structure and functionality before addressing visual details. For a more comprehensive approach to wireframing, our guide on what is prototyping provides valuable context.
Choose the right prototyping tool
Selecting appropriate clickable prototype tools makes a tremendous difference in workflow efficiency. Visily stands out as the premier option for creating clickable prototypes quickly and professionally. With its intuitive interface and AI-powered features, even non-designers can create sophisticated interactive prototypes in minutes. Visit Visily’s prototyping tool to see how it streamlines the entire process from concept to completion.
Other popular tools include Figma, Adobe XD, and InVision. Each offers different strengths, but none match Visily’s combination of power and accessibility for teams needing quick results without a steep learning curve.
Add interactive elements
Now comes the crucial part of transforming static screens into a fully clickable prototype. Add hotspots to buttons, links, and other interactive elements, then connect them to their destination screens carefully. Focus on creating realistic interactions that authentically mimic how the final product will function.
When adding interactivity, prioritize the main user flows rather than attempting to make every element clickable. For different approaches to prototyping, our article on types of prototyping provides valuable insights for various scenarios.
Test navigation flows
Once you’ve created the basic interactions, thoroughly test the navigation flows yourself. Ensure users can move logically through the prototype and accomplish key tasks without confusion. Check for dead-ends or confusing paths that might frustrate users during testing.
Read More About What is a User flow in UX Design?
Add advanced interactions (optional)
Depending on your specific needs, you might want to incorporate more sophisticated interactions like animations, transitions, or conditional logic. Visily makes adding these complex elements straightforward without requiring any coding knowledge.
Share and collect feedback
The true value of learning to make a clickable prototype emerges when others interact with it meaningfully. Share your prototype with stakeholders and potential users, then collect their feedback systematically. Look for patterns in their responses that indicate areas requiring improvement.
For website-specific prototyping guidance, our detailed tutorial on how to create a website prototype offers additional techniques and best practices for optimal results.
Creating effective clickable prototypes becomes easier with practice and the right tools. Start with simple interactions and gradually incorporate more complex elements as you become comfortable with the process.
Ready to create your own professional clickable prototype? Try Visily’s intuitive prototyping platform today and transform your ideas into interactive demos in minutes.
Sign up for a free account and experience how simple prototyping can be with the right tools.
FAQs
What is a clickable prototype and how does it differ from mockups?
A clickable prototype operates as an interactive simulation of your product that allows users to navigate between screens by clicking or tapping elements. Unlike static mockups that simply show how screens look, clickable prototypes demonstrate how the product works, creating a near-realistic user experience without actual development.
How to make a clickable prototype without design skills?
You don’t need extensive design expertise to create effective clickable prototypes. Modern tools like Visily offer intuitive interfaces, pre-built components, and templates that significantly simplify the process. Start with a template, customize it to match your specific needs, then add interactive elements. Visily’s AI-powered features further reduce the learning curve for beginners.
What clickable prototype tools work best for beginners?
For beginners, Visily stands out as the most accessible clickable prototype tool available today. Its intuitive interface and AI capabilities help non-designers create professional prototypes quickly without extensive training. Other user-friendly options include Figma and Adobe XD, though they come with steeper learning curves. Consider your specific project requirements and team composition when selecting your tool.
Can I create a clickable app prototype for both iOS and Android simultaneously?
Yes, most modern clickable prototype tools support creating prototypes for multiple platforms efficiently. Tools like Visily offer components and templates specifically designed for both iOS and Android interfaces. You can either create separate prototypes tailored to each platform’s design guidelines or use responsive components that adapt intelligently to different screen sizes.
What elements should I include in my clickable prototype balsamiq or other tool?
When creating a clickable prototype in Balsamiq or any other tool, focus on including core user flows rather than every possible interaction. Incorporate primary navigation paths, key features, important decision points, and any complex interactions you specifically want to test. Keep your prototype focused on what you need to learn rather than attempting to simulate the entire product in exhaustive detail.