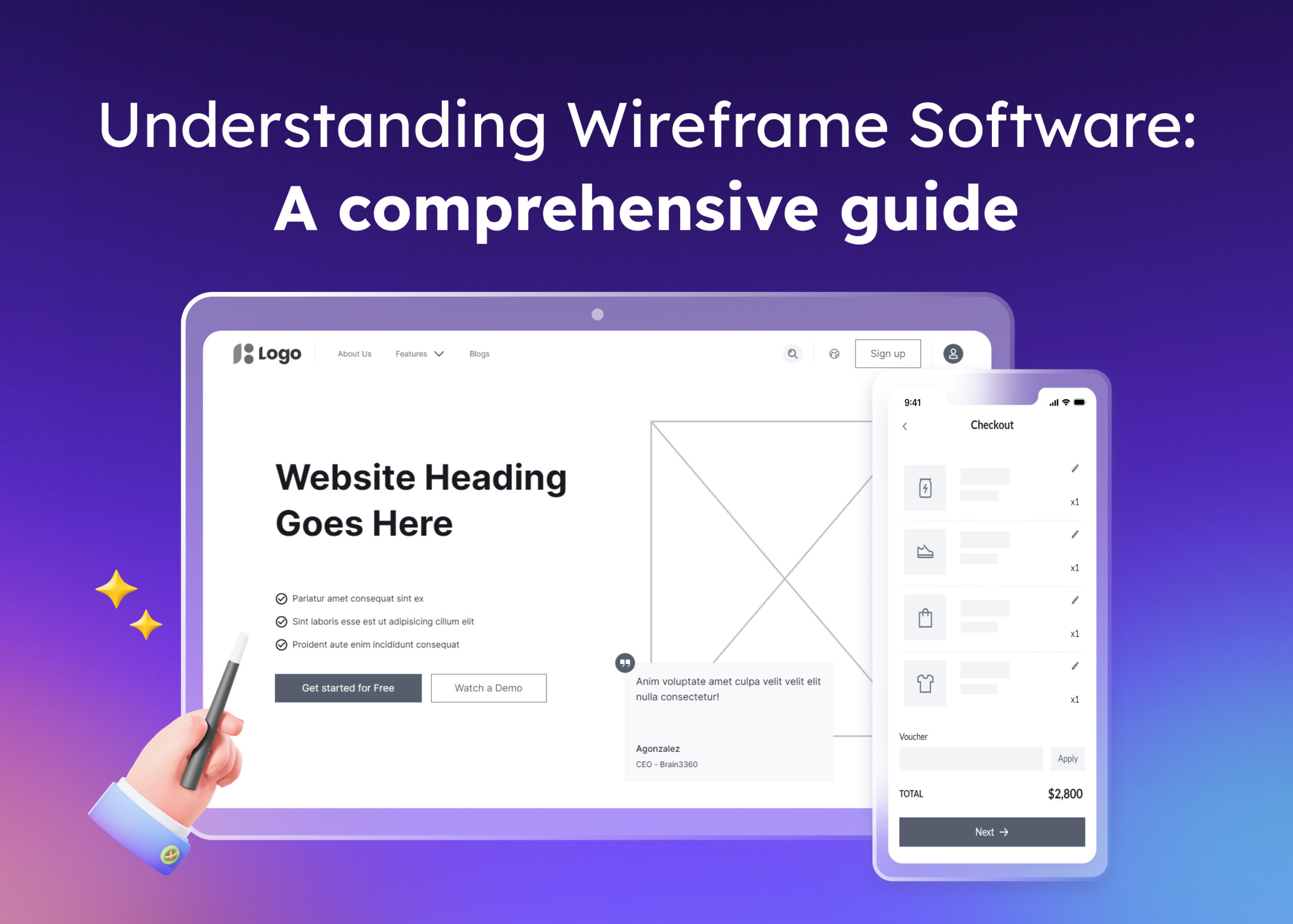
Introduction
Ever stumbled upon a brilliant app idea but didn’t know where to start with the design? Or perhaps you’ve heard the term “wireframe software” tossed around in meetings and wondered what all the buzz is about. Fear not! We’re here to demystify the world of wireframing tools and show you why they’re a game-changer in digital design.
What Is Wireframe Software?
So, what exactly is wireframe software? In simple terms, it’s a tool that helps you create a blueprint for your website or app. Think of it as the architectural plan before building a house. It allows designers, developers, and stakeholders to visualize the layout, functionality, and user flow without getting bogged down in the details of colors or images.
But why is wireframing so important? Let’s dive deeper.
Why Is Wireframing Important?
Imagine trying to build a house without a blueprint. Sounds chaotic, right? Similarly, jumping into design without a wireframe can lead to confusion, miscommunication, and costly revisions. Wireframing tools help streamline the design process by providing a clear visual guide. They ensure everyone is on the same page before moving on to more detailed stages.
Ever tried explaining a complex design idea over email? It’s like trying to describe a sunset to someone over the phone. Wireframes bridge that gap by providing a visual representation that’s easy to understand.
Key Features of Wireframe Software
When choosing wireframe software, certain features make all the difference. So, what should you look for in wireframing tools?
Ease of Use
No one wants to spend weeks learning complicated software. The best wireframe software should be intuitive, allowing even non-designers to jump in and start creating.
Collaboration Capabilities
Design is a team sport. Tools that allow real-time collaboration make gathering feedback and making changes on the fly a breeze.
Versatility
Whether you’re designing for web, mobile, or other platforms, your wireframe software should accommodate various templates and formats.
Integration with Other Tools
Being able to integrate with tools like Figma or export your design for development can save a lot of headaches down the road.
Benefits of Using Wireframe Software
Using wireframe software brings a host of benefits to the design process.
Clarity in Communication
Wireframes provide a clear visual guide that facilitates better communication among team members and stakeholders.
Saves Time and Resources
By identifying issues early in the design process, wireframing tools help prevent costly revisions later on.
Improves User Experience
Planning the user flow and layout beforehand ensures a more intuitive and user-friendly final product.
Popular Wireframe Software Options
Now that we’ve covered the what and why, let’s look at some popular wireframe software options.
Visily
Visily is a standout choice, especially for non-designers. Catering to those who want to visually convey product ideas without the steep learning curve, Visily is both intuitive and fast. You can go from idea to high-fidelity wireframe in minutes or hours, not days.
Why Choose Visily?
- AI-Powered Wireframing
Turn screenshots, sketches, or even text prompts into editable wireframes using AI. It’s like having a magic wand for your design!
- Collaboration Tools
Work seamlessly with your team in real time. Gather feedback, make changes, and keep everyone on the same page effortlessly.
- Smart Theme and Color Assistance
Automatically generate or suggest color themes that match your brand aesthetics. Visily makes maintaining design consistency a breeze.
- User-Friendly Interface
Designed for non-designers, Visily’s wireframing tools are so easy to use that you’ll wonder how you ever managed without them.
Balsamiq
Balsamiq offers a simple and effective platform for creating low-fidelity wireframes. It’s great for brainstorming and quick iterations, making the initial stages of design straightforward.
Adobe XD
For those already in the Adobe ecosystem, Adobe XD provides powerful tools for wireframing and prototyping. It may have a steeper learning curve for beginners but offers advanced features for seasoned designers.
Sketch
Popular among Mac users, Sketch offers robust features for design and prototyping, with a variety of plugins to extend its capabilities. It’s a favorite for many professional designers.
How to Choose the Right Wireframe Software?

With so many options, how do you pick the right one? Here are some tips to help you decide.
Assess Your Needs
Consider the complexity of your project. Do you need advanced features, or are you looking for something straightforward and intuitive?
Team Collaboration
If you’re working with a team, choose wireframing tools that support real-time collaboration to enhance productivity.
Learning Curve
If you’re new to design, opt for software that’s friendly to beginners, like Visily, which is designed with non-designers in mind.
Budget
Some tools offer free versions or trials. Consider what fits within your budget without compromising on essential features.
Tips for Effective Wireframing
Want to make the most out of your wireframe software? Here are some pointers.
- Focus on layout and functionality, not colors or graphics, to avoid unnecessary complexity.
- Represent images and text with placeholders to maintain focus on structure rather than content.
- Share your wireframes with stakeholders and users to get valuable insights before moving forward.
- Wireframing is an iterative process. Don’t hesitate to refine and adjust your designs as needed.
Conclusion
Wireframe software is an invaluable tool in the design process, acting as the blueprint for your digital projects. Whether you’re a seasoned designer or just starting out, using the right wireframing tools can save time, resources, and headaches. And with options like Visily, creating professional wireframes has never been easier.
So, the next time you have a brilliant idea brewing, why not give wireframing a shot? After all, every great design starts with a solid foundation.
Your Guide to Wireframe Software: FAQs and Insights
1. What is wireframe software?
Wireframe software is a tool that helps you create a simplified visual guide or blueprint of a website or app’s layout and functionality.
2. Why is wireframing important?
Wireframing is important because it allows designers and stakeholders to visualize and plan the structure and user flow before diving into detailed design, saving time and resources.
3. What are the key features to look for in wireframe software?
Key features include ease of use, collaboration capabilities, versatility across platforms, and integration with other tools.
4. Can non-designers use wireframe software?
Absolutely! Tools like Visily are designed specifically for non-designers, making wireframing accessible to anyone with a great idea.
5. How does wireframing improve user experience?
Wireframing helps plan the user journey and interface layout, ensuring a more intuitive and user-friendly final product.










 , check us out
, check us out


