We just launched our Visily blog (woohoo! 
Keep reading to learn more!
It wasn’t always like this: a quick blast through the past
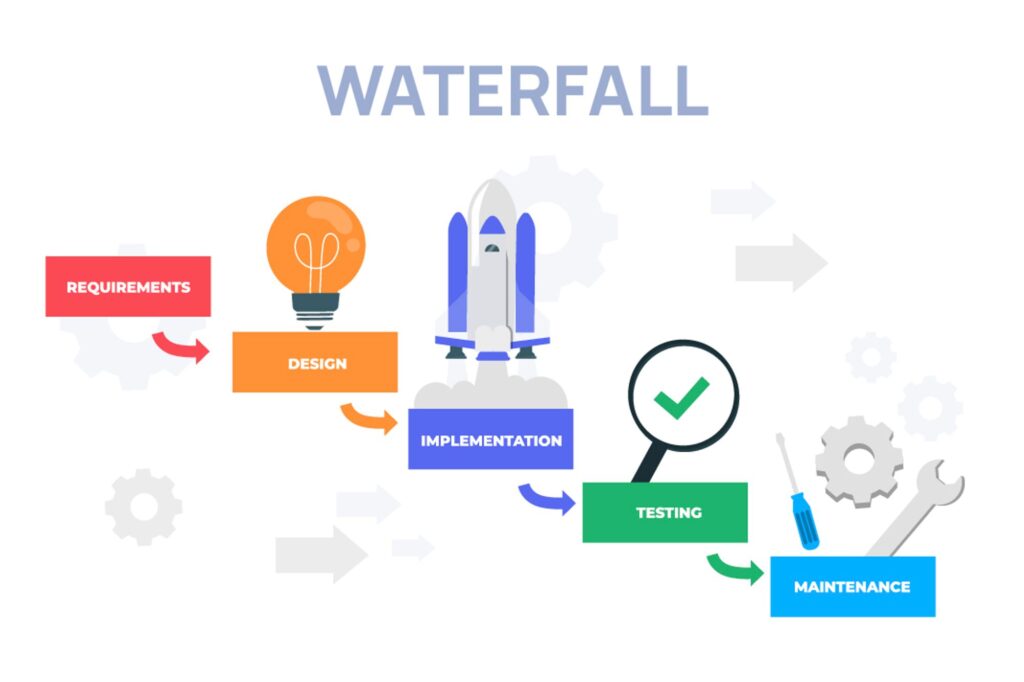
Before agile, before Scrum, before extreme programming, before test-driven development… there were RUP and CMM. In those days, software builders were engaged with well-defined development phases, activities with even better defined roles and responsibilities. Things were highly specialized, and work was done in a “Waterfall,” first-me, now-you sort of manner.
Such processes worked. They were perfect for a time when most software was mission critical, highly complex and extremely costly to build. If it takes hours or even days to compile, integrate and run the latest version of the software on the test environment, you’d better be sure you got everything right before committing the code. If a defect in your software could kill people, you’d better spend a lot of time doing upfront analysis & design. And you certainly wouldn’t want to A/B test people’s lives (“let’s deploy and see which of these designs kill fewer people”).

Things are high quality. Things were methodical. And they were slow.
Then, everything changed.
We’ve all heard it before: “Software is eating the world.” And rapidly.
There is more mission critical software today, but there is MUCH MORE non-mission-critical software that powers our everyday lives.
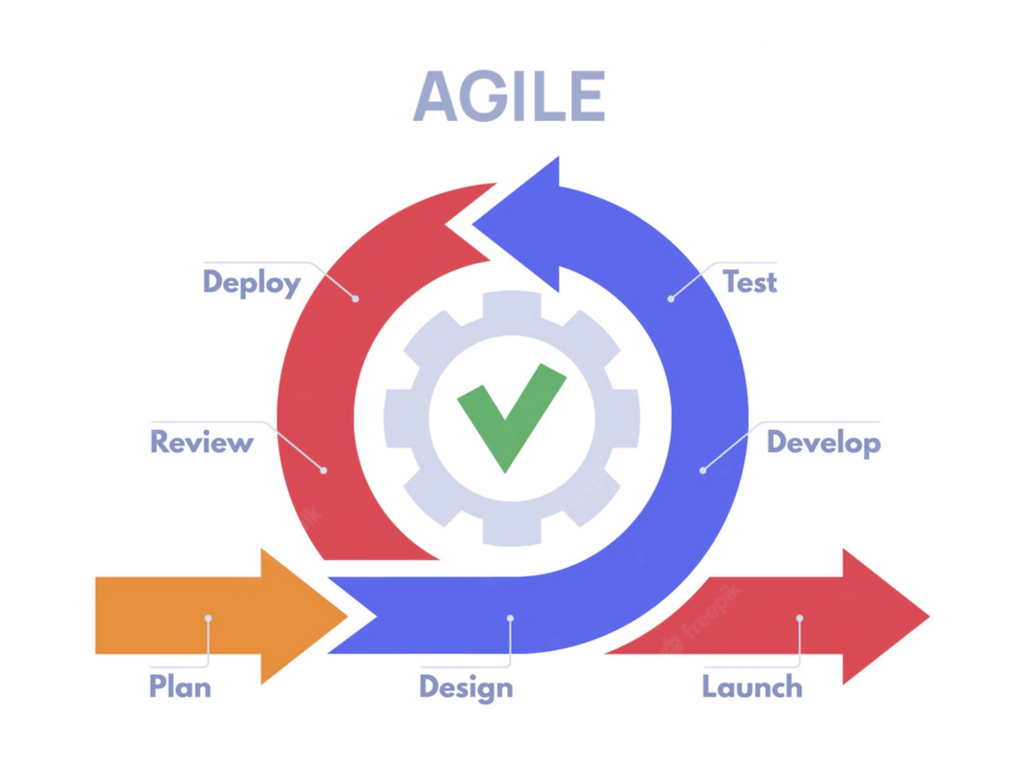
As a result, competition among builders is fiercer than ever. And priorities have adapted. The top concern of most software builders is no longer building things right, but building the right things. And they must do it fast.
Software development has since evolved to meet the challenge. Explore the latest UI design collaboration trends shaping the industry.
Walled offices are replaced with open workspaces. Highly detailed specifications are replaced with minimal user stories, or, sometimes, nothing at all, aka “just code and see what happens.” Software tooling is better than ever, and any developer can quickly run a highly complicated enterprise app entirely on their laptop.
The line among job roles is much more blurred. Developers can talk to end-users or write tests, and testers can write user stories or own the DevOps infrastructure. Everybody can collaborate on anything at any time.

All of a sudden, software teams no longer work like surgical teams, but more like soccer teams, where no one is dispensable and the interactions among and across them are non-stop and highly collaborative.
…except for UI Design
If we take a deep look at all of these changes, there is one activity that has barely changed throughout the years: UI design.
True, we have much better design tools today, but the UI process itself hasn’t changed much compared to 10 or 20 years ago.
While requirement analysis, software design, coding and testing have become more like a collaborative team sport, UI design has not. The UI design process is still archaic, ad-hoc, and doesn’t contain near the same amount of agility we expect to see in other processes during the software delivery lifecycle.
The Visily mission: UI Design as a team sport
We’ll put it plainly: we want to modernize UI Design and make it a team sport where everyone, not just designers, will directly contribute and add value.
You’ve probably heard of no-code/low-code platforms that enable anyone, including non-technical people, to develop and deploy complete apps or websites. Similarly, Visily is a no-design platform that enables anyone and any team to ideate, collaborate, and ultimately create high-quality, production-ready mockups and designs.

It doesn’t matter if you have zero design and design tooling experience, you’re a solo founder working out of your home office, a freelance developer working for clients, a PM defining a new feature, or part of a team with dedicated designers. You can use Visily to iterate more quickly and productively throughout the entire UI design life cycle.

How do we do that?
Design is hard. To make design accessible to more people, we knew we’d need to help reduce the amount of design decisions they have to make.
What exactly did we do to make this possible? While Visily is packed with features, here are juts a few highlights:
- Simple wizards to walk you through complex activities such as setting up design themes
- A rich library of built-in components and templates that you can easily use and customize
- AI models that can convert screenshots to mockups and paper sketches to mockups. Together with templates, this prevents you from having to design anything from scratch
- Highly intuitive design authoring UI with presets for design properties such as colors, shadows, border radius etc. If you can use PowerPoint editing, you can use Visily
- Smart Design Assistant that detects and fixes common errors such as poor color contrasts
- Deep integration with popular icon sets and stock image providers
Let’s face it: no tool will ever completely eliminate the entire design process; and that’s not our goal.
Our goal is making design more accessible and team collaboration more effective.
By incorporating features that give people a head start, automate & simplify common design tasks, and help detect & fix common design mistakes, we believe Visily significantly reduces the barrier of entrance to high-quality design, and this enables more people to get involved in the design process and unleash their creativity.
We’re excited to embark on this journey and invite you to explore our innovative UI design tool that simplifies and enhances the design process.