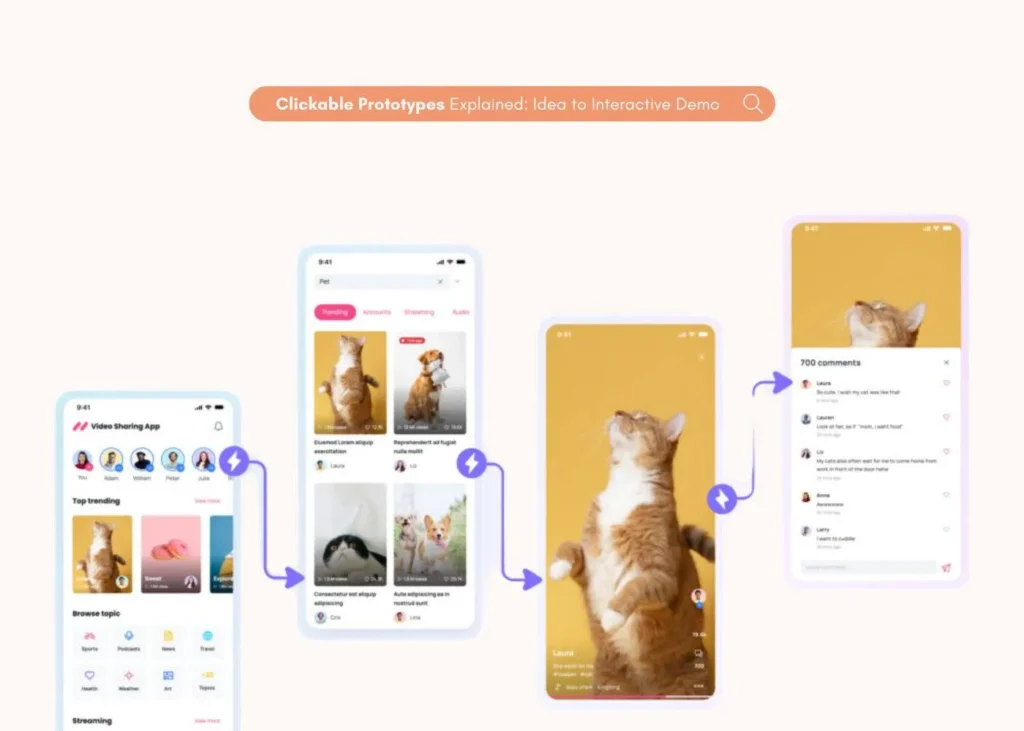
Creating professional wireframes has traditionally required design expertise—but not anymore. Modern UI/UX wireframe tools like Visily have democratized the design process, making it possible for anyone to visualize concepts without specialized training.
What is the Importance of Wireframing in UI/UX Design?
Wireframing forms the essential foundation of successful digital product design by allowing teams to visualize concepts before investing significant resources in development.
A well-executed wireframe helps stakeholders understand interfaces, focuses attention on user experience rather than aesthetics, and facilitates efficient feedback collection early in the process.
The cost-effectiveness of utilizing UI/UX design wireframe tools provides perhaps their greatest value—fixing issues during this early phase requires minimal time compared to making changes during development.
What might take days to correct in code often takes minutes to adjust in wireframes, making them invaluable for efficient product creation.
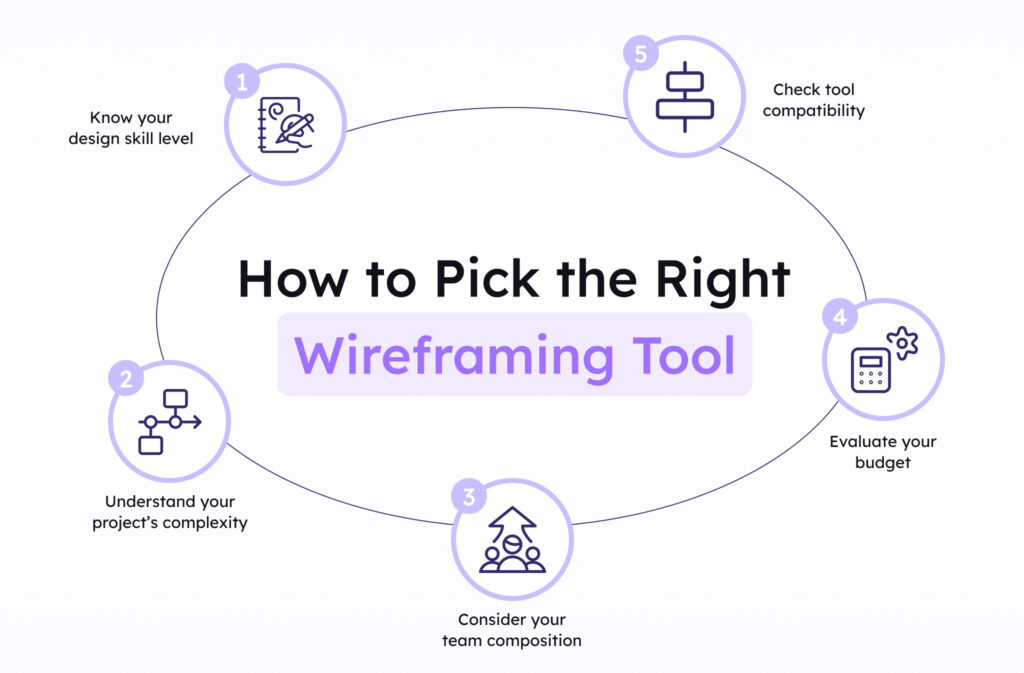
How to Choose the Right Wireframing Tool for Your Project Needs (Step-by-Step)

- Assess your design skill level honestly
Your comfort level with design fundamentals should guide your choice. Non-designers benefit most from AI-powered tools like Visily that require minimal learning while producing professional results.
- Define your project complexity
Simple landing pages might only need basic free wireframing tools, while complex applications with multiple user flows require more robust solutions with advanced prototyping capabilities.
- Consider your team composition
Teams mixing designers and non-designers should select platforms that accommodate varying skill levels. Tools offering both simplified interfaces and professional features work best in collaborative environments.
- Evaluate your budget constraints
Many quality free UI wireframe tools exist for those with limited funds. Premium options typically offer enhanced collaboration features and larger template libraries for professional teams.
- Check integration requirements
Your wireframing solution should connect smoothly with your existing workflow. Verify compatibility with your current project management or design tools before committing.
What Makes an Effective UI/UX Wireframing Tool? – Key Features to Look For
Fidelity options rank as critically important—your tool should support both low-fidelity sketches and high-fidelity mockups depending on your project phase. The best UX wireframing tools offer seamless transitions between different levels of detail.
Collaboration capabilities have become non-negotiable in today’s distributed work environment. Look for real-time editing features, commenting systems, and version control within your chosen platform.
Pre-built components and templates dramatically accelerate design creation. The most efficient wireframing tools include extensive libraries of UI elements that match your target platforms.
Export flexibility ensures smooth workflow integration. Your chosen solution should support common formats like PDF and PNG while potentially offering design handoff capabilities to development teams.
Platform compatibility removes barriers to adoption. Browser-based free wireframing tools typically work across operating systems without complex installation requirements.
Best UI/UX Wireframing Tools (Free & Paid) – Comparative List

1. Visily
Visily stands as the premier AI-powered wireframing solution specifically designed for non-designers who need professional-quality mockups without technical expertise. The platform’s AI foundation removes complicated workflows rather than merely adding AI as a supplementary feature.
Key Features:
- AI-powered features like Screenshot to Design, which instantly converts images into editable wireframes
- No learning curve with immediate access to high-fidelity wireframing capabilities
- Over 1,500 prebuilt templates for diverse project needs
- Collaborative tools that allow teams to work together seamlessly
- Available on Windows, Mac, iOS, and Android
Pricing: Free version available; Pro plan at $11/month; Business plan at $29/month
Users particularly praise Visily’s time-saving capabilities, with testimonials indicating it can reduce design time by up to 90% compared to traditional methods.
2. Figma
Figma offers an all-in-one design platform popular among professional teams for its robust collaborative features and versatility across wireframing and prototyping.
Key Features:
- Real-time collaboration with multiple editors
- Vector editing capabilities for precise design control
- Extensive plugin ecosystem to extend functionality
- Cloud-based storage with version history
Pricing: Free tier allows 3 projects and 2 editors; Professional plan starts at $12 per editor/month
3. Balsamiq
Balsamiq focuses specifically on low-fidelity wireframing with its distinctive “hand-drawn” aesthetic that helps teams focus on structure rather than visual details.
Key Features:
- Drag-and-drop interface with pre-built UI elements
- Simple linking for basic click-through prototypes
- Available as a desktop version or cloud service
- Integration with platforms like Google Drive and JIRA
Pricing: No free plan; offers 30-day trial
4. Miro
Miro combines wireframing capabilities with comprehensive visual collaboration features, making it ideal for remote teams needing a shared workspace.
Key Features:
- Infinite canvas for expansive design thinking
- Real-time video chat for collaborative sessions
- Wireframe templates and visual tools for quick creation
- Integration with project management solutions
Pricing: Free version available with limitations
5. Adobe XD
Adobe XD provides wireframing capabilities alongside deeper design tools, benefiting teams already working within the Adobe ecosystem.
Key Features:
- Seamless switching between wireframing and prototyping
- Deep integration with other Adobe products
- Component-based design system with Symbols
- Built-in prototyping capabilities
Pricing: Part of Adobe Creative Cloud subscription
Conclusion
Wireframing represents a critical phase in the UI/UX design process that saves time, aligns stakeholders, and improves final outcomes. The market offers numerous UI/UX design wireframe tools catering to different needs and skill levels.
For non-designers seeking professional results, AI-powered solutions like Visily provide the most accessible path to creating high-quality wireframes without technical design skills. Professional designers might prioritize tools with advanced customization and integration capabilities like Figma or Adobe XD.
Many quality free wireframing tools exist for those with budget constraints, though premium options typically offer enhanced collaboration features and more extensive template libraries worth the investment for professional teams.
The ideal UI/UX wireframe tool ultimately depends on your specific project needs, team composition, and workflow requirements.
We recommend starting with Visily for its unique combination of accessibility, power, and AI assistance that makes wireframing accessible to everyone.
UI Wireframe Tools for Non-Designers: Common Questions Answered
What’s the difference between wireframing and prototyping?
Wireframing focuses primarily on layout and structure, showing what elements will appear on screens. Prototyping extends this by adding interactivity and simulating how the final product will function. Many UX wireframing tools support both activities, allowing teams to progress naturally from structure to interaction design.
Are free wireframing tools sufficient for professional projects?
Many free wireframing tools offer sufficient capabilities for smaller projects or individual designers. However, larger teams and complex projects typically benefit from premium tools’ enhanced collaboration features, larger template libraries, and additional export options.
How much time can wireframe save in the overall design process?
When using efficient UI/UX wireframing tools, teams can reduce design time by up to 90% compared to jumping directly to high-fidelity design. Wireframing allows stakeholders to align on structure and functionality before investing time in detailed visual design, preventing costly revisions later.
Which wireframing tool works best for collaboration between designers and non-designers?
Visily stands out for mixed-skill teams because its AI-powered features help non-designers create professional-quality wireframes while still providing the flexibility professional designers need. The platform’s emphasis on accessibility and collaboration bridges the gap between technical and non-technical team members.