Can you picture driving a car with no UX design in mind? The steering wheel would be in a weird spot, the pedals could be too close, and the dashboard controls might be confusing. It’d be super annoying to drive.
Like a well-designed car makes driving better, good UX design makes digital products, websites, and mobile apps easy and fun to use. But for beginners in UX design, making interfaces that look good and are easy to use can be hard.
Learning design tools, understanding design rules, and turning ideas into mockups can be hard, especially for beginners. Visily is changing the game by opening up design possibilities to beginners and professionals and empowering them to create stunning UI mockups.
The evolution of UX design
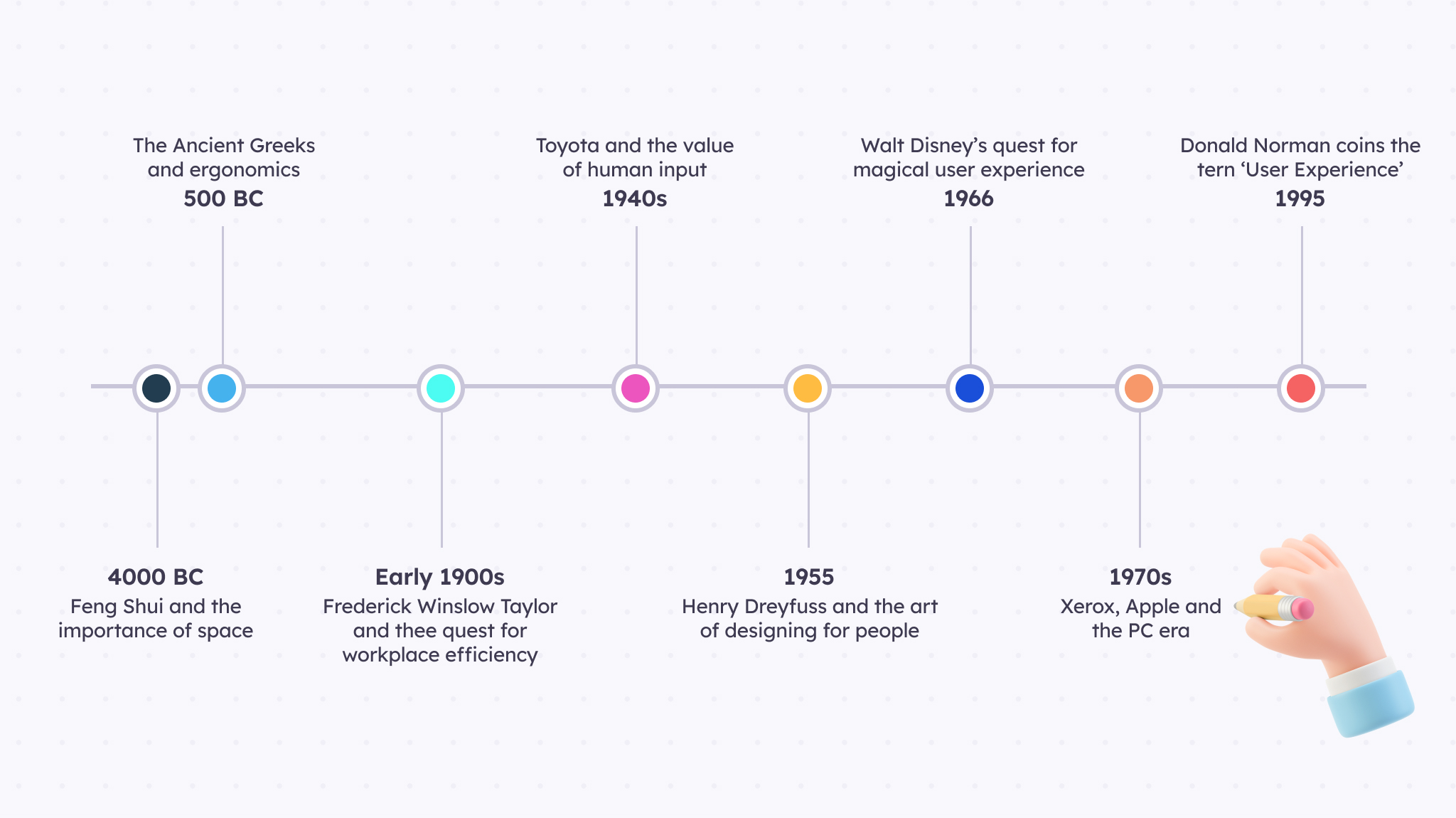
In the early days of computing, user experience (UX) design was an afterthought. Software was primarily built with functionality in mind, often resulting in clunky and unintuitive interfaces. As tech got better and people wanted more, it became clear that UX needed an upgrade.

The first major shift came with the introduction of graphical user interfaces (GUIs) in the 1980s, which replaced text-based command-line interfaces. This led to the development of software applications that were more user-friendly and visually attractive.
However, design tools were still limited, and creating UI mockups was a time-consuming and manual process.
The rise of the internet and web applications in the 1990s brought new challenges and opportunities for UX design. Designers had to consider cross-browser compatibility, responsive layouts, and optimizing for different screen sizes. Tools like Adobe Photoshop and Illustrator became popular for creating static UI mockups, but they lacked the ability to create interactive prototypes.
In the 2000s, dedicated UI design tools like Sketch, Figma, and Adobe XD emerged, offering more specialized features for UI/UX designers work. These tools helped with the creation of interactive prototypes, collaboration, and version control. However, they still required a significant learning curve and were primarily geared towards experienced designers.
Today, UX design process is a critical component of any successful product or service. With the proliferation of mobile devices and the increasing demand for effortless user experiences, the field of UX design has evolved rapidly. Current trends include:
- Designing for accessibility: Ensuring that products and services are usable by individuals with disabilities or impairments.
- Responsive and adaptive design: Creating designs that seamlessly adapt to different screen sizes and devices.
- Micro-interactions and animations: Incorporating subtle animations and interactions to enhance the user experience.
- Voice user interfaces (VUI): Designing for voice-controlled assistants and smart speakers.
- Augmented reality (AR) and virtual reality (VR): Integrating immersive experiences into product design.
As we look to the future, UX design will continue to be shaped by emerging technologies such as artificial intelligence (AI), machine learning, and the Internet of Things (IoT). Designers will need to adapt to new interaction paradigms and design for increasingly complex systems.
Understanding the current UX design process
The current UX design process is more structured and user-centric than ever before. While there are various frameworks at play like lean, Agile, and Design thinking process, they share a few common steps.
Let’s take a close examination of the necessary steps in developing user experiences that are both user-friendly and captivating.
1. User research and discovery
The first step in the UX design process is thorough user research and discovery. This stage involves understanding the target audience, their needs, and the problems they face. Common activities include:
- User interviews and surveys, competitive analysis, and market research.
2. User personas and scenarios
Creating user personas and scenarios helps designers empathize with users and envision how they will interact with the product. This involves:
- Developing personas based on user behavior, creating scenarios, and mapping the entire user journey.
3. Information architecture (IA)
Information architecture involves organizing and structuring content to ensure users can navigate the product effortlessly. Key activities include:
- Sitemap creation, content inventory, and wireframing.
4. Wireframes and prototyping
Wireframes and prototypes are crucial for visualizing the design and testing its functionality. This stage includes:
- Wireframing, mapping user flows, interactive prototyping, and usability testing.
5. Visual design and UI elements
The visual design stage focuses on the aesthetics of the product, ensuring it is visually appealing and consistent with the brand identity. This involves:
- Designing UI elements, choosing color schemes and typography, and creating style guides.
6. Development and Implementation
Once the design is finalized, it moves into the development phase. This stage includes:
- Frontend development, backend development, and integration testing.
7. Testing and Iteration
Continuous testing and iteration are vital for refining the user experience based on how the users interact with the product. This involves:
- User testing, A/B testing, and feedback loops.
8. Launch and Optimization
The final stage is launching the product and continuously optimizing it based on user feedback and analytics. This includes:
- Soft launches, monitoring analytics, and continuous improvement.
This is where Visily comes in, pushing the boundaries of what’s possible in UX design. Visily is an AI-powered design tool that makes it easy for beginners to create stunning UI mockups and prototypes. It speeds up a few key steps in the UX design process, which, as we can see, is already time and resource-consuming.
Why Visily is a UI design game-changer
Before we jump into the main reasons why Visily is a market-breaking UI design tool, we wanted to give you some insights into the ethos behind Visily.
Visily was created to bridge the gap between non-designers and designers. To help anyone create beautiful UI designs, mockups, or prototypes in minutes and to simplify the often time-consuming design process.
AI-powered features
Visily’s AI-powered features make it easy for users to create beautiful designs.
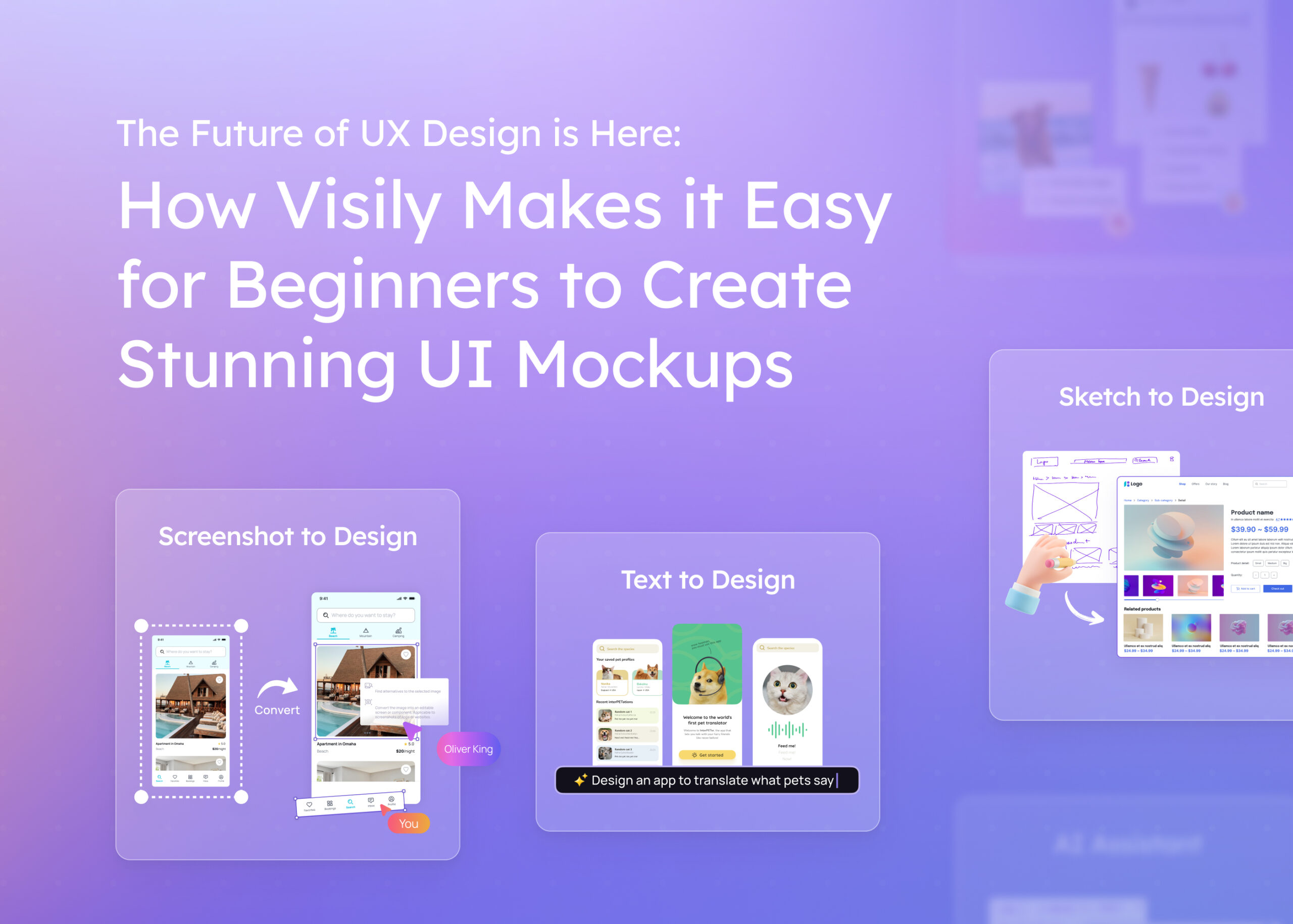
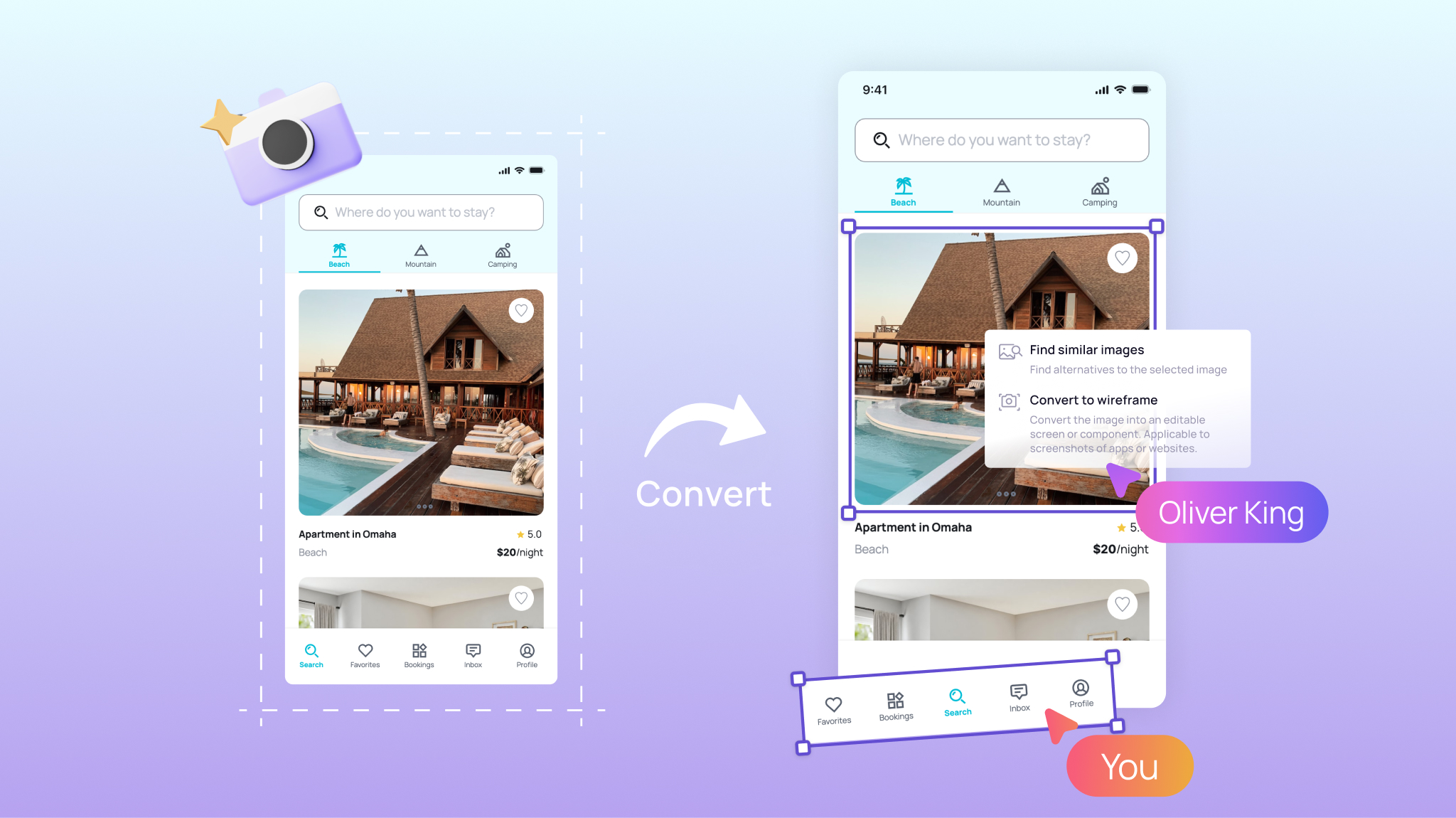
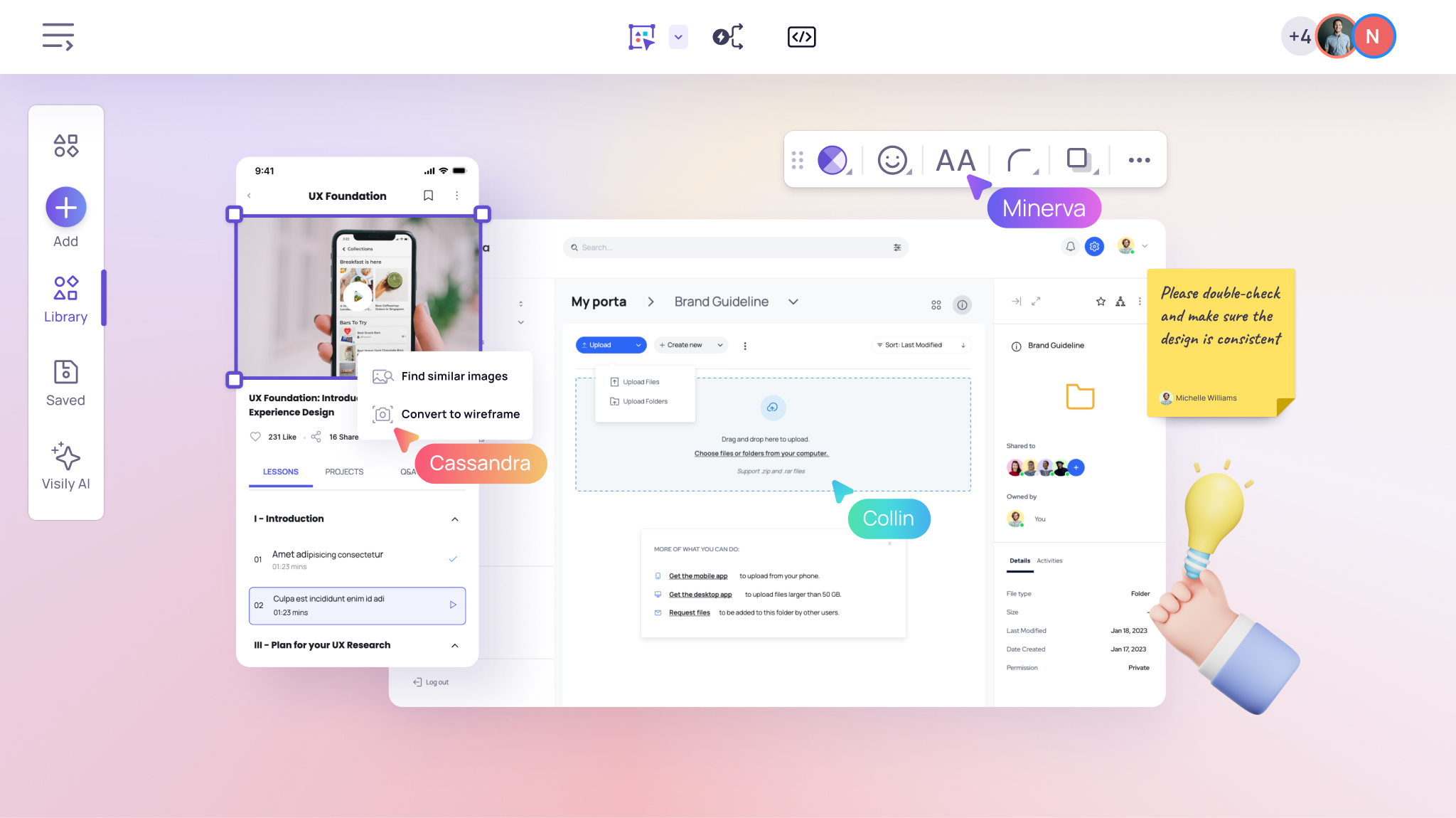
Perhaps the most impressive AI-powered feature is the ability to transform screenshots into designs. Simply upload a screenshot of an existing design, and Visily’s AI will analyze and recreate it as an editable UI mockup. This feature is a game-changer for those looking to iterate on existing designs or reverse-engineer a competitor’s user interface.

Another similar feature is the ability to turn rough sketches into polished UI mockups. All you have to do is take a picture of your sketch and upload it — Visily’s AI will generate a fully-fledged design, complete with accurate proportions, colors, and elements. This feature is a true testament to the power of AI in democratizing design and making it accessible to everyone, regardless of their skills or experience.
One of the other standout features is Magic Images. With this feature, you can quickly find high-quality images simply by describing what you want.
Another revolutionary feature is Magic Themes. With just a few clicks, you can edit complete color palettes, typography styles, and design elements. Magic Themes takes the guesswork out of creating cohesive and visually appealing designs, saving you countless hours of trial and error.
User-friendly interface
Visily’s UI is very easy to use and understand. Plus, we have lots of useful videos to help users get the most out of our platform without wasting hours having to learn all the finer details.
Visily’s intuitive drag-and-drop interface can also help anyone edit their UI mockups without prior design experience. With just a few clicks, you can add various UI elements to your canvas, from buttons and icons to forms and navigation menus. Visily’s intelligent auto-layout feature ensures that your design remains consistent and visually appealing, no matter how many elements you add or rearrange.
Collaboration made easy
Visily supports collaboration in the design process. With Visily, multiple team members can work on the same project simultaneously, offering feedback and making changes in real-time.
Picture this: a product manager, a UX designer, and a developer all working together on a new feature mockup. The product manager can easily communicate their vision, while the designer brings it to life with Visily. As they work, the developer can provide input on technical feasibility so the design aligns with the development roadmap.

Visily’s collaboration features go beyond just real-time editing. Team members can leave comments, annotations, and suggestions directly on the design, creating a one-way feedback loop. Streamlined communication cuts miscommunication and aligns everyone, leading to better designs and efficient workflows.
Templates and customization
Visily has a vast collection of professionally designed templates that cater to a wide range of industries and use cases. Whether you’re building a website, a mobile app, or a dashboard, you can find a template that suits you. These templates are a good starting point for your design, so you don’t have to start from scratch.
With its user-friendly drag-and-drop interface, you can easily modify every aspect of the template to match your brand’s identity and design requirements. Change colors, fonts, icons, and layout elements with just a few clicks so that your final design is truly unique and tailored to your needs.
For example, let’s say you’ve chosen a template for a fitness app. With Visily’s customization tools, you can effortlessly swap out the default colors with your brand’s palette, replace the placeholder images with your own visuals, and rearrange the layout to better suit your app’s features.
Moreover, Visily’s templates are highly responsive so that your designs look great across various devices and screen sizes. You can preview your work in real-time, making it easy to optimize the user experience for desktop, tablet, and mobile platforms.
Visily’s collaboration features go beyond just real-time editing. Team members can leave comments, annotations, and suggestions directly on the design, creating a one-way feedback loop. Streamlined communication cuts miscommunication and aligns everyone, leading to better designs and efficient workflows.
Templates and customization
Visily has a vast collection of professionally designed templates that cater to a wide range of industries and use cases. Whether you’re building a website, a mobile app, or a dashboard, you can find a template that suits you. These templates are a good starting point for your design, so you don’t have to start from scratch.
With its user-friendly drag-and-drop interface, you can easily modify every aspect of the template to match your brand’s identity and design requirements. Change colors, fonts, icons, and layout elements with just a few clicks so that your final design is truly unique and tailored to your needs.
For example, let’s say you’ve chosen a template for a fitness app. With Visily’s customization tools, you can effortlessly swap out the default colors with your brand’s palette, replace the placeholder images with your own visuals, and rearrange the layout to better suit your app’s features.
Moreover, Visily’s templates are highly responsive so that your designs look great across various devices and screen sizes. You can preview your work in real-time, making it easy to optimize the user experience for desktop, tablet, and mobile platforms.
Integration with other tools
Visily effortlessly integrates with other tools you may already be using.
Take the Figma plugin, for example, a popular collaborative design tool. With Visily, you can effortlessly export your Visily designs and continue working on them within the Figma interface. This integration helps you leverage the powerful features of both tools, combining Figma’s robust design capabilities with Visily’s intuitive UI mockup creation and collaboration features.
The integration process is straightforward and user-friendly. Simply connect your Figma account with Visily, and you’ll have access to your existing Figma projects within the Visily workspace.
The Impact on Product Managers and Design Professionals
Visily is changing the way product managers and design professionals approach UI design.
Efficiency in the design process
With the use of AI-powered tools and an easy-to-use interface, Visily simplifies the design process and saves precious time and resources.
Anyone can quickly turn their ideas into polished prototypes, significantly reducing the time it takes to go from concept to a tangible mockup. As a result, teams can efficiently iterate and perfect their designs.
Enhanced collaboration
Visily’s philosophy also centers around collaboration. Unlike other design apps, with Visily, you can get everyone involved to give their input on the UI design and mockup, saving tons of emails and back-and-forth meetings.
This communication process prevents misunderstandings and makes sure that all team members are on the same page throughout the design process.
Accessibility for beginners
Visily breaks down the barriers to entry for those new to UX design. Its user-friendly interface and AI-powered assistance make it easy for beginners to create professional-grade UI mockups without extensive training, experience, UX design skills or graphic design skills.
The Future of UX Design with Visily
Visily is committed to staying at the forefront of UX design innovation. The team is constantly exploring new technologies and techniques to push the boundaries of what’s possible in the field of user experience. With a roadmap packed with exciting upcoming features, Visily is poised to shape the future of UX design in a profound way.

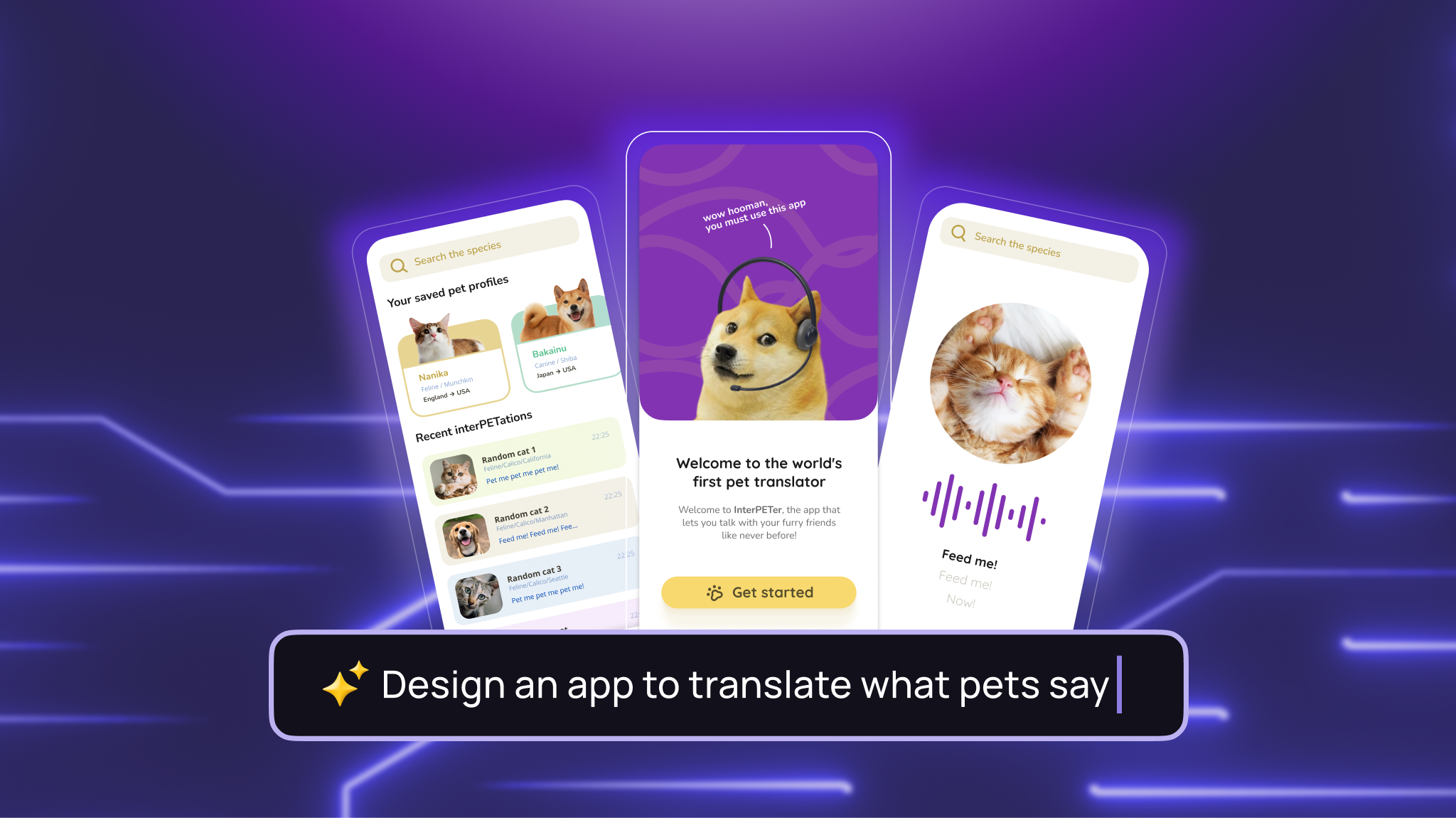
One of the most exciting developments on Visily’s roadmap is the highly anticipated text-to-design feature. This AI-powered feature will let users describe their design vision in natural language and Visily will make a beautiful visual mockup based on what they say.
Beyond text-to-design, Visily is also working on expanding its library of customizable templates and design assets, ensuring that users have access to a vast array of options to kickstart their projects.
Additionally, Visily is exploring new avenues for seamless integration with other popular design and project management tools, fostering a more streamlined and collaborative workflow.
But Visily’s impact extends far beyond just the tool itself. Visily is making design more democratic. It’s opening design to more people in different jobs. This means that more voices and ideas can influence the design field.
No longer is UX design limited to a select few with specialized training; now, anyone with a passion for creating great user experiences can contribute their unique perspectives and insights.
Be a part of the AI UI design revolution with Visily
Visily is changing the world of UX design by making it accessible and efficient for everyone. With its cutting-edge AI-powered features, intuitive user interface, and easy-to-use collaboration tools, Visily empowers anyone to create stunning UI mockups.
As Visily continues to innovate and introduce new features, it’s clear that the future of UX design is bright and inclusive.
Don’t miss out on this game-changing opportunity. Try Visily for yourself and experience the power of effortless design.
Sign up for your free Visily account.