Introduction
Ever stared at a blank screen, wondering how to bring your app or website idea to life? Wireframe design is the crucial first step in turning your vision into reality. Let’s explore wireframe design techniques and best practices in this comprehensive guide, helping you master the art of creating wireframes that enhance your wireframing UX.
Understanding Different Wireframe Types

An understanding of the different types of wireframes is crucial before diving into the nuts and bolts of wireframe design. From low-fidelity sketches to high-fidelity digital models, each serves a unique purpose in the design process.
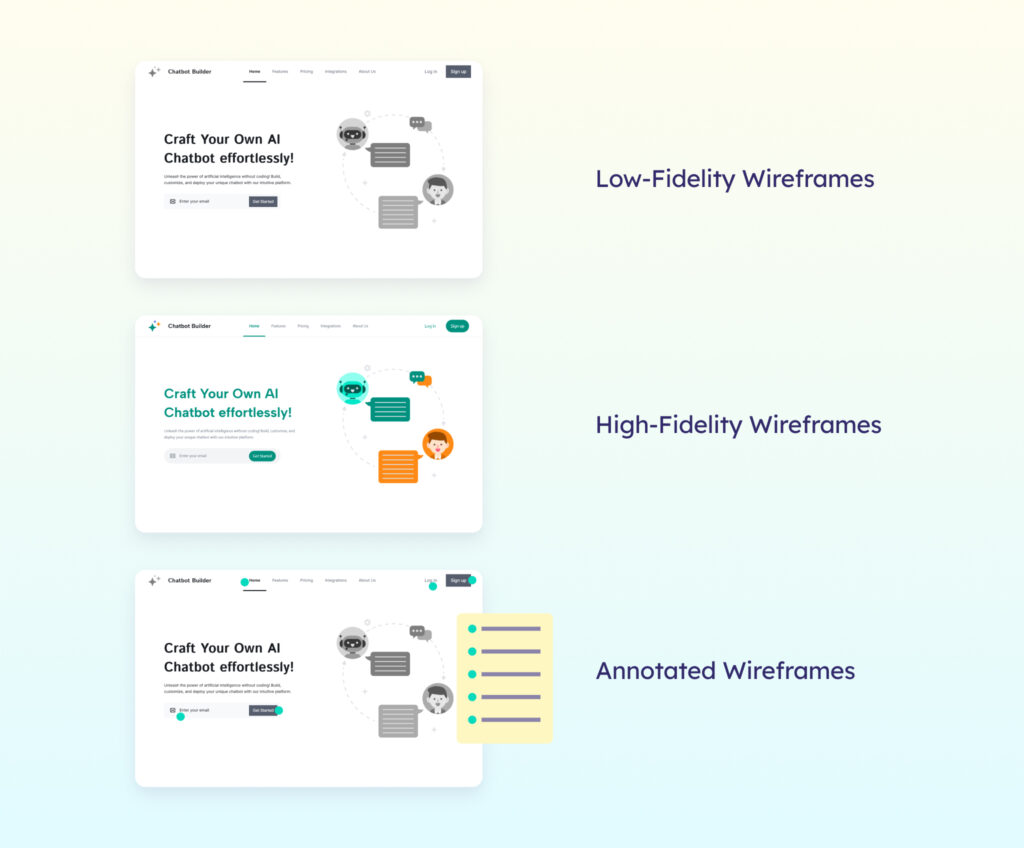
Low-Fidelity Wireframes
Low-fidelity wireframes are basic sketches outlining the structure and layout of your design. Quick-to-create, low-fidelity wireframes are perfect for initial brainstorming sessions.
High-Fidelity Wireframes
High-fidelity wireframes are more detailed and closely resemble the final product. Including specific design elements, typography, and sometimes even color schemes, they provide a clearer picture of the end result.
Annotated Wireframes
Annotated wireframes come with notes and explanations about functionality and design choices. Particularly useful when collaborating with developers or other team members, annotated wireframes ensure everyone understands the intended interactions.
Techniques for Effective Wireframing
Creating an effective wireframe doesn’t have to be daunting. Following these step-by-step wireframe design techniques can enhance your wireframing UX and help you produce wireframes that truly communicate your vision.
Step 1: Define Your Goals
Clarify what you want to achieve with your wireframe. Is the goal to map out the user journey or highlight key features? Having a clear understanding of your objectives guides your design decisions and keeps the process focused.
Step 2: Research and Gather Inspiration
Look at existing designs, competitor sites, or applications with elements you admire. The research phase helps you understand industry standards and provides inspiration for your own design.
Step 3: Sketch Out Your Ideas
Begin with rough sketches on paper or a whiteboard. A low-fidelity approach allows you to quickly iterate and explore different layouts without getting bogged down in details. An ideal stage for brainstorming and creativity.
Step 4: Choose the Right Wireframing Tool
Select a tool that suits your needs. For non-designers, tools like Visily are ideal, offering intuitive interfaces and powerful features. The right tool can streamline the process of creating wireframes.
Step 5: Prioritize Content and Functionality
Focus on what’s essential. Outline the key elements and features that need to be included, ensuring the user flow is logical and intuitive. The focus here is mapping out the structure, not the aesthetics.
Step 6: Keep It Simple and Consistent
Maintain simplicity in your design to avoid overwhelming users. Use consistent design patterns, button styles, and font choices. Consistency enhances usability and helps users navigate your interface effortlessly, improving the overall wireframing UX.
Step 7: Use Placeholder Content Wisely
While using real content is beneficial when possible, placeholders are acceptable at this stage. Just ensure they accurately represent the type and length of content to prevent design issues later on.
Step 8: Incorporate User Feedback Early
Share your wireframes with team members or potential users to gather feedback. Early input can highlight possible issues and provide new ideas, saving time and resources in the long run.
Step 9: Iterate and Refine
Based on the feedback received, make necessary adjustments to your wireframe. Iteration is a critical part of the wireframe design process, leading to a more polished and effective final product.
Step 10: Annotate for Clarity
Add annotations to explain functionality, interactions, and design choices. Especially when collaborating with developers or stakeholders not involved in the design process, annotations ensure everyone is on the same page.
Best Practices for Wireframe Design
To make the most out of your wireframing efforts, consider these best practices.
Consistency Is Crucial
Maintain consistency in your design elements, such as buttons and icons. Enhancing the wireframing UX, consistency provides a cohesive user experience.
Utilize Standard Conventions
Using familiar design patterns and symbols makes your wireframes more intuitive. As a result, the learning curve for users and stakeholders is reduced.
Label Clearly
Clearly label sections, buttons, and other elements. Such clarity helps anyone reviewing the wireframe understand the intended functionality.
Keep User Experience in Mind
Always design with the user in mind. Consider their journey through the interface and aim to make it as seamless as possible.
Tools to Create Wireframes

Choosing the right tool can significantly impact your wireframe design process. Here’s a look at some popular options.
Visily
Visily is an AI-driven design tool perfect for non-designers. With Visily, you can go from idea to high-fidelity wireframe in minutes, not days. Features like AI-powered wireframing, real-time collaboration, and smart theme assistance make Visily a game-changer in wireframe design. Visily simplifies creating wireframes, making it accessible to everyone.
Balsamiq
Balsamiq offers a simple interface for creating wireframes. User-friendly and straightforward, Balsamiq is great for quick sketches and brainstorming sessions.
Sketch
Sketch is popular among designers for its robust features and plugins. Requiring a bit of a learning curve, it offers extensive customization for those willing to invest the time.
Adobe XD
Adobe XD provides tools for both wireframing and prototyping. Integrated with other Adobe products, it’s a solid choice for those already in the Adobe ecosystem. It supports creating wireframes and advanced design features.
Real-World Examples of Effective Wireframes
Looking at real-world examples can provide inspiration and insight into effective wireframe design techniques.
Airbnb’s Simple Yet Effective Wireframes
Airbnb focuses on user experience, keeping the interface clean and intuitive. The wireframing UX at Airbnb emphasizes ease of navigation and accessibility.
Uber’s User-Centric Approach
Uber prioritizes functionality, focusing on the user’s journey from booking to payment. As a result, the user experience is seamless.
Validating Your Wireframe Designs
How do you ensure your wireframe designs are hitting the mark? Validation is a crucial step.
User Testing
Conducting user tests with your wireframes provides valuable feedback. Observing how users interact with your design can highlight areas for improvement.
Stakeholder Reviews
Present your wireframes to stakeholders for feedback. Doing so ensures the project meets business objectives and satisfies all parties involved.
Conclusion
Mastering wireframe design is an essential skill for anyone involved in creating digital products. Applying the wireframe design techniques and best practices outlined in this guide will put you well on your way to creating wireframes that effectively communicate your ideas and enhance the user experience. With tools like Visily, even non-designers can jump in and start creating wireframes in no time.
So, next time you’re faced with a blank screen, remember: great designs start with great wireframes.
Answers to FAQs About Wireframe Design and Best Practice
1. How to create a wireframe?
Start by defining your goals and sketching out the basic layout. Use wireframing tools like Visily to transform your sketches into digital wireframes quickly.
2. What are the best practices for wireframing?
Keep it simple, prioritize functionality, maintain consistency, and incorporate user feedback early in the process for the best results.
3. What techniques enhance wireframe usability?
Using real content, clear labeling, and standard design conventions can significantly improve the usability of your wireframes.
4. How to validate wireframe designs?
Validate your designs through user testing and stakeholder reviews to ensure they meet both user needs and business objectives.
5. What tools are best for creating wireframes?
Visily, Balsamiq, Sketch, and Adobe XD are among the top tools for creating wireframes, each offering unique features to suit different needs.








