As the field of digital product design changes, the need for good and easy-to-use wireframing tools grows. Visily is a new wireframing tool that uses artificial intelligence to change how designers and non-designers do wireframing and prototyping.
Visily’s goal is to make the design process easier and help teams bring their ideas to life quickly, and to do so it leans on the help of its unique and powerful AI.
No matter what your level of design proficiency, Visily’s easy-to-use interface and advanced AI features make wireframing a new product a smooth and productive experience. More so than that, it is at the forefront of a major design revolution.
The Challenges of Traditional Wireframing
Creating wireframes — rough drafts of a site or app — helps with designing and developing digital products. However, it has always been a bit intimidating for both non-designers and professionals.
Things like time limits, lack of design skills, and communication problems often make wireframing harder. Typically, this causes frustration, delays, and bad user experiences.
Wireframing is like playing Minesweeper without the cheat codes for those who aren’t design gurus. It takes Sherlock-like knowledge to turn vague ideas into a cohesive visual masterpiece, knowing all the rules of design, user experience, and information flow. Without these skills, non-designers often have trouble showing off their ideas well.
Even for seasoned designers, the wireframing stage can be a time-consuming endeavor. Manually making wireframes from scratch, trying many different versions, and ensuring that they are the same across different screens and breakpoints can quickly become a hard and repetitive task. It takes up valuable resources and bogs down the overall design process.
Visily’s Unique Value Proposition
Visily saw the issue with traditional design tools and the methods used, and wanted to simplify the design process.
For people who don’t have design backgrounds, like founders, product managers, business analysts, and software developers, Visily offers a simple solution that doesn’t need a lot of design knowledge. Visily’s easy-to-use interface and AI features let these professionals create wireframes, prototypes, and designs that match their ideas.

One important thing to remember is that they can do this without the hard learning curve that comes with traditional design tools.
Meanwhile, professional designers can use Visily to speed up their work. This will free up valuable time and resources for more creative projects.
From Idea to Visualization — Visily’s AI-Powered Features
One of the most significant hurdles in the design process is turning abstract ideas into tangible visuals. With Visily, you can easily turn your ideas into wireframes, mockups, and diagrams using our AI features. It’s buttery smooth from start to finish.
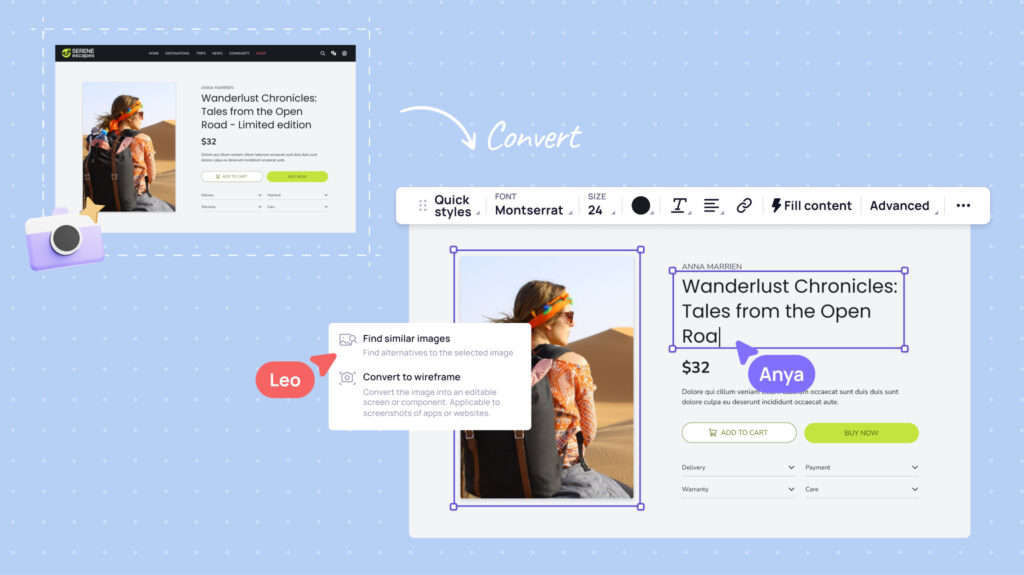
Screenshot-to-Design
Have you come across a website or app that aligns with your vision in terms of its design or functionality?

Visily’s Screenshot-to-Design feature lets you to transform screenshots of those ideas into editable wireframes or designs. Simply upload a screenshot, and Visily’s AI will intelligently extract the elements, recreating them as editable components within the design canvas.
Sketch-to-Design
For those who prefer a more hands-on approach, Visily’s Sketch-to-Design feature lets you transform your rough sketches into polished wireframes or designs. By doing so, it is making the design process more efficient and accessible to anyone.
Text-to-Design
Visily’s Text-to-Design feature takes the concept of ideation to a whole new level. Visily’s AI can create wireframes or mockups based on your specifications by simply telling it what you want.
This feature is especially helpful for people who don’t design. It lets them share their ideas in a compelling manner without needing to learn advanced design skills.
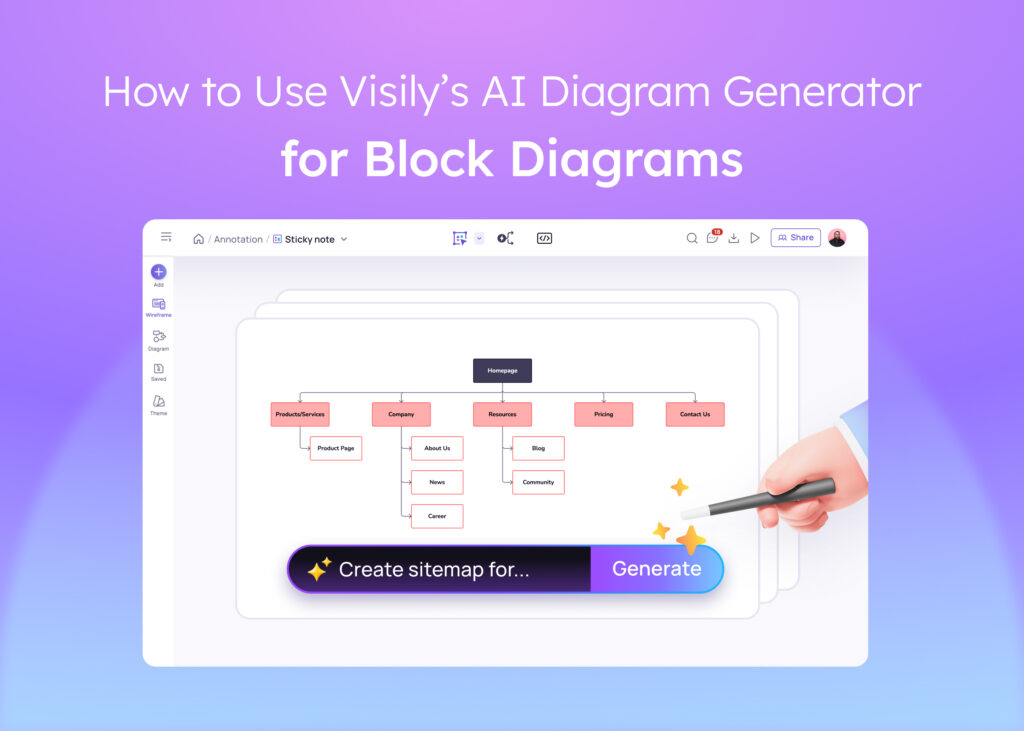
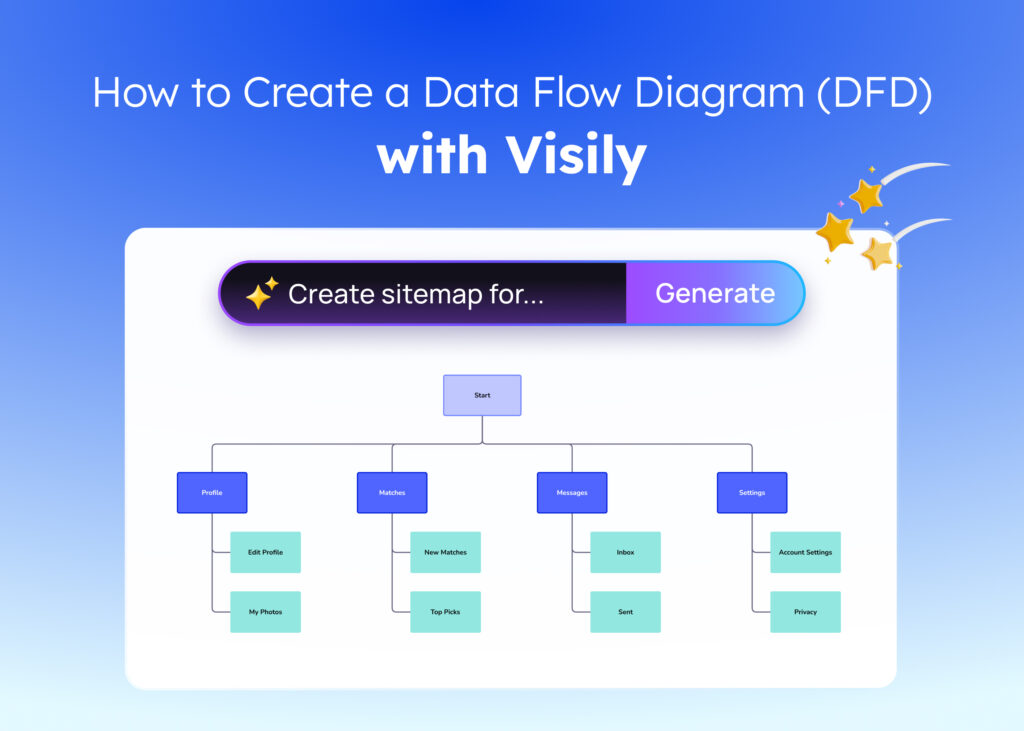
Text-to-Diagram
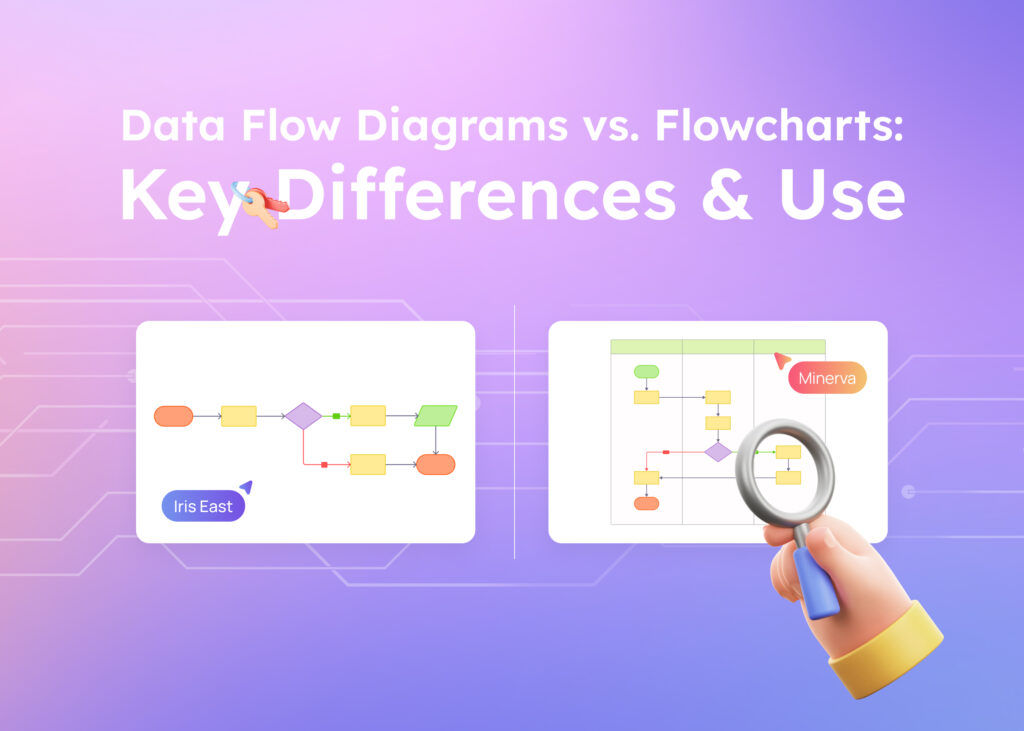
In addition to wireframes and mockups, Visily’s Text-to-Diagram feature enables you to break down complex ideas into visual diagrams. All you do is describe your processes, hierarchies, or relationships, in text, and Visily’s AI will generate a clear and concise diagram.
Design at Speed with Visily
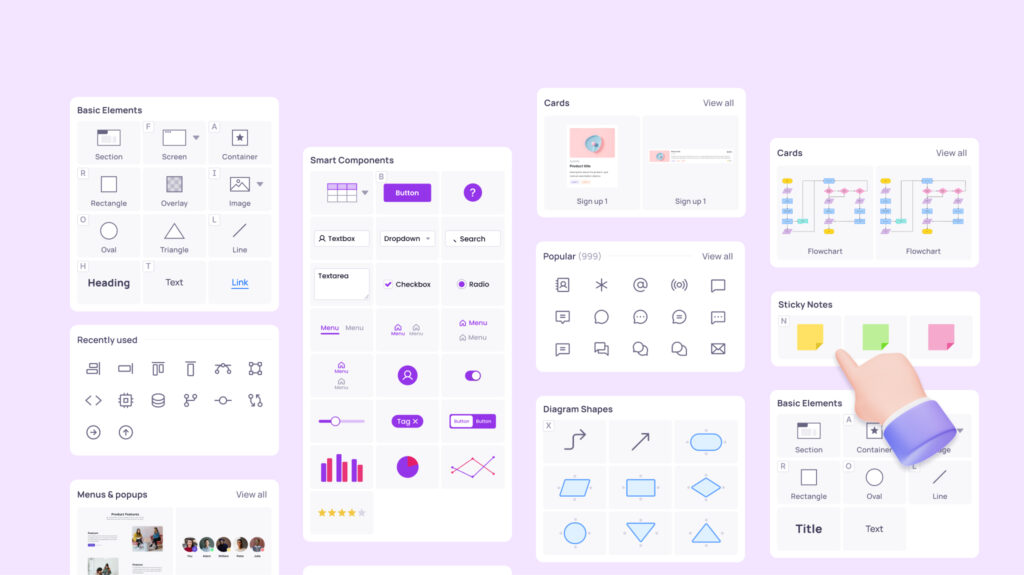
Once you’ve transformed your initial idea into a visual wireframe using Visily’s AI-powered features, the real fun begins with the design phase. You can play around with Visily huge element library. Or you can try Visily’s AI assistant features that let you create beautiful user interfaces with amazing speed and efficiency.
One of Visily’s standout features is its pre-built library of components and design elements. With many customizable widgets, icons, and UI elements, you can easily drag and drop to create your desired layouts.

Visily’s Structure-Data Fill feature is a game-changer for designers and non-designers alike. Just give Visily your data structure, and it will automatically add real content to your wireframes. This saves you many hours of typing in data manually.
The Magic Images feature takes your design process to new heights by finding stock placeholder images based on your specifications. You can also use it to browse any stock images easily if the initial ones don’t meet your requirements.
Color is important in any design. Visily’s Color Assistant will help you choose the right color for your project. This AI-powered tool looks at your current design elements and suggests good color combinations.
Last but not least, Visily’s Magic Theme feature is a true game-changer for branding and design consistency. This will make sure that all your projects look the same and are professional.
Bringing Designs to Life with Prototyping
Once you’ve made your wireframes and UI designs using Visily’s AI features, it’s time to make them real with its prototyping features.
Visily’s prototyping feature lets you instantly turn your designs into fully interactive and useful prototypes. This gives you a real-time look at how your final product will look and feel.
With just a few clicks, you can add interactions, transitions, and gestures to your designs, simulating the real-world experience of your app or website. This not only helps you check your design choices, but also helps you get helpful feedback from people who are involved and people who might use the product.
Visily’s prototyping feature is incredibly user-friendly, even for those without coding knowledge. You can make complex interactions and animations using a simple drag-and-drop interface.
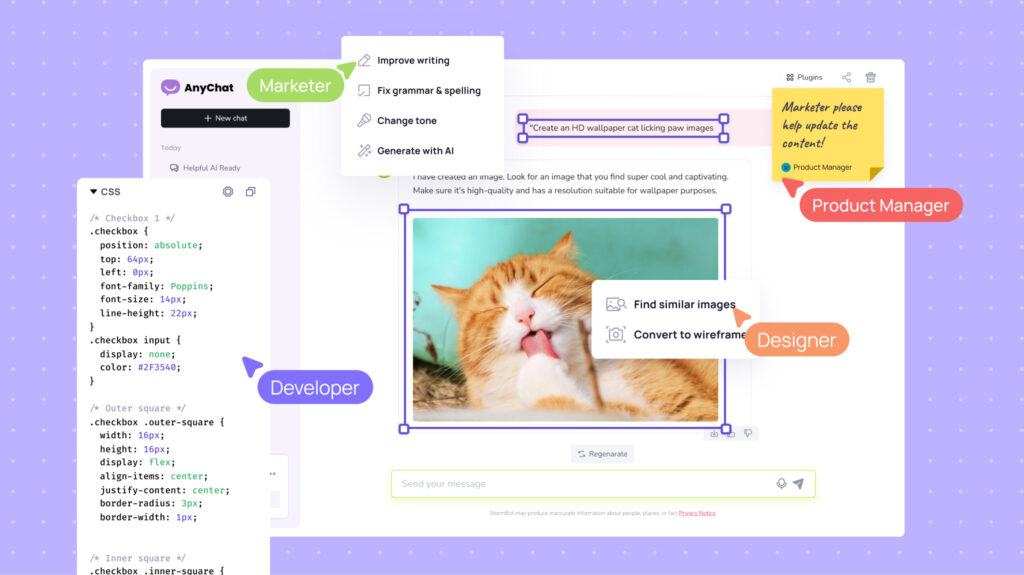
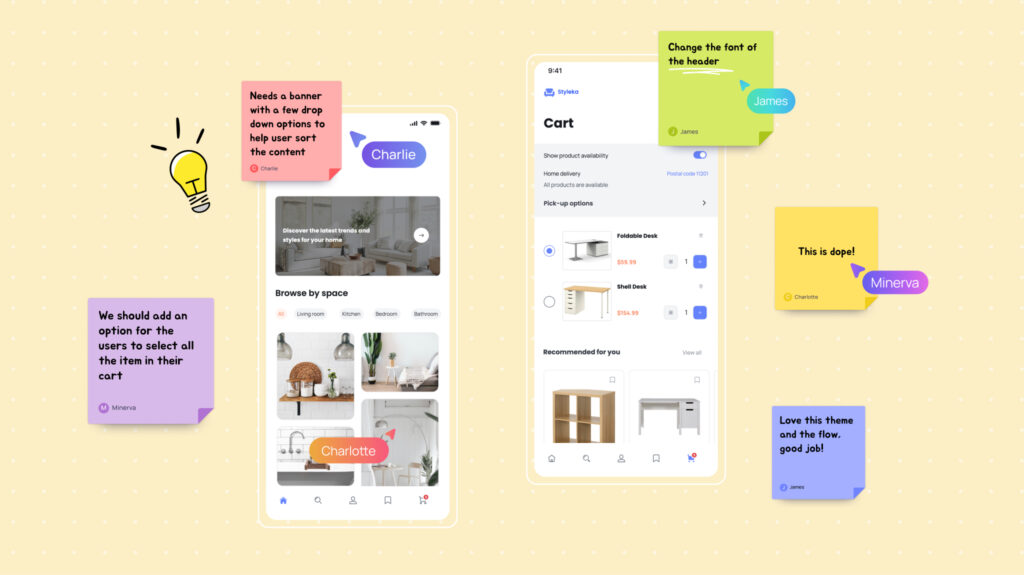
Collaborative Design with Visily
Visily understands that great design is a team effort. That’s why the platform is built with collaboration at its core.

With Visily, multiple team members can work on the same project simultaneously, eliminating the need for constant file sharing. Real-time collaboration makes sure everyone is always on the same page. It also helps people communicate better and makes the design process easier.
Visily’s commenting and annotation tools let team members give feedback, suggest changes, and share ideas right within the design canvas. This real-time feedback loop speeds up the process of changing designs, making sure that designs are perfect.
The Future of UX Design with Visily
Visily’s vision for the future of UX design is to continue pushing the boundaries of what’s possible with AI-powered tools.
Visily’s roadmap might include AI models that can create new and original designs based on certain parameters or limits. This could give designers new ways to be creative and let them explore new design ideas that might not have been possible using traditional methods.
Visily is also looking into ways to add more data analysis and user behavior modeling to its platform.
As demand for efficient and user-friendly design tools keeps growing, Visily is well-positioned to lead the way. It will help both professionals and non-designers create great user experiences with AI technology.