Introduction
Wireframing serves as a critical foundation in the UI/UX design process, acting as a blueprint for visualizing the layout and functionality of websites and applications. Over the years, wireframing tools have undergone significant transformations, evolving from basic sketches to sophisticated digital platforms that enhance collaboration and efficiency.
This article explores the history of wireframing, the transition to digital tools, the features of modern wireframe software, and the future trends shaping the design landscape today.
What characterized the early Wireframing methods?
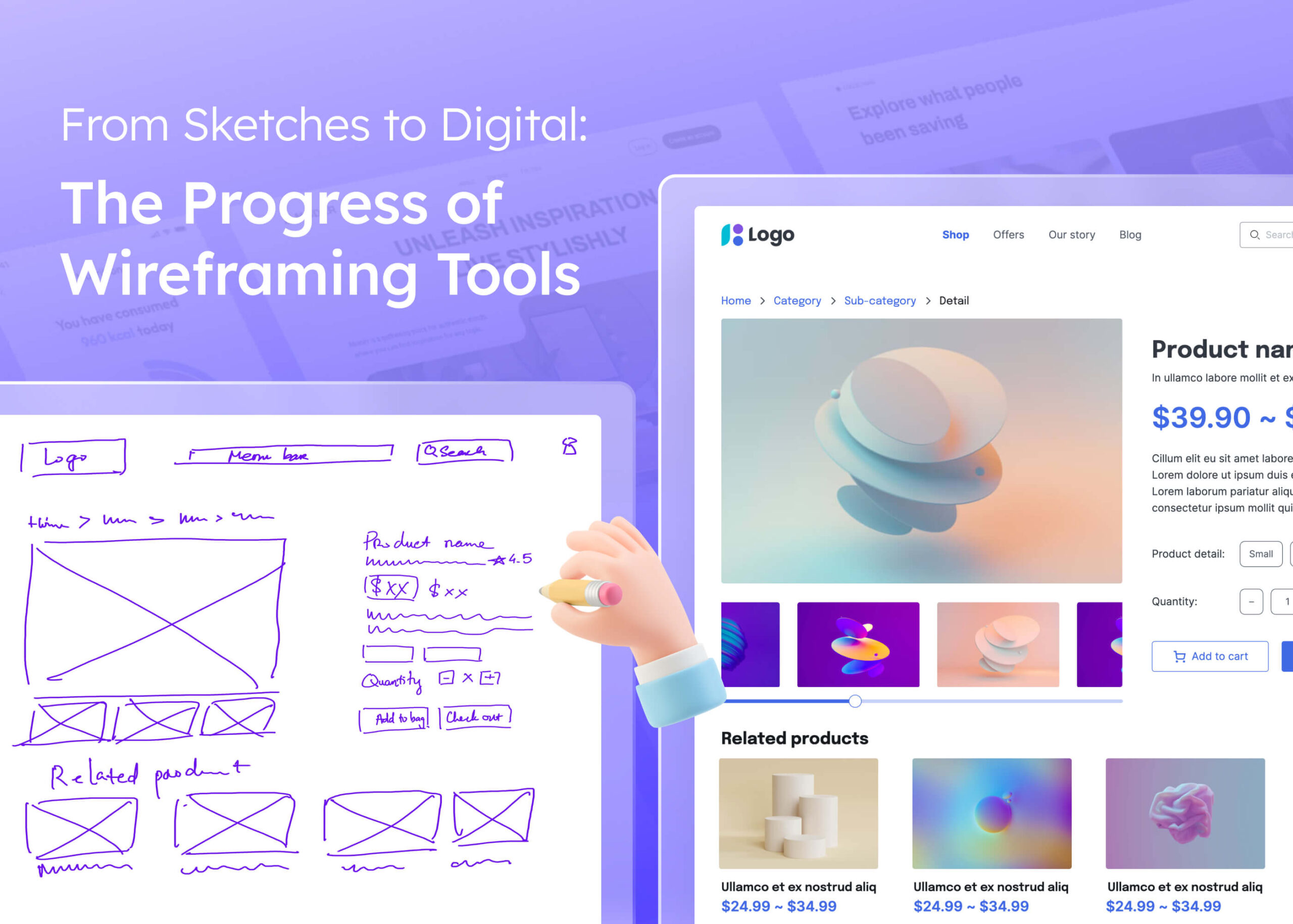
In the early days, wireframing relied heavily on traditional methods. Designers created rough sketches using pen and paper, focusing primarily on structure and functionality. Quick visualization of ideas facilitated discussions, but sharing those sketches among team members proved challenging. Collaboration often remained confined to in-person interactions.
Limitations of early methods
Early wireframing methods faced several limitations:
- Inaccessibility: Paper sketches created difficulties in distribution to remote team members, causing delays in feedback.
- Lack of iteration: Making changes to a paper sketch frequently required redrawing entire sections, leading to frustration and wasted time.
- Limited interaction: Stakeholders could only view static designs, making it hard for them to visualize the user experience.
Despite these challenges, early wireframing methods laid the groundwork for more sophisticated approaches, highlighting the need for tools that could facilitate easier collaboration and iteration.
How did the transition to digital tools happen?
The digital revolution significantly shifted the wireframing landscape. With the rise of personal computers in the late 20th century, designers began adopting software like Adobe Photoshop and Illustrator for creating wireframes. Greater flexibility and ease of sharing emerged, but these tools primarily served graphic design rather than wireframing.
Emergence of dedicated wireframing tools
The demand for dedicated wireframing tools led software developers to create solutions tailored to user’s needs. This shift resulted in specialized wireframing tools that streamlined the design process and fostered better collaboration among teams.
Some early digital wireframing tools, such as Balsamiq and Axure RP, focused on producing low-fidelity wireframes that resembled hand-drawn sketches.
They positioned themselves as easy-to-use alternatives and part of the evolution of design tools, helping users transition from paper to digital formats without losing the essence of their initial ideas.
What are the features of modern Wireframe tools?
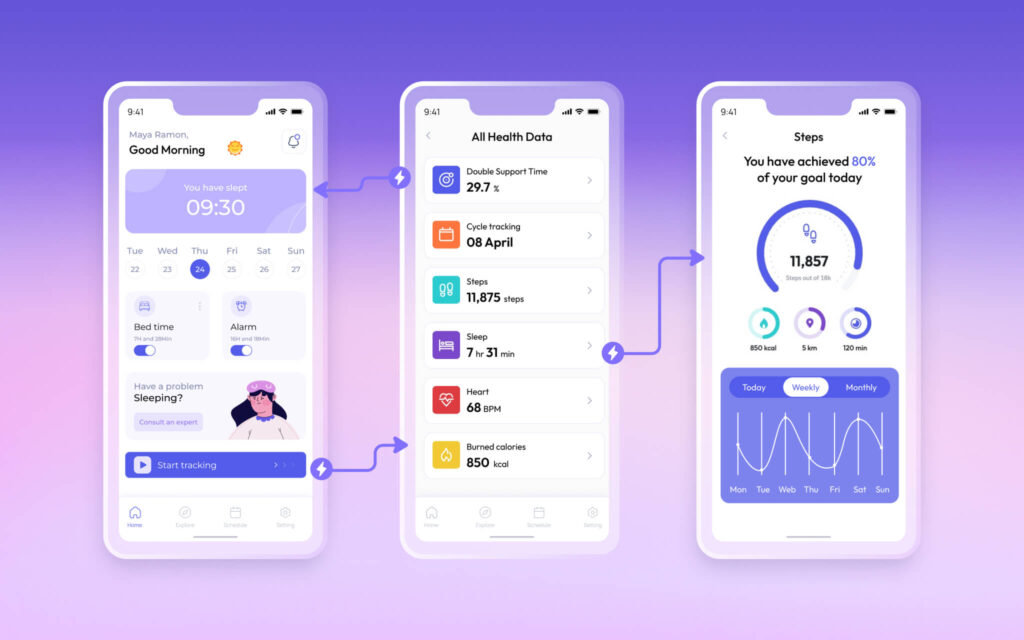
Modern wireframe tools have transformed the way users create and share their ideas. Tools like Visily’s wireframe software offer user-friendly interfaces and a range of features that cater to both experienced designers and newcomers.
Key features of modern wireframe tools:
- Pre-designed UI templates: Libraries of pre-designed templates allow for quick project kickstarts while maintaining consistency across designs. These templates often include common components like buttons, forms, and navigation bars.
- Real-time collaboration: Team members can work simultaneously, providing immediate feedback and fostering creativity. This feature is particularly beneficial for remote teams, bridging the gap created by geographical distances.
- Drag-and-drop functionality: Simple drag-and-drop options make adding elements and rearranging layouts straightforward, even for those with limited design experience. This capability empowers non-designers to contribute meaningfully to the wireframing process.
- Integration with other software: Seamless integration with design and development software enhances overall workflow. Connectivity with tools like Figma, Sketch, and JIRA streamlines the transition from wireframing to final design and development.
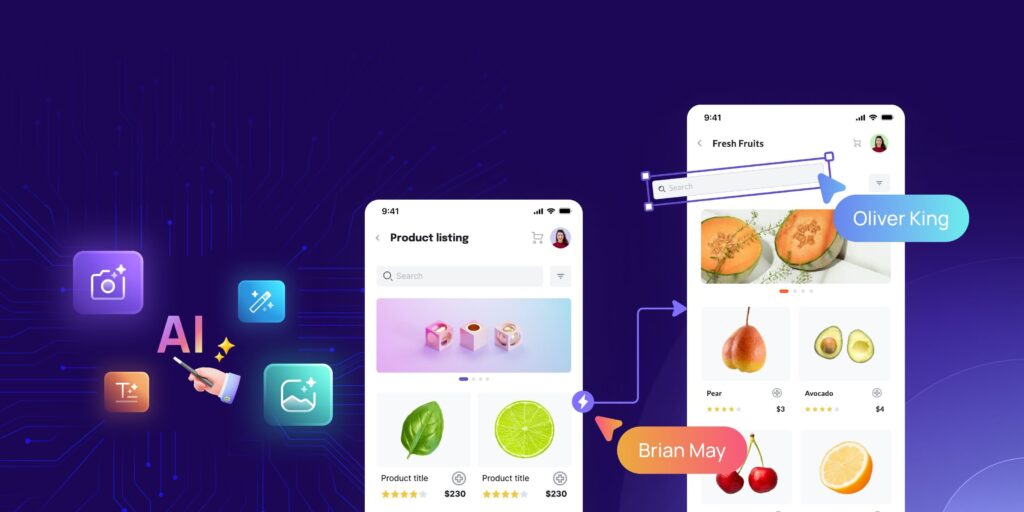
- AI-Powered suggestions: Tools utilizing AI can analyze designs and offer suggestions for improvement. Such features highlight usability issues, suggest design patterns, and assist in optimizing for different devices.
Additional features to consider
- Version control: Keeping track of changes made to wireframes over time proves crucial for teams working on complex projects with multiple iterations.
- Feedback and comments: Allowing stakeholders to leave comments directly on wireframes facilitates clearer communication and quicker decision-making.
- Exporting options: Look for tools that enable easy exporting of wireframes to various formats, including PDF, PNG, or HTML, for sharing with clients and developers.

What are some future trends in Wireframing?
As technology continues to advance, several trends are likely to shape the future of wireframing:
1. Increased AI integration

AI will enhance wireframing tools, enabling features such as automatic layout generation and intelligent design suggestions. Analyzing user behavior will help inform design decisions, leading to wireframes that resonate better with target audiences.
2. Virtual and augmented reality

The rise of virtual and augmented reality presents new opportunities for wireframing. Users may create immersive wireframes that allow stakeholders to interact with designs in a 3D environment, providing a more comprehensive understanding of user experiences.
3. Improved collaboration tools

As remote work becomes more prevalent, the demand for robust collaboration features will grow. Future wireframing tools may incorporate enhanced communication options, such as integrated chat and video conferencing, to facilitate seamless collaboration among distributed teams.
4. Enhanced prototyping capabilities

Expect wireframing tools to evolve into comprehensive design platforms that include advanced prototyping capabilities. This evolution will allow users to create fully interactive prototypes without switching between multiple applications, streamlining the design workflow.
5. Focus on accessibility

Increased awareness of accessibility in design will prompt future wireframing tools to prioritize features that ensure usability for individuals with disabilities. Built-in accessibility checks and guidelines will support the creation of inclusive designs.
Why is Wireframing important in the design process?
Wireframing plays a vital role in the overall design process for several reasons:
- Clarifying ideas: Wireframes help users clarify their ideas and communicate them effectively to stakeholders. Visual representations of concepts simplify client understanding of intended designs.
- Identifying issues early: Creating wireframes enables users to spot potential usability issues early, allowing for adjustments before reaching the development stage. This proactive approach saves time and resources.
- Streamlining communication: Wireframes facilitate discussions among team members, providing a common reference point for design decisions. Maintaining alignment ensures everyone remains focused on shared goals.
- Encouraging iteration: Wireframing fosters an iterative approach, allowing users to make adjustments based on feedback. This flexibility leads to more refined designs and improved user experiences.
- Enhancing User Experience: Ultimately, wireframing contributes to a better user experience by ensuring designs remain well-structured, intuitive, and focused on user needs.
Conclusion
The evolution of wireframing tools has significantly impacted the design process, shifting from traditional pen-and-paper methods to sophisticated digital platforms. Tools like Visily continue to innovate, offering the new user and experienced designer a future filled with enhanced collaboration, efficiency, and user-centric design.
Adopting modern wireframing tools streamlines the design process and empowers users to create exceptional user experiences. For both seasoned professionals and those embarking on their design journey, selecting the right tools can make a substantial difference in workflow and outcomes.
Explore how Visily can enhance your wireframing experience today!
Digital Wireframing tools explained: common FAQs
What are the main advantages of using digital wireframing tools?
Digital wireframing tools simplify collaboration, speed up iterations, provide pre-designed templates, and integrate seamlessly with other design software.
What steps should I follow to choose the right wireframing tool?
- Identify your design needs.
- Compare features and pricing.
- Test user interfaces through free trials or demos.
Is prior design experience necessary to use modern wireframing tools?
Many modern wireframing tools, such as Visily, cater to users with varying design experience levels. Intuitive interfaces and helpful features make it easy for anyone to create wireframes.
How do wireframing tools improve team collaboration?
Real-time collaboration features enable multiple team members to work on wireframes simultaneously, resulting in quicker feedback, better decision-making, and improved design outcomes.
Will AI replace the need for human designers in the wireframing process?
AI enhances wireframing tools but will not replace human designers entirely. Designers continue to play a crucial role in the creative process, utilizing AI to assist with tasks and provide insights.