What makes app wireframes essential?
App wireframes serve as a foundational blueprint in app design, providing a layout that centers on user flow and functionality. Before visual elements come into play, wireframes focus on structure, navigation, and the core purpose of each screen. Designers, developers, and product managers use wireframes to visualize and refine an app’s skeleton, aligning everyone around the user’s journey early on. The journey of app wireframe evolution shows just how central wireframes have become in improving user experience design.
Wireframes bring critical insights into user experience (UX) and streamline the development process. More than just an outline, wireframes guide the entire process, ensuring each component has a clear purpose before any detailed design or coding begins.
How has wireframing evolved over the years?
The evolution of app wireframes reflects the broader design evolution in digital applications, from rough sketches to sophisticated prototypes that simulate real app behavior. Here’s a look at the wireframe history and how these changes impact user experience today.

1. From paper sketches to digital wireframes
The early days of wireframing saw designers sketching out layout ideas and discussing app functionality at a high level using nothing more than pen and paper. While this simple method allowed for quick brainstorming sessions, it came with its fair share of drawbacks. Editing and sharing paper sketches proved cumbersome, often leading to misunderstandings and inconsistencies among team members.
As the demand for more streamlined and collaborative wireframing grew, digital tools stepped in to revolutionize the process. Balsamiq, a pioneering tool in the field, empowered designers to create simple, black and white static wireframes digitally. With the ability to easily refine layouts and communicate ideas with stakeholders, digital wireframing paved the way for a more efficient and user-centric approach to design. Wireframes quickly became an integral part of the user experience design process, enabling teams to iterate rapidly, gather valuable feedback, and ensure that the user remained at the heart of every design decision.
2. Transition to interactive prototypes
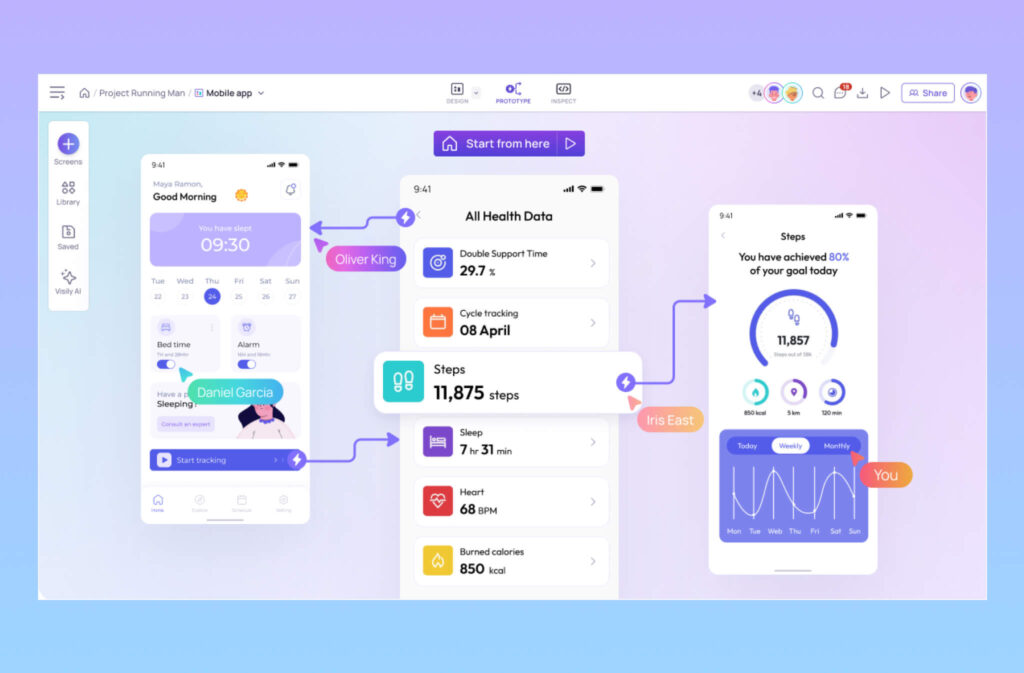
As apps became more complex, the need for interactive prototypes grew. High-fidelity wireframes began to include clickable elements, transforming into interactive wireframes. These wireframes allowed for basic navigation and simulated user flows, bridging the gap between static designs and fully functional prototypes. Tools like Axure and Justinmind led this shift, enabling usability testing and user feedback collection without any development. However, they could be challenging for professionals without a design background to pick up and get things done quickly.
3. The AI-driven age of wireframing
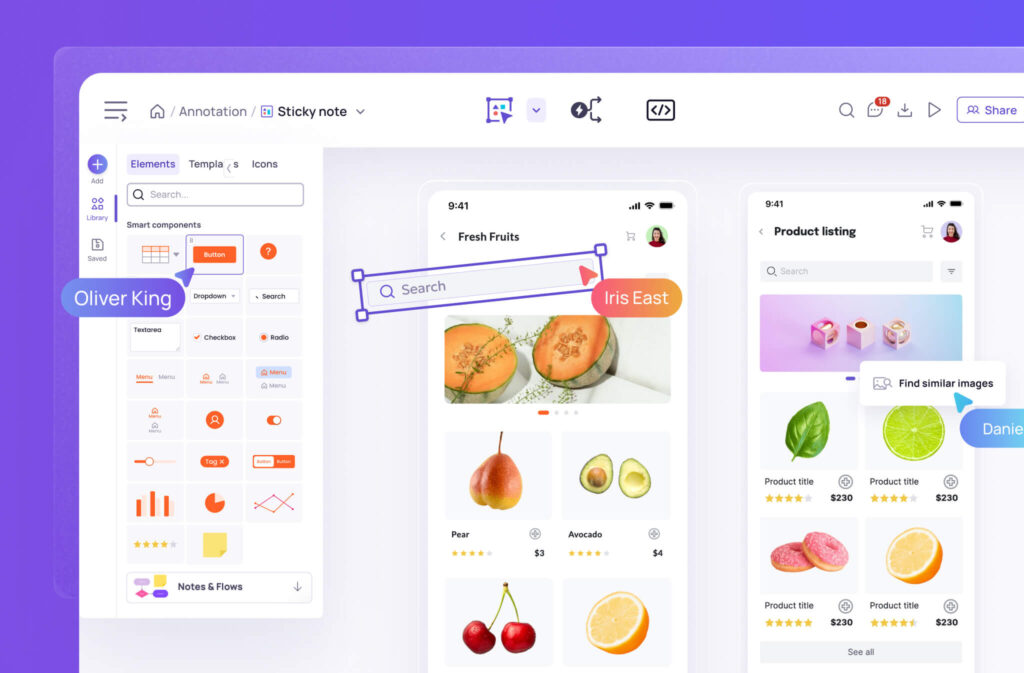
Modern wireframing tools have left the days of pen and paper sketches in the dust. Visily, a trailblazer in the field, has taken wireframing to new heights by harnessing the power of AI. Text descriptions, sketches, or even screenshots can be magically transformed into high-fidelity wireframes in mere seconds with Visily. This game-changing capability opens up the design process to entire development teams, regardless of their design expertise.
The AI-driven approach championed by Visily not only accelerates the design process but also makes wireframing accessible to a wider range of professionals. Product managers, business analysts, and other key players in product development can now actively contribute to the wireframing process, fostering a more collaborative and efficient workflow. The shift in dynamics reflects the ongoing evolution of design, as teams continuously seek new ways to streamline their processes and deliver exceptional user experiences.
As AI continues to reshape the landscape of app design, tools like Visily are at the forefront of this transformation. Automating routine tasks, breaking down barriers to entry, and facilitating seamless collaboration, AI-powered wireframing is redefining how teams approach user experience design. It’s an exciting time for the industry, as these advancements pave the way for more innovative, user-centric digital products that exceed the expectations of today’s discerning users.
What role do wireframes play in UX design?
Wireframes anchor the UX design process by addressing usability, functionality, and user-centered layouts. This focus on user needs forms the basis of good user experience design, and it’s why wireframes remain a powerful tool in modern app development.
- Testing usability: Wireframes simplify early navigation tests, revealing any issues in user flow before moving into costly development. Spotting these issues early makes a significant difference in final product quality.
- Focusing on core features: With wireframes, teams concentrate on structure over style. Core functionality takes priority, helping to keep the app aligned with user needs and enhancing UX impact.
- Facilitating team collaboration: Wireframes serve as a shared reference point for designers, developers, and stakeholders. Teams see a clear layout, making it easier to collect input and stay aligned on goals. Tools like Visily’s collaboration features allow real-time feedback and adjustments, enhancing collaboration.
- Reducing costs and risks: Fixing UX problems in the wireframing stage is less costly than correcting them after development. By ironing out navigation and flow at the start, teams save on rework and deliver a more user-friendly product, impacting the overall user experience design in meaningful ways.
What modern tools and methods are shaping wireframing today?
Advances in wireframing tools and methods have made the process more accessible and streamlined than ever, reflecting the app wireframe evolution and continued design evolution in UX.
AI-powered wireframing tools
Tools like Visily leverage AI to simplify wireframing. Features like text-to-design and screenshot-to-design allow non-designers to contribute directly, turning ideas into wireframes quickly. AI enhances accessibility, making it possible to produce high-fidelity wireframes faster than traditional methods.

Customizable UI templates
Pre-designed UI templates provide a helpful starting point, especially for teams on tight deadlines. Industry-specific templates from Visily serve as a strong foundation that can be customized as needed. These UI templates streamline the initial setup, helping teams focus on refining functionality and user experience.

Integrated prototyping options
Moving from wireframe to prototype is essential for testing complex user flows. Many tools now offer a smooth transition from low-fidelity to high-fidelity prototypes. With prototyping features, users can create clickable prototypes directly from wireframes, streamlining the workflow from concept to validation.

Real-time collaboration
Distributed teams benefit greatly from real-time collaboration in wireframing tools. Platforms like Visily, Figma, and Miro offer live editing and feedback, cutting down on miscommunication and enabling fast adjustments. Visily enables seamless collaboration, allowing stakeholders to give feedback and make adjustments as designs evolve.

What trends are shaping the future of wireframing?
As technology continues to advance, several trends are likely to shape the future of wireframing, reflecting both design evolution and user experience design priorities.
- Enhanced AI capabilities: AI in wireframing will likely become more predictive, suggesting layouts and elements that fit project needs. This will make wireframing even faster and more intuitive.
- Wider accessibility for non-designers: As tools become simpler to use, non-designers will be more involved in wireframing. This democratization of design tools fosters more collaborative and inclusive design processes.
- Incorporating real-time usability testing: Future wireframing tools may include live usability testing, letting teams gather user feedback directly from wireframes. This feature could further improve user-centered design practices.
- Ensuring cross-device consistency: Responsive design remains a priority as users interact with apps on multiple devices. Wireframes will likely evolve to ensure designs look consistent across platforms automatically.
Conclusion: why wireframes matter for app success
Wireframes serve as a crucial part of app design, bridging the gap between initial concept and development. With wireframes, teams can visualize app structure, align on key features, and avoid costly UX problems, all while providing a low-risk way to test ideas early on. Tools like Visily have redefined wireframing by making it accessible, collaborative, and efficient for all team members.
The history of wireframes shows their lasting impact on user experience design. Starting from rough sketches to AI-powered prototypes, wireframes continue to evolve, and their influence on UX has never been more significant.
A solid foundation in wireframing allows teams to streamline workflows, test usability, and deliver an app that prioritizes user needs—a testament to the design evolution at the core of modern product development.
Popular questions about app wireframes answered
1. How have app wireframes evolved?
Wireframes began as hand-drawn sketches and have evolved into AI-powered, interactive prototypes for fast testing and feedback.
2. What impact do wireframes have on user experience?
Wireframes identify UX issues early, ensuring apps are intuitive and user-friendly from the ground up, impacting overall UX impact.
3. What steps help create an effective wireframe?
- Outline core features
- Choose a wireframing tool
- Start with a basic layout
- Gather team feedback
- Adjust based on insights
4. Which tools enhance the wireframing process?
Visily’s AI-powered features speed up wireframing with tools for quick conversions, collaboration, and prototyping in one platform.
5. Why are wireframes essential for app development?
Wireframes provide a clear visual structure, allowing teams to refine functionality and flow before diving into full development, marking an essential step in user experience design.













