Turning website ideas into reality can be an exciting process. Before diving into coding and designing, creating a blueprint of your website – a wireframe – is essential. If the concept of wireframing is new to you, don’t worry! Our beginner’s guide will walk you through the process of creating effective website wireframes using Visily’s intuitive tools.
What is a website wireframe?

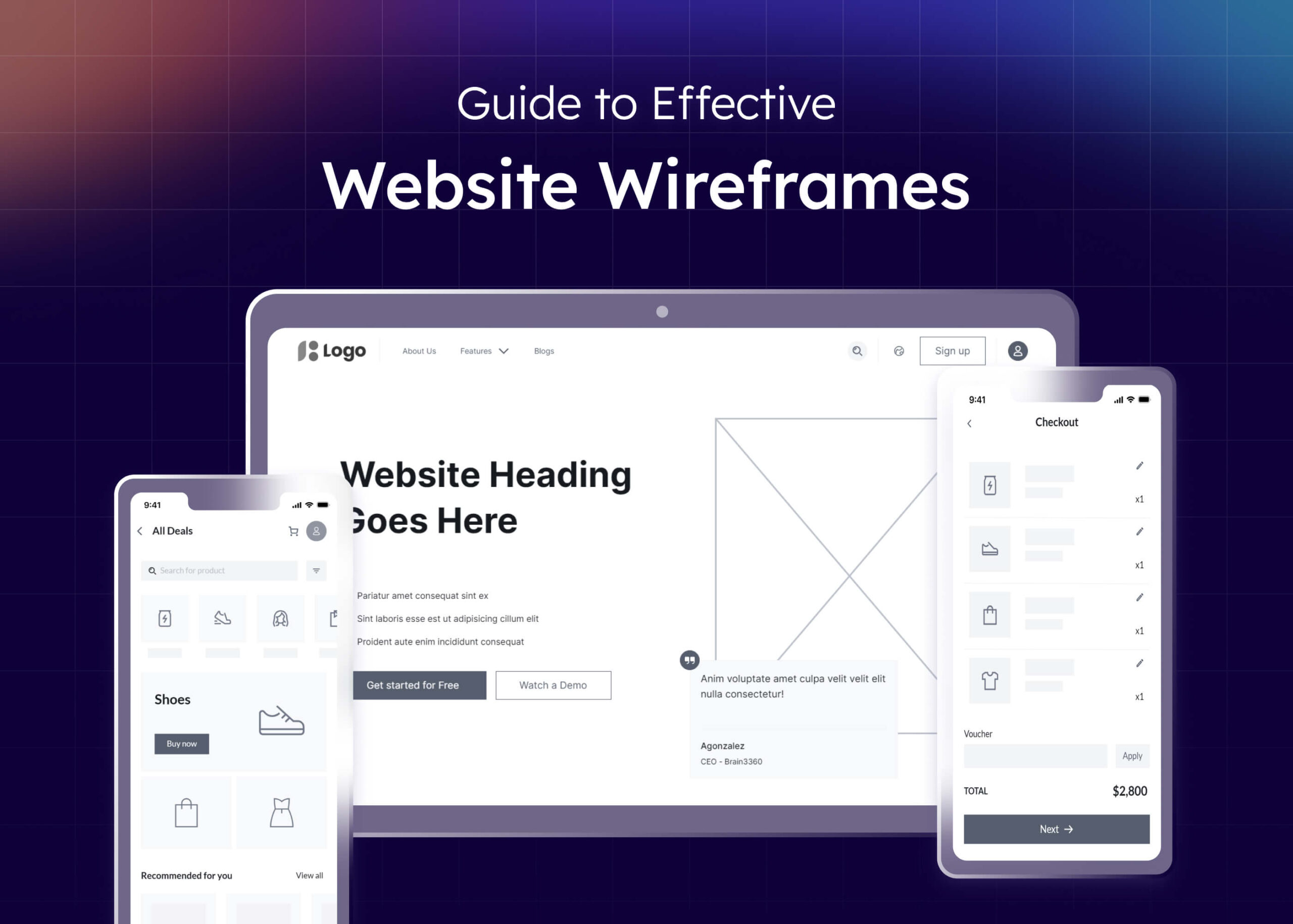
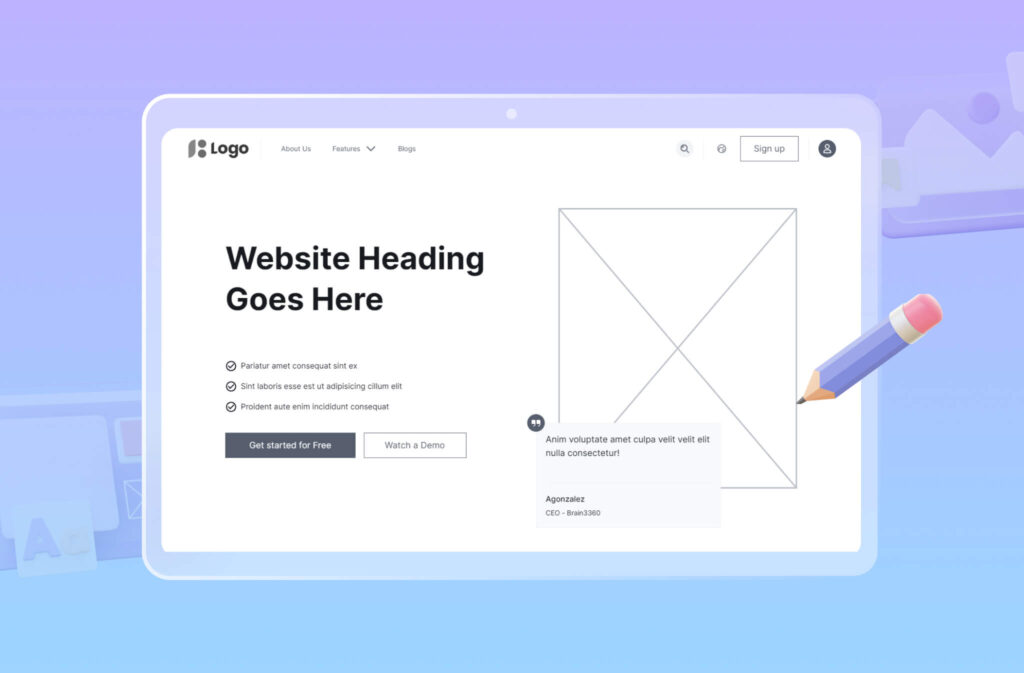
A website wireframe is a simple, stripped-down visual representation of a website’s layout and structure. It acts as the skeleton of your website, without the fancy design elements and content. Wireframes help plan the placement of various components, such as headers, navigation menus, images, and text blocks.
Wireframes are crucial for several reasons.
First, they:
- Clarify your vision
- Ensure that your website’s structure aligns with your goals
Second, they:
- Save time and resources
- Allow you to identify and address potential issues early in the design process
Finally, wireframes:
- Facilitate collaboration among designers, developers, and stakeholders
- Provide a common language to discuss and refine the website’s layout and functionality
How to create a website wireframe?
Creating a website wireframe doesn’t require extensive design skills. Visily’s user-friendly platform makes it easy for anyone to create professional-looking wireframes. The steps to creating an effective website wireframe are simple:
- Define your website’s purpose and target audience before starting the wireframing process.
- Sketch your layout on paper or using a digital tool like Visily’s wireframing tool.
- Refine your wireframe by adding more details, such as placeholder text and images, while keeping it simple and focused on the layout.
- Share your wireframe with team members, stakeholders, or potential users to gather feedback and make necessary improvements.
Best wireframing tools
While pen and paper can be used to create wireframes, digital wireframing tools offer more flexibility and collaboration features. Some of the best wireframing tools include:
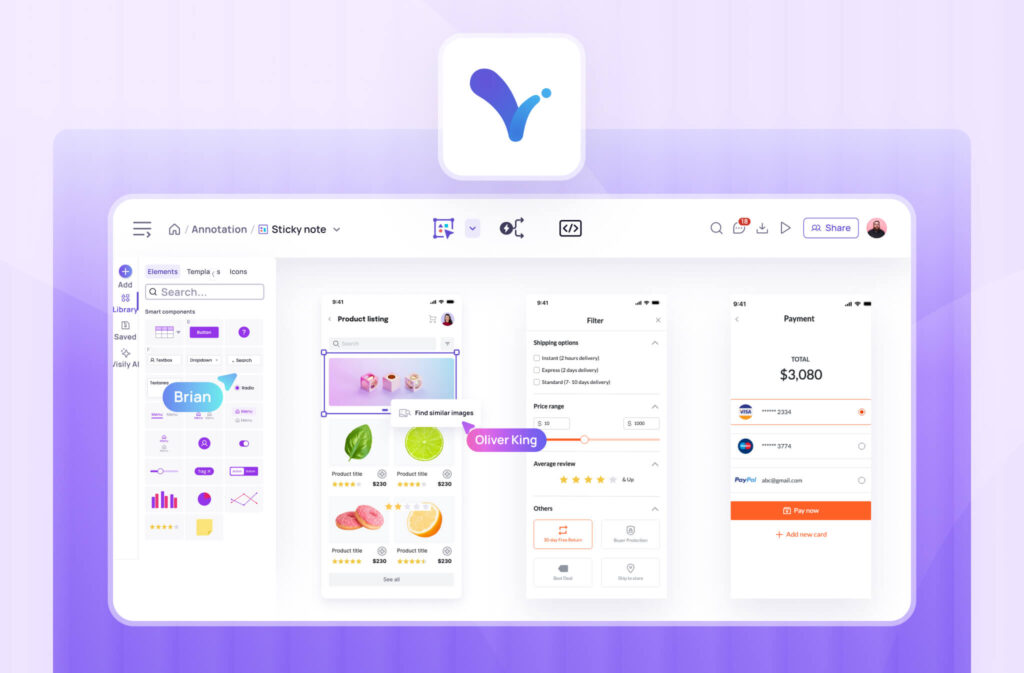
- Visily: An intuitive, AI-driven tool that helps create wireframes and prototypes quickly, even for non-designers.

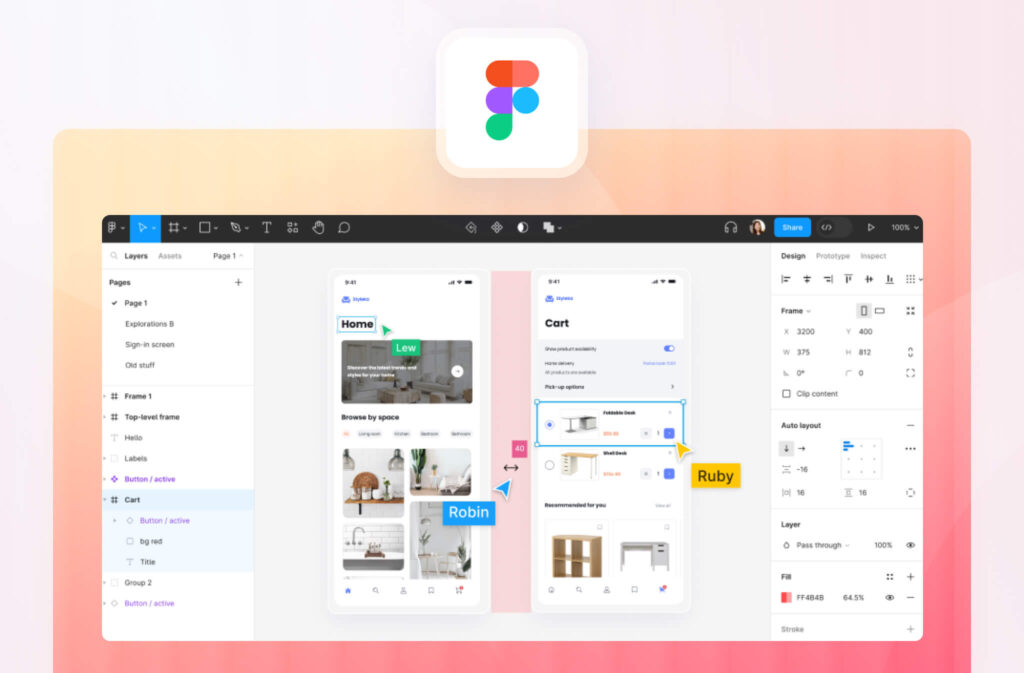
- Figma: A popular, browser-based design tool that offers wireframing capabilities and real-time collaboration, making it an excellent choice for professional designers who require advanced features and seamless teamwork. While its robust functionalities may be appealing, it is primarily intended for use by professionals rather than non-designers.

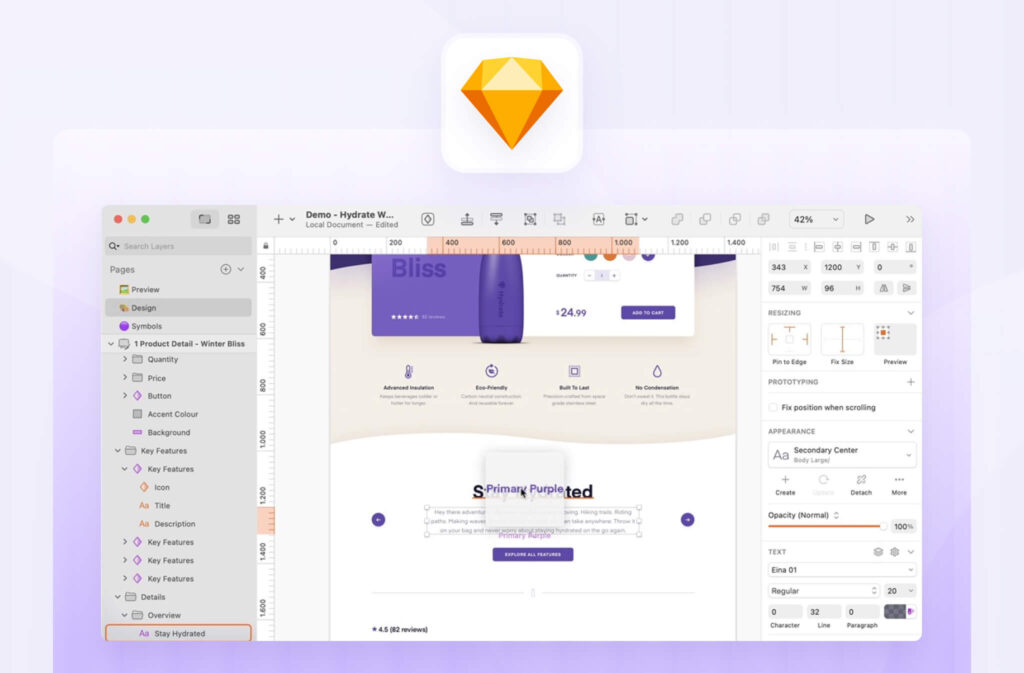
- Sketch: A powerful, vector-based design tool for macOS that’s well-suited for wireframing and UI design.

Tips for creating effective website wireframes
Creating effective wireframes that set your website up for success involves keeping a few key tips in mind:
- Keep it simple: Focus on the layout and structure, not the visual design. Use simple shapes, lines, and placeholder content to represent elements.
- Prioritize content: Ensure that your wireframe highlights the most important content and features, making them easily accessible to users.
- Consider user flow: Map out the user journey through your website, ensuring that the wireframe supports logical and intuitive navigation.
- Embrace iteration: Don’t aim for perfection in your first wireframe. Be open to feedback and iterate on your design until it meets your goals and user needs.
Wireframing tools have come a long way since the days of sketching on paper. Today’s digital wireframing tools offer a range of features that streamline the design process, such as AI-powered design suggestions, real-time collaboration, and interactive prototyping. Tools like Visily use artificial intelligence to generate wireframe suggestions based on your input, saving you time and effort.
Digital wireframing offers several advantages over traditional pen-and-paper methods. With digital wireframes, changes, and updates can be made quickly without starting from scratch. Digital wireframing tools facilitate collaboration by allowing team members to access, comment on, and edit wireframes in real-time. Furthermore, digital wireframes ensure consistency across your website’s design, as elements can be easily reused and updated throughout the project.

How to make a wireframe with Visily?
Making a wireframe with Visily is a straightforward process. Here’s a step-by-step guide:
- Sign up for a free account on Visily.
- Depending on your specific needs, you can either choose from a variety of pre-designed templates or opt to start with a blank canvas.
- Drag and drop elements from the extensive library onto your canvas to create your wireframe.
- Customize the elements by resizing, repositioning, and styling them to fit your design.
- Add sticky notes or comments to provide context and clarify your ideas.
- Share your wireframe with team members or stakeholders for feedback and collaboration.
With Visily’s intuitive interface and powerful features, creating wireframes becomes a breeze, even for those without extensive design experience.
Wireframing best practices
In addition to the tips mentioned earlier, here are some best practices to keep in mind.
- Start with low-fidelity wireframes. Begin with simple, black-and-white wireframes to focus on the layout and structure before moving on to more detailed, high-fidelity wireframes.
- A grid system helps keep elements consistent and properly aligned in your wireframe, creating a more polished design. Visily supports a smart grid layout, making it easier to maintain that organization. For more details, visit Visily’s help center on layout grids.
- Prioritize responsiveness. Consider how your wireframe will adapt to different screen sizes and devices, ensuring a seamless user experience across platforms.
- Conduct user testing. Use your wireframes to conduct early-stage user testing and gather valuable feedback to refine your design.
Conclusion
Creating effective website wireframes is a crucial step in the web design process. By following the steps outlined in this guide and using Visily’s wireframing tools, you can streamline your wireframing process and design websites that meet your goals and delight your users.
Remember, wireframing is an iterative process, so don’t be afraid to experiment, gather feedback, and refine your designs until they’re just right.
Website wireframes: most frequently asked questions
How long does it take to create a website wireframe?
The time required depends on the complexity of the website and the level of detail in the wireframe. However, with tools like Visily, a basic wireframe can be created in as little as 30 minutes.
What are the key elements to include in a website wireframe?
- Header and navigation
- Content areas (text, images, and videos)
- Call-to-action buttons
- Footer with contact information and links
How detailed should a website wireframe be?
A wireframe should include enough detail to communicate the layout and structure of your website without getting bogged down in visual design details. Aim for a balance that clearly conveys your ideas.
Can website wireframes be used for user testing?
Wireframes can be used for early-stage user testing to gather feedback on the website’s layout, navigation, and overall user experience. This feedback can then be used to refine the design.
What’s the difference between a wireframe, a mockup, and a prototype?
Wireframes are simple, low-fidelity representations of a website’s layout and structure. Mockups add visual design elements, while prototypes incorporate interactivity and functionality.