User interface (UI) and user experience (UX) design help design teams build digital products and services that customers can easily use and enjoy. However, it can be challenging for designers to translate ideas and workflows into visually appealing interfaces.
Traditional design tools rely heavily on manual work to mock up wireframes and prototypes. It is tedious and time-consuming, especially when iterating on multiple design versions.
Designers today have an exciting new tool they call upon: AI-powered platforms like Visily. These tools aim to augment designers by generating wireframes and prototypes, which can greatly accelerate UI/UX workflows.
In this post, we’ll explore Visily’s capabilities and how it can help designers create more user-friendly interfaces with ease.
Overview of Visily
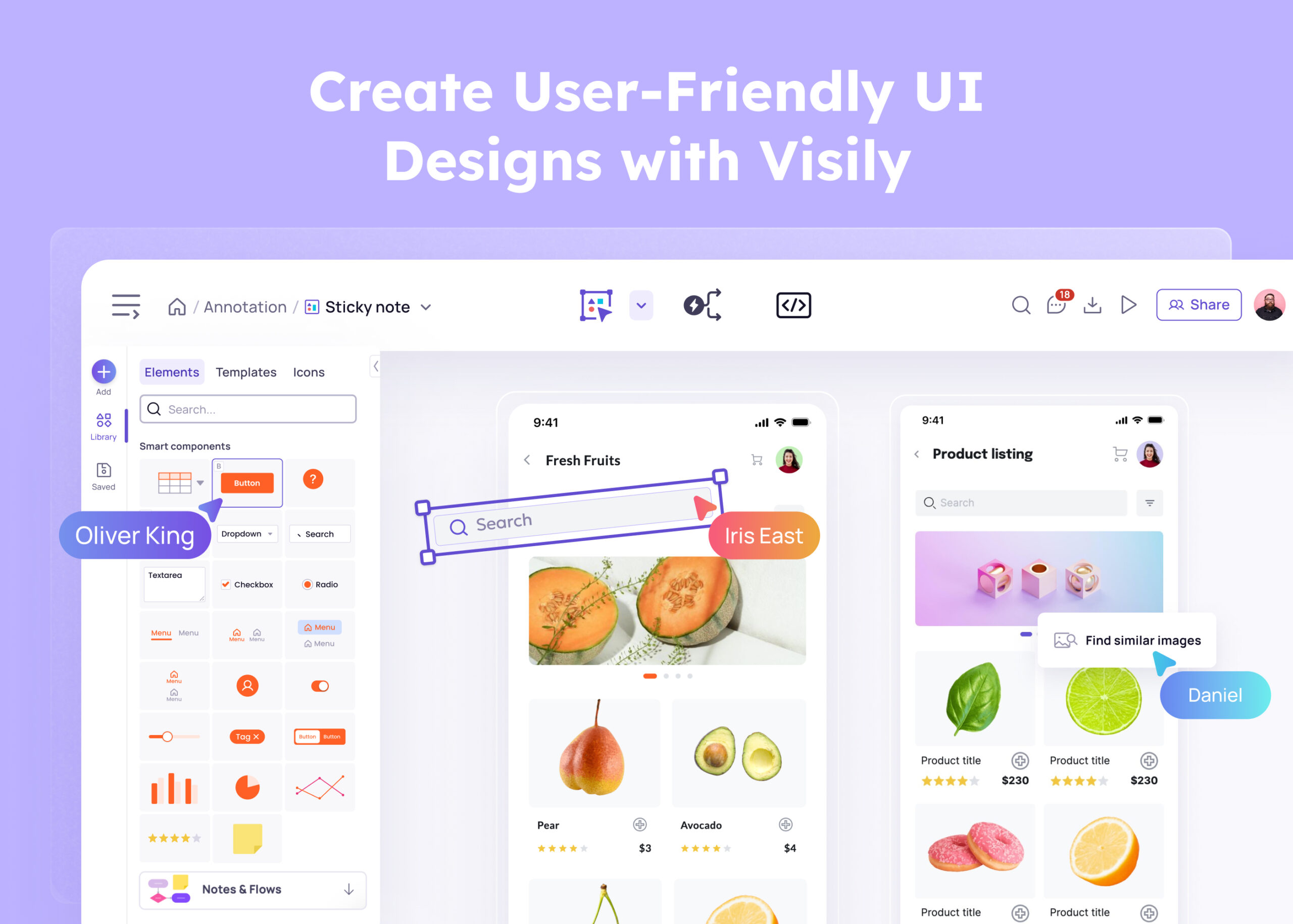
Visily is an innovative design platform that simplifies some of the mundane tasks in the UI/UX design process. It has many features to help you quickly create and refine wireframes, prototypes, and high-fidelity mockups.
Some key benefits include:
- AI-powered features: Instantly kick-start a project using text prompts or other inputs and get a rough draft of your idea.
- Intuitive interface: Quickly create wireframes by dragging elements onto a canvas. You can also easily rearrange and tweak designs on the fly.
- Vast template library: Choose from thousands of wireframing templates for web, mobile, and desktop apps. Visily’s Elements library also provides thousands of ready-made components.
- Real-time collaboration: Visily supports concurrent editing, so teams can collaborate on editable wireframes in real-time. They can see changes instantly and leave feedback or notes using annotations or sticky notes.
- Prototype building: Link wireframes together to create interactive prototypes. Add overlays and conditional logic to simulate real app flows.
- Export options: Visily supports exporting wireframes and prototypes in multiple formats, such as PDF, PNG, HTML, and more, for easy sharing. It also has a Figma plugin, which means you can export designs or wireframes for pixel-perfect tweaks in Figma.
- Library of smart components: Visily has pre-made elements for all the common UI patterns — like nav bars, search bars, buttons, cards, tabs, accordions, calendars, carousels, and more. They come fully styled, responsive, and accessible out of the box. Just drag, drop, tweak, and go.
How Visily’s AI works
Visily currently has a Text to Diagram feature that works via text prompts. Users can use this feature to create logic flows or any other type of diagram they need. For example, if you need a sitemap for your new music streaming app, Vsily can conjure up a quick version that you can tweak. The beauty of this is that you save hours manually drafting it and instead just fine-tune and expand on what you have.
There is also a Text to Design feature on the horizon.
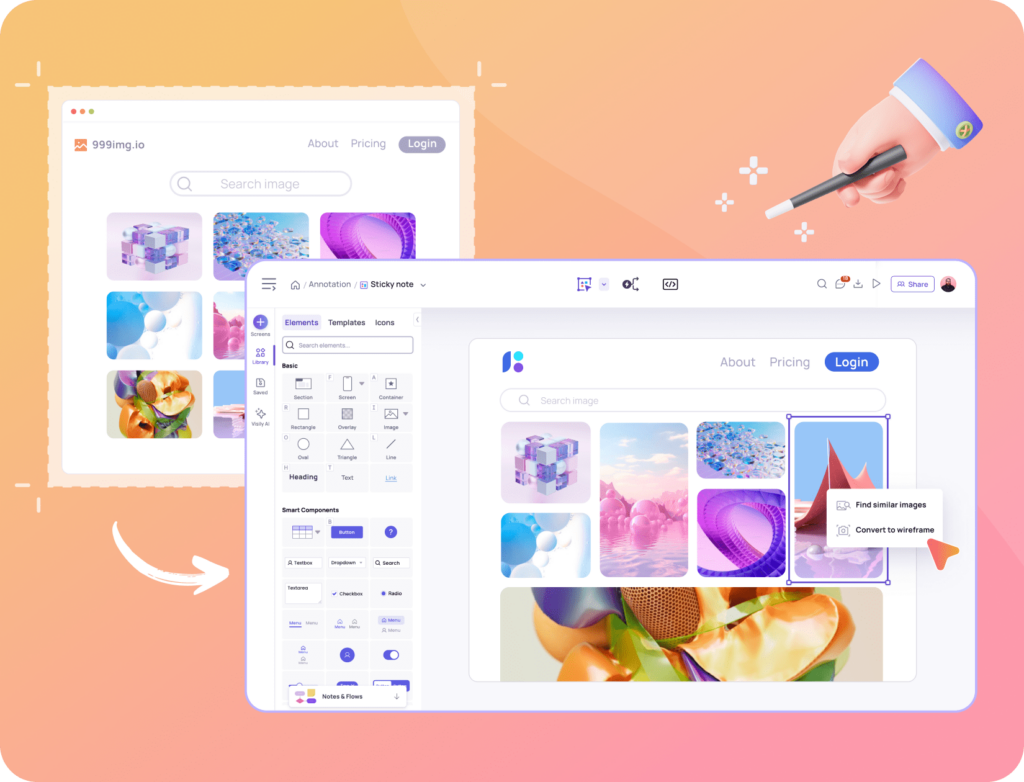
Visily’s AI capabilities go far beyond using simple text prompts. It can generate designs from rough hand-drawn sketches, screenshots, or low-fidelity wireframes. For example, users can upload a sketch, and Visily will automatically generate a wireframe matching the layout and components. Or, if you like a design and layout on a site you saw, you can take a screenshot and turn that into an editable wireframe.
Visily also has other AI features that can save you time when editing your project. Magic Images can generate custom images to match your design aesthetic. Structured Data Fill lets you quickly populate designs with realistic data. Magic Themes applies beautiful color schemes and typography.
Visily in action
Many top companies have adopted Visily to transform their UI design workflows. One case study comes from itsacheckmate. Their product manager started using Visily AI to turn screenshots into mockups. She could also co-work with her designer within the same board and quickly create designs to send to the designer.
Evan Whelchel, the Chief Revenue Officer at Allstacks, said. “Visily has saved our team thousands of design dollars by letting anyone create high-fidelity comps. Because everyone feels comfortable working within Visily, we’ve been able to prevent constant feedback between teams working with different tools by centralizing everything.”

Similar success stories have come from other companies like Aprimo and PayBix. Their designers highlight how easy it is to create wireframes from screenshots using Visily’s AI.
Tips for using Visily to create user-friendly UI
As you can see Visily is a tool for anyone who is looking to rapidly iterate and collaborate on UI designs. Here are some tips for getting the most out of Visily in your workflow:
Prompt writing best practices
Focus prompts on desired outcomes rather than specifications. For example, “generate a clean, simple homepage design for a modern e-commerce site” rather than listing all required elements.
Use clear, concise language. Avoid ambiguous terms that could lead to unclear results. Specify any must-have elements like branding, icons, or critical content.
If you are looking for a list of ChatGPT prompts then check out our list of 50 hand made and tested prompts.
Integrations with Figma
Visily isn’t meant to fully replace designers-friendly design tools like Figma. Instead, it complements Figma by accelerating the early phases of design. Once a direction is chosen, designers can bring the Visily mockups into their preferred design tool for refinement.
Instantly export Visily creations to Figma with one click. Maintain layers, nodes, and design organization.
Screenshot to design browser extension
The screenshot extension gives you the option to take screenshots and turn them into designs on Visily quickly. So, if you see a nice UI design that you think matches the design you are looking for you can capture it as soon as possible and turn that into the initial design. Or, if you want to replicate the legacy design of your own site, then you can quickly create designs from these screenshots and refresh them instantly.

You can also use it to capture screenshots that you can work on later.
The future of AI in UI design
AI has enormous potential to support and benefit designers, not replace them. While some fear AI will automate creative jobs, the reality is that AI excels at narrow, repetitive tasks while human designers excel at complex, creative challenges.
Current AI tools also have limitations. They can generate layouts, icons, and color schemes but lack an understanding of emotion and meaning. The AI is only as good as the data it’s trained on. It can’t conceptually innovate or understand the cultural context.
However, exciting innovations are on the horizon. AI will likely assist designers by:
- Providing initial drafts and inspiration to iterate on
- Automating tedious tasks like resizing assets
- Suggesting alternatives based on data like user testing
- Identifying trends and patterns in design
The ideal human-AI collaboration couples the speed and efficiency of AI with the creativity and strategy of designers. Rather than replace designers, AI will augment their skills — allowing them to focus on the parts of design that are uniquely human.
As AI continues to advance, it’ll likely become an even more capable collaborator. Designers can expect things like: AI to make increasingly sophisticated designs based on trends in user preferences and behavior.
Ready to try out Visily? Click this link and sign up.