Data Flow Diagrams (DFDs) are essential tools for mapping how information flows through systems. They help you visualize processes, identify inefficiencies, and communicate effectively with your team. Whether you’re planning a new system, optimizing workflows, or explaining processes to stakeholders, DFDs provide clarity and structure.
What is a Data Flow Diagram?

A DFD shows how data moves within a system. It maps inputs, processes, outputs, and storage locations using standardized symbols. By breaking down complex workflows into visual elements, DFDs make it easier to understand and improve systems.
For example:
- In logistics, showing how orders flow from customers to inventory management and shipping.
- In finance, mapping how payment data moves between accounts receivable and reporting systems.
Why Use Data Flow Diagrams?
DFDs are practical tools with several advantages:
- If you want to simplify complexity, break down intricate workflows into clear visuals.
- Use them to improve communication by providing a common framework for discussions between technical and non-technical teams.
- Highlight bottlenecks or redundancies in processes to identify inefficiencies.
- Offer insights for improving workflows or allocating resources to support decision-making.
- Map data flows to ensure adherence to regulations like GDPR or HIPAA and enhance compliance.
Core Components of a Data Flow Diagram
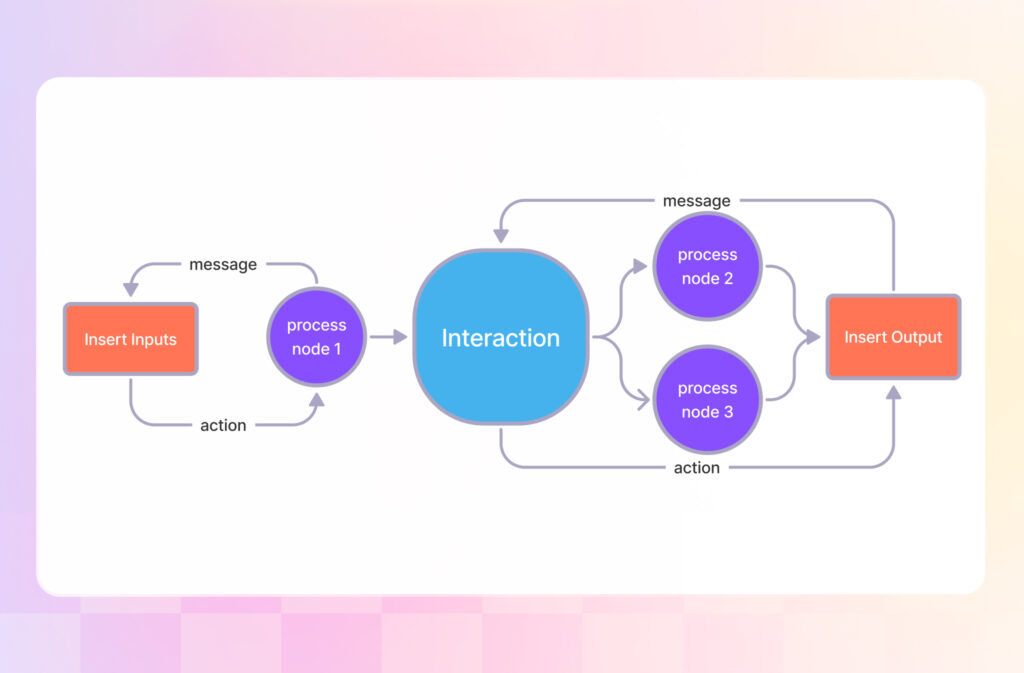
DFDs use four main symbols:
| Symbol | Component | Description |
| Circle | Process | Represents activities that transform inputs into outputs (e.g., “Process Order”). |
| Rectangle | External Entity | Denotes sources or destinations of data outside the system (e.g., “Customer”). |
| Open Rectangle | Data Store | Indicates where data is stored (e.g., databases). |
| Arrow | Data Flow | Shows the movement of data between entities, processes, and stores. |
These symbols ensure clarity and consistency in your diagrams.
Levels of Data Flow Diagrams
DFDs are organized hierarchically to provide varying levels of detail:
- Start with a Level 0 (Context Diagram) if you need a high-level overview showing external entities interacting with major processes.
- Break down the main processes from Level 0 into sub-processes for more granularity in a Level 1 diagram.
- Expand specific sub-processes for detailed analysis in Level 2 and beyond if required.
For example:
- A Level 0 diagram for an online store might show “Customer” interacting with “Order System.”
- At Level 1, “Order System” could be divided into steps like “Add to Cart,” “Process Payment,” and “Ship Order.”
- Level 2 might further detail “Process Payment” into actions like “Validate Card” and “Authorize Transaction.”
Steps to Create a Data Flow Diagram
To create an effective DFD:
- Define the scope of the system or process you want to map and set boundaries to avoid unnecessary complexity.
- List all inputs entering the system (e.g., customer orders) and outputs leaving it (e.g., invoices or reports).
- Start with a Context Diagram (Level 0) that shows external entities interacting with major processes.
- Break down main processes into smaller activities for clarity at Level 1.
- Add more detail at Level 2 if needed but avoid overcomplicating the diagram unnecessarily.
- Validate your diagram by sharing it with stakeholders for feedback and ensuring all data flows are accurate and complete.
- Update your diagram regularly as systems evolve or workflows change.
Visily vs Traditional Tools
Creating DFDs manually can be time-consuming, but modern tools like Visily simplify the process using AI-powered features.
| Feature | Traditional Tools | Visily |
| Manual Effort | High—requires manual placement of symbols and connections. | Low—AI generates diagrams based on text input and hundreds of diagram templates. |
| Learning Curve | Steep—requires familiarity with software interfaces and DFD standards. | Minimal—intuitive interface with built-in guidance. |
| Collaboration | Limited—feedback is often managed via email or separate tools. | Seamless—real-time collaboration directly on the platform and able to share and sync on other platforms. |
| Error Detection | Manual—errors must be identified visually by the user. | Automated—AI Design Assistant suggests better color combinations for readability and flags inconsistencies in real-time. |
| Time Efficiency | Time-consuming—especially for complex diagrams with multiple levels. | Fast—diagrams generated in seconds from text prompts. |
Visily eliminates tedious tasks while giving you full control over customization when needed.
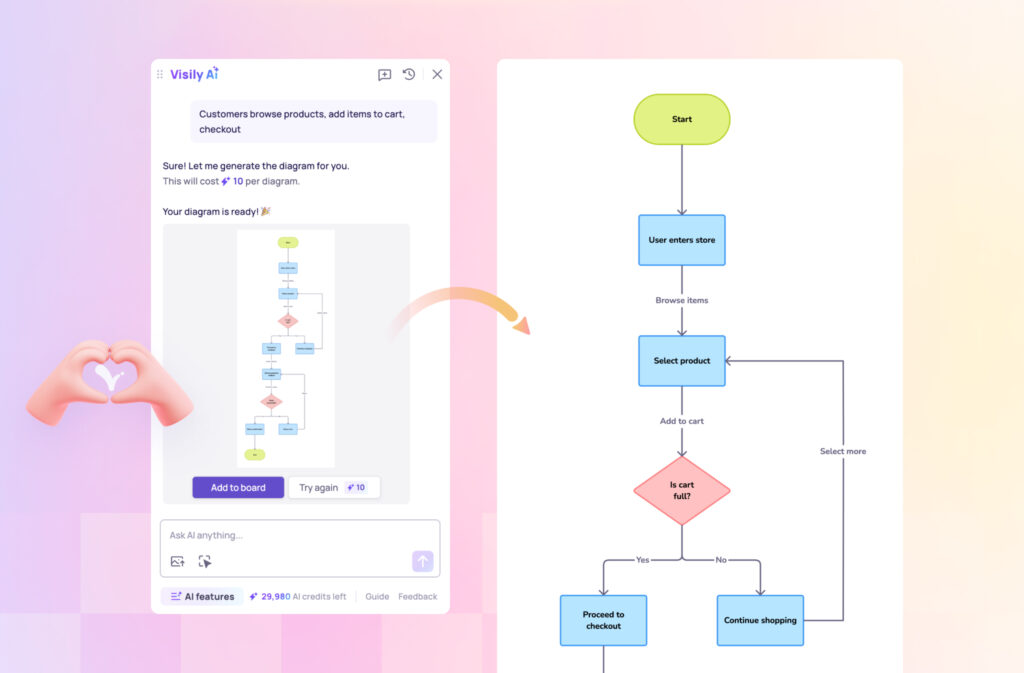
How to Use Visily’s Diagram Generator?

Visily’s AI-powered tool makes creating DFDs straightforward:
- Sign up for free at Visily.ai.
- Log in, click the “Ask AI” button at the bottom bar, and select “Generate Diagram from Text.”
- Provide detailed input describing your process (e.g., “Customers browse products, add items to cart, checkout”). The AI generates an initial diagram automatically.
- Refine your diagram by adding missing elements or adjusting connections using drag-and-drop tools or pre-built templates.
- Share your diagram via link or export it as an image for presentations or team discussions.
Visily’s AI ensures professional-quality results tailored to business needs without requiring technical expertise.
Conclusion
Data Flow Diagrams clarify complex workflows and improve communication across teams while highlighting inefficiencies that need attention. Whether you’re designing new systems or optimizing existing ones, DFDs provide a structured approach to understanding how data moves through your organization.
With Visily’s AI-powered diagram generator, you can create accurate diagrams quickly without extensive training in traditional tools. Save time while ensuring clarity and alignment across your team by integrating Visily into your workflow today!
FAQs on Data Flow Diagrams: How Visily Simplifies the Process
1. What’s the difference between Level 0 and Level 1 DFDs?
A Level 0 DFD shows the whole system (e.g., “Banking App”), while a Level 1 DFD zooms into one process (e.g., “Loan Approval”). Visily auto-generates both from text.
2. How do I choose symbols for external entities vs. data stores?
External entities (users, systems) are rectangles. Data stores (databases) are open-ended boxes. Visily’s data flow diagram allows users to choose the symbol from the context toolbar, library, or use the suggested shape when creating user flow.
3. Can I make a DFD without coding experience?
Yes! Tools like Visily use drag-and-drop data flow diagramming—no tech skills needed. Describe, click, done.
4. What’s the biggest mistake in DFD design?
Forgetting data flows between processes. Visily’s AI flags gaps and suggests links automatically.
5. Are there free DFD tools for startups?
Visily’s free plan offers unlimited data flow diagram templates and sharing. Paid plans start at $12/month for advanced AI.