Figma has quickly become one of the most popular UI/UX design tools. With its easy-to-use interface and robust collaboration features, Figma empowers designers to create beautiful, functional user interfaces.
However, to take your Figma designs to the next level, plugins are a must-have. Figma plugins extend the functionality of the app, automate tedious tasks, and help you work faster and smarter.
In this article, we’ll cover the top Figma plugins that no UI/UX designer should be without. These plugins will level up your design workflow and allow you to create higher-quality deliverables in less time.
What are Figma plugins?
Figma plugins are third-party extensions that augment and expand the capabilities of Figma. They add extra functionality to the Figma editor that goes beyond the built-in tools.
Plugins act like mini-applications within Figma. They run inside Figma design boards and can interact with its API, so that plugins can read and modify Figma documents and interface with the user.
There are plugins for almost any workflow in Figma. With the Figma Community plugin ecosystem, designers can browse and install plugins directly within Figma. There are free and paid plugins available that continue to grow the platform’s capabilities.
Some examples of what these plugins help you to do:
- Vectorize bitmap images
- Import icons, illustrations, and stock photos
- Data population and management
- Design system creation and updates
- Styleguide enforcement
- Prototype enhancements
- Export assets
Figma’s flexibility and extensibility are major reasons for its popularity. They demonstrate how Figma goes beyond basic design software to become a versatile collaboration hub.
The 11 must-have Figma plugins for UI/UX designers
Figma plugins are the minor add-ons that help make Figma more efficient as a design tool.
1. Autoflow

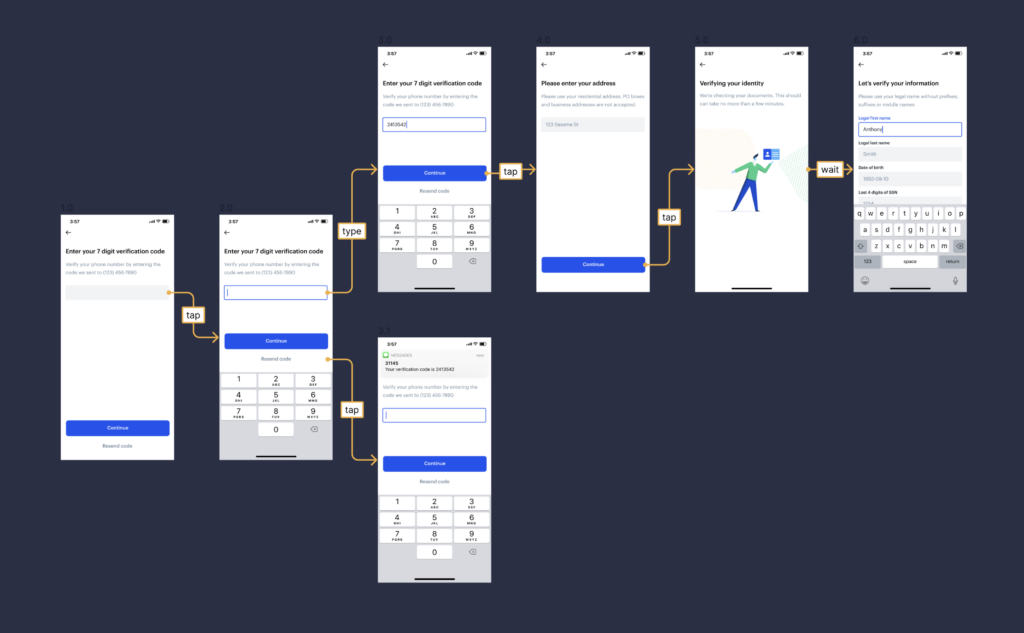
Autoflow is a Figma plugin for designers to quickly create flow diagrams. It connects nodes across design frames automatically.
The plugin analyzes objects on frames and intelligently draws connections between them based on positioning. Users simply drag objects like rectangles, circles, or images onto frames to represent different steps or nodes. Autoflow will then draw the connecting arrows and lines for you automatically.
This saves designers immense time as they no longer need to draw connector shapes and lines, especially when iterating on flows. It also delivers a cleaner and more organized look than those drawn manually.
With Autoflow, you can:
- Quickly visualize and map out user flows and journeys
- Iterate on sitemaps and workflows faster
- Automatically adjust connections when moving objects
- Create sophisticated diagrams and charts
- Export diagrams as images or PDFs
Price: is $29 for a single-user license.
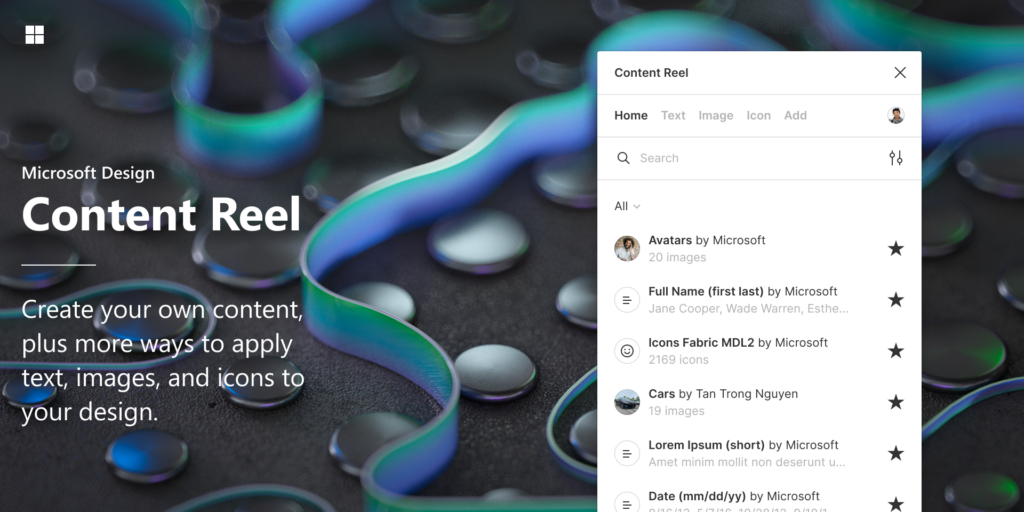
2. Content Reel

Content Reel helps you organize all your design elements, such as text strings, images, icons, etc., into one palette. This makes it easy to maintain consistency and efficiently layout pages by dragging elements from the Content Reel into your designs.
Rather than copying the same text or image multiple times, you can add it once to the Content Reel. When you update an element in the palette, the change automatically propagates everywhere it’s used.
Some key features:
- Organize all your design elements in one place
- Propagate updates across all usages
- Maintain consistency easily
- Drag and drop elements right into Figma
Price: completely free
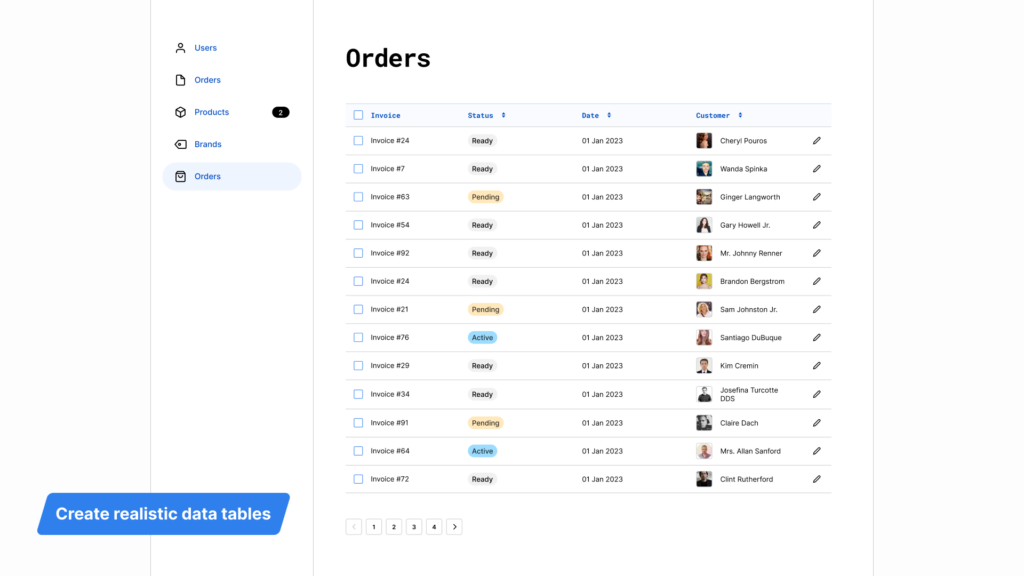
3. Table Creator

Table Creator does as advertised and helps you to quickly design and create custom tables in Figma. With just a few clicks, you can add rows and columns to build the table structure you need.
The plugin makes it easy to style your tables visually. You can adjust colors, borders, padding, and more. As you add content to your tables, they’ll automatically resize to fit.
You can copy and paste tables between frames and pages. Any styles and formatting will remain intact. This lets you use tables that look the same in all your designs.
Other features:
- Merging cells
- Splitting columns/rows
- Formatting text styles
Price: free
4. A11y — Color Contrast Checker
A11y is a powerful Figma plugin that helps designers meet accessibility standards for text color contrast. This is crucial for creating inclusive designs that work for users with visual impairments.
With A11y, you can easily check the contrast ratio between text and background colors. It will analyze all layers and text in your design and highlight any elements that fail to meet WCAG 2.1 AA and AAA color contrast requirements.
For example, you may have light gray text over a white background. This would likely fail accessibility standards, making it hard for some users to read. A11y quickly flags these issues so you can adjust the colors accordingly.
It even suggests AA or AAA-compliant colors to use instead. This takes the guesswork out of picking accessible color palettes.
5. Icons8
Icons8 features over 100,000 icons directly within Figma. Instead of searching outside the app or between files, you can insert any icon with just a few clicks.
The plugin is easy to use — simply search for an icon in the Plugins menu, then drag and drop it into your design. You can adjust the icon’s color and size like any other vector object in Figma.
Having icons at your fingertips helps you ideate and iterate faster. You don’t have to worry about sourcing icons from another app or figuring out how to export SVG assets. Icons8 handles all of that behind the scenes.
The plugin supports both filled and outlined icons in a range of styles. It’s kept up-to-date with new icons added regularly.
Price: starts at free. Paid plans provide unlimited access and advanced capabilities.
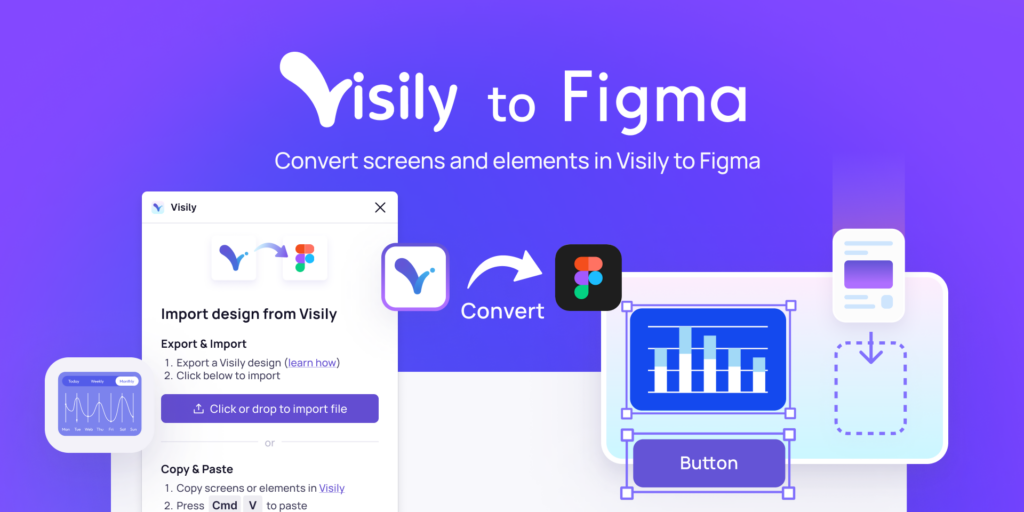
6. Visily

Visily empowers non-designers to rapidly conceptualize and prototype user interface (UI) designs. These designs can then be handed off to designers for refinement within Figma. This handoff workflow makes it easy for all those involved to contribute ideas upfront in the design process.
With Visily, you can harness the power of AI to create wireframes, flows, and prototypes without needing any design expertise. The intuitive drag-and-drop editor makes it simple to map out page layouts, links between screens, and basic UI elements. You can even preview your Visily prototype on mobile to test responsiveness.
Once your prototype is ready, the Visily plugin lets you bring it directly into a Figma design file with one click. This instantly converts all your screens and artboards into Figma frames, layers, and groups — saving tons of time versus recreating it from scratch.
Designers can then use Figma’s full suite of tools to refine the handoff, tweak styles, and layouts, and add any missing polish or flair.
With this handoff workflow, Visily helps the whole team to collaborate effectively on UI concepts that are easy to mock up and iterate on. The result is aligned understanding across roles and accelerated design sprints.
VIsily’s AI features include:
- Screenshot to Design
- Text to Diagram
- Sketch to Design
- Magic Images
- Magic Themes
- Text to Design (coming soon)
- Structured data fill
Price: free!
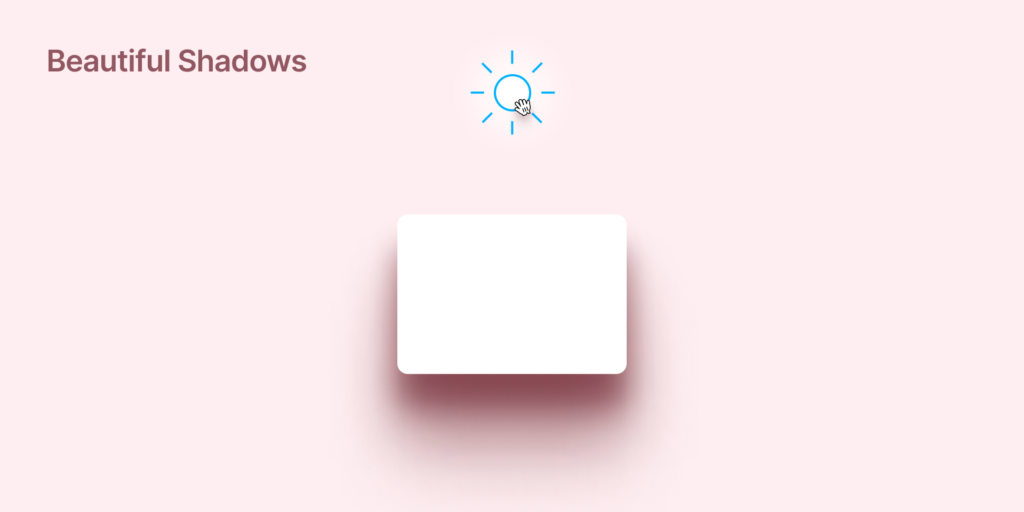
7. Beautiful Shadows

With Beautiful Shadows, designers can effortlessly create realistic shadows. Instead of struggling with blur and opacity sliders, simply add a “light source” to your design, which will cast a shadow on the selected elements.
To use it, click and drag the light source icon to where you want the light positioned. As you drag, the shadows will update dynamically. You can continue adjusting the light angle and distance to get the perfect shadows.
This makes lighting effects quick and intuitive. Within seconds, you can add depth and realism, which would normally take much longer to tweak.
It’s great for:
- Adding dimension to interface elements like cards, buttons, and panels
- Making illustrations or icons appear more three-dimensional
- Creating depth for photographs, graphics, or other visual assets
Price: free
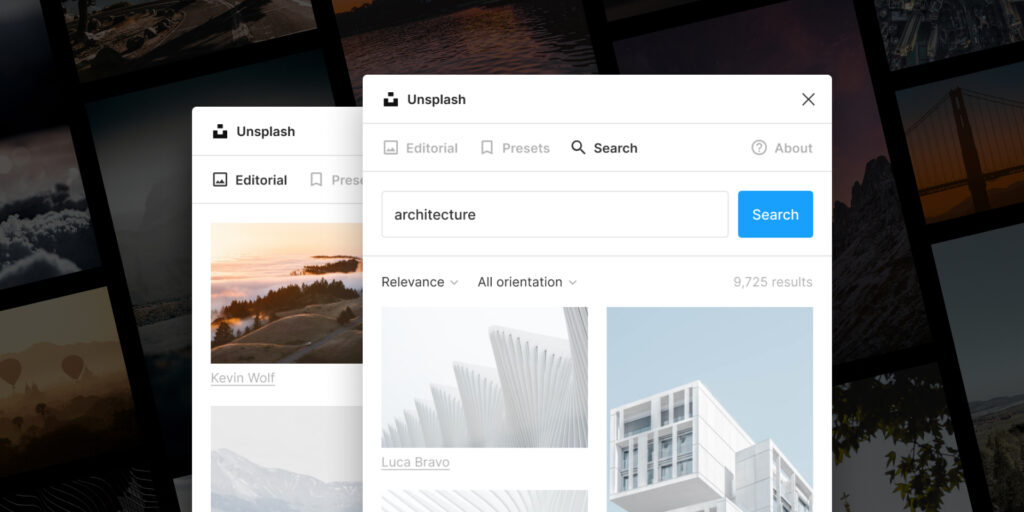
8. Unsplash

Unsplash is a great tool that lets you add high-quality pictures from Unsplash to your Figma designs.
The Unsplash plugin makes it incredibly easy to search through Unsplash’s library of over 2 million free stock photos and bring them into your prototypes and mockups. Just install the plugin, click the Unsplash icon in your toolbar, type a keyword to search, and you’ll get a grid of relevant photos to choose from.
Select an image you like and it’ll instantly be placed into your Figma file — no need to download, import, or mess around with multiple steps. The photos even keep their Unsplash photo credit and link back to the original image page.
This saves UI/UX designers tons of time hunting down usable stock photography and eliminates the need to resort to generic or low-quality placeholder images. With Unsplash’s library integrated right into your workflow, you’ll have beautiful, relevant photos at your fingertips to visually enhance your designs.
Some key benefits:
- Search 2+ million free high-resolution photos
- No attribution required
- New photos added every day
- Creative Commons Zero license
- Seamlessly bring images into Figma
Price: free
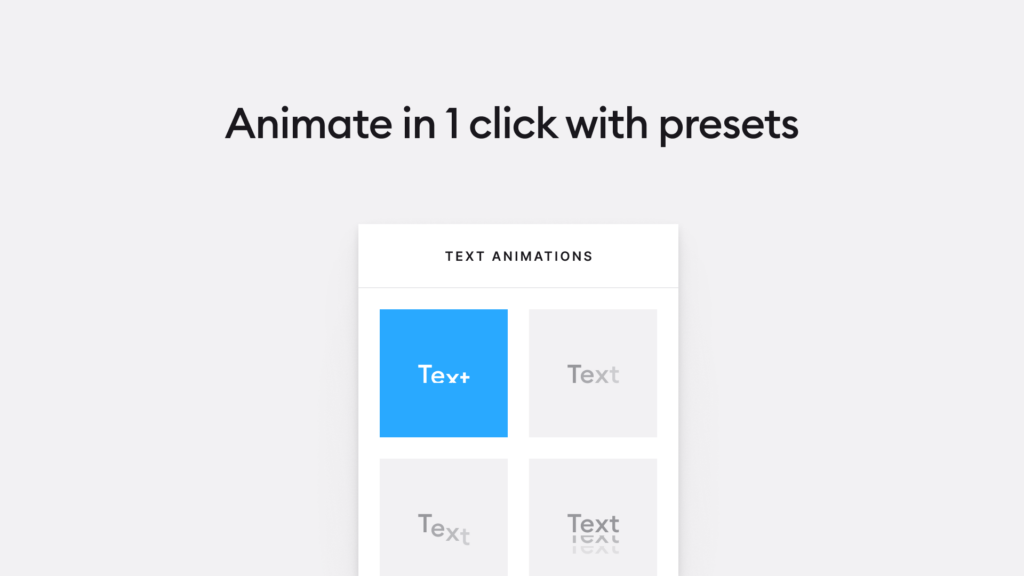
9. Jitter

Jitter is a must-have Figma plugin for UI/UX designers looking to add motion and animation to their designs. With Jitter, you can animate anything in your Figma files — from buttons and icons to illustrations and images.
The key benefit of Jitter is that it makes adding animation incredibly easy. Simply select an element, open the Jitter panel, choose an animation like fade, move, or bounce, tweak the settings, and you’ll instantly have an animated layer.
Jitter includes over 20 different animation types to choose from. You can make objects slide, spin, pulse, wiggle, and more. The strength and speed of each animation can be customized. Animations can also be set to trigger on hover, click, and more.
This takes prototyping to the next level. With Jitter, designers can add animated micro-interactions, animated page transitions, subtle UI animations, and more to really bring their designs to life.
Price: completely free!
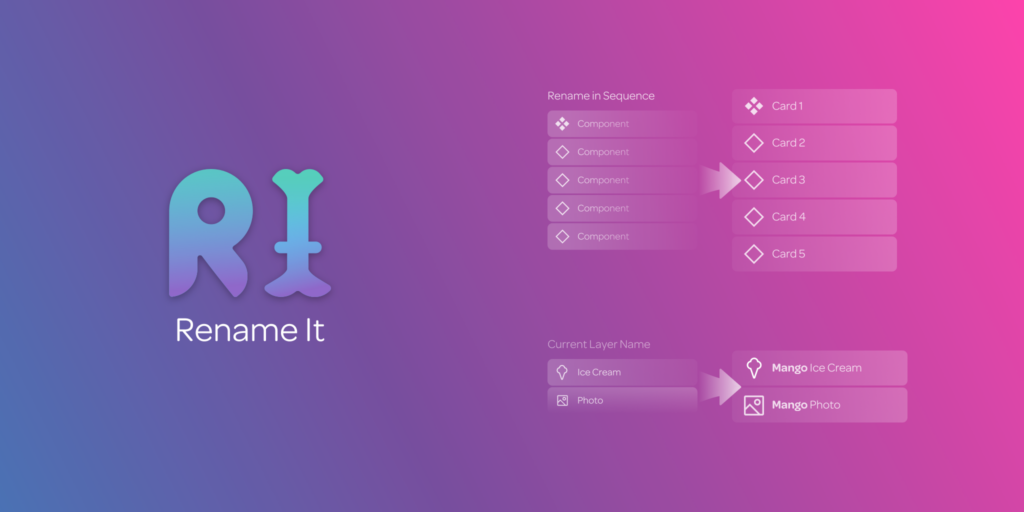
10. Rename It

Rename It is a Figma plugin that lets you batch rename layers, making it easy to organize and clean up your file.
With Rename It, you can:
- Select multiple layers and rename them all at once using find and replace or appending/prepending text. This makes quick work of messy layer names or inconsistently named elements.
- Rename layers based on their position in the layer hierarchy. For example, you can append the parent name to make “Button” become “Header Button.”
- Clean up layer names by removing special characters, capitalizing, or reformatting based on delimiters like underscores or dashes.
- Handle renaming layers across multiple pages and frames to keep your whole file organized.
Price: free
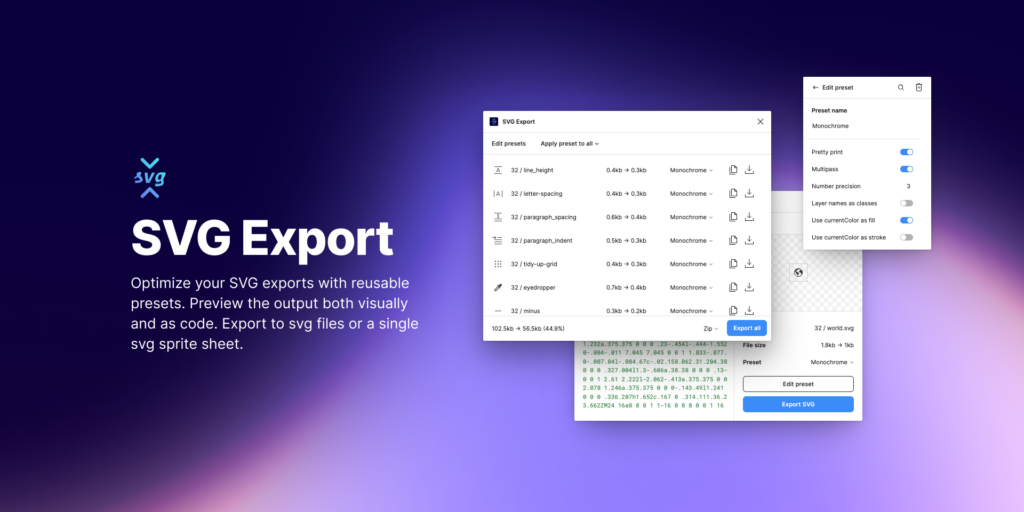
11. SVG Export

SVG Export is a must-have Figma plugin for compressing SVG files without losing quality. This handy plugin optimizes SVGs by removing unnecessary data, resulting in smaller file sizes that load faster.
Simply export any vector asset from Figma as an SVG, then run it through SVG Export with one click. The compressed file downloads automatically, reducing kBs without compromising visual fidelity.
SVG Export shines for UI/UX designers who use icon libraries and vector illustrations. Compressed SVGs load quicker and take up less space. For mobile apps and web projects, every kilobyte counts towards performance.
Price: free
Conclusion
Figma plugins help UI/UX designers work more efficiently.
These plugins address many of the most common pain points in the UI/UX design process. Their capabilities range from simplifying routine tasks to unlocking entirely new ways of working. For busy designers juggling multiple projects, their time-saving benefits quickly add up.
Looking for even more time-saving tools? Uinkits published a great roundup of essential Figma plugins for 2025, including newer AI-powered plugins that can accelerate your workflow even further.
In an industry where new plugins are continually emerging, it pays to stay on top of the latest offerings. Integrating the most useful plugins into your Figma workflow can dramatically improve efficiency. For UI/UX designers looking to level up their game, these plugins deserve a top spot in their tool belt.
Try out Visily.
Frequently Asked Questions about Figma Plugins
Figma's plugin ecosystem is exploding with genius add-ons that supercharge your design workflow. Our top 12 are: Autoflow, Content Reel, Table Creator, A11y, Icons8, Visily, Beautiful Shadows, Upslash, Jitter, Rename It, SVGOMG, and Craft.
Many Figma plugins are free. The Figma community is known for its generosity, with developers offering a wide range of plugins that anyone can easily access at no cost. However, premium plugins are also available that offer advanced features and additional functionality for a small fee.
While the “best” UI tool is subjective and depends on individual preferences and requirements, Figma has gained significant popularity among UI/UX designers. However, it's difficult for anyone who isn’t a designer to easily use and get the hang of it. This makes it difficult for the entire team to add invaluable insights and feedback. It also means that most of the time, the designers need to make the designs or prototypes.
An alternative to this is Visily which simplifies the design process and opens up the opportunity for anyone to quickly create wireframes and prototypes. Its collaborative features, intuitive interface, and robust design capabilities make it a favorite choice for many professionals in the field.
Although Figma is a powerful tool, like any software, it does have its limitations and challenges. One common problem faced by Figma users is the occasional lag or performance issues when working with complex designs or large files. However, Figma regularly updates its platform and addresses these issues to provide a smooth experience for its users.
Some of the top alternatives to Figma are:
- Visily - One of the most complete UI kits for the design and prototyping of websites, apps, or products.
- Sketch - Popular Mac-only design tool, especially for individuals.
- Adobe XD - Cross-platform tool from Adobe, ideal for CC Suite users.
- Framer - Code-based tool great for highly interactive prototypes.
- UXPin - Website-based platform for UX design, documentation and developer handoff.