When a team is creating a new app or website, they start with a simple idea. They want to turn this idea into a real product that people can use and enjoy. But before they get to the final product, they need to test out their designs. That’s where prototyping comes in!
Prototyping is a process used by designers, product managers, and other stakeholders in which ideas and concepts are visualized in digital format. It lets them create a model or a rough version of the real product. This isn’t the final product that customers will use, but it’s a very important step in the development process. By building prototypes, the stakeholders can see how the product might look and work.
Prototyping helps the team understand if their ideas are good and if the product will be easy for users to use. This is called the user interface (UI).
So, let’s dive into the benefits of prototyping and see how it helps the stakeholders to create amazing digital products!
What is Prototyping?
Prototyping is the process of creating a simple and experimental model of a digital product to visualize the concept and get feedback from teammates.

In the prototyping phase, designers and developers experiment with their designs to validate their direction and ensure alignment. They use prototyping tools like Visily to make this easier and faster. This early prototyping is super helpful because it lets the team test out their ideas without spending a single minute coding.
By getting feedback from the stakeholders early on, the team can make sure they’re creating something that people will actually like and want to use. Plus, they can identify any problems, like missing functionality or parts that are tricky to use. This is all part of an iterative process, which means making several prototypes, testing them, and improving them each time.
Low vs High Fidelity: Which Prototype is The Best?
In the world of creating apps and websites, “fidelity” refers to how detailed and close to the final product a prototype is. Fidelity is like a sketch of a painting; a low-fidelity sketch might just have the basic shapes, while a high-fidelity sketch has lots of detail and looks more like the finished painting.

A low-fidelity prototype is a simple diagram of a digital product that visualizes the early-stage design concept. A low-fidelity prototype is like a rough draft. It’s quick to make and doesn’t have much detail. It’s used early in the design process to test out big ideas and see if they make sense.
On the other hand, a high-fidelity prototype is more polished and looks a lot like the actual product’s features and functionalities. It’s used later in the development phase to check the technical feasibility of the design. This kind of prototype is good for identifying unanticipated physical issues and getting focused feedback on how the user interface will work in the future product.
So, which is the best? Well, both are important! Low-fidelity prototypes help you move fast and try out new ideas, while high-fidelity prototypes help you refine those ideas and make sure they’re ready for production. It’s all part of the prototyping process to create an amazing product.
Use high-fidelity prototypes when you want to test the look and feel, interaction, and usability of a product in a realistic way. High-fidelity prototypes are ideal for the later stages of development. When you have a clear vision of the product and want to validate it with users and stakeholders, high-fidelity prototypes are the ideal choice. High-fidelity prototypes are detailed and visualize the closest view of the final product.
What are the Benefits of Prototyping?
Prototyping offers many advantages during the design process. Here are ten key benefits:
1. Clear Vision
Creating a prototype gives everyone a clear vision of what the final product will look like. It’s kind of like drawing a map before going on a trip. When designers and developers create a prototype, they can see the general idea of the product and make sure it matches what they were thinking. This makes it easier for the team to understand the project and for potential customers to get excited about what’s coming. Plus, having a clear vision helps the design team stay focused on the customer requirements and business needs.
2. User-Centric Design
Prototyping puts the user at the center of the design process. By doing user testing with a prototype model, the team can see how real people use the product and what they think about it. This user feedback is gold because it helps the team make a product that’s easy and fun to use. User involvement means the final design will be more likely to meet the needs and wants of the target audience.
3. Error Identification
Think of a prototype as a practice run. It helps the team find mistakes early, which is way better than finding them after the product is built. Identifying errors in the rough prototype stage means the team can fix them before they become big problems. This can save a lot of time and headaches later on. Plus, it ensures that the quality of the actual product will be top-notch when it’s tested and ready for users.
4. Cost-Efficiency
Money matters and prototypes help keep costs down. When you catch issues early in the prototyping stage, you avoid spending extra money on fixing problems during manufacturing or software development. Prototyping is a low-cost way to test out ideas without building the entire project first. By using prototypes, teams can make better solutions without blowing their budget.
5. Speedy Development
Rapid prototyping means making and testing prototypes quickly. This helps the team move faster through the design process. Instead of spending a lot of time on one version, they can create several prototypes to test different ideas. This speedy development helps the project stay on schedule and can even lead to the product being ready sooner than expected.
6. Enhanced Communication
Prototypes help everyone understand what’s being built. They’re a visual way to present the concept to other designers, stakeholders, and even the users. When people can see and touch a prototype, they can give more helpful feedback. This communication makes sure everyone’s on the same page and can work together to create the best product possible.
7. Risk Mitigation
Building a prototype is a safe way to test out an idea before putting it into mass production. It helps the team spot any big issues that could cause trouble later, like technical problems or unrealistic expectations. By finding these risks early, the team can avoid costly mistakes and make sure the project stays on track.
8. Iterative Improvement
Prototyping is all about making improvements. Each prototype gets tested, and then the team uses the feedback to make the next version even better. This iterative process means the product keeps getting better with each round of feedback and testing. Over time, this leads to a final product that’s been carefully planned and polished.
9. Boosted Creativity
When designers know they’re just making a prototype, they feel free to try out new ideas. This freedom can lead to creative solutions that might not have come up if they were worried about making mistakes. Prototyping encourages the team to think outside the box and come up with innovative designs.
10. Streamlined Development
Finally, prototyping streamlines the whole development process. It helps the team work more efficiently by focusing on what’s most important. Instead of getting stuck on details that might change, they can focus on the big picture and how the product performs. This streamlined approach saves time and effort, making the whole project go smoother.
Why Try Visily for Prototyping?
Visily lets you create prototypes super fast, so you can get feedback from your teammates and stakeholders quickly.
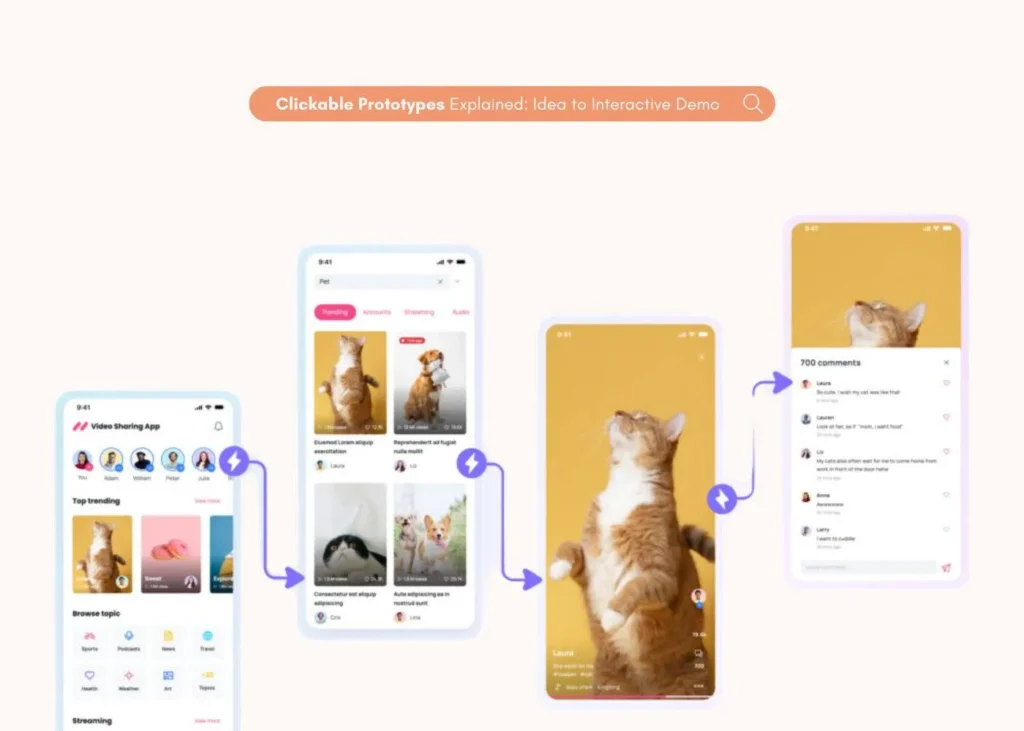
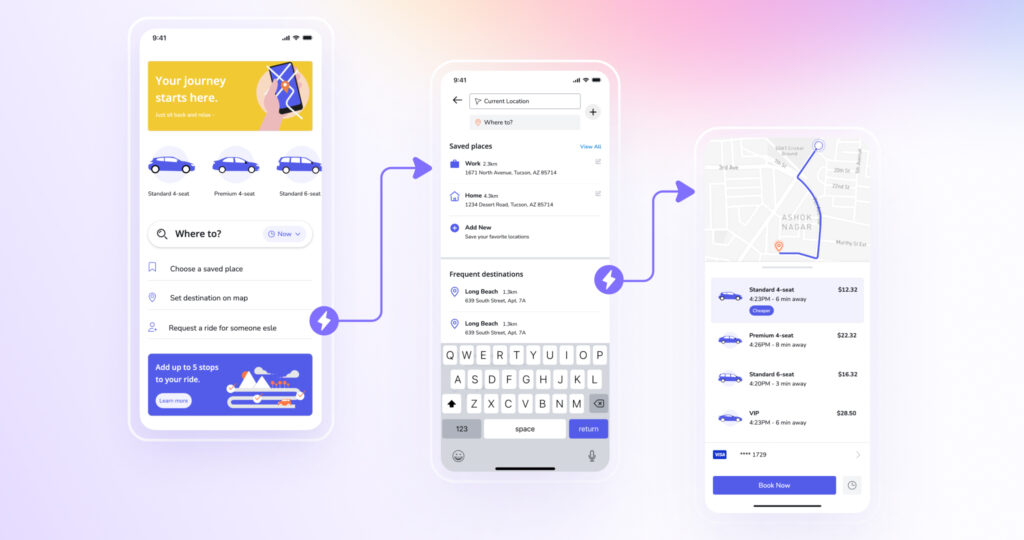
With Visily, you can make your designs come to life. You can show how your app will work by simulating screen changes and button clicks. You can also connect different parts of your app to show the entire experience, from start to finish. And it gets even better with Smart Components—these are like magic buttons and sliders that work just like they would in the real app.
When you’re ready to show off your prototype, you can share it with anyone, anywhere. Your teammates can look at it on their phones or computers and tell you what they think right away. They can even leave comments for you to read.
Plus, Visily gives you options for sharing. You can turn your prototype into a slide show or a clickable simulation—like a choose-your-own-adventure story.
So, why not give Visily a try?
Conclusion
Prototyping is a super important step when making digital products like apps and websites. It’s like practicing before the big game. You get to try out your ideas, find any mistakes, and make things better before you show them to the world. Using tools like Visily can make prototyping super fast and easy, letting you and your team see how your ideas will work in real life. Remember, whether you’re making a simple sketch or a detailed model, every prototype helps you create an awesome final product that people will love to use. So keep prototyping, testing, and improving – it’s the secret to making great digital products!