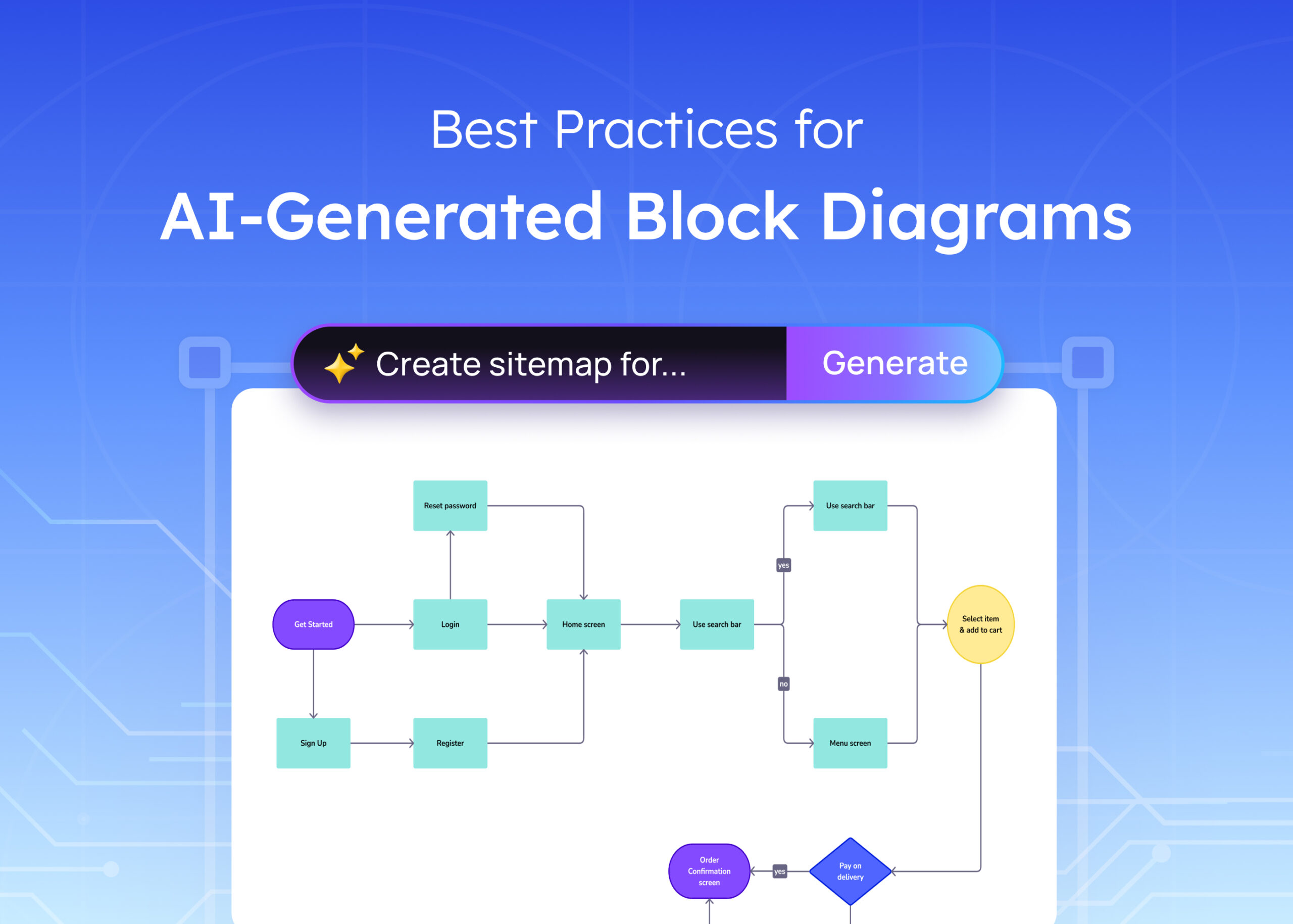
Let’s Demystify AI-Generated Block Diagrams
Imagine trying to sketch a city subway system on a napkin during lunch. Messy, right? Block diagrams solve this by mapping complex systems visually—but manual tools turn it into a chore. Visily’s block diagram whiteboard AI acts like a GPS for your ideas: type a description, and it plots the route.
Let’s explore how to use AI effectively
How AI Block Diagram Generators Think
Picture explaining a car engine to a mechanic. You’d mention pistons, spark plugs, and the crankshaft. A block diagram AI works similarly:
- Input: Feed it text like “AI speaker system with noise cancellation.”
- Processing: The AI parses keywords (“microphone array,” “Bluetooth module”) and relationships.
- Output: It generates a visual with blocks, labels, and connectors.
Visily’s text to block diagram AI skips the guesswork. Type “e-commerce checkout flow,” and it drafts “Payment Gateway” and “Inventory DB” blocks automatically.
Best Practices for AI-Driven Diagrams

1. Start Small, Then Scale Up
Begin with a basic prompt: “block diagram of expert system in AI.” Once Visily generates a draft, add details like “Add error-handling between API and database.” This iterative approach prevents overwhelm.
2. Steal Like an Artist (Use Templates)
Why reinvent the wheel? Browse Visily’s flowchart templates for IoT networks or healthcare systems. Customize pre-built blocks instead of starting from scratch.
3. Label Like Your Team Depends on It
Vague labels confuse everyone. Instead of “Data Flow,” specify “Encrypted User Data → Cloud Storage.” Clear labels prevent 3 a.m. Slack messages from confused developers.
4. Validate with Non-Techies
If your marketing team can’t grasp your generative AI block diagram, simplify it. Use Visily’s drag-and-drop editor to cluster technical blocks into a “User Interface” group.
5. Collaborate Early, Not Later
Share your Visily diagram via link. Teammates in London can tweak connectors while designers in NYC adjust colors—all in real time. No more “Final_v12” chaos.
Visily’s AI: Built for Humans, Not Robots

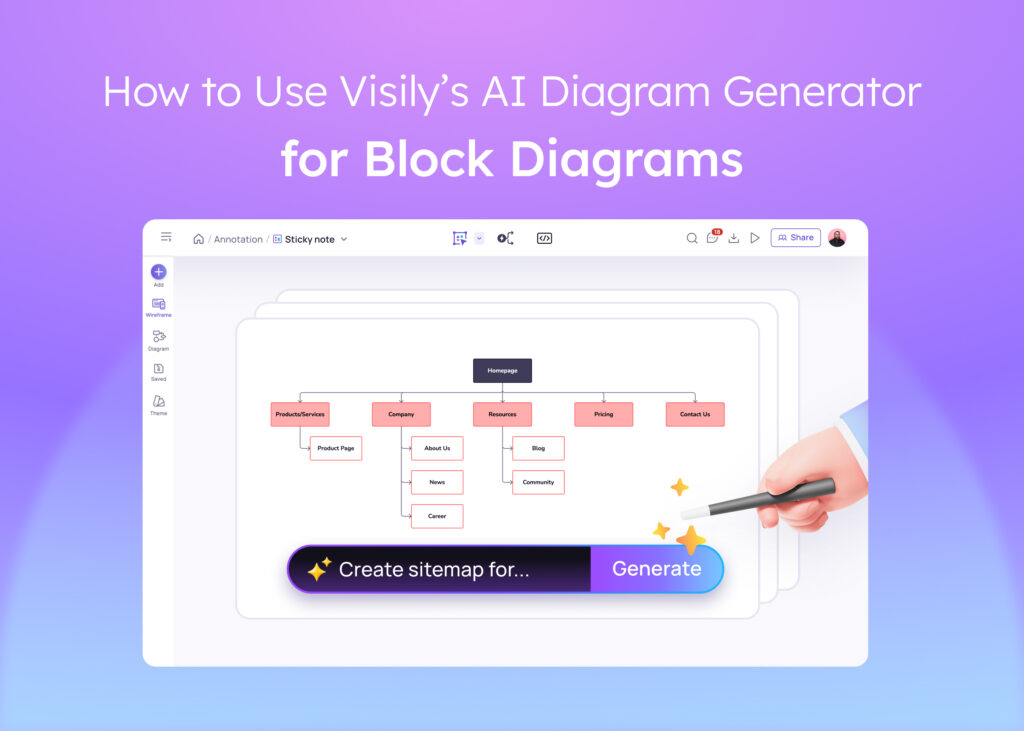
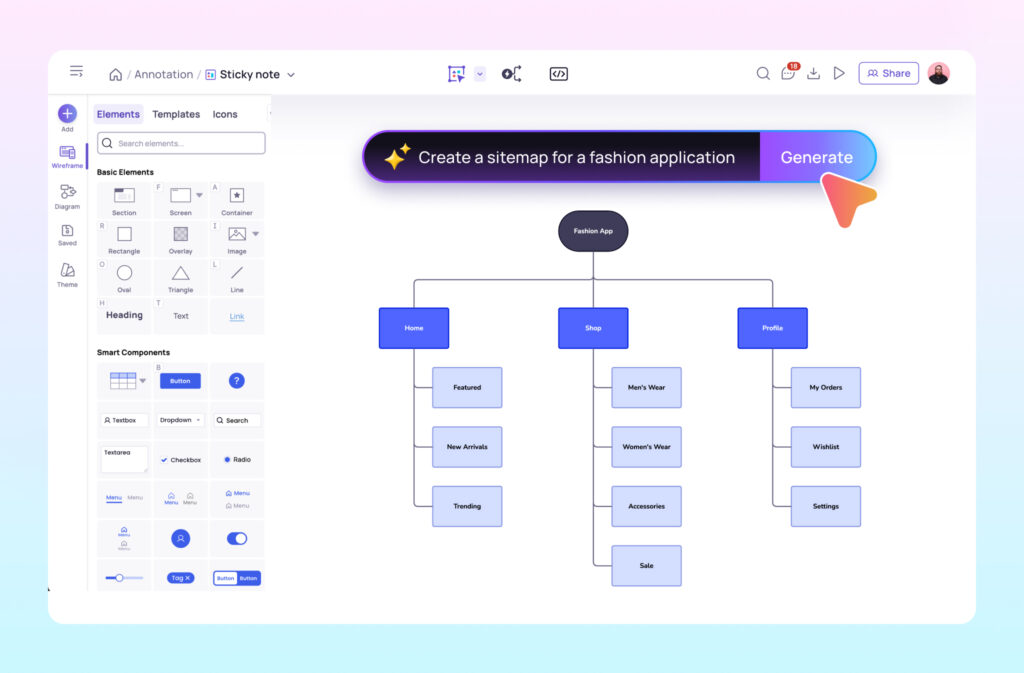
Feature 1: Text-to-Diagram in Plain English
Type “smart home system with motion sensors,” and Visily’s AI-based block diagram generator drafts labeled blocks for “Motion Detector,” “Hub,” and “Mobile App.” Edit labels or drag in icons from the library.
Feature 2: Fix Layouts in One Click
Does your diagram look like spaghetti? Use the “Align” options on the context toolbar to space blocks evenly. Connectors straighten, and alignment guides keep everything tidy.
Feature 3: Branding on Autopilot
Paste your website URL into Visily’s color picker. The AI extracts your brand colors and applies them to wireframes and high-fidelity mode blocks—default system colors are used for diagrams.
Real-World Use Cases Made Simple
Case 1: Mapping an AI Speaker System
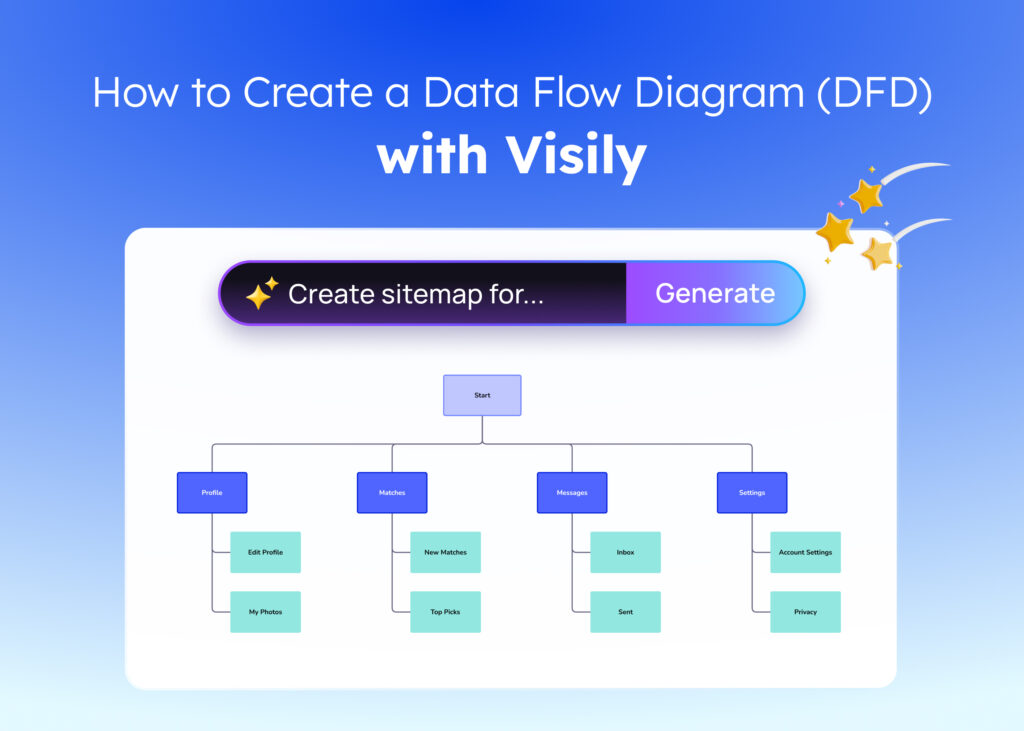
Describe “voice-controlled speaker with noise cancellation,” and Visily’s block diagram creator AI generates:
- Input Block: Microphone array
- Processing Block: Noise cancellation algorithm → Voice recognition AI
- Output Block: Bluetooth/Wi-Fi speakers
Customize this template to compare wired vs. wireless audio outputs.
Case 2: GPS Navigation Flow
Need a block diagram ai tool for fleet tracking? Visily auto-generates:
- Satellite Block: GPS signals
- Processing Block: Route optimization engine
- Output Block: Driver dashboard + Traffic alerts
Common Mistakes (and Visily Fixes)
Mistake: Overloading a diagram with 50+ blocks.
Fix: Use Visily’s “Simplify” AI to merge redundant blocks (e.g., combine “User Login” and “Authentication”).
Mistake: Mislabeling connectors as “Data Flow” instead of “Real-Time GPS Coordinates.”
Fix: Visily’s spell-check suggests specific terms like “Encrypted Data Stream” or “API Payload.”
Mistake: Stakeholders request last-minute edits.
Fix: Share a live link. Let them tweak fonts or add sticky notes without IT tickets.
Why Visily Beats Manual Tools
Tools like Lucidchart need hours of dragging shapes. Visily’s block diagram whiteboard AI cuts design time by 70%:
Pro Tips for Effortless Diagrams
- Use AI for repetitive tasks: Generate a base diagram, then manually add unique elements like custom icons.
- Test with real data: Populate “Sensor Data” blocks with actual API names using Visily’s Smart Tables.
- Avoid “Frankenstein” diagrams: Split complex systems into sub-diagrams. Link them using Visily’s navigation features.
Final Thoughts: Ditch the Drawing Board
AI isn’t here to replace you—it’s here to handle the grunt work. Visily’s block diagram generator AI turns coffee-stained sketches into client-ready visuals. Whether you’re mapping a fintech API or a smart fridge network, the tool adapts to your chaos.
Start your first diagram free—no design degree needed.
Common Questions About AI Block Diagrams and How to Use Them
Q: Can Visily convert handwritten notes into digital block diagrams?
A: No, Visily does not support converting handwritten notes or sketches into digital block diagrams. However, you can use Visily’s Text-to-Diagram AI to generate professional block diagrams by describing your system or workflow in text, such as “IoT network with sensors and cloud storage.”
Q: How does collaboration work when editing block diagrams in Visily?
A: Visily allows teams to collaborate in real-time on block diagrams. Multiple users can edit simultaneously, with changes syncing instantly across devices. Permissions can be customized to control who can edit, comment, or view designs. Version history tracks revisions, enabling teams to revert to earlier versions if needed.
Q: Does Visily offer templates for AI systems or medical devices?
A: Visily does not provide pre-built diagram templates for specific industries like AI systems or medical devices. Instead, it offers tools to create custom designs tailored to your needs using its Text-to-Diagram AI. Simply describe the components of your system, and Visily will generate a starting point that you can refine further.
Q: Can I export Visily diagrams to PowerPoint without layout issues?
A: No, Visily does not support direct export to PowerPoint. You can export your designs as PNG, JPG, or PDF files and manually insert them into PowerPoint presentations. These exports maintain high resolution and are optimized for clear visuals.
Q: Does Visily work on iPads or Android tablets?
A: Yes, the web version of Visily works smoothly on iPads and Android tablets. You can pinch to zoom, drag blocks, and make edits directly on the platform. However, smaller screens (such as phones) may limit usability due to space constraints for labels and detailed diagrams. Larger tablet screens are recommended for the best experience.