
The Visily Team



Smart Assistant
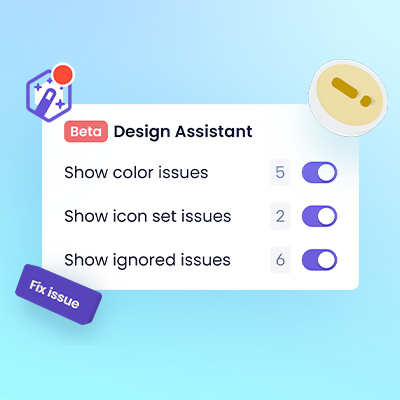
Design Assistant will spot design issues and give click-to-fix suggestions. The Design Assistant can detect 2 types of issues: Color contrast: Our Design Assistant helps detect when a minimum contrast ratio is not met. This helps to ensure the readability of the content or to...



Release note: Beta 2 – Update Feb 22, 2022
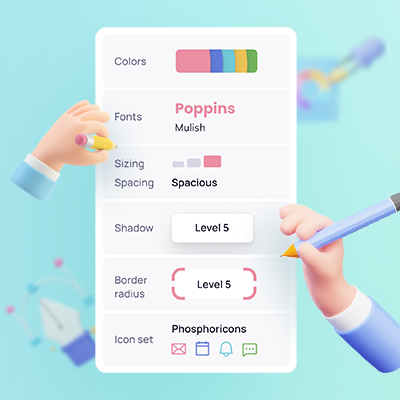
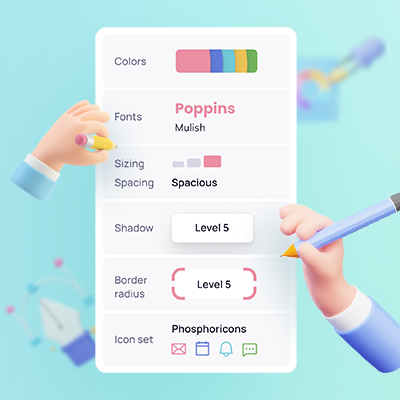
Feature Enhancements Component customization Support arrow in Container so that you can create components such as tooltip, popup Ability to change icon size, text size and spacing between icon & text in smart components Generic design experience Ability to select screen size...

Release Note: Beta 2 – Jan 26, 2022
New Features Support of designing mobile apps Project wizard: users can set up a mobile or web project, which will affect the default templates, screen sizes and component style suggestions within that project Page wizard: Ability to choose among common mobile, tablet and...

Release Note: Beta 1 – Update Dec 29, 2021
Browser Support Support all major desktop browsers: Chrome, Firefox, Edge and Safari. Initial support for mobile browsers on iOS and Android (we’re getting there!) Design Authoring Support docking context toolbar to the top area Copy & paste pages and elements across...

Tips & Tricks