
The Visily Team



Delete Visily account
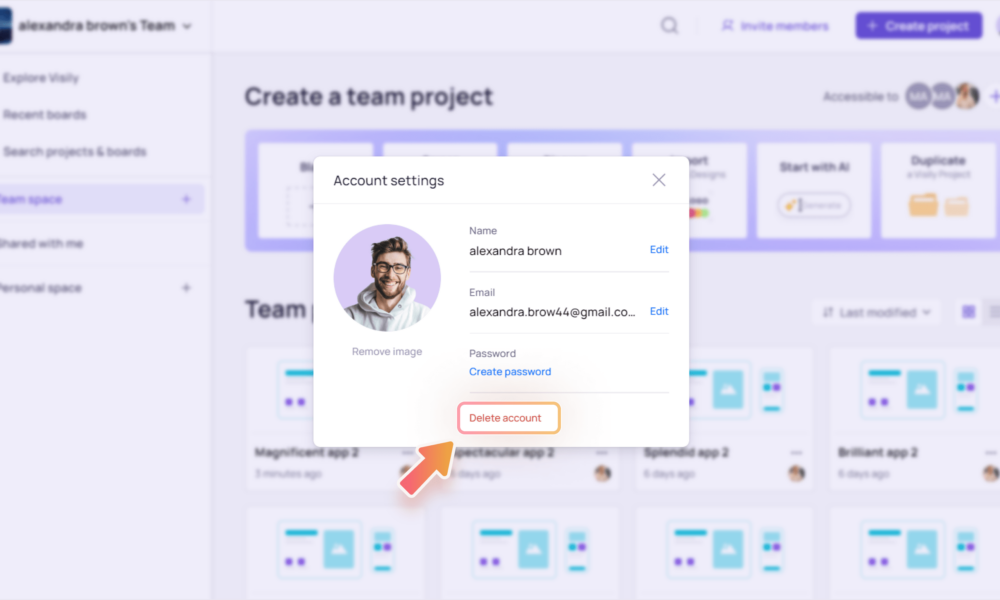
If you decide to delete your account, please refer to this user guide for instructions. We’re sorry to see you go, but we’re always working to improve Visily. We hope to welcome you back in the future. Important to Note When you delete your Visily account,...

Aprimo harnesses Visily’s AI to accelerate design
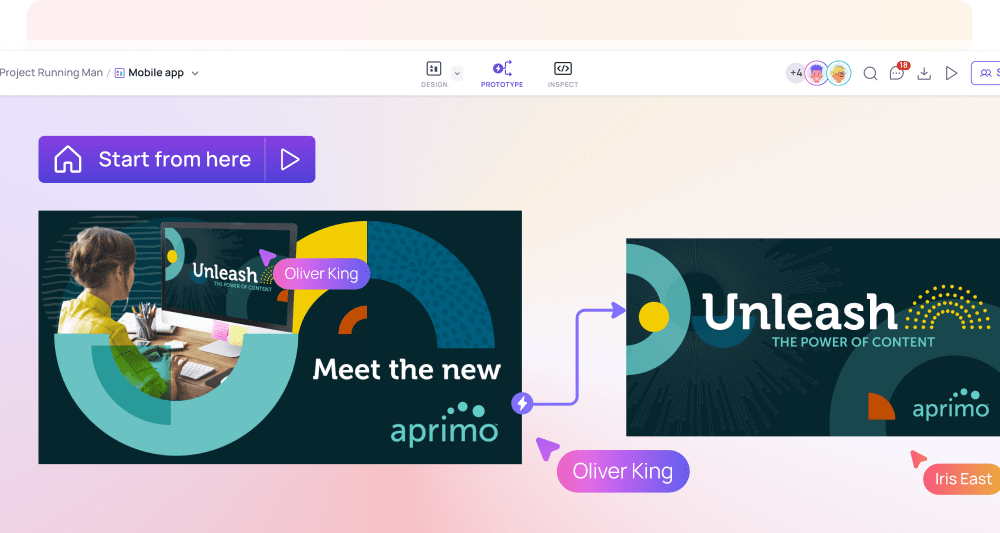
Aprimo harnesses Visily’s AI to accelerate design TL;DR Aprimo is an AI-powered content operations platform that revolutionizes how teams monitor and manage digital assets. Their team saw the opportunity to leverage AI to improve speed and collaboration in their product...
Enhance performance for large boards
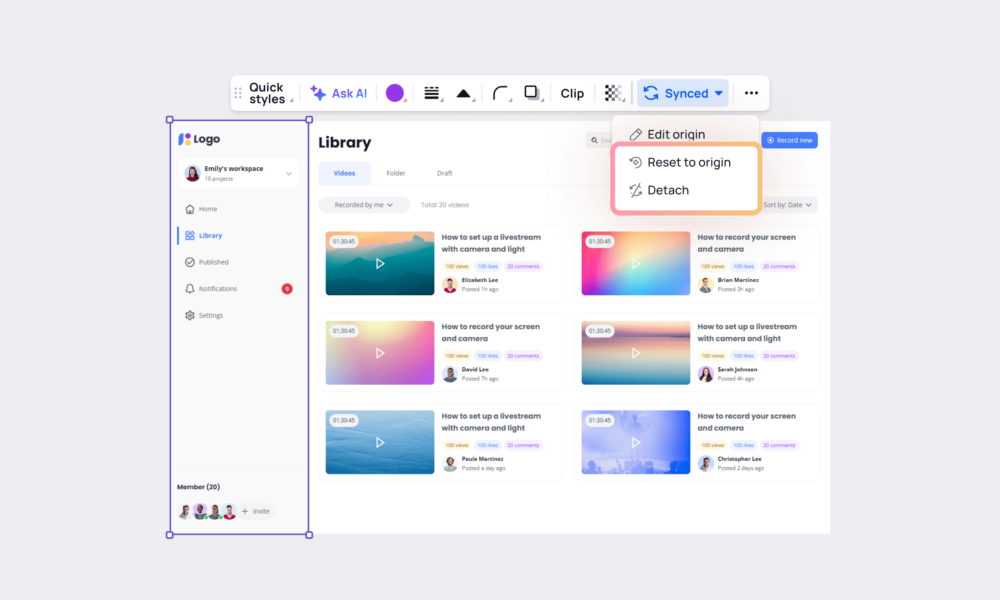
While there’s no hard limit to the number of elements you can have on a Visily board, the performance and load time can be negatively impacted as you have more and more elements on the board. For a better experience, we recommend keeping the number of elements on a single...
Enable Cookies
In this guide, we’ll walk you through the steps to check and enable cookies in three popular web browsers: Chrome, Firefox, and Safari. Chrome Click the three-dot icon in the top-right corner Select Settings Under Privacy and Security, click Site Settings Select Cookies...


What are the Principles of Design?
Great design is both an art and a science. A healthy dose of creativity is needed to reflect your brand and evoke a certain feeling in the visitor, but there are certain principles that need to be followed as well. Whether you’re crafting a website, developing an app, or...

What is a Wireframe in Design?
If you’re new to the world of UX/UI design, you’re bound to encounter a buzzword that’s a foundational piece of every product manager’s toolkit: wireframes. Wireframes are integral to crafting stellar designs quickly and efficiently. In this comprehensive guide,...

6 Awesome Ways to Use AI for UX/UI Design
As the realms of AI and design converge, we’re witnessing a revolution that’s upending traditional understandings of UX and UI. At Visily, we’re at the forefront, harnessing the magic of AI-driven templates and insights. But we’re not alone—here are some...
Tips & Tricks