Let’s Break Down How Visily’s AI Makes Block Diagrams Easy
You’re explaining a complex IoT system to your team. Words fly, but confusion lingers. Block diagrams cut through the chaos by mapping components visually. But drawing one? It’s like assembling furniture without instructions—frustrating and time-consuming.
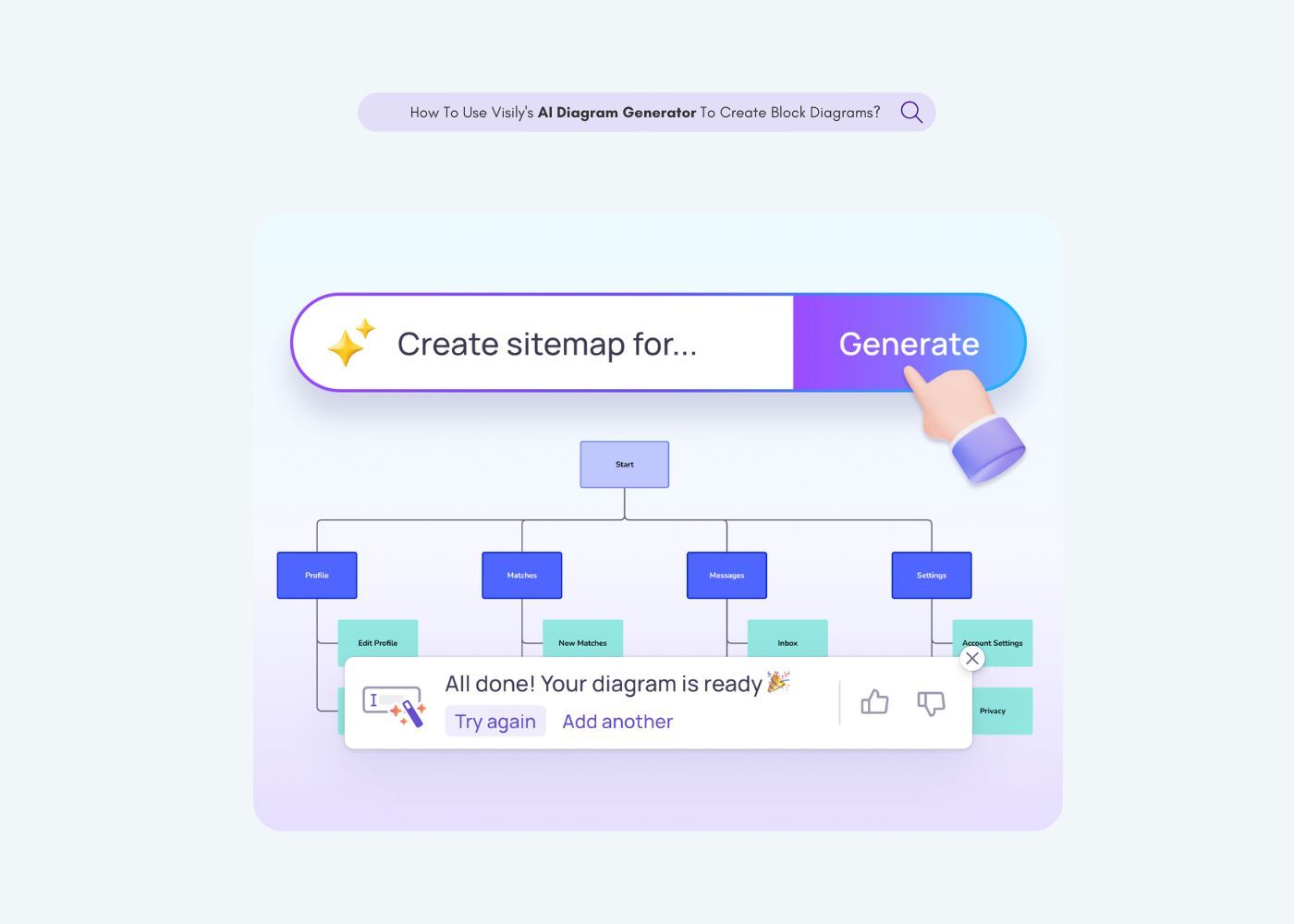
Visily’s AI block diagram generator skips the hassle. Type a sentence, and the tool drafts a polished diagram. No design skills? No problem. Let’s walk through how it works, step by step.
From Text to Visuals: How to Use Visily’s Block Diagram AI
- Sign Up for a Free Visily Account
Visit Visily.ai and click “Sign up for FREE” to create your account. Once logged in, you’ll have access to all the tools needed for diagram creation.
- Select the Text-to-Diagram AI Tool
Click the “Ask AI” button on the bottom bar of your workspace and choose the “Generate Diagram from Text” option. This feature is designed to streamline your workflow by turning text descriptions into professional diagrams.
- Provide a Detailed Prompt
In the chat box that appears, type or paste a clear description of the diagram you want to create. For example, input “GPS navigation block diagram” to generate components like “Satellite Signals,” “Data Processor,” and “User Interface.” You can also type ‘/’ to view prompt suggestions for additional guidance.
- Customize Your Diagram
Once generated, refine your diagram by adding new elements, adjusting connections, or modifying labels. The AI ensures everything stays aligned and visually polished for a professional result.
- Collaborate with Your Team
Share your diagram via a link, allowing teammates to review and comment directly on the canvas. This eliminates the need for multiple file versions and ensures efficient collaboration.
Why Choose an AI Block Diagram Generator Over Manual Tools?
Manually drawing blocks feels like using a typewriter in the ChatGPT era. Here’s why teams switch to AI for block diagrams:
- Speed up brainstorming: Draft a generative AI block diagram for a voice assistant in 5 minutes instead of 2 hours.
- Avoid alignment headaches: The AI auto-spaces blocks, so your “AI speaker block diagram” doesn’t have overlapping arrows.
- Fix mistakes faster: Type “Add noise cancellation module,” and the AI inserts it without messing up existing links.
Real-World Examples: How Visily’s AI Simplifies Diagramming
Designing an AI-Powered Smart Speaker
Looking to map out how an AI speaker processes voice commands? Simply describe your system—such as a “voice-controlled smart speaker”—and Visily’s AI generates a block diagram with essential components like “Microphone Array,” “Wake Word Detector,” and “Audio Output.” Need adjustments? Rearrange blocks or add new ones, such as switching between wired and wireless connections, to customize your design effortlessly.
Mapping a GPS Navigation System
Developing a GPS-based application? Type “GPS tracking system” into Visily’s AI tool, and it will automatically create a block diagram featuring elements like “Satellite Signals,” “Route Calculator,” and “User Interface.” Easily refine the diagram by dragging and linking components, such as connecting “Traffic Updates” to “Route Display,” to illustrate real-time navigation capabilities.
Pro Tips for Nailing Complex Diagrams
- Start with a Template
Use one of Visily’s versatile templates as a starting point for your diagram. For example, you can adapt a template to fit an IoT system by customizing blocks like “Cloud Server” or “Sensor Nodes” to match your specific requirements.
- Organize Your Diagram Effectively
Manually arrange connectors and elements to ensure your diagram remains clear and professional. Group related components logically to improve readability and flow.
- Add Relevant Details
Refine your diagram by replacing placeholder text with meaningful labels, such as specific API names or sensor types, to make it more accurate and actionable.
Common Mistakes (and How Visily Fixes Them)
Mistake: Overcrowded Diagrams with Too Many Blocks
Fix: Streamline your design by combining redundant steps. For example, merge “User Login” and “Authentication” into a single process to simplify workflows and improve clarity.
Mistake: Incorrect Labels or Shapes
Fix: Quickly correct mislabeling, such as changing a “Data Storage” block labeled as “Database.” Use the context menu to adjust labels or shapes for accuracy and consistency.
Wrapping Up: Your Turn to Try
Visily’s block diagram generator AI turns abstract ideas into visual blueprints anyone can grasp. Whether you’re designing a smart home system or explaining SaaS architecture, the tool handles the heavy lifting.
Ready to test it? Create your first diagram free—no design degree required.
FAQs on Block Diagrams: Tips for Fast and Efficient Diagramming
Q: Can I convert hand-drawn sketches into digital block diagrams with Visily?
Visily does not currently support the conversion of hand-drawn sketches directly into digital block diagrams. However, you can use Visily’s Sketch to Design feature to transform sketches into editable wireframes for apps or websites, which can be further refined. For creating block diagrams, you can leverage Visily’s Text-to-Diagram AI.
Simply input a text description of your system or workflow, and the tool will generate polished, editable diagrams tailored to your needs. For more details on Visily’s capabilities, visit Visily.ai.
Q: Does Visily offer templates for niche industries like healthcare or industrial IoT?
A: Visily provides a wide range of UI templates tailored to various industries, including healthcare and IoT. For example, you can use the Health Tracker App template to design user-friendly health or fitness applications.
However, Visily does not currently offer diagram templates specific to niche industries like healthcare or industrial IoT. For accurate and detailed information about available templates, visit Visily.ai.
Q: How does Visily support collaboration on block diagrams?
A: Visily enables seamless collaboration on block diagrams and other designs, allowing team members to work together in real time. You can invite collaborators to an entire workspace, specific folders, or individual boards, ensuring everyone has access to the relevant content.
Permissions can be customized to control who can edit, comment, or view designs. Feedback is streamlined with tools like Comment Mode, where users can leave notes directly on the diagram and mark them as resolved once addressed. Additionally, Visily allows you to switch between multiple workspaces under a single account without logging in and out, making it easy to manage personal and team projects.
Q: Can I export Visily diagrams to PowerPoint without layout issues?
A: Visily does not support direct export to PowerPoint. However, you can export designs as PNG, JPG, or PDF files and manually insert them into PowerPoint presentations. These exports maintain high resolution and scalability, ensuring your designs appear clear and professional.
Visily’s export options are tailored to the designed screens, allowing you to share your work in formats optimized for presentations or collaboration.
Q: Can Visily’s AI handle designing large systems like ERP or supply chains?
A: Visily’s AI simplifies the creation of complex systems by allowing users to generate and customize diagrams efficiently. For example, you can describe an ERP system with components like “Inventory Management” or “CRM Integration,” and Visily will help you create a clear, professional diagram.
Similarly, for supply chain systems, you can use Visily’s versatile templates and drag-and-drop features to map workflows, adding elements such as warehouses or transport nodes.