DFDs vs Flowcharts
Picture explaining how a pizza gets from the oven to your door. You could draw arrows showing the pie moving through kitchens, drivers, and apps (data flow diagram) or list steps like “Call restaurant → Pay → Wait 30 mins” (flowchart). Both help, but for different reasons. Let’s break down when to use each—no tech jargon allowed.
What’s a Data Flow Diagram (DFD)? Think “Where’s My Stuff?”
A data flow diagram acts like a GPS for information. It shows how data zips between places:
- Circles = Processes (like “Bake Pizza”)
- Arrows = Data moving (e.g., “Order Details” to Kitchen)
- Rectangles = People/systems (Customer, POS System)
- Open-ended boxes = Data storage (Order Database)
Real-World DFD Use:
- Tracking patient records from check-in to lab tests (context data flow diagram)
- Mapping how UberEats sends your order to drivers (data flow diagram levels 0-2)
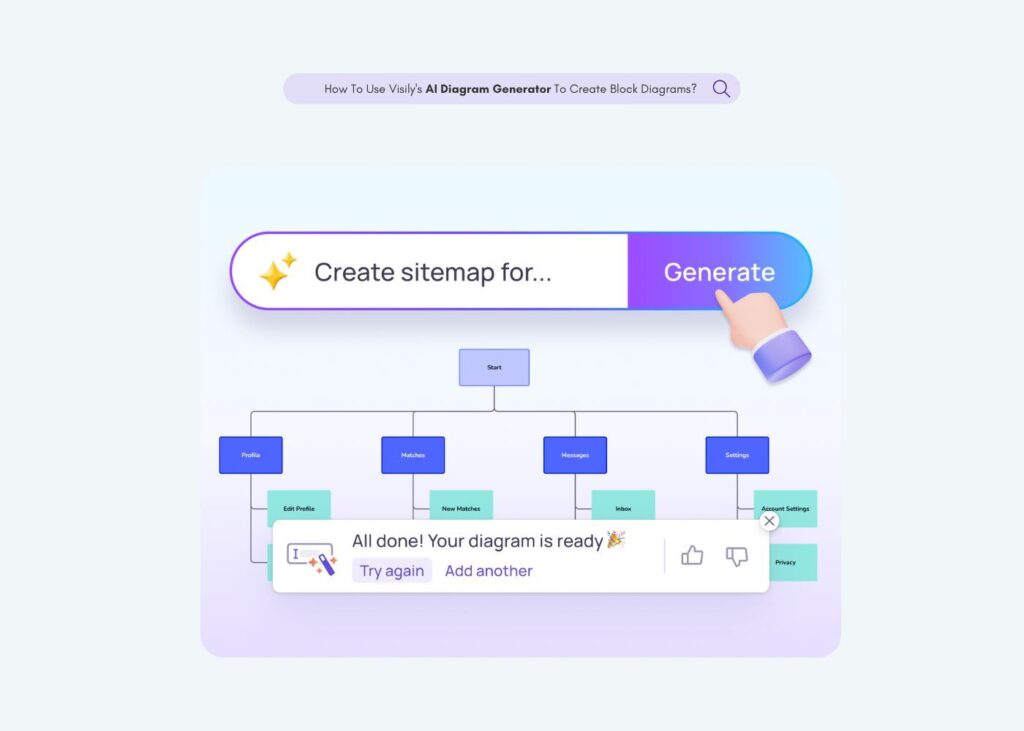
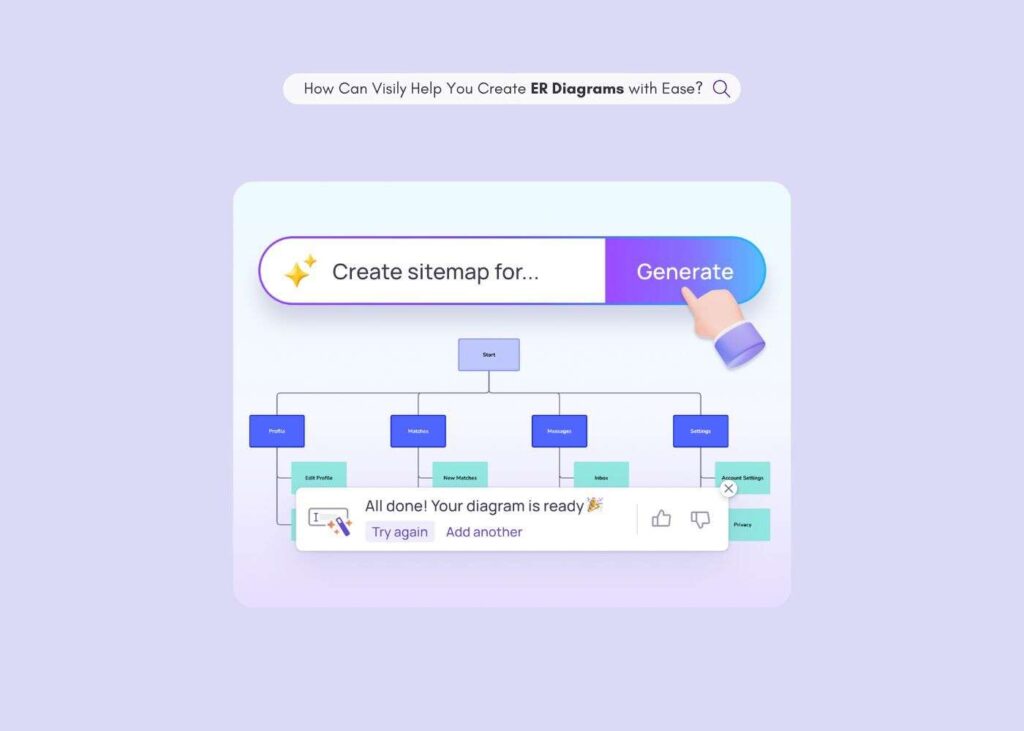
Tools like Visily’s AI Diagram Generator turn text prompts like “food delivery app” into editable data flow diagrams in seconds.
Flowcharts: The “Do This, Then That” Instruction Manual
Flowcharts are recipe cards for processes. They use:
- Diamonds = Decisions (“Payment OK?”)
- Rectangles = Steps (“Send Confirmation Email”)
- Arrows = Sequence
Real-World Flowchart Use:
- Mapping returns process: Customer requests → Check item → Issue refund
- Debugging login errors: “Password wrong?” → Yes/No paths
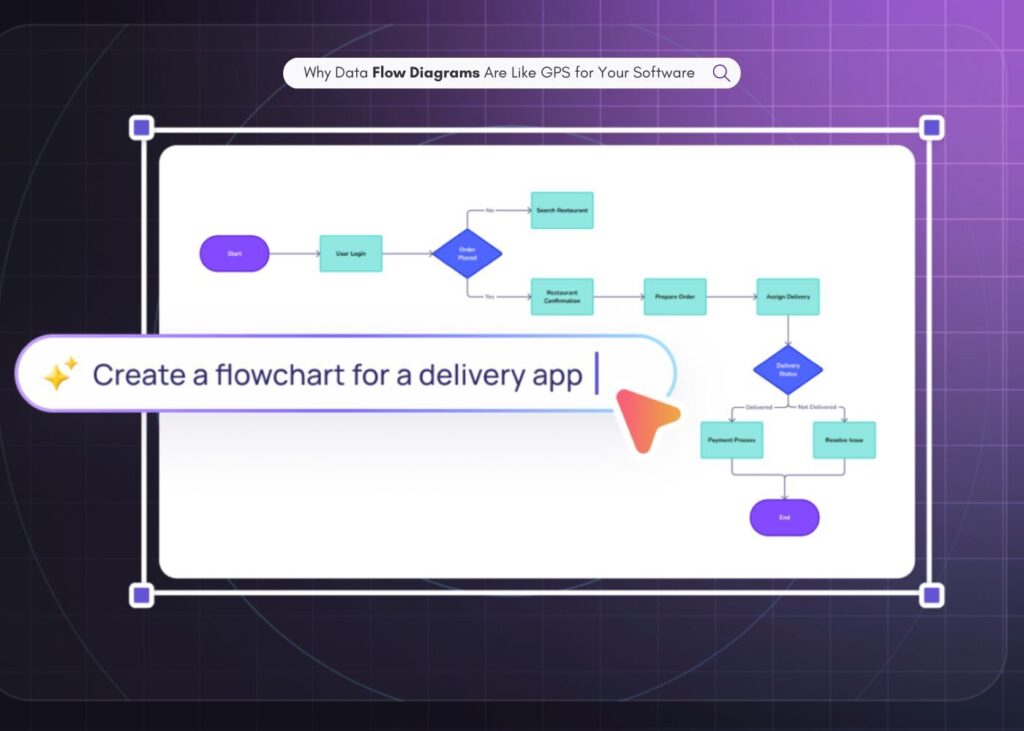
Need a quick flowchart? Visily’s flowchart maker auto-generates steps from text.
Side-by-Side Smackdown: When to Use Which
Why Visily AI Makes Both Effortless
Stuck choosing? Visily handles DFDs and flowcharts without the hassle:
1. Type → Get Diagram
Describe your system (“patients book appointments online”), and Visily’s data flow diagram generator creates a context-level data flow diagram with clinics, patients, and calendars. For flowcharts, type steps like “User clicks ‘Book’ → Select date → Confirm” and get a polished chart.
2. Fix Mistakes Faster
If the AI mislabels a process (e.g., calls “Payment” a data store), drag to correct it. No need to redraw arrows for hours.
3. Teamwork Without Hassle
Invite your developer in San Francisco and UX designer in London to edit live. Comments appear as sticky notes—no more “FINAL_v12” email chains.
4. Templates for Every Scenario
Grab a data migration process flow diagram template for IT projects or a data archiving process flow diagram for compliance docs. Customize colors and fonts to match your brand.
How to Pick: 3 Simple Questions
- Are you tracking information or actions? DFD for data movement (e.g., UML data flow diagram for software architecture), Flowchart for steps (e.g., employee onboarding checklist)
- Need parallel processes? DFDs handle multiple data flows at once (e.g., customer orders + inventory updates), Flowcharts follow single-thread sequences
- Audience? Use context-level data flow diagrams for executives wanting high-level views, Flowcharts suit teams needing clear task instructions
Common Mistakes (And How Visily Fixes Them)
- Mixing Symbols: Accidentally using a flowchart diamond in a DFD? Adjust shape right on the context toolbar menu
- Overcomplicating Levels: Trying to cram Level 2 details into a Level 0 DFD.
- Ignoring Collaboration: Forgetting stakeholders? Visily’s share and collab feature helps easily share and get real time editing.
Step-by-Step: Build a DFD and Flowchart in Visily
Creating a DFD for a Coffee Shop POS System:
- Type “coffee shop order flow” into Visily’s AI tool.
- The AI generates a context diagram with “POS System” as the central process, linked to “Barista” and “Customer.”
- Expand to Level 1 to show subprocesses: “Take Order → Process Payment → Brew Coffee.”
- Share with your team to add notes (e.g., “Add loyalty points tracking”).
Designing a Flowchart for Order Errors:
- Input: “Customer complains → Check order → Resend or refund.”
- Visily creates a flowchart with decision diamonds and action steps.
- Customize colors to match your brand palette using the Smart Theme feature.
Wrapping Up: Ditch the Confusion, Grab the Right Tool
DFDs and flowcharts are like forks and knives—both essential but useless if swapped. Whether mapping a data flow chart diagram for a new app or flowcharting a sales process, Visily’s AI tools let you focus on ideas, not drawing.
Ready to diagram smarter? Try Visily’s flowchart maker.
Data Flow Diagram vs. Flowchart: Your Top Questions Answered
1. Can a flowchart show data stores like a DFD?
No. Flowcharts focus on actions and decisions (like “Click Login” or “Check Inventory”), not data movement. To map databases, APIs, or storage systems, use a physical data flow diagram—it shows where data lives (e.g., “Customer Database”) and how it flows between systems.
Visily’s DFD templates auto-generate these structures.
2. What’s a level 0 DFD?
A level 0 DFD (context diagram) is the simplest view of a system. It includes one central process (e.g., “Online Banking App”), external entities (users, payment gateways), and data flows between them.
For example, a hospital’s level 0 DFD might show “Patient Data” flowing from “Front Desk” to “Medical Records.” Visily creates these in 2 clicks using AI tools.
3. Should I use both DFDs and flowcharts for software projects?
Yes! DFDs map system architecture (e.g., how user data flows between microservices), while flowcharts outline code logic (e.g., error-handling steps). Use Visily’s flowchart maker for step-by-step workflows and its DFD generator for data pipelines—all in one platform.
4. How detailed should a level 2 DFD be?
A level 2 DFD drills into a single process from level 1. Include every subprocess (e.g., “Validate Credit Card,” “Deduct Inventory”), data flows (e.g., “Payment Details → Billing System”), and entities involved.
Visily’s AI auto-generates these details from prompts like “e-commerce checkout” and lets you refine them in seconds.
5. Are DFDs outdated with modern tools like Visily?
Not at all! DFDs are critical for GDPR compliance audits, cloud migrations, and API design. Modern tools like Visily eliminate manual drawing—its AI DFD generator creates level 0-2 diagrams from text, cutting design time from hours to minutes.