Introducing ER Diagrams Without the Headache
Let’s face it: designing an ER diagram can feel like untangling Christmas lights in July. You know those boxes and lines should make sense, but without technical skills, it’s easy to get lost. What if you could skip the frustration and build clear, professional diagrams as easily as writing a grocery list? That’s exactly what Visily’s AI ER diagram generator delivers.
What exactly is an ER Diagram?

An ER (Entity-Relationship) diagram acts like a map for databases. Imagine plotting how “Customers” connect to “Orders” in an online store, or how “Patients” relate to “Appointments” in a clinic. These diagrams help teams visualize data relationships without drowning in spreadsheets.
Traditional tools like Lucidchart or Draw.io force you to manually drag shapes, label attributes, and draw connectors. For busy product managers or analysts, this eats hours better spent on strategic work.
Why Most ER Diagram Tools Feel Like a Puzzle Missing Pieces
Creating ER diagrams the old way comes with three big headaches:
- Steep learning curves that demand YouTube tutorials just to place a rectangle.
- Endless tweaking of misaligned boxes or broken connectors.
- Collaboration chaos with files named “final_v4_updated_REALLYFINAL”.
How Visily Turns ER Diagrams From Chore to Breeze

Drag-and-Drop Simplicity
Visily’s interface works like arranging sticky notes on a whiteboard. Need a “Supplier” entity? Drag it onto the canvas. Attributes like “Phone” or “Address”? Type them directly. No menus, no layers—just click and go.
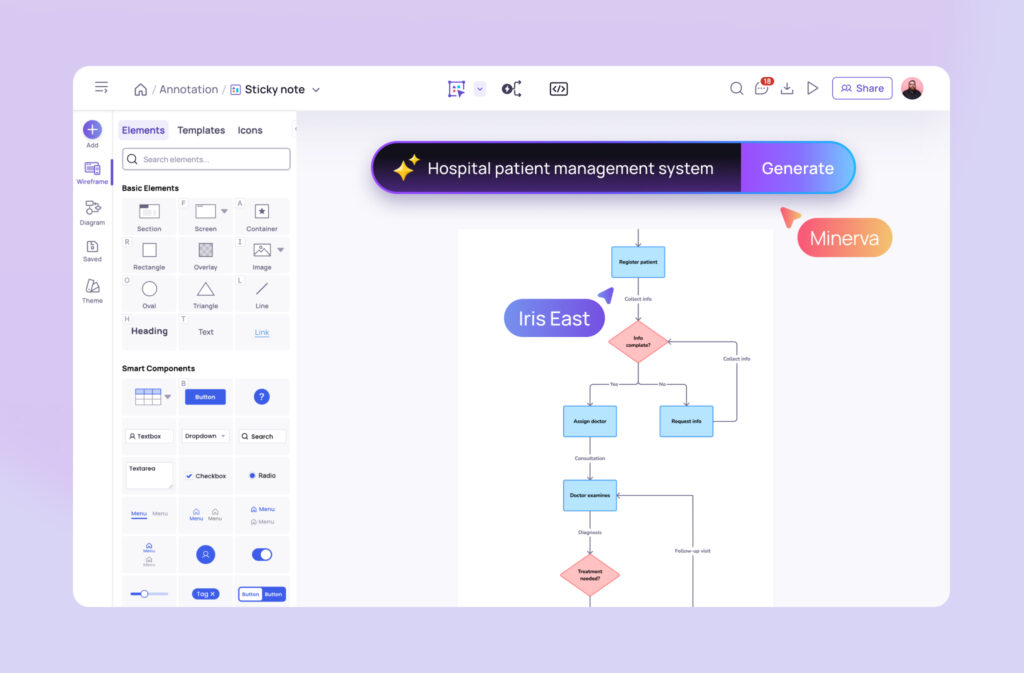
Let AI Do the Heavy Lifting
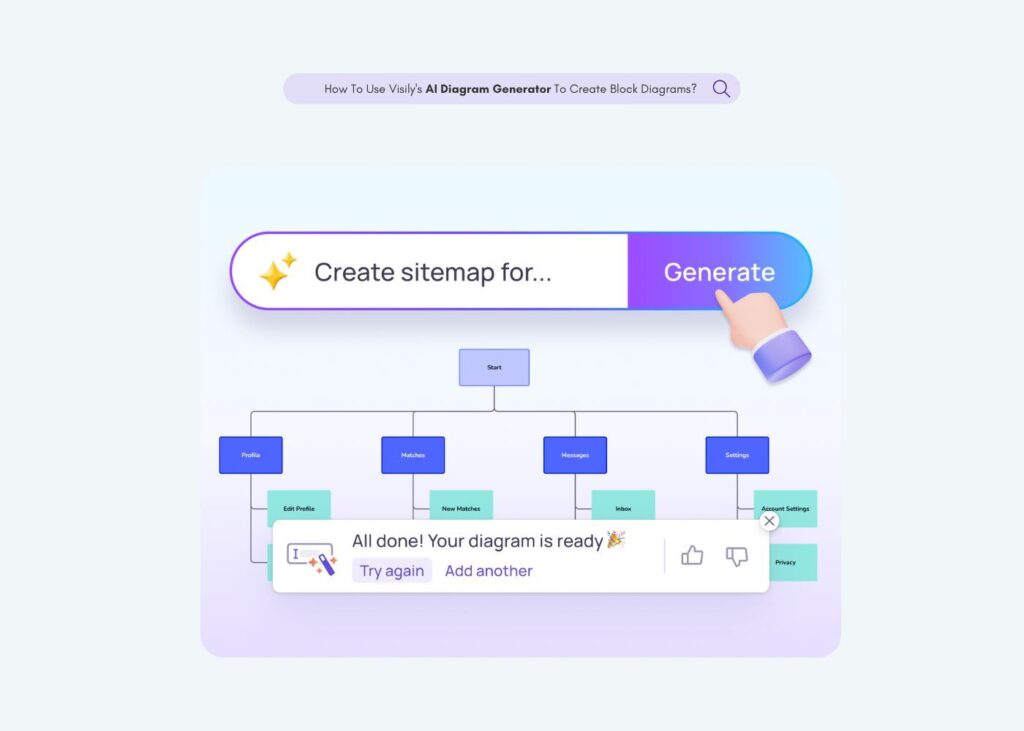
Type “hospital patient management system” into Visily’s ER diagram AI generator, and watch it auto-create entities like “Doctor,” “Patient,” and “Treatment.” The AI for a diagram even suggests relationships, like how “Patients” link to “Appointments.”
Start Fast With Ready-Made Frameworks
Why build from scratch? Visily’s pre-built ER templates include common setups like e-commerce inventories or school enrollment systems. Pick one, tweak it, and you’re done before your coffee cools.
Collaborate Without the Chaos
Invite your developer or DBA to edit the diagram live. No more emailing files back and forth—just real-time updates and comments.
Building Your First ER Diagram in Visily: 3 Steps
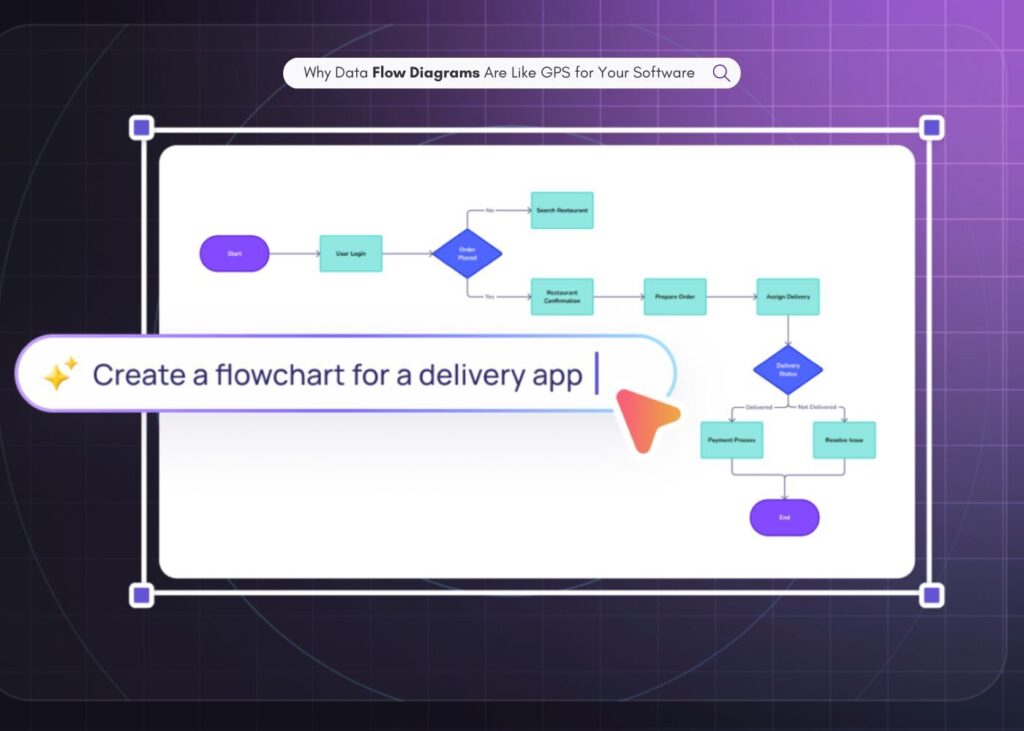
- Describe Your System: Click “Generate from Text” and type a sentence like “Students enroll in Courses taught by Professors.” Visily’s AI ER diagram maker builds the structure automatically.
- Refine with Precision: Add attributes (e.g., “Student ID”) or adjust cardinality (like 1-to-Many relationships) using the intuitive editor.
- Share Instantly: Export as PNG or collaborate directly in tools like Slack, Notion, or Figma.
Visily vs. Traditional Tools: Why AI Wins Hands Down
| Task | Visily | Lucidchart/Draw.io |
| Starting a Diagram | Type a sentence, get a full draft | Manually place every shape |
| Editing Experience | Intuitive edits with AI-assisted suggestions | Spot-check each connector |
For teams needing ER diagram AI tools, Visily cuts design time by 70% compared to manual tools.
Conclusion: Ditch the Old Way, Embrace AI Efficiency
Traditional ER diagram tools feel like using a typewriter in the ChatGPT era. With Visily’s online ER diagram generator AI, you’re not just drawing boxes—you’re building a clear roadmap for your database. Whether you’re modeling a startup’s MVP or an enterprise system, Visily turns complexity into simplicity.
Ready to try? Explore Visily’s ER diagram templates or see how team collaboration works.
Understanding ER Diagrams: Key FAQs Answered
1. What are the key components needed to create an ER diagram?
An ER diagram requires three core components: entities (like “Customer” or “Order”), relationships (how entities interact, e.g., “places”), and attributes (details like “Customer ID”). Tools like Lucidchart or Vertabelo help structure these elements visually while ensuring cardinality (e.g., one-to-many) is clearly defined.
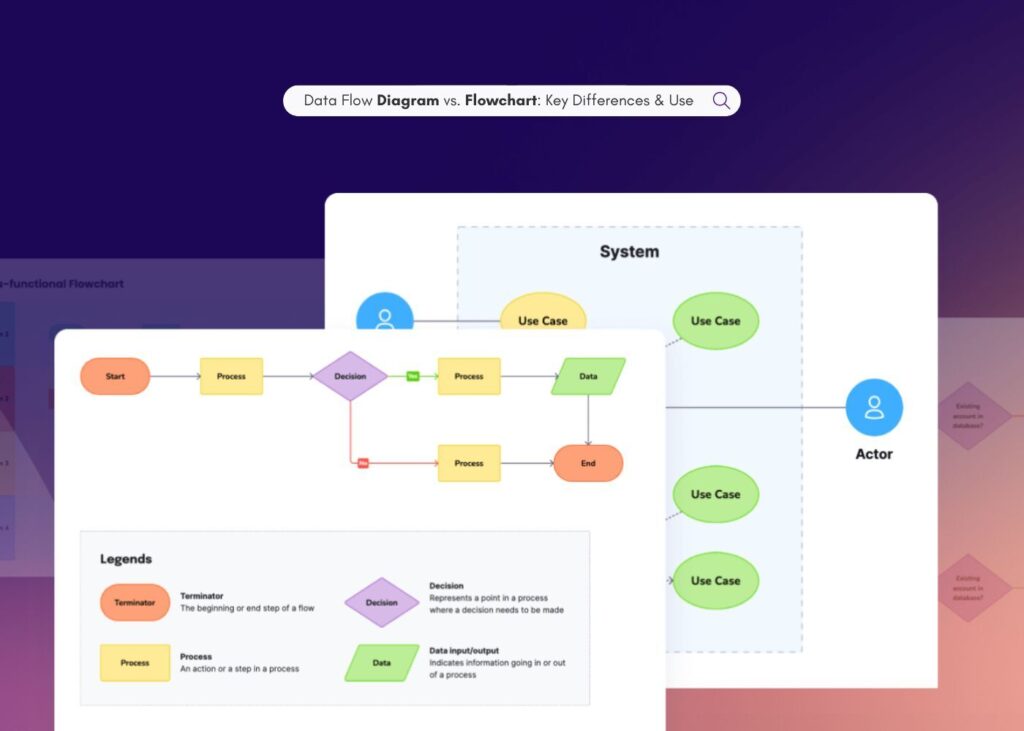
2. What’s the difference between ER diagrams and UML diagrams?
ER diagrams focus on data relationships in databases, using entities and attributes, while UML diagrams model system behavior (e.g., classes, and methods). ERDs are ideal for database design, whereas UML suits software structure and workflows.
3. What are common mistakes to avoid in ER diagram design?
Top errors include incorrect cardinality (e.g., labeling a 1:Many relationship as 1:1), redundant entities (duplicate tables), and overcomplicating attributes (using composites instead of atomic values). Always validate with stakeholders to avoid rework.
3. Why are ER diagrams critical for database development?
ERDs act as a visual blueprint, ensuring all teams understand data relationships before coding. They reduce errors by 60% during SQL schema creation and simplify troubleshooting for complex systems like healthcare or e-commerce platforms.