Introduction
Many of us find ourselves needing to adjust text in screenshots, whether it’s for presentations, marketing materials, or documentation. In the past, this often meant tedious work with complex software or settling for clumsy results.
But now, with the help of an AI screenshot editor, modifying text in images is simpler than ever. The magic lies in AI text recognition, which detects and allows you to edit text directly within your screenshots.
Visily is a tool that’s changing the game for non-designers who need to edit screenshot text quickly and efficiently. Not only does it let you make seamless text changes, but it also offers features for brainstorming, wireframing, and prototyping—all within one platform. This means you can go from a simple idea to a high-fidelity design in a matter of hours, not days.
Overview of AI Text Editing Tools
Traditional methods of editing text in images often involved painting over the text and typing new words on top, which could look unprofessional.
An AI-powered screenshot editor works differently. It scans your image, recognizes the text—including the font, size, and color—and lets you edit it as if you were working in a text document. The result is a polished image where the new text blends seamlessly with the original design.
AI text recognition not only saves time but also ensures consistency in your materials. Whether you’re updating product information, correcting typos, or personalizing content, AI tools make the process smooth and accessible, even for those without design experience.
Step-by-Step Guide on Editing Text in Screenshots

Here’s how you can use Visily to edit text in your screenshots:
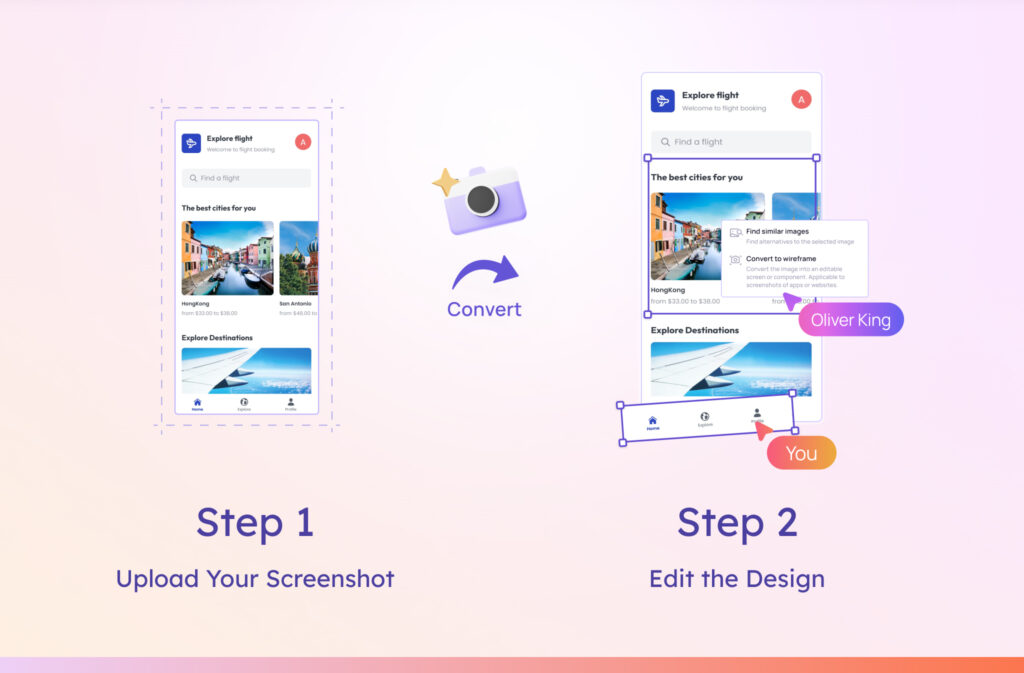
Step #1 Upload Your Screenshot
Start by taking a clear screenshot of the app or website you want to modify. Head over to the Visily Screenshot Editor AI and upload your image. If you’re on your phone, you can scan a QR code to upload directly.
Step #2 Edit the Design
Once your screenshot is processed, Visily transforms it into an editable design. Use the AI UI Design Tool to modify text, adjust colors, or rearrange elements. The interface is user-friendly, making it simple even if you’re not a designer.
Remember, for the best results, use high-quality screenshots with clear text. This helps the AI accurately recognize and render the text in your image.
Top AI Tools Comparison
When it comes to editing screenshot text with AI, several tools are available, each with its strengths:
Visily
Ideal for anyone who needs to turn captured ideas into editable designs, Visily simplifies the process by providing users with editable formats to modify using its intuitive interface. Furthermore, it offers features like brainstorming, wireframing, and prototyping—all in one platform. Visily stands out by combining ease of use with powerful features, making it a top choice for those looking to edit screenshot text efficiently.
Figma
Popular among professional designers. Provides advanced design capabilities but may have a steeper learning curve for beginners.
Canva
Great for creating social media graphics and simple designs. Limited in advanced text recognition and editing features.
Miro
Focused on collaborative whiteboard sessions. Useful for brainstorming but not specialized in screenshot text editing.
Uizard
Helpful for rapid UI design and prototyping. May not be as intuitive for text editing in screenshots.
Tips for Effective Use of AI Editors
To get the most out of your AI screenshot editor, keep these tips in mind:
- Use Clear Images: Make sure your screenshots are high-resolution and your text is legible. This ensures the AI can accurately recognize and render the text.
- Double-Check for Typos: While AI is powerful, it’s a good idea to review your edits for any errors before finalizing.
- Maintain Consistency: Stick to your brand guidelines for fonts and colors. Visily can help by offering color suggestions and maintaining style consistency.
- Organize Your Files: Keep your edited screenshots organized by naming them clearly, especially if you’re working on multiple versions.
- Collaborate with Your Team: Take advantage of Visily’s collaboration features to get feedback and make collective decisions on your designs.
Conclusion
Editing text in screenshots doesn’t have to be a daunting task. With the advancements in AI technology, tools like Visily make it accessible and straightforward for everyone—even those without design skills. With AI text recognition, you can quickly make professional-looking edits that blend seamlessly with your original images.
Visily goes beyond just text editing. It’s a comprehensive platform that enables you to brainstorm, create wireframes, and develop interactive prototypes. This all-in-one solution streamlines your workflow, saving you time and effort.
So next time you need to edit screenshot text, consider giving Visily a try. It’s designed to make the process as smooth as possible, helping you turn your ideas into reality without the usual headaches.
AI screenshot text editing: expert answers & tips
How do I edit text in a screenshot using AI?
To edit text in a screenshot with AI, upload your image to an AI-powered editor like Visily. The tool uses AI text recognition to detect and let you edit the text seamlessly.
Can I really edit the text in a screenshot?
Yes, with AI screenshot editors, you can edit the text directly within your screenshots. The AI recognizes the text and allows you to modify it without altering the image quality.
What are the best AI tools for editing screenshot text?
Visily is a top choice due to its ease of use and comprehensive features. Other tools include Figma for professional designers and Canva for simpler tasks.
How can I effectively use screenshot text editors?
Use high-quality screenshots, double-check your edits, maintain consistency with fonts and colors, organize your files, and use collaborative features for team input.
Is Visily suitable for beginners?
Absolutely. Visily is designed to be intuitive for non-designers, making it easy to edit screenshot text and create prototypes without prior design experience.