With the Internet, everyone can easily access knowledge and resources with a simple click. An attractive and intuitive website is the key to leaving a strong impression on users about your product or service. Therefore, designing an intuitive and user-friendly interface is crucial to capture users’ interest and promote your offerings. To streamline website creation, many companies leverage website wireframes. These blueprints serve as a foundation for the website, allowing for easy iteration and validation of the online experience.
This article will explore the importance of website wireframes and provide guidance on how to create them. We’ll also showcase 10 website wireframe examples to inspire your website creation.
What is a Website Wireframe?
A website wireframe is like a blueprint that visually represents a website’s layout, functionality, and user flow, forming the foundation of the website layout. It shows the basic layout like where the navigation bar goes, where the main content will be displayed, and how users will interact with the site. Website wireframe enables teams to map out the user journey and ensure that all necessary components are included in a logical order.
Website wireframes typically come in two forms: low-fidelity wireframes and high-fidelity wireframes. Low-fidelity wireframes are usually black and white and focus primarily on the layout and core features of the user interface. In contrast, high-fidelity wireframes closely resemble the final product, featuring specific UI components and refined visual details. High-fidelity wireframes are beneficial for thorough user testing and final design presentation to stakeholders. The website wireframe is especially useful for complex projects, where detailed design elements and interactive features are crucial for project success.
Wireframe website helps your team lay a strong foundation in the design process. Using pre-designed templates or AI tools such as Visily can help create a clear information hierarchy, making it easier to visualize the overall structure. Additionally, wireframe templates are particularly useful for beginners, offering easy customization and significant time-saving benefits.
Wireframing helps you:
- Visualize the website structure: Wireframes allow you to see how different sections will work together and ensure a logical flow for users.
- Prioritize content: By focusing on functionality, you can determine what information is most important and where it should be placed.
- Identify potential usability issues: Wireframes can reveal challenges users might face before you invest time and resources into a full design.
- Get stakeholder buy-in: Wireframes are a great way to communicate your ideas and gather feedback early on in the development process.
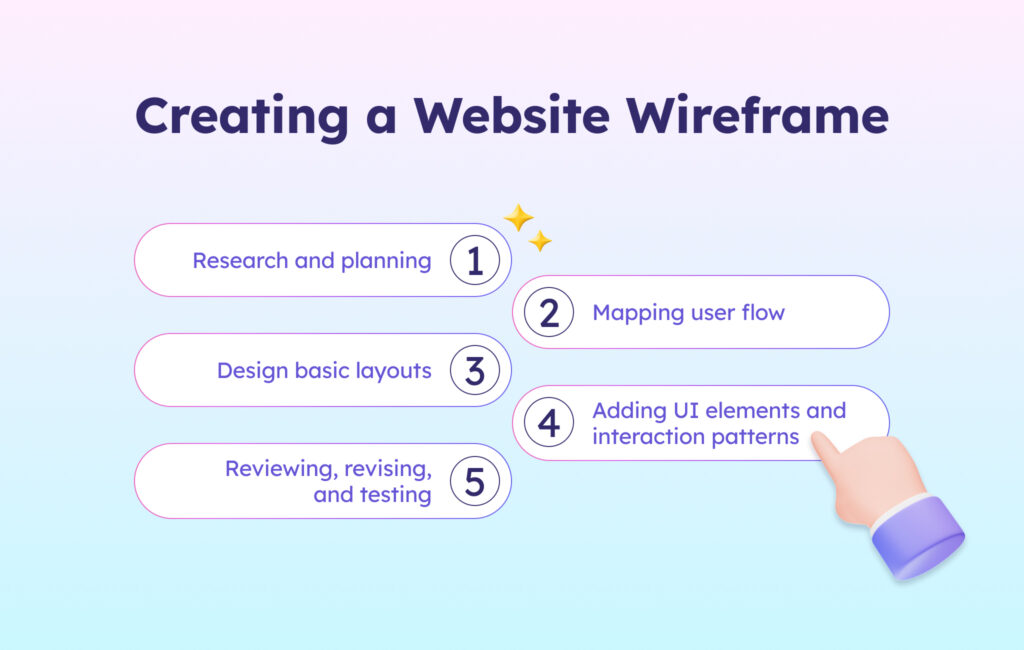
Build your low fidelity wireframe: A step-by-step guide

- Research & Planning: Before diving into the wireframe creation process, define your website goals, understand your user needs, and ensure alignment with your business objectives. This foundational step sets the direction for your entire project.
- Mapping User Flow: Plan how users will navigate the website and what content goes on each page. This helps determine the number of pages needed.
- Designing Basic Layouts: Outline the key sections of your website. Using pre-designed templates or AI tools such as Visily can help in creating a clear information hierarchy, making it easier to visualize the overall structure. Using wireframing makers like Visily can streamline the process and help create a clear information hierarchy. A wireframe can illustrate different fidelity levels, such as low-fidelity, medium-fidelity, and high-fidelity, each informing the final design.
- Adding UI Elements & Interaction Patterns: Include buttons, menus, text fields, etc. to show how users will interact with the website.
- Reviewing, Revising & Testing: Get feedback from various stakeholders and revise the wireframe based on their input. Use prototyping tools to test usability before launch.
For a more details guide, check out Master the Basics of Wireframe for a Website: A Step-by-Step Guide
10 Website Wireframe Examples
To provide you with more details on website wireframes, we have selected some wireframe examples for you
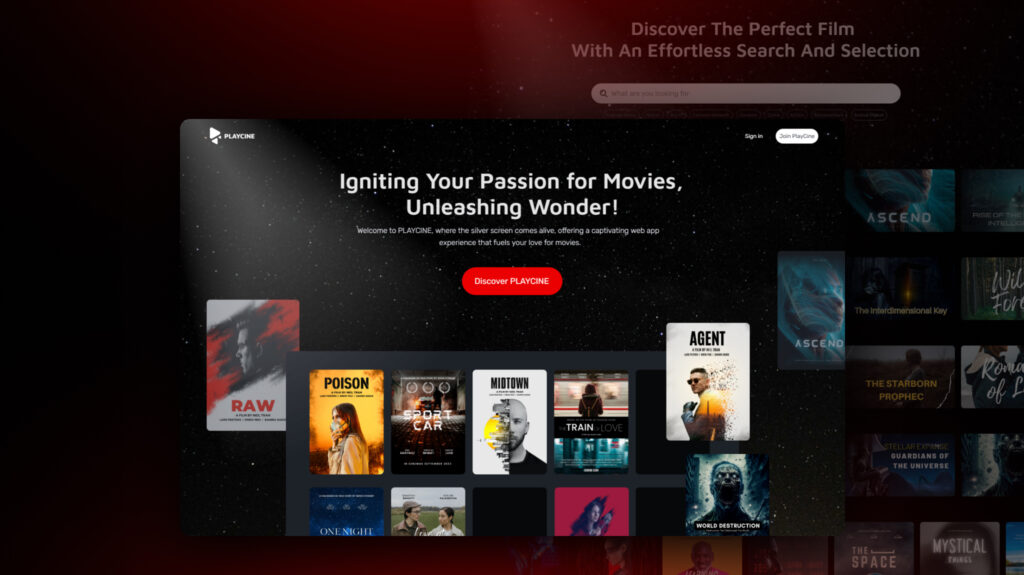
Movie Streaming Service
For a movie streaming app, movies and TV shows are the heart of your website! Showcase them in a clear, organized way with distinct call-to-action elements. Furthermore, adding high-quality images, and an easy search function could make a user-friendly experience.
Utilizing this Movie Streaming Website Template can help you save a significant amount of time. This website wireframe showcases how users can browse movies, filter by genre, and access information about each title. This example also includes a landing page wireframe that highlights key sections such as the header, hero section, and call-to-action buttons to drive user engagement. You can adjust everything from the layout to the color scheme, ensuring that your website wireframe truly reflects your brand’s identity and appeals to your target audience.

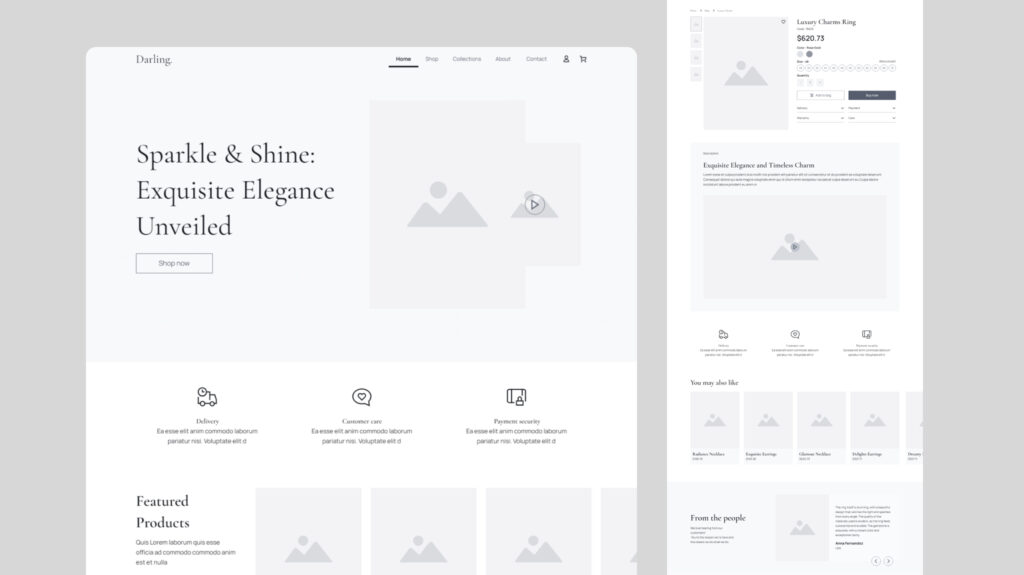
Jewelry Online Store
This low-fidelity wireframe prioritizes the layout for your jewelry brand. Alongside the jewelry collections, you can showcase your brand story to build that connection with customers. You can also customize and explore featured pieces, infuse your brand’s essence, and manage the display of product details. Customers can filter your product by style and price, and make secure purchases with ease.

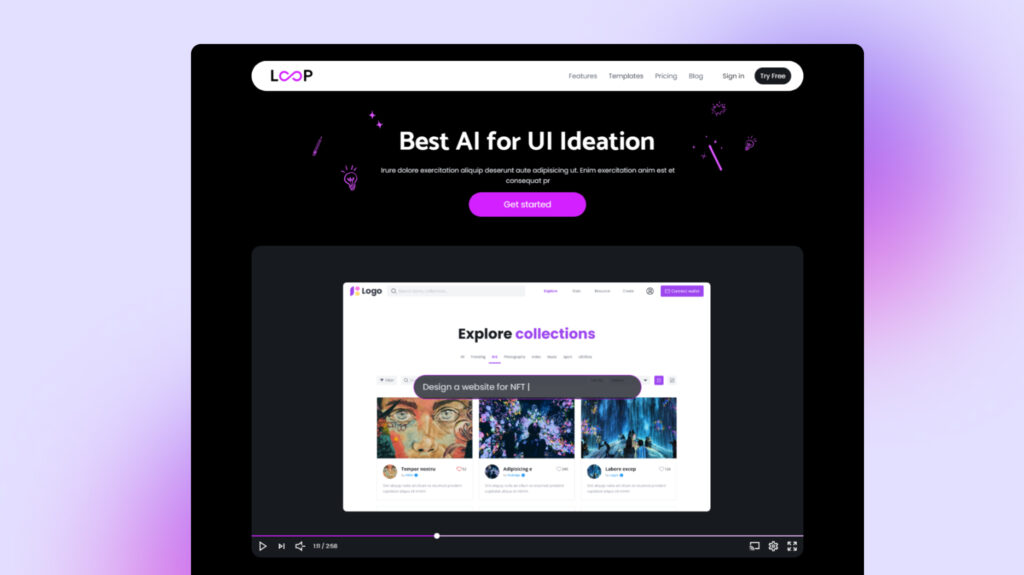
AI Software Website
This website wireframe illustrates a simple way to kick-start your AI website. It includes a simple prompt input display and video demonstrations to highlight what your product can do. Besides the main homepage, you can customize other pages like pricing, blog, or explore more website templates from Visily.

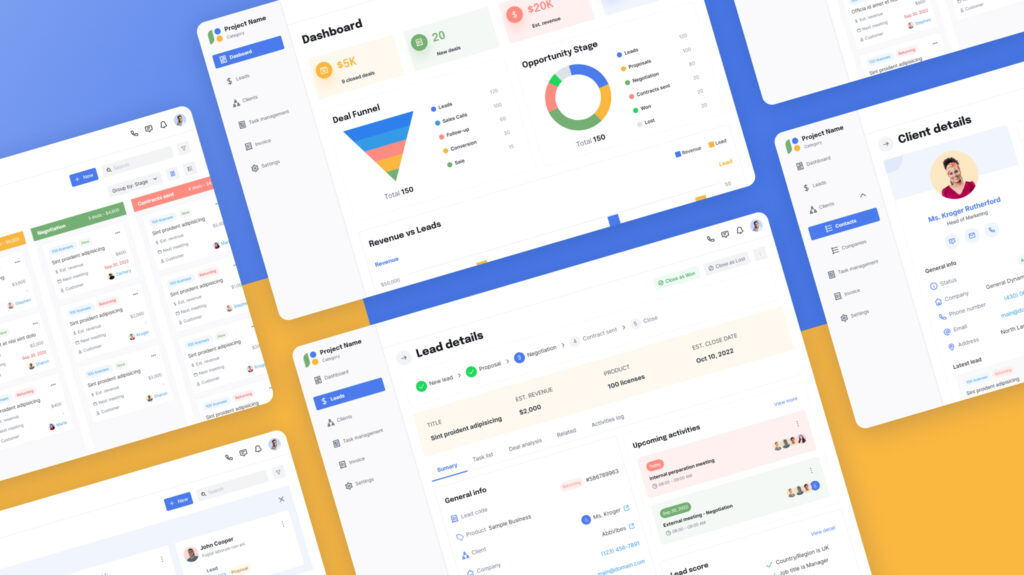
CRM Website Wireframe Template
Streamline your customer relationship management (CRM) with a well-structured wireframe. These wireframe examples cover essential features like contact management, lead tracking, and sales pipeline visualization. This website wireframe empowers businesses to optimize their customer interactions.

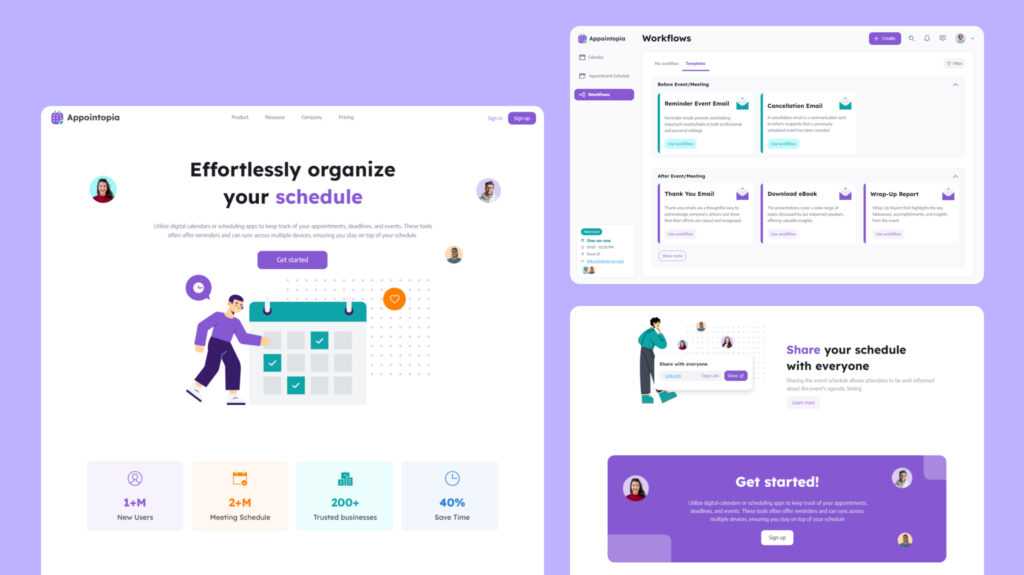
Appointment Scheduling Website Template
These templates offer a modern and user-friendly interface and help you easily modify and highlight key selling points. The template collection also covers other UI pages that help you speed up the creation process.

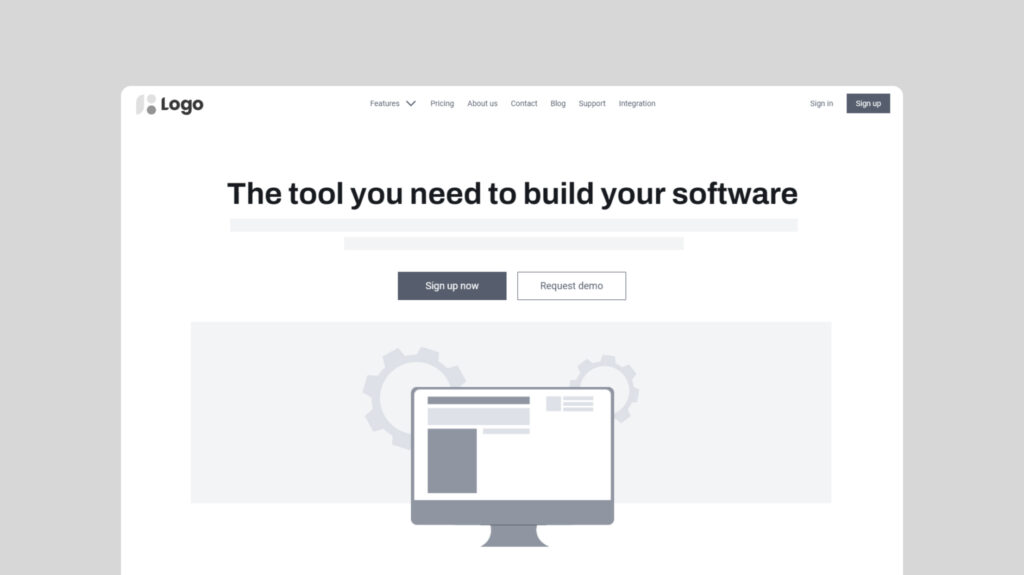
IT Company Website Wireframe Template
IT Company Website Wireframe template is an excellent starting point for your IT company’s web design. Regardless of your company’s specialty, be it cloud services, software development, or IT consulting, this low-fidelity wireframe offers a solid base for your web design project.

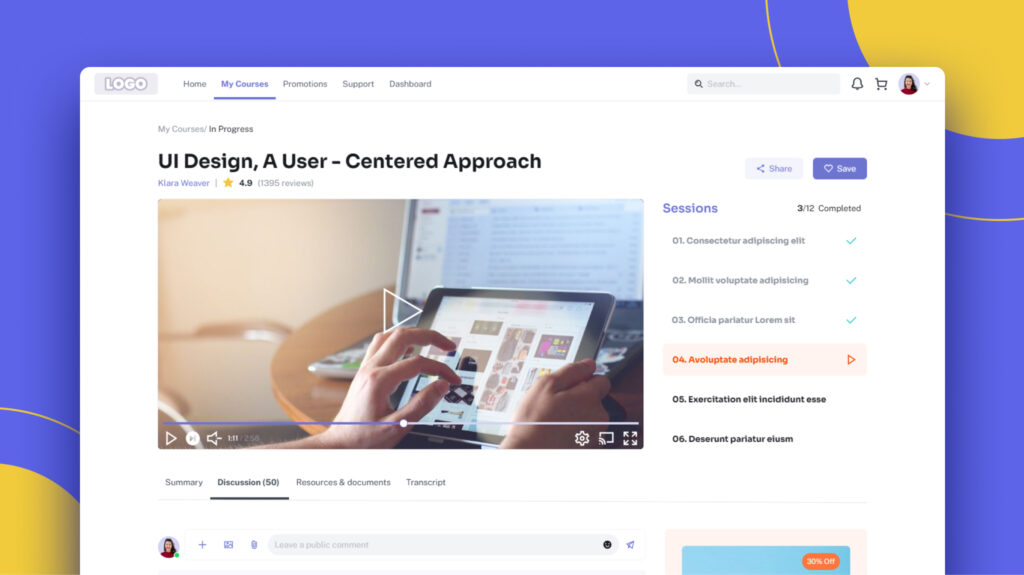
E-learning Website Template
This website wireframe structures engaging online courses with a well-defined layout. Course modules are clearly outlined, and video playback areas are incorporated for easy learning. Moreover, these wireframe examples also include features for course display, enrollment, progress tracking, and interactive learning. Perfect for educational institutions, tutors, or businesses looking to create a comprehensive and engaging online learning portal.

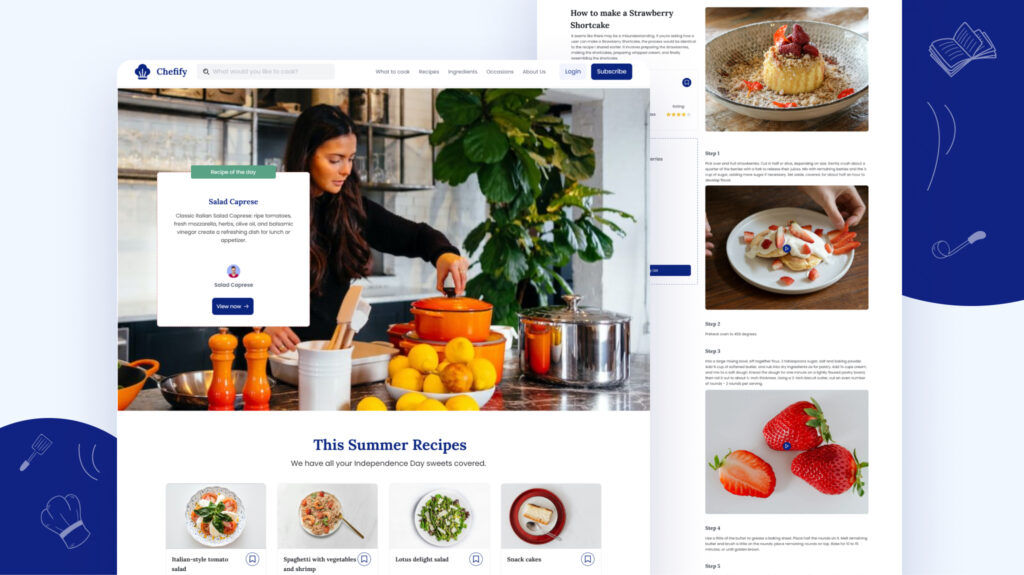
Recipe Website Template
If you’re a food blogger or run a culinary site looking to create a website to attract more customers, this website template is perfect for you. Users can easily scroll and discover useful recipes with an intuitive layout. It also comes with detailed ingredient lists to ensure users have everything they need on hand. Present your recipes with ease using this template selection.

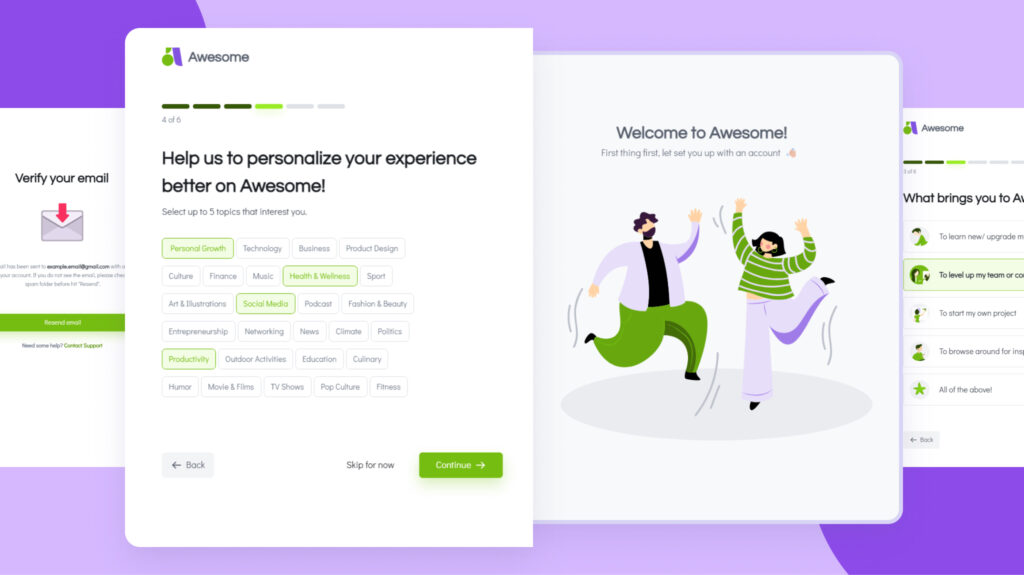
Website Onboarding Template
Website Onboarding Template is designed to assist businesses, organizations, or individuals looking to create a seamless onboarding experience for their website users. Whether you’re running an e-commerce store, a membership site, or a learning platform, this template is crafted to facilitate easy user registration, profile setup, and introduction to your platform’s features.

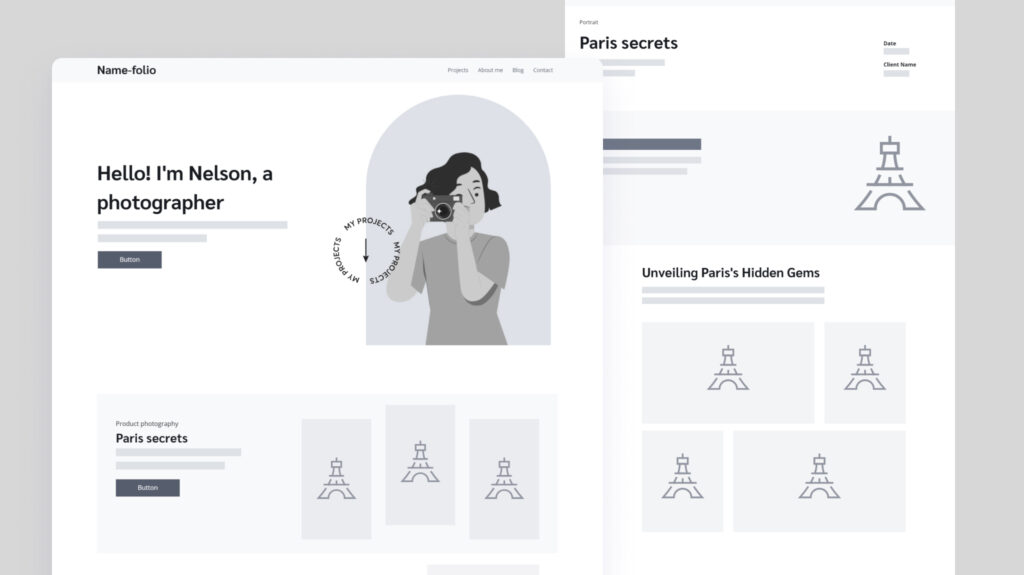
Personal Website Wireframe Template
Looking to create your own amazing digital space? With Visily’s Personal Website Wireframe Template, you’re already a step ahead. Whether you’re a programmer transferring your portfolio, a writer exhibiting your words, or a creative presenting your artwork, these wireframe examples are an excellent starting point for any website design project.

Visily – your ultimate wireframing tools
Excited to bring your website vision to life with the chosen wireframe examples? Visily can be your friendly partner in this exciting step – create wireframes!
Think of Visily as a helpful guide that eliminates the need to start completely from scratch in the design process. It offers a treasure trove of pre-made templates catering to a wide range of websites, from beautiful online stores to informative AI software platforms. These templates act as the website wireframe example, providing a solid foundation to build upon, saving you valuable time. Furthermore, you can utilize AI features such as Screenshot-to-Design AI to transform any app screenshots into editable designs, saving valuable time in the design process. Visily also supports the creation of web app and mobile app wireframes, allowing you to design and visualize the architecture of apps with ease.
But we go beyond pre-built wireframe examples. Every website is unique and empowering you to personalize your wireframe with ease is our mission. With intuitive customization features, you can fine-tune layouts, adjust elements, and create wireframes that truly reflect your vision.

Conclusion
We’ve explored the valuable role website wireframes play in the design process. By understanding the benefits and the wireframe creation process, you can establish a strong foundation for a successful website design process. We have also explored the website wireframe example designed to inspire you to develop your website wireframe, whether it’s a low-fidelity wireframe or a high-fidelity wireframe.
Creating wireframes specifically for the website is crucial to ensure a streamlined web and mobile experience. This ensures a clear user experience and paves the way for a visually compelling design.