Ever get stuck on an app, feeling like you’re lost in a maze of buttons? That’s where GUI design comes in. It’s basically the look and feel of an app, the stuff you see and interact with. A good GUI design can take a confusing program and turn it into a breeze to use.
In this article, we’ll break down what GUI design is, why it matters, and even show you some cool examples. We’ll also introduce you to a tool to help you design user-friendly interfaces!
Understanding GUIs
Have you ever wondered how you interact with your favorite apps and websites? The answer lies in Graphical User Interfaces, or GUIs for short. Think of them as the bridge between you and the complex inner workings of a computer.
What is GUI?
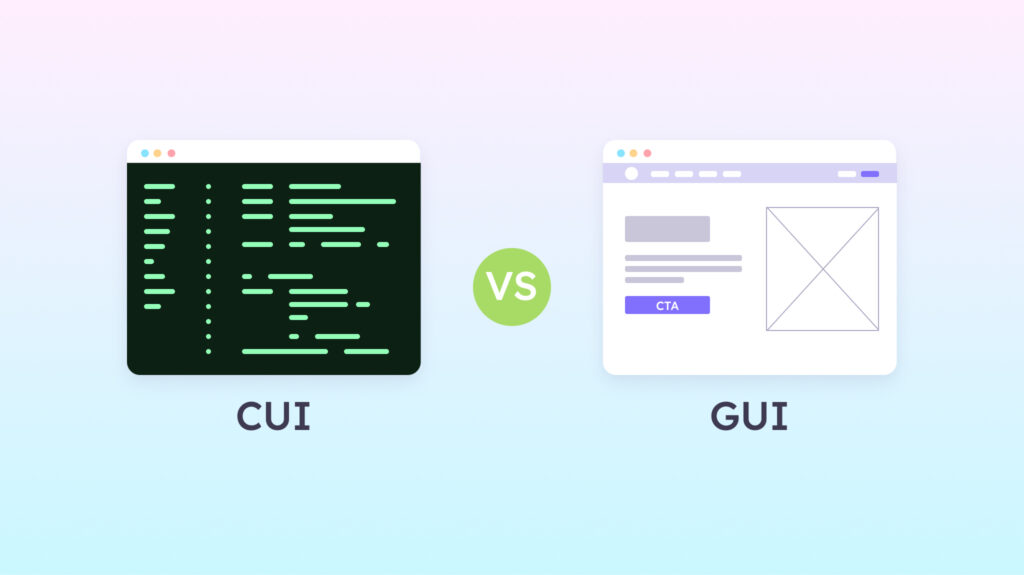
A Graphical User Interface (GUI) is a visual interface that allows people to interact with electronic devices such as computers, smartphones, and tablets. Unlike older text-based interfaces, known as Character User Interfaces (CUI), which require users to type specific commands into a command line, GUIs utilize design elements to facilitate interaction.
A GUI serves as the bridge between users and technology, making complex functionalities accessible and intuitive. A well-designed GUI enhances user experience by leveraging design elements to provide clear navigation, intuitive controls, and visual feedback that guides users seamlessly through tasks. User interface design plays a crucial role in this by focusing on creating user-friendly layouts that are both aesthetically pleasing and functional. Some of the UI elements that are well-known to users include:
- Windows: Separate workspaces for specific tasks
- Icons: Visual representations of tools or functions, activated by clicking
- Buttons: Switch-like elements that trigger actions
- Menus: Organized lists of options related to the current task or application
This shift from text to graphics revolutionized the way we use technology, making it far more accessible and user-friendly.
Additionally, interactive elements can enhance user interaction by making the interface more engaging and responsive. Tools like Visily can help simplify this process since the UI elements are built with pre-made states. Once the prototype is presented, users can feel like they are experiencing the actual app through interactive design.

Understanding UI Design in GUIs
Within the context of GUIs, User Interface (UI) design focuses on creating user-friendly layouts that are both aesthetically pleasing and functional. UI design encompasses elements such as windows, icons, buttons, and menus, which are fundamental components of GUIs. These elements not only enhance the visual appeal of applications but also improve usability by providing clear navigation and intuitive controls.
How GUI Works
Graphical User Interfaces (GUIs) operate by leveraging visual elements to facilitate user interaction with computers. This interaction is grounded in the following key principles:
- Fundamental Concept: GUIs utilize visual components like icons, buttons, windows, and menus to enable users to interact with computer systems seamlessly.
- User Interaction: When users interact with these visible elements by clicking, tapping, or typing, the underlying software or hardware interprets these actions based on predefined instructions. These instructions specify what action or function the system should perform in response.
- Translation of User Actions: GUIs translate human actions into commands that the computer can comprehend and execute. For example, clicking on an icon opens an application, dragging files to a new position, and inputting text into a document or field.
GUIs make difficult computational operations more user-friendly by combining visual design elements with underlying code. This strategy improves usability, accessibility, and overall user experience, making technology more user-friendly and efficient for everybody. Responsive design plays a crucial role in ensuring a seamless user experience across different devices, such as mobile, desktop, or tablet.
Benefits of GUI Design
Effective GUI design offers significant advantages that go beyond mere aesthetics. Here are the key benefits:
- User-Friendliness: GUIs streamline complex interactions, making technology more accessible to a diverse audience.
- Enhanced User Experience: Intuitive interfaces minimize the learning curve, resulting in smoother and more enjoyable interactions.
- Increased Accessibility and Efficiency: Well-designed GUIs cater to various user needs, enhancing accessibility and overall operational efficiency.
A great user interface significantly impacts user experience, raising conversion rates for your app.
Inspiring GUI Design Examples
Graphical User Interfaces (GUIs) are instrumental in shaping user experiences across various digital platforms, including mobile apps and web applications. Effective GUI design enhances usability, streamlines interactions, and improves overall user satisfaction. GUI templates offer pre-designed frameworks for creating interfaces that are both visually appealing and user-friendly. Let’s explore some good UI design examples that demonstrate the impact of GUI design:
Mobile GUI Examples
Mobile apps rely heavily on intuitive GUI design to deliver seamless user experiences on smaller screens. Here are two examples that highlight effective GUI design for mobile apps:
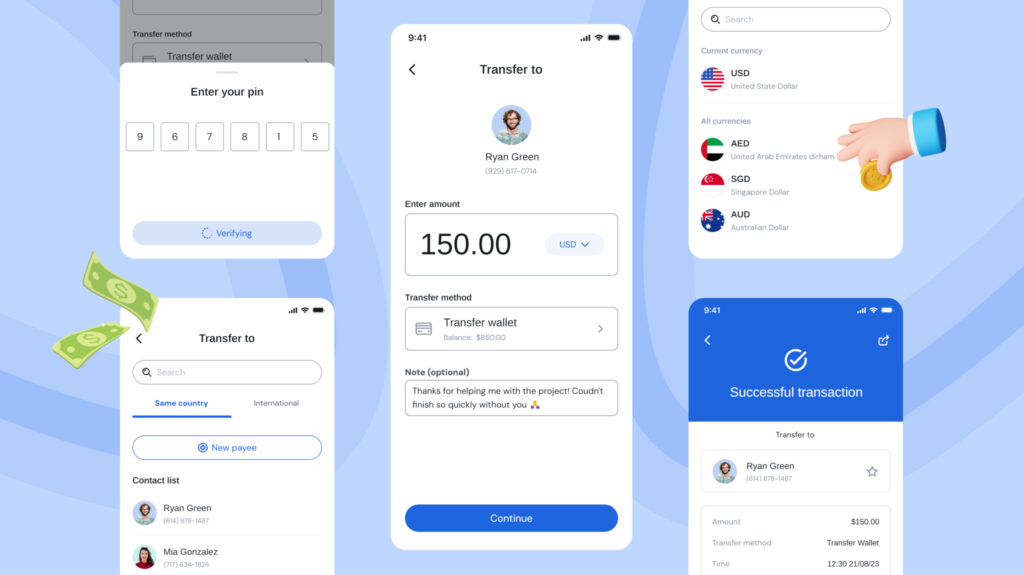
1. Money Transfer Flow App Template
This money transfer app template showcases a streamlined user interface design for effortless transactions. Key actions like entering amounts, initiating transfers, and confirming them are all simplified. This user interface focuses on clarity and ease of use ensuring users can navigate the financial process with confidence and minimal effort. This helps you capture the user’s attention effortlessly and form an intuitive user journey.

2. Health Tracker App
Designed for health-conscious users, this UI template features intuitive navigation and visually appealing data visualizations. The interface is crafted to make tracking and managing health goals effortless, providing a user-friendly experience that promotes consistent engagement.
Web GUI Examples
Web applications leverage GUI design to provide functional and intuitive user interfaces accessible via web browsers. Below are examples showcasing effective GUI in web design:
1. CRM Website Wireframe
This wireframe showcases a clean and organized layout tailored for Customer Relationship Management (CRM) systems. It emphasizes intuitive navigation and efficient data management, making it easier for users to access and utilize customer information effectively.

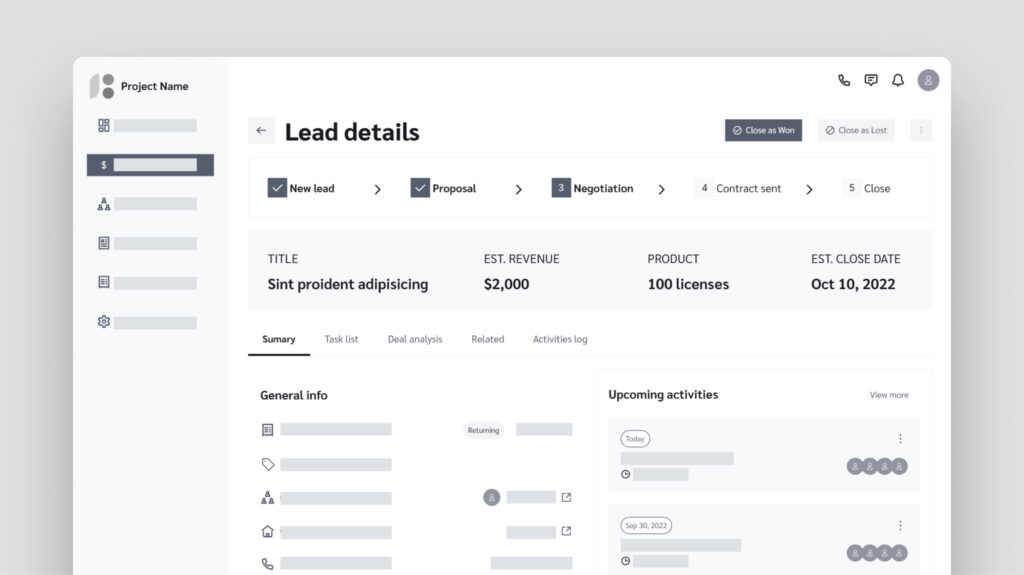
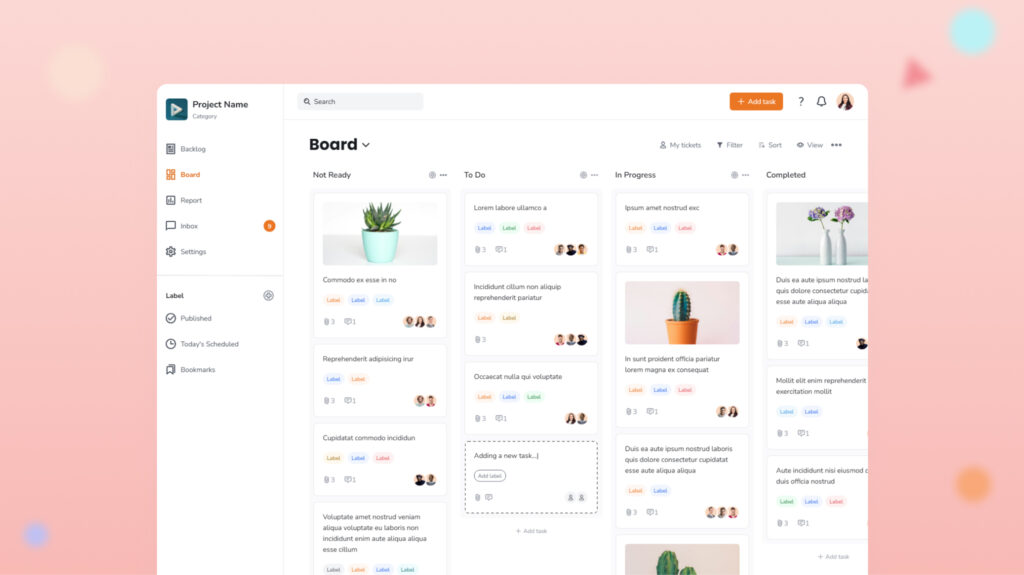
2. Project Management Website Template
Designed for project managers, this template provides a structured interface with intuitive project tracking tools and collaborative features. It optimizes productivity by facilitating seamless project oversight and team coordination, enhancing overall project management efficiency.

These UI design examples demonstrate how strategic GUI design principles can enhance user interaction and engagement on both mobile and web platforms. A good user interface can significantly impact a business’s success by prioritizing usability, visual appeal, and functionality. Modern web design is essential for creating effective web GUIs, driving continuous improvement and product growth beyond mere aesthetics.
Streamline GUI design process with Visily
Creating user interfaces can be a time-consuming process. However, Visily transforms this experience by enabling anyone to create stunning UI design while enhancing collaboration across the entire team, whether you are a seasoned UI designer or just starting out.
- Extensive template collection for diverse needs: Kick-start your projects quickly with a vast selection of UI design pre-built, customizable templates tailored to various industries and business requirements
- AI-powered design generator: Transform your ideas into editable mockups effortlessly using Visily’s cutting-edge AI technology. Convert any app inspiration into tangible designs with ease, supported by a multitude of AI-driven features throughout your creative journey.
- Comprehensive UI component library: Elevate your design process with access to an expansive library of meticulously crafted, high-quality UI components. The intuitive drag-and-drop functionality accelerates prototyping and iterative design work.
- Seamless prototyping experience: Validate your design concepts rapidly with Visily’s prototype capabilities. This allows you to test and refine your ideas extensively before any code is written, ensuring a smoother development phase. Incorporating user feedback is crucial in refining GUI designs to ensure usability consistency across diverse devices.
- Efficient developer handoff: Facilitate a seamless transition from design to development through Visily’s optimized collaboration tools. This minimizes the need for rework, streamlines communication, and expedites project timelines.
Conclusion
Effective GUI design is more than merely an aesthetic concern; it is fundamental to creating engaging and intuitive user interfaces. By delving into good design concepts and looking at good UI design examples, you’ll better understand the transforming impact of well-crafted interfaces.
Are you ready to start building a great user interface? Visily provides you with a full range of tools and resources to turn your vision into reality. Visily enables you to create UI design that is not only practical but also enjoyable to use, no design skills required!