Fast and easy UI mockup tool for everyone
Accelerate your design process with our UI mockup tool. Effortlessly create app and website mockups—no design skills needed.
Start fast, design with confidence.

Loved by product builders at























A free mockup tool with many ways to get started!
Use AI to turn any website or app screenshot into an editable mockup with Screenshot to Design.
Choose from a wide selection of high-fidelity mockup templates, including website mockups, app mockup, and app flows, all easy to customize to fit your vision.
Simply describe your ideas, and let us generate stunning, ready-to-use UI with our free mockup tool.
Effortlessly customize your UI mockup design
Create your UI mockups exactly the way you visualize using our free mockup tool and a wide collection of pre-made, smart components.
Whether you’re creating a website mockup, app interface, or other user interface mockup, our interface mockup tools make it simple.
Your all-in-one UI and website mockup tool
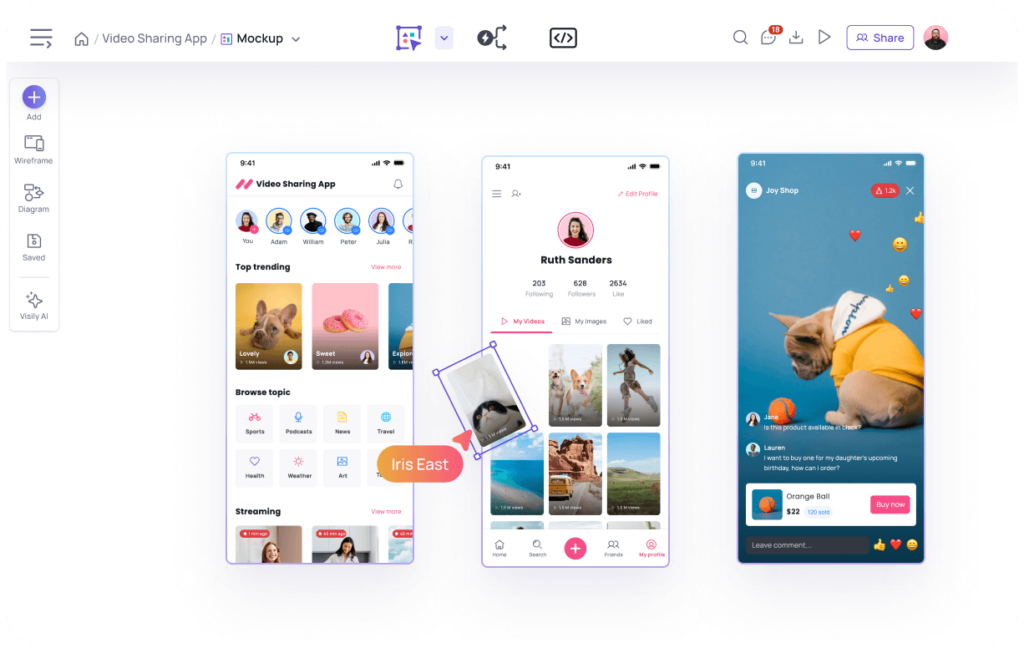
Visily’s powerful UI mockup tool enables quick, flexible, and easy creation of UI mockups.

UI Elements & Components
With our online mockup tool, you’ll love how easy it is to simply choose and organize UI elements in your design using pre-built UI kits.

Free app & website UI templates
Access to a huge library of UI design templates , whether you’re working on an app mockup, mobile app mockup, or website mockup.

Shareable design system
Visily’s Workspace Library enables your entire team to create and share templated items across your workspace, ensuring consistency at any touchpoints.

Themes & color palettes
You can use one of Visily’s pre-built themes that include fonts, color palettes, and styling, or extract a theme from an existing app.

Version control
Track design changes with ease. Revert to previous versions and manage iterations to keep your mockups organized and precise.

Comments & multi-editing
Collaborate seamlessly—team members can leave comments and make real-time edits on app mockups, speeding up feedback cycles.

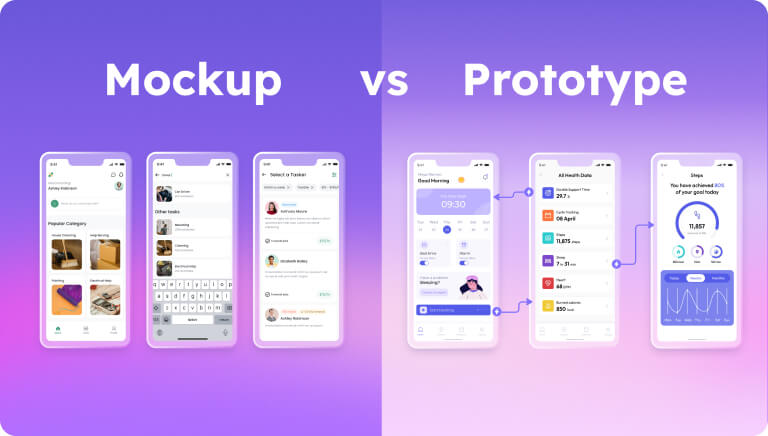
Prototypes & presentations
Skip PowerPoint or Google Slides—Visily lets you create full prototypes and presentations from your mockups.

Themes & color palettes
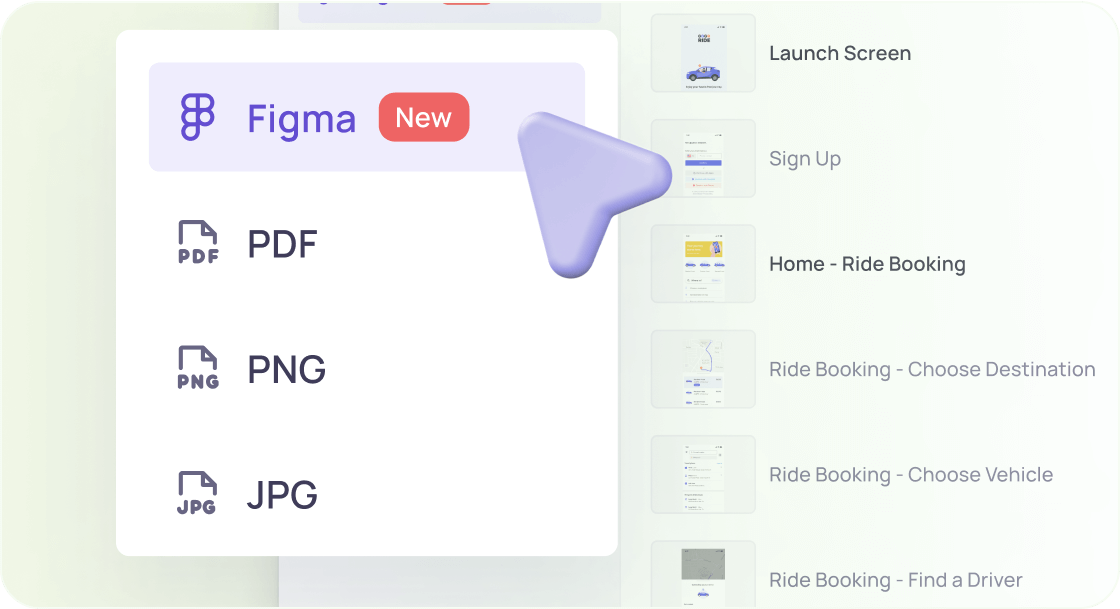
Design hand-off is easy with Visily multiple export options, including exporting straight to Figma, PDF, PNG, or JPG.
AI sidekicks help you design mockups hassle-free
Customize your app mockup effortlessly using Visily’s AI features.


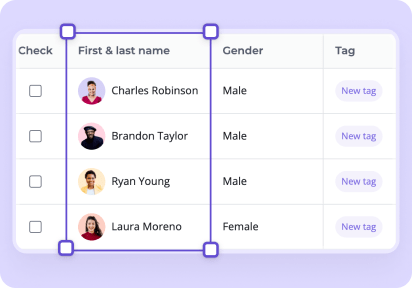
Structure Data-fill
Quickly and accurately fill columns with content using the Smart table data fill component - perfect for any app and website mockups.

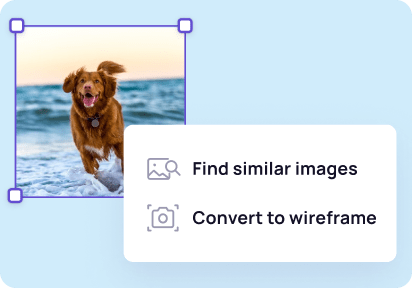
Magic Images
Let AI find the perfect images for your design instantly, so you can focus on creating a cohesive interface mockup.

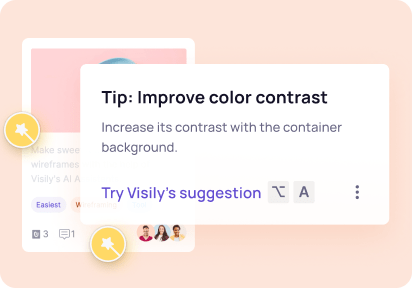
Color Assistant
Get automatic color suggestions to avoid common design issues like poor contrast or mismatched icons, helping keep your UI mockup tool results consistent.

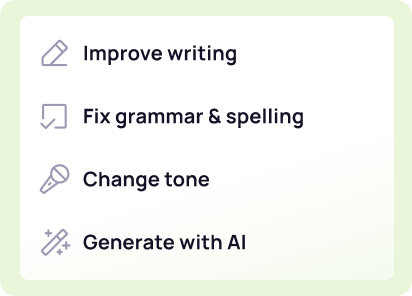
Magic Content Coming soon
Your built-in content assistant acts like “Grammarly” for mockups, helping refine and align content smoothly within your app and website designs.
Seamless collaboration for your team
Visily makes it so easy to share UI mockups and gather team feedback, all in one place.
It’s time to ditch the chaos of scattered feedback!

Finalize and hand-off seamlessly

Easily hand off the mockups to the team, whether it’s in PNG, JPG, PDF, or even Figma design files.

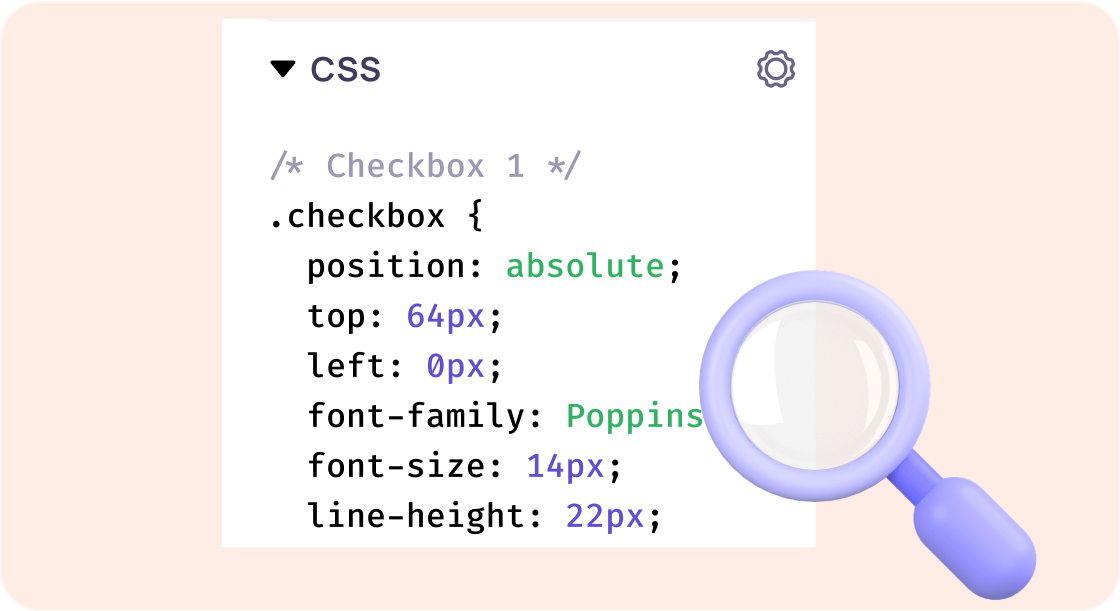
Transfer designs to the development team for direct inspection.
Frequently Asked Questions
Got questions? We've got you covered
A mockup tool is a type of UI design tool that helps you create visual representations of your app or website designs, allowing you to see how everything will look before moving into development.
Not at all! Our mockup tool is designed for everyone, so you can create stunning user interface mockups without any design experience.
You can create a variety of mockups to fit your design projects! Our mockup tool lets you design app mockups that showcase mobile applications, website mockups for landing pages or e-commerce sites, and other UI designs like dashboards and interactive prototypes. Whether you need high-fidelity mockups for presentations or quick wireframes for brainstorming, our AI-powered mockup generator makes it easy to visualize your ideas and collaborate with your team.
- If you have a preferred app mockup, just take a screenshot and upload it to the Screenshot to Design feature, which will automatically convert it into an editable screen mockup.
- If you only have an idea, no worries; just type out your idea in our Text to Design feature and have a mockup generated to your liking.
There are plenty more AI features for you to discover. Sign up now and give it a try!
More resources for mockups design
Check out Visily's vast library of resources on mockups, wireframes, UI elements, and more
Designing mockup effortlessly