

Elevate Your Design with
Visily's Figma Plugin
Visily's Figma plugin seamlessly connects these two platforms, offering the best of both worlds.
From ideation to final touches, Visily's Figma plugin ensures a smooth transition between platforms, allowing you to leverage the advantages of Visily and Figma.

Visily + Figma = The Perfect Design Stack

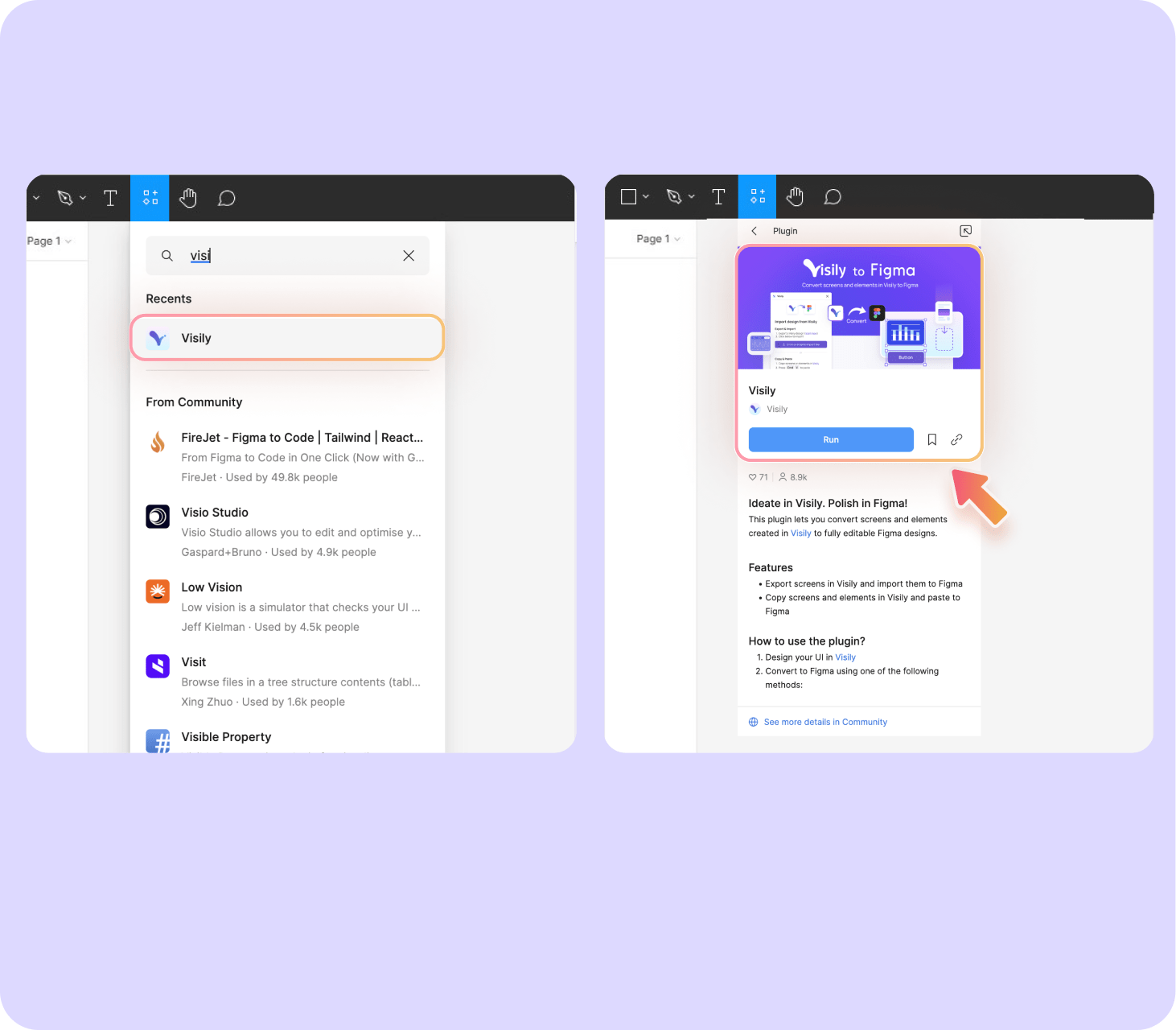
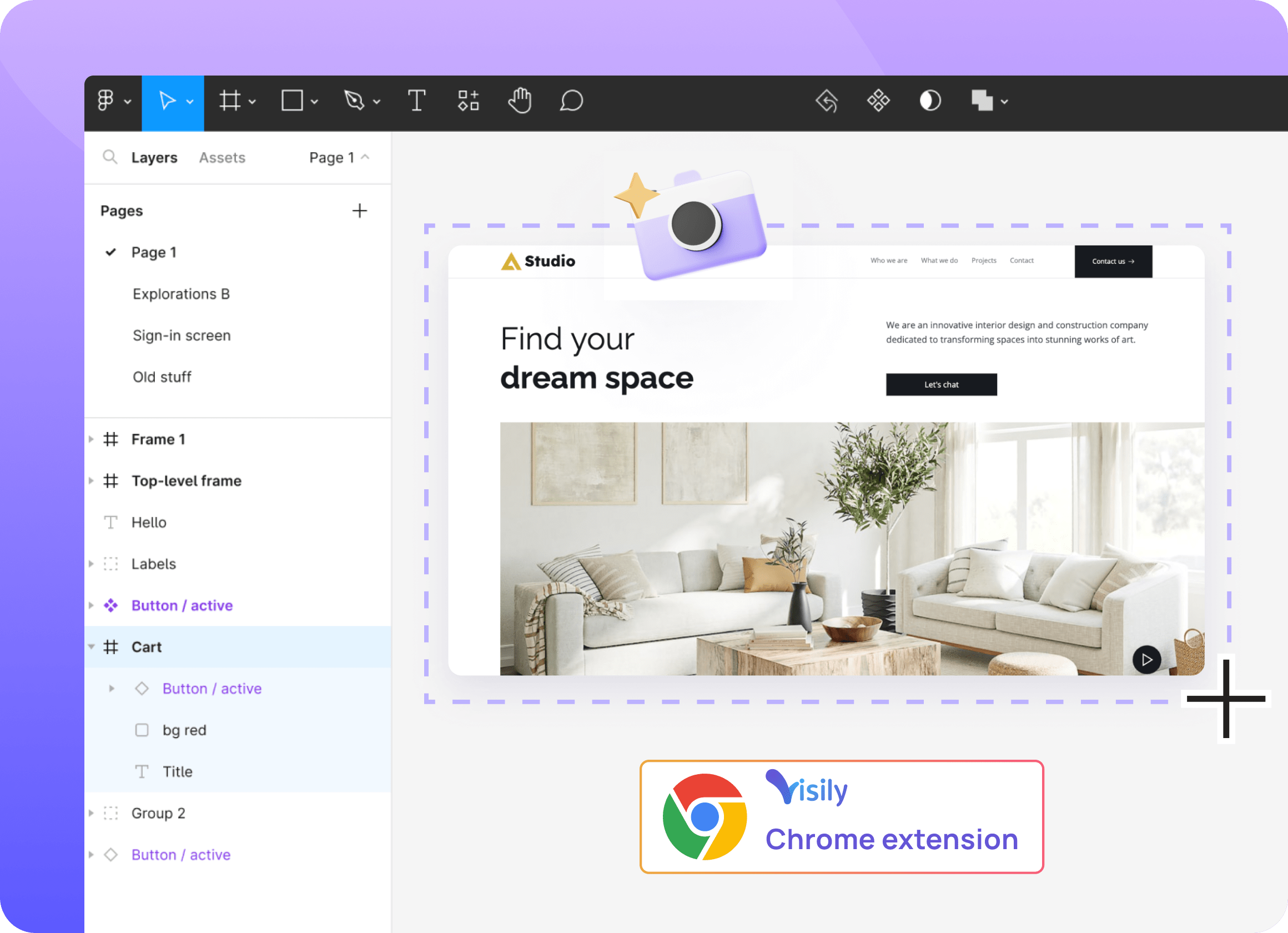
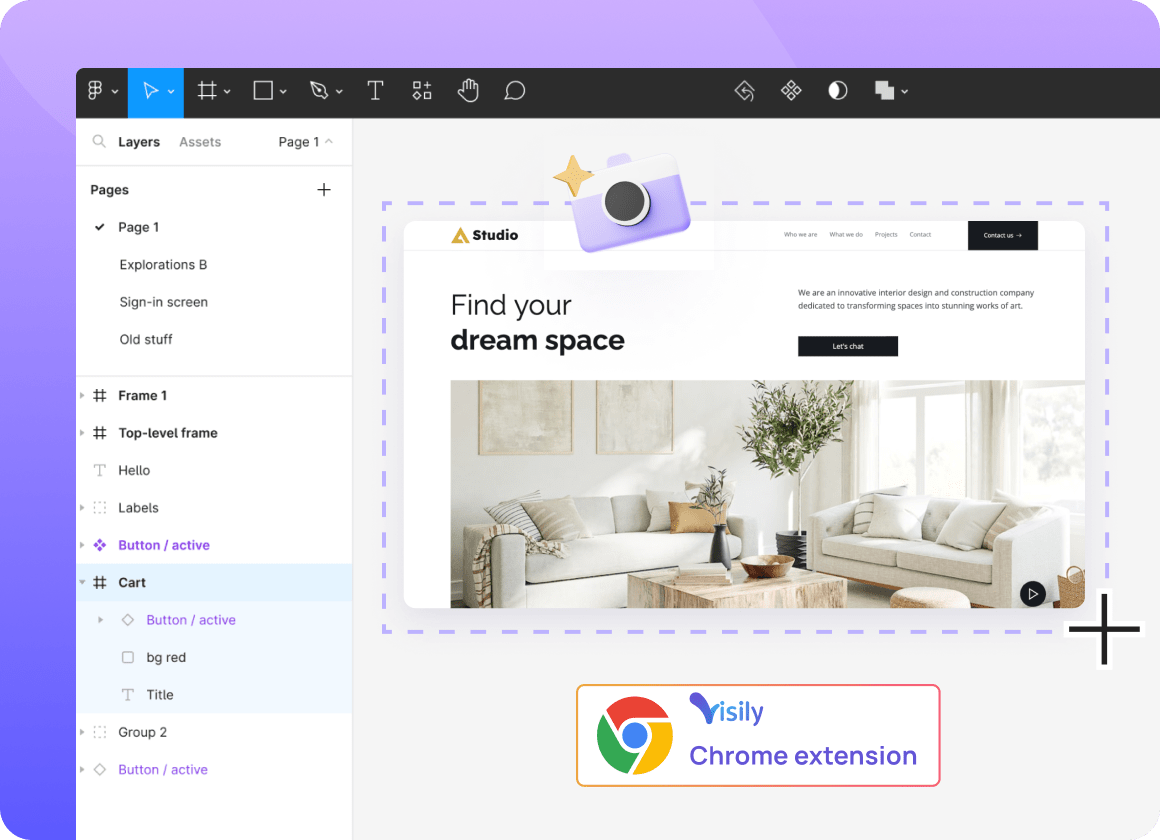
What is the Visily’s Figma Plugin?

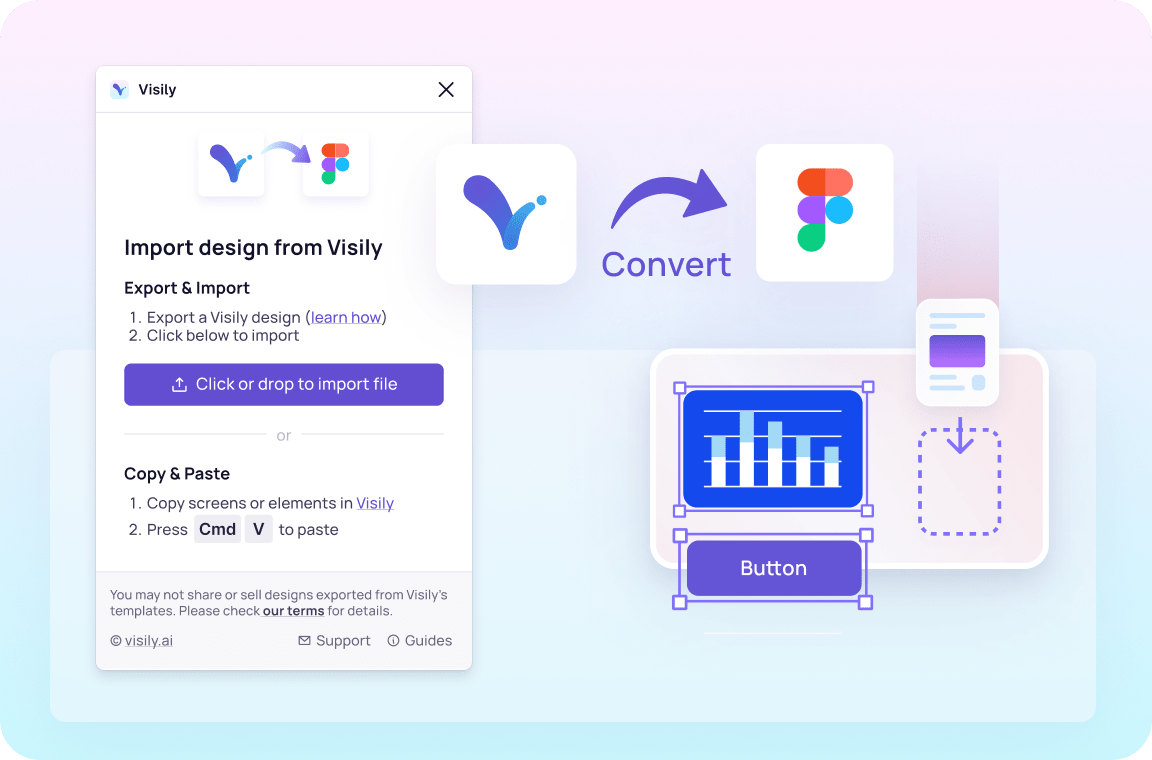
Visily's Figma plugin allows you to import your Visily designs into Figma. Simply kick-start your designs with Visily’s and then export them to Figma for fine-tuning.
Handover Visily designs to Figma

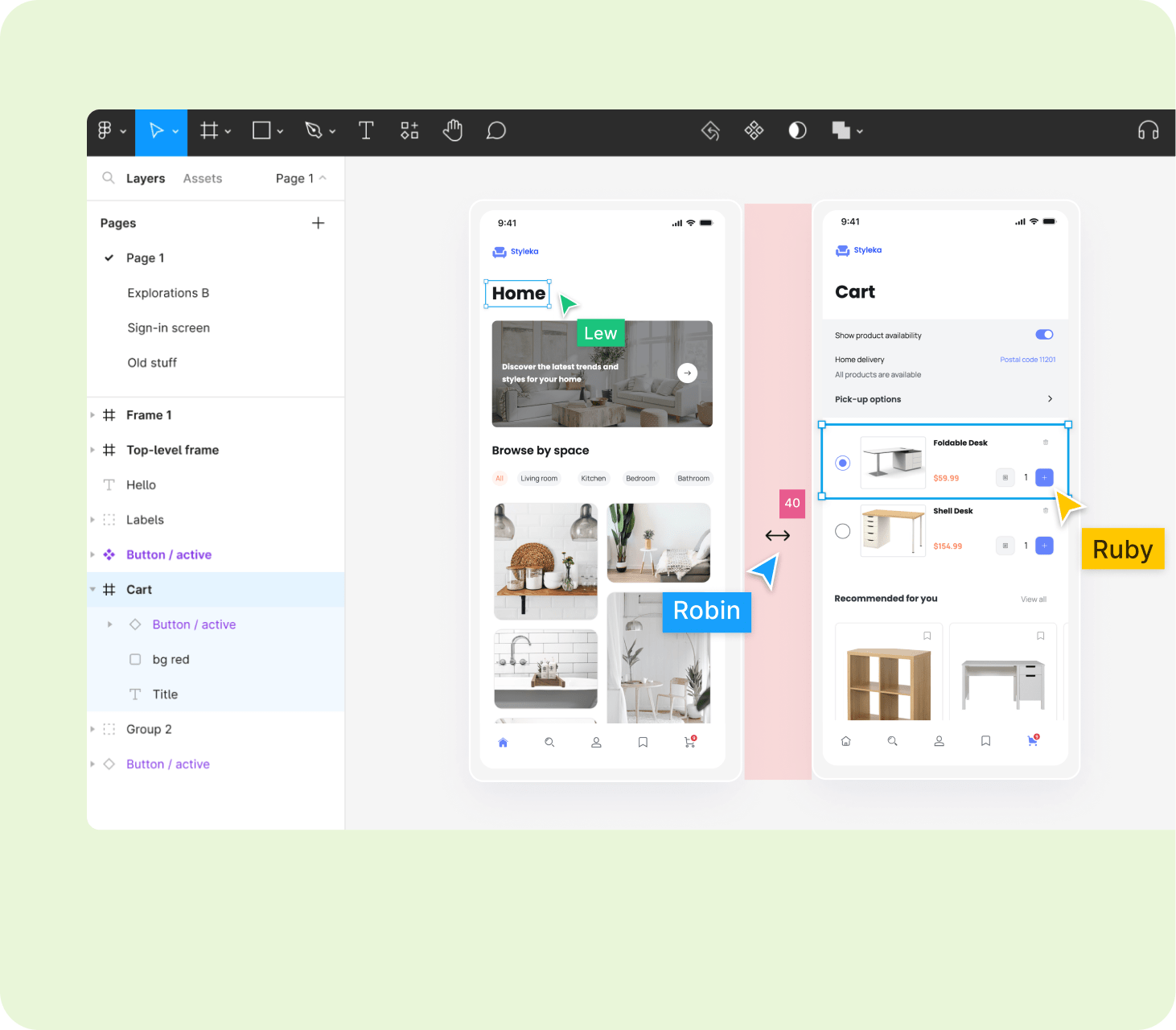
In the cross-functional world of design, collaboration happens across platforms. Handing off designs doesn't have to be complex. Simply export your creations from Visily and share them with your design team for further refinement in Figma.


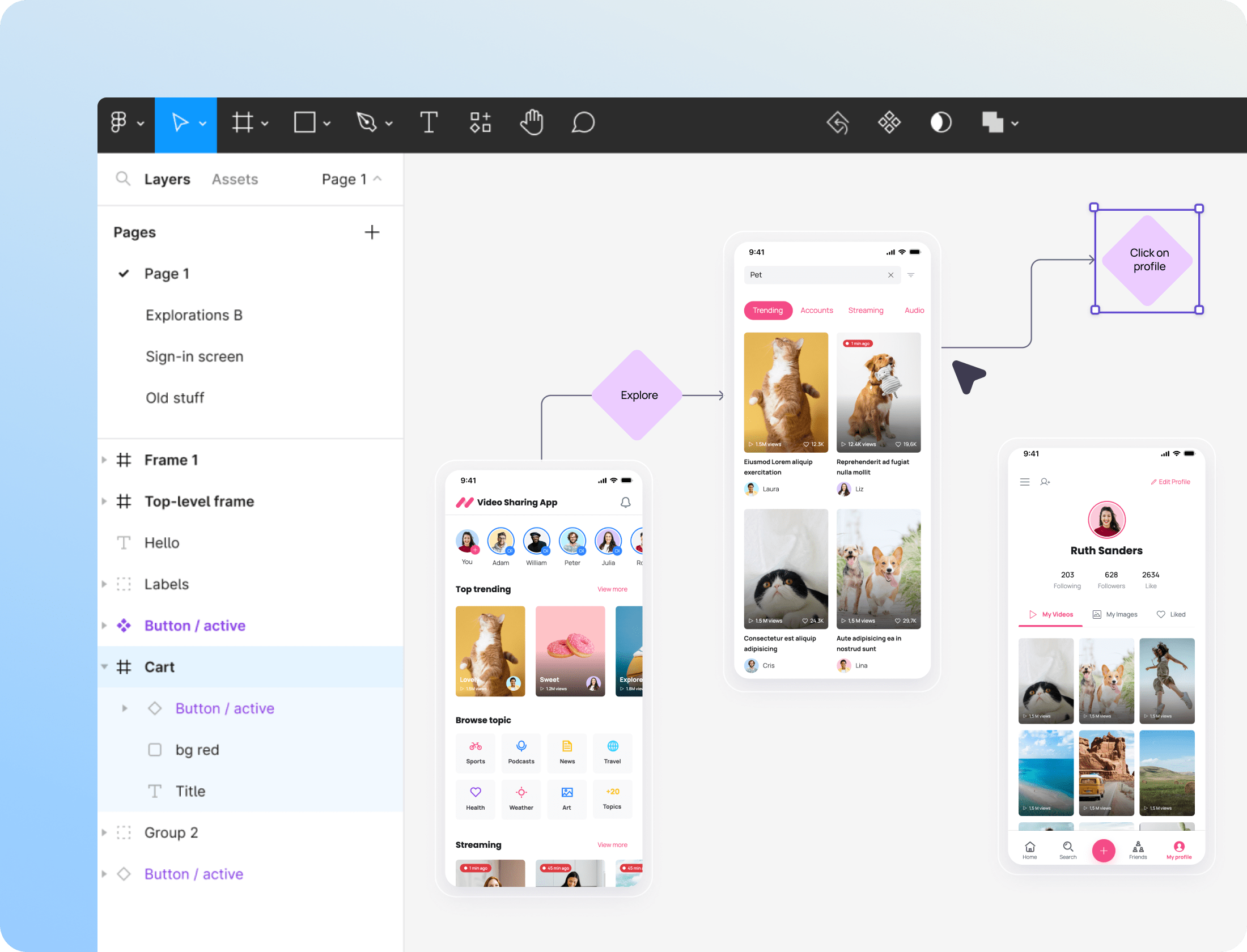
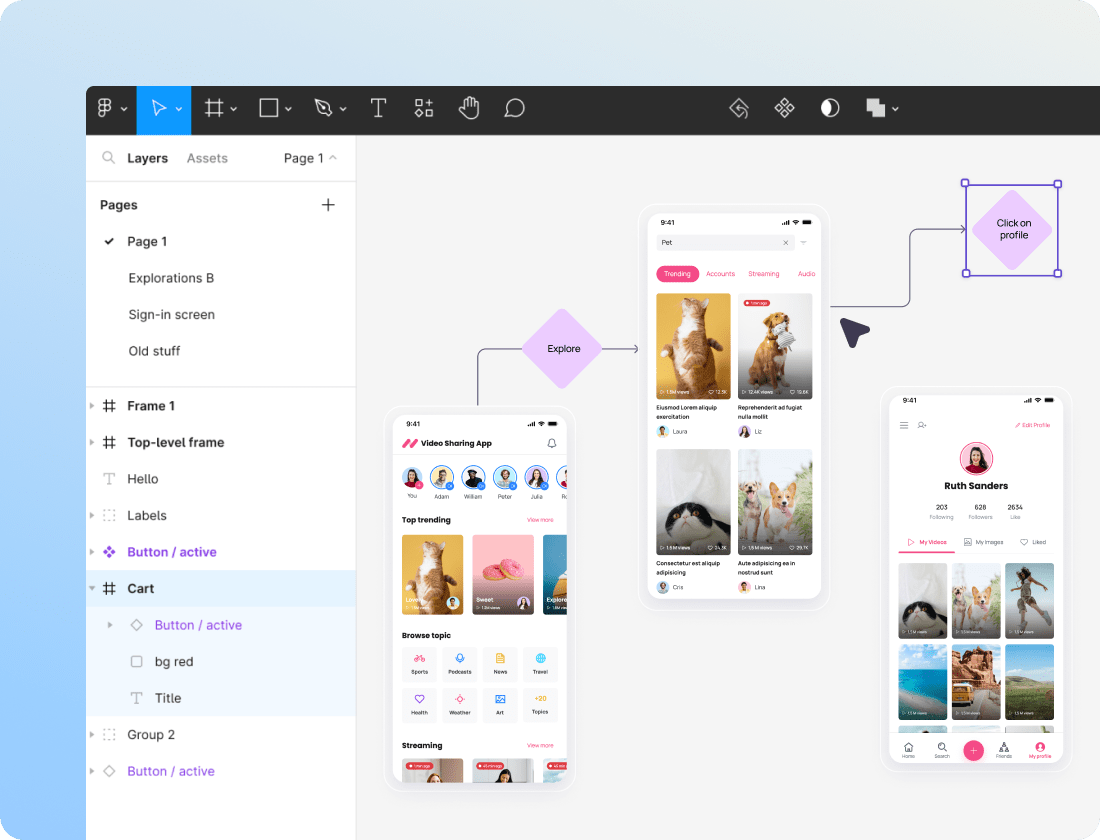
Create diagrams, wireflows, or mind maps in Visily and export them to Figma

Creating diagrams, wireflows, wireframes, sitemaps, or mind maps in Visily is super easy and fast. Take advantage of this, and then export them to Figma for you or your team to work with.
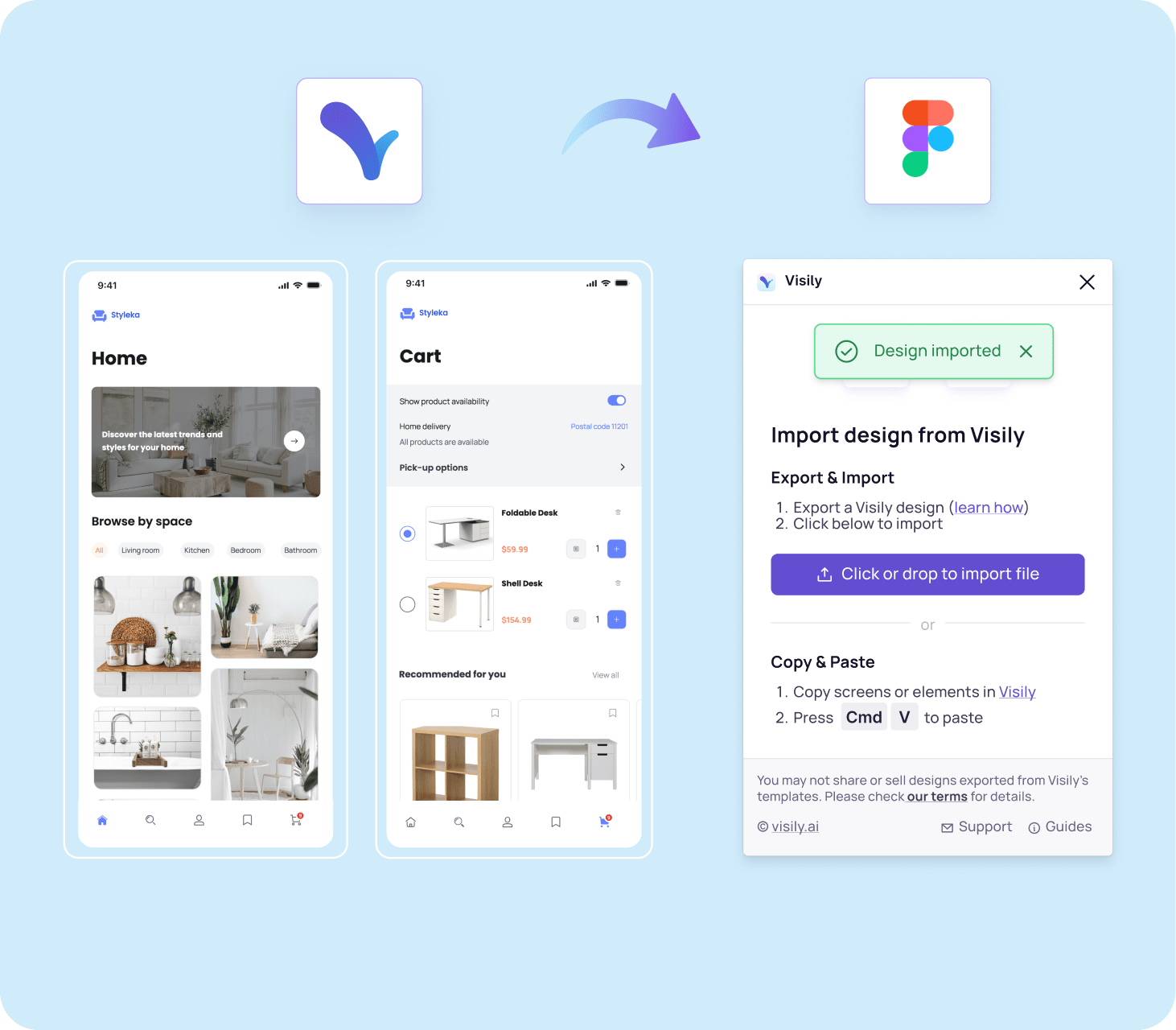
How to use Visily's Figma plugin

2
Transfer wireframes from Visily to Figma by either copying and pasting the elements directly or exporting them and uploading via the Figma plugin.

3
Next, in Figma, enhance your design with details such as colors, fonts, spacing, shadows to fully refine the interface.

Top tip

Top tip


For legacy design updates, our Screenshot to Design extension easily brings Figma designs back to Visily. Try our Visily's Chrome extension to capture any UI and turn them into editable designs for smooth editing.
Watch this tutorial
Frequently Asked Questions about Visily's Figma Plug-in
Visily is an AI-powered design platform that makes it easy to create wireframes, prototypes, diagrams, wireflows, and more. The Visily Figma plugin helps you to easily export your Visily designs into Figma for further refinement.
The combination of Visily for rapid design and Figma for detailed execution makes for an incredibly powerful and efficient design workflow. Some key benefits include:
Quickly create initial designs in Visily and polish them in Figma.
Streamline the hand-off between design concept and dev implementation.
Expand your design capabilities and efficiency using both tools.
For now, you can only export from Visily to Figma. However, you can use Visily’s Chrome extension to take a screenshot of any design in Figma and then convert it back to an editable design in Visily.
Visily is great for wireframes, user flows, prototypes, diagrams, illustrations, and more. After completing your Visily designs, you can use Figma's advanced vector tools, boolean operations, and responsive design features to enhance your Visily designs.
With Visily’s AI and powerful features, you can build pages or apps, wireframes, diagrams, and more in a fraction of the time it takes in other apps. AI features like Screenshots to Design, Text to Diagram, and our 1,500+ templates help you ideate and design faster.
Once your initial concepts are created in Visily, our Figma integration lets you bring them right into Figma for pixel-perfect refinement.
Figma gives you better control over how to finalize the look and feel. The handoff process enables you to work faster and smarter since you can ideate and design in Visily in a fraction of the time that it'd take you to do it from scratch.
With this seamless integration, you get the best of both worlds — quick ideation powered by AI in Visily, combined with Figma's advanced capabilities.
Enhanced team collaboration is a major benefit of this integration. Visily is built for anyone in the team (even those with no design experience) to be able to use and build great designs. Figma is harder to use if you have no experience and sometimes takes long.
For example:
- UX designers can sketch flows and sitemaps.
- Product managers can create mind maps to capture ideas.
- Developers can diagram architectures — all in Visily.
- Those assets can then be handed off to visual designers in Figma to refine UI treatments and layouts.
Let's be real. As powerful as Figma is, it takes a long time for design newbies to learn to use. If you find yourself bewildered by its complex UI, give Visily a spin.
Visily takes the complications out of design software by opening the doors for easy, real-time collaboration and quick designs. Read more: Free Alternative for Figma